Test in local environments with Puppeteer
Test websites hosted on your internal networks using the Local testing feature of BrowserStack
This page introduces you to the concept of Local Testing and explains how it works so that remote browsers and devices from the BrowserStack cloud can access websites hosted on your internal networks which are otherwise not accessible over the public Internet.
This page also provides links to all relevant pages that you might need to configure a working Local Testing setup.
Establishing Local testing connection
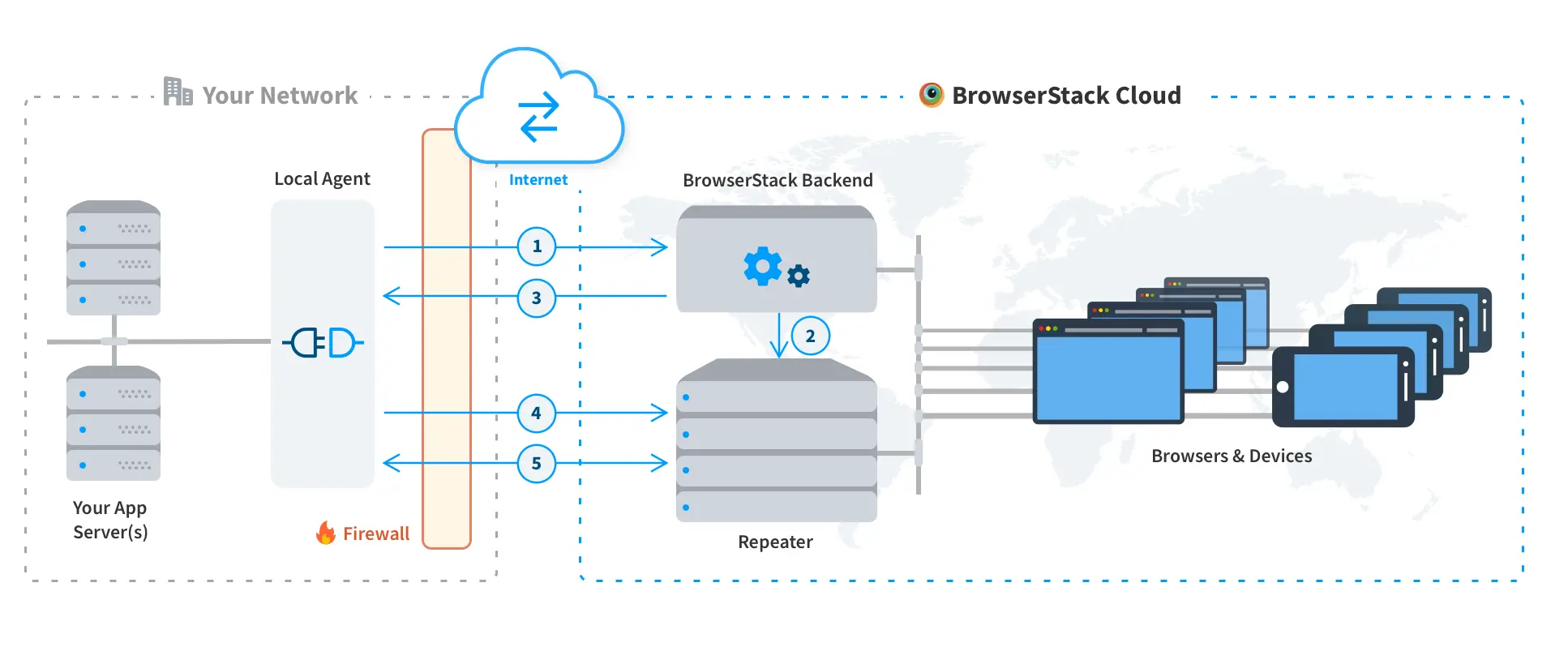
The BrowserStack Local testing connection architecture is as shown below:

- The BrowserStackLocal binary (agent) that resides in your system, initiates a call to the BrowserStack backend with your access key, and authentication takes place
- Upon successful authentication, the backend allocates a repeater instance to the Local agent
- Backend replies to the Local agent with the information of the allocated repeater
- Local agent contacts the repeater, and a secure and persistent connection is established
- All further communication between your internally hosted website and the remote browsers of BrowserStack cloud, takes place using this persistent connection
Steps involved in running your test
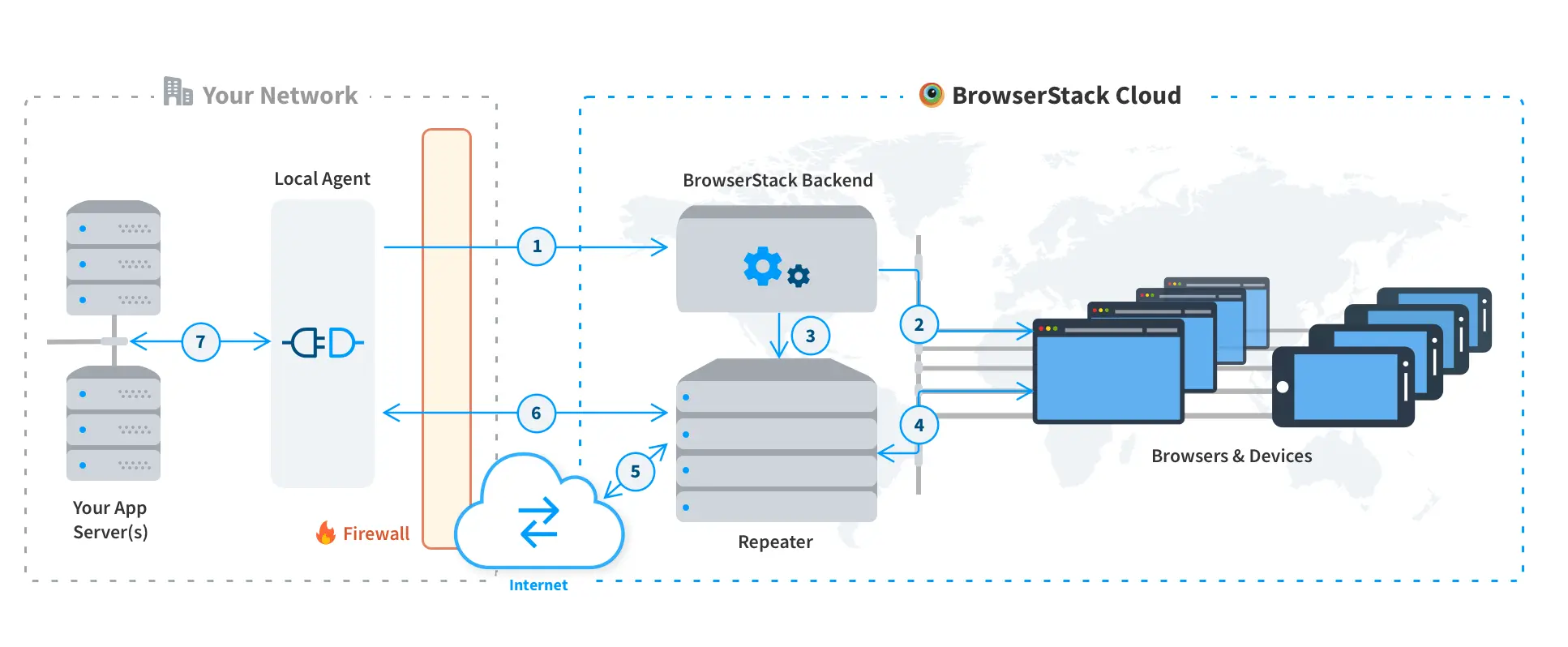
Now that your Local testing connection has been set up, this section explains how the different steps in a test are executed using the entire architecture. The following data flow diagram depicts the test execution flow:

- Host machine makes a call to BrowserStack backend, requesting to start a session
- Backend allocates an appropriate device as per requested capabilities, and asks the device to use the repeater as a proxy.
- Backend informs the repeater regarding the device allocated to the session, and asks it to allow the allocated device to use it as a proxy.
- Devices start making all network calls via the repeater
- Repeater checks if the request can be resolved via the public Internet, or if it needs access to your private network. Note that this can be disabled with our
force-localmodifier, making everything go through your network mandatorily. - Repeater tries to resolve the request via the Local Agent running in your network.
- Local Agent, which is running in your network and can reach your application servers, passes on and resolves the request.
Advanced use-cases
We have seen how BrowserStack Local works and how you can use it to test websites hosted on your private networks. In simple scenarios, the above information should be enough to configure your setup but there are some advanced use-cases which might need some additional configurations.
The following links would guide you to proper resources that you might need to configure your Local testing setup satisfactorily:
- Configure Local testing while you are behind a proxy setup
- Local testing API for managing multiple Local binary instances
- IP Whitelisting - Directly resolve IP restricted websites without going through Local binary
- Tunnel Firewall - Control the resolution of your domains
- Complete list of supported Local binary flags
- Binary release notes
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!