Selenium with Codeception
A guide to run Selenium Webdriver tests with Codeception on BrowserStack.
BrowserStack gives you instant access to our Selenium Grid of 3000+ real devices and desktop browsers. Running your Selenium tests with Codeception on BrowserStack is simple. This guide will help you in:
- Running your first test
- Integrating your tests with BrowserStack
- Mark tests as passed or failed
- Debugging your app
Prerequisites
Before you can start running your Selenium tests with Codeception, ensure that you have:
- You need to have BrowserStack Username and Access key, which you can find in your account settings. If you have not created an account yet, you can sign up for a Free Trial or purchase a plan.
- Composer installed on your machine, preferably the latest version.
Running your first test
To run your first Codeception test on BrowserStack, follow the steps below:
-
Clone the codeception-browserstack sample repo on GitHub using the following command:
git clone https://github.com/browserstack/codeception-browserstack.git cd codeception-browserstack - Install the dependencies using the following command:
composer install - Setup your credentials in the
codeception-browserstack/tests/acceptance.suite.ymlfile as shown below:
tests/acceptance.suite.ymlclass_name: AcceptanceTester modules: enabled: - WebDriver config: WebDriver: host: 'hub.browserstack.com' port: 80 browser: chrome url: 'https://www.google.com' capabilities: 'browserstack.user': 'YOUR_USERNAME' 'browserstack.key' : 'YOUR_ACCESS_KEY' 'name': 'Bstack-[Codeception] Sample Test' env: parallel_0: modules: config: WebDriver: browser: 'chrome' parallel_1: modules: config: WebDriver: browser: 'firefox' parallel_2: modules: config: WebDriver: browser: 'safari' parallel_3: modules: config: WebDriver: browser: 'internet explorer' -
Run your first test using the following command:
composer parallel - You can visit BrowserStack Automate Dashboard and see your test there once it has successfully completed.
Details of your first test
When you run the composer parallel command, the test is executed on the browsers specified in the codeception-browserstack/tests/acceptance.suite.ymlfile.
The test case searches for the string “BrowserStack” on Google, and checks if the title of the resulting page is “BrowserStack - Google Search”.
<?php
// @group single
$I = new AcceptanceTester($scenario);
$I->wantTo('Test Google\'s Search Functionality');
$I->amOnPage('/ncr');
$I->fillField('q', 'BrowserStack');
$I->click('btnK');
$I->seeInTitle('BrowserStack - Google Search');
?>
Integrating your tests with BrowserStack
In the sample repository, you can find Codeception-BrowserStack/lib/BrowserStackWebDriver.php file which is responsible for configuring your test to run on BrowserStack.
<?php
require 'vendor/autoload.php';
// here you can define custom actions
// all public methods declared in helper class will be available in $I
class BrowserStackWebDriver extends \Codeception\Module\WebDriver
{
private $bs_local;
public function _initialize(){
getenv('BROWSERSTACK_USERNAME') ? ($this->config["capabilities"]["browserstack.user"] = getenv('BROWSERSTACK_USERNAME')) : 0;
getenv('BROWSERSTACK_ACCESS_KEY') ? ($this->config["capabilities"]["browserstack.key"] = getenv('BROWSERSTACK_ACCESS_KEY')) : 0;
if(array_key_exists("browserstack.local", $this->config["capabilities"]) && $this->config["capabilities"]["browserstack.local"])
{
$bs_local_args = array("key" => $this->config["capabilities"]["browserstack.key"]);
$this->bs_local = new BrowserStack\Local();
$this->bs_local->start($bs_local_args);
}
parent::_initialize();
}
// HOOK: after suite
public function _afterSuite() {
parent::_afterSuite();
if($this->bs_local) $this->bs_local->stop();
}
}
?>
Mark tests as passed or failed
BrowserStack provides a comprehensive REST API to access and update information about your tests. Shown below is a sample code snippet which allows you to mark your tests as passed or failed based on the assertions in your Codeception test cases.
file_get_contents('https://YOUR_USERNAME:YOUR_ACCESS_KEY@api.browserstack.com/automate/sessions/<session-id>.json', false, stream_context_create(array('http'=>array('method'=>'PUT','header'=>'Content-type: application/json', 'content'=>'{"status":"passed","reason":"<reason>"}'))));
You can find the full reference to our REST API.
Debugging your app
BrowserStack provides a range of debugging tools to help you quickly identify and fix bugs you discover through your automated tests.
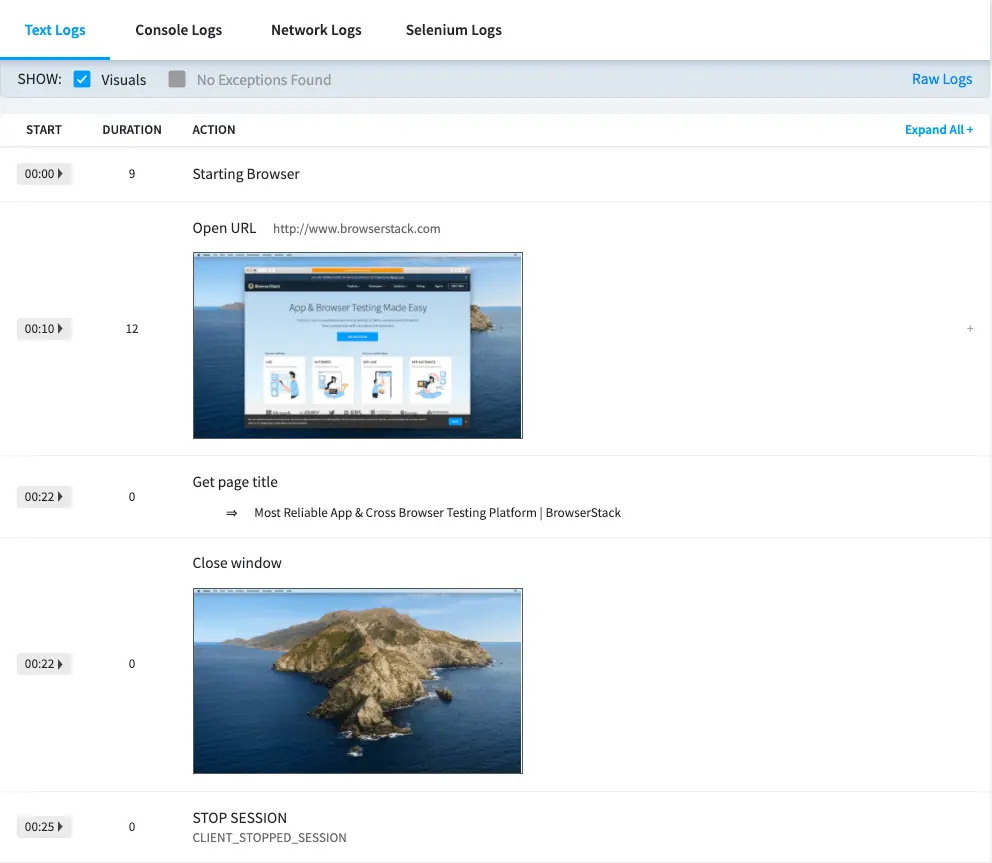
Text logs
Text Logs are a comprehensive record of your test. They are used to identify all the steps executed in the test and troubleshoot errors for the failed step. Text Logs are accessible from the Automate dashboard or via our REST API.
Visual logs
Visual Logs automatically capture the screenshots generated at every Selenium command run through your JUnit tests. Visual Logs help with debugging the exact step and the page where failure occurred. They also help identify any layout or design related issues with your web pages on different browsers.
Visual Logs are disabled by default. In order to enable Visual Logs you will need to set browserstack.debug capability to true.
$caps = array(
"browserstack.debug" => "true"
);
Sample Visual Logs from Automate Dashboard:

Video recording
Every test run on the BrowserStack Selenium grid is recorded exactly as it is executed on our remote machine. This feature is particularly helpful whenever a browser test fails. You can access videos from Automate Dashboard for each session. You can also download the videos from the Dashboard or retrieve a link to download the video using our REST API.
browserstack.video capability to false.
$caps = array(
"browserstack.video" => "false"
);
In addition to these logs BrowserStack also provides Raw Logs, Network Logs, Console Logs, Selenium Logs, Appium Logs and Interactive session. You can find the complete details to enable all the debugging options.
Next steps
Once you have successfully run your first test on BrowserStack, you might want to do one of the following:
- Run multiple tests in parallel to speed up the build execution
- Migrate existing tests to BrowserStack
- Test on private websites that are hosted on your internal networks
- Select browsers and devices where you want to test
- Set up your CI/CD: Jenkins, Bamboo, TeamCity, Azure, CircleCI, BitBucket, TravisCI, GitHub Actions
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!