Selenium with Capybara
A guide to run Selenium Webdriver tests with Capybara on BrowserStack.
BrowserStack gives you instant access to our Selenium Grid of 3000+ real devices and desktop browsers. Running your Selenium tests with Capybara on BrowserStack is simple. This guide will help you:
- Run your first test
- Understand your tests with BrowserStack
- Integrate your tests with BrowserStack
- Mark tests as passed or failed
- Debug your app
Prerequisites
- You need to have BrowserStack Username and Access key, which you can find in your account settings. If you have not created an account yet, you can sign up for a Free Trial or purchase a plan.
- Git is installed on your machine.
Run your first test
- Edit or add capabilities in the W3C format using our W3C capability generator.
- Add the
seleniumVersioncapability in your test script and set the value to4.0.0.
To run your first Capybara test on BrowserStack, follow the steps below:
- Clone the capybara-browserstack repository using the following command:
git clone https://github.com/browserstack/capybara-browserstack.git - Run the following command to install the dependencies:
cd capybara-browserstack bundle install - Set your BrowserStack Username and Access Key in the
capybara-browserstack/config/parallel.config.ymlfile as follows:
This file also contains the capabilities that define the browsers to run the test.server: hub-cloud.browserstack.com user: YOUR_USERNAME key: YOUR_ACCESS_KEY common_caps: build: capybara-browserstack browserstack.debug: true browser_caps: - browser: chrome - browser: firefox - browser: edge - browser: safari - Run your first test using the following command:
bundle exec rake parallel - Navigate to your Automate Dashboard and view the tests running in parallel on multiple browsers.
Understand the details of your test
When you run the bundle exec rake parallel command, the test case in the capybara-browserstack/features/single.feature file is executed on several browsers, namely Chrome, Firefox, Safari, and Internet Explorer.
When the test is triggered, it searches for the string BrowserStack on www.google.com and checks whether the title of the resulting page is BrowserStack - Google Search.
# Google Feature
Feature: Google Search Functionality
Background:
Given I am on https://www.google.com/ncr
Scenario: Can find search results
When I fill in "q" found by "name" with "BrowserStack"
And I submit
Then I should see title "BrowserStack - Google Search"
The step definitions are written in the single_steps.rb file as follows:
When /^I fill in "([^\"]*)" found by "([^\"]*)" with "([^\"]*)"$/ do |value, _type, keys|
fill_in(value, with: keys)
end
When /^I submit$/ do
find_field('q').native.send_key(:enter)
end
Then /^I should see title "([^\"]*)"$/ do |title|
expect(page).to have_title title
end
Integrate your tests with BrowserStack
The integration of your test with BrowserStack is working with the help of capybara-browserstack/features/support/browserstack.rb file which contains the methods to configure and create the connection with BrowserStack as shown below:
require 'yaml'
require 'selenium/webdriver'
require 'capybara/cucumber'
require 'browserstack/local'
# monkey patch to avoid reset sessions
class Capybara::Selenium::Driver < Capybara::Driver::Base
def reset!
if @browser
@browser.navigate.to('about:blank')
end
end
end
TASK_ID = (ENV['TASK_ID'] || 0).to_i
CONFIG_NAME = ENV['CONFIG_NAME'] || 'single'
CONFIG = YAML.load(File.read(File.join(File.dirname(__FILE__), "../../config/#{CONFIG_NAME}.config.yml")))
CONFIG['user'] = ENV['BROWSERSTACK_USERNAME'] || CONFIG['user']
CONFIG['key'] = ENV['BROWSERSTACK_ACCESS_KEY'] || CONFIG['key']
Capybara.register_driver :browserstack do |app|
@caps = CONFIG['common_caps'].merge(CONFIG['browser_caps'][TASK_ID])
# Code to start browserstack local before start of test
if @caps['browserstack.local'] && @caps['browserstack.local'].to_s == 'true';
@bs_local = BrowserStack::Local.new
bs_local_args = {"key" => "#{CONFIG['key']}"}
@bs_local.start(bs_local_args)
end
Capybara::Selenium::Driver.new(app,
:browser => :remote,
:url => "https://#{CONFIG['user']}:#{CONFIG['key']}@#{CONFIG['server']}/wd/hub",
:desired_capabilities => @caps
)
end
Capybara.default_driver = :browserstack
# Code to stop browserstack local after end of test
at_exit do
@bs_local.stop unless @bs_local.nil?
end
Mark tests as passed or failed
BrowserStack provides a comprehensive REST API to access and update information about your tests. Shown below is a sample code snippet which allows you to mark your tests as ‘pass’ or ‘fail’ based on the assertions in your Capybara test cases.
require 'rest_client'
RestClient.put 'https://YOUR_USERNAME:YOUR_ACCESS_KEY@api.browserstack.com/automate/sessions/<session-id>.json', {"status"=>"<passed/failed>", "reason"=>"<Your reason goes here>"}, {:content_type => :json}
It is suggested to include the above REST API call in the After hook of your tests based on the status of your assertions. You can find the full reference to our REST API.
Debug your app
BrowserStack provides a range of debugging tools to help you quickly identify and fix bugs you discover through your automated tests.
Text logs
Text Logs are a comprehensive record of your test. They are used to identify all the steps executed in the test and troubleshoot errors for the failed step. Text Logs are accessible from the Automate dashboard or via our REST API.
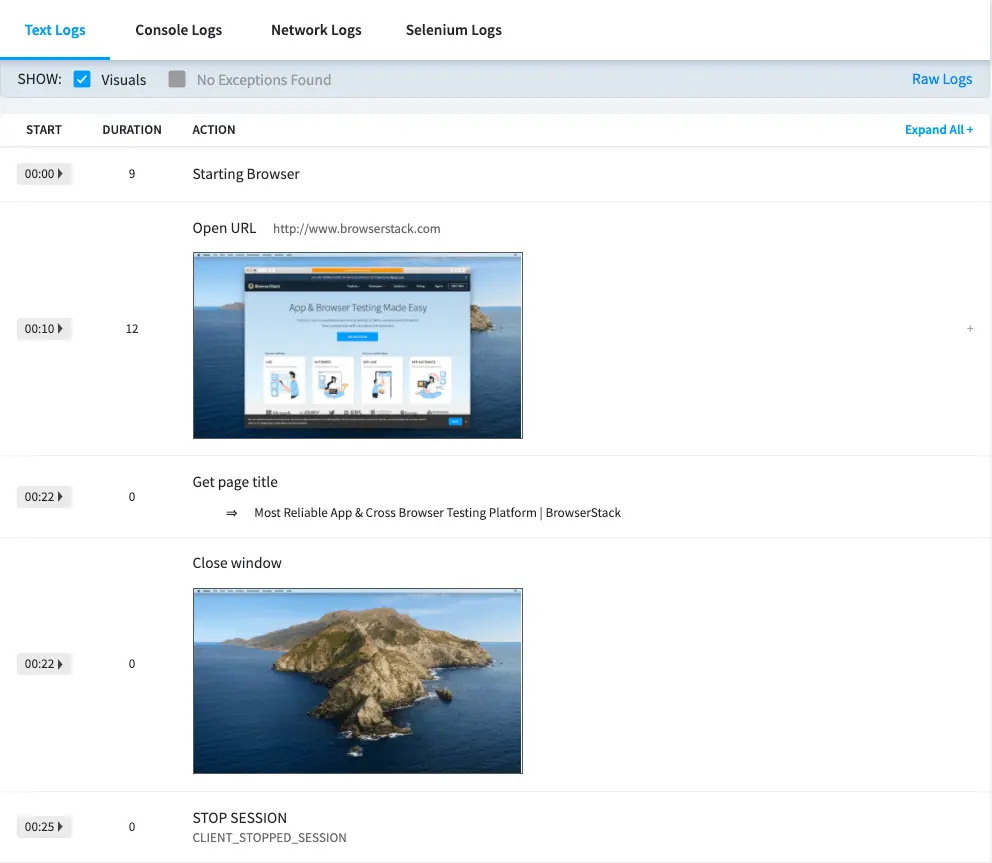
Visual logs
Visual Logs automatically capture the screenshots generated at every Selenium command run through your Capybara tests. Visual Logs help with debugging the exact step and the page where failure occurred. They also help identify any layout or design related issues with your web pages on different browsers.
Visual Logs are disabled by default. In order to enable Visual Logs you will need to set browserstack.debug capability to true.
caps = Selenium::WebDriver::Remote::Capabilities.new
caps["browserstack.debug"] = "true"
Sample Visual Logs from Automate Dashboard:

Video recording
Every test run on the BrowserStack Selenium grid is recorded exactly as it is executed on our remote machine. This feature is particularly helpful whenever a browser test fails. You can access videos from Automate Dashboard for each session. You can also download the videos from the Dashboard or retrieve a link to download the video using our REST API.
browserstack.video capability to false.
caps = Selenium::WebDriver::Remote::Capabilities.new
caps["browserstack.video"] = "false"
In addition to these logs BrowserStack also provides Raw Logs, Network Logs, Console Logs, Selenium Logs, Appium Logs and Interactive session. You can find the complete details to enable all the debugging options.
Next steps
Once you have successfully run your first test on BrowserStack, you might want to do one of the following:
- Run multiple tests in parallel to speed up the build execution
- Migrate existing tests to BrowserStack
- Test on private websites that are hosted on your internal networks
- Select browsers and devices where you want to test
- Set up your CI/CD: Jenkins, Bamboo, TeamCity, Azure, CircleCI, BitBucket, TravisCI, GitHub Actions
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!