Dark mode on BrowserStack real devices
- This feature is available only under Team Pro and Enterprise Pro plans. For more details, check out our pricing page.
- This feature is available only on Android and iOS devices.
Dark Mode setting is the system-wide appearance that uses a dark interface background to enable better viewing in low-light conditions. The Dark Mode setting makes foreground content appear more vibrant in contrast to darker backgrounds.
You can test different scenarios for your website/webapp that supports dark mode, by enabling Dark Mode on BrowserStack real iOS devices using Live.
Supported devices
Live supports Dark Mode on devices running iOS 13 and higher.
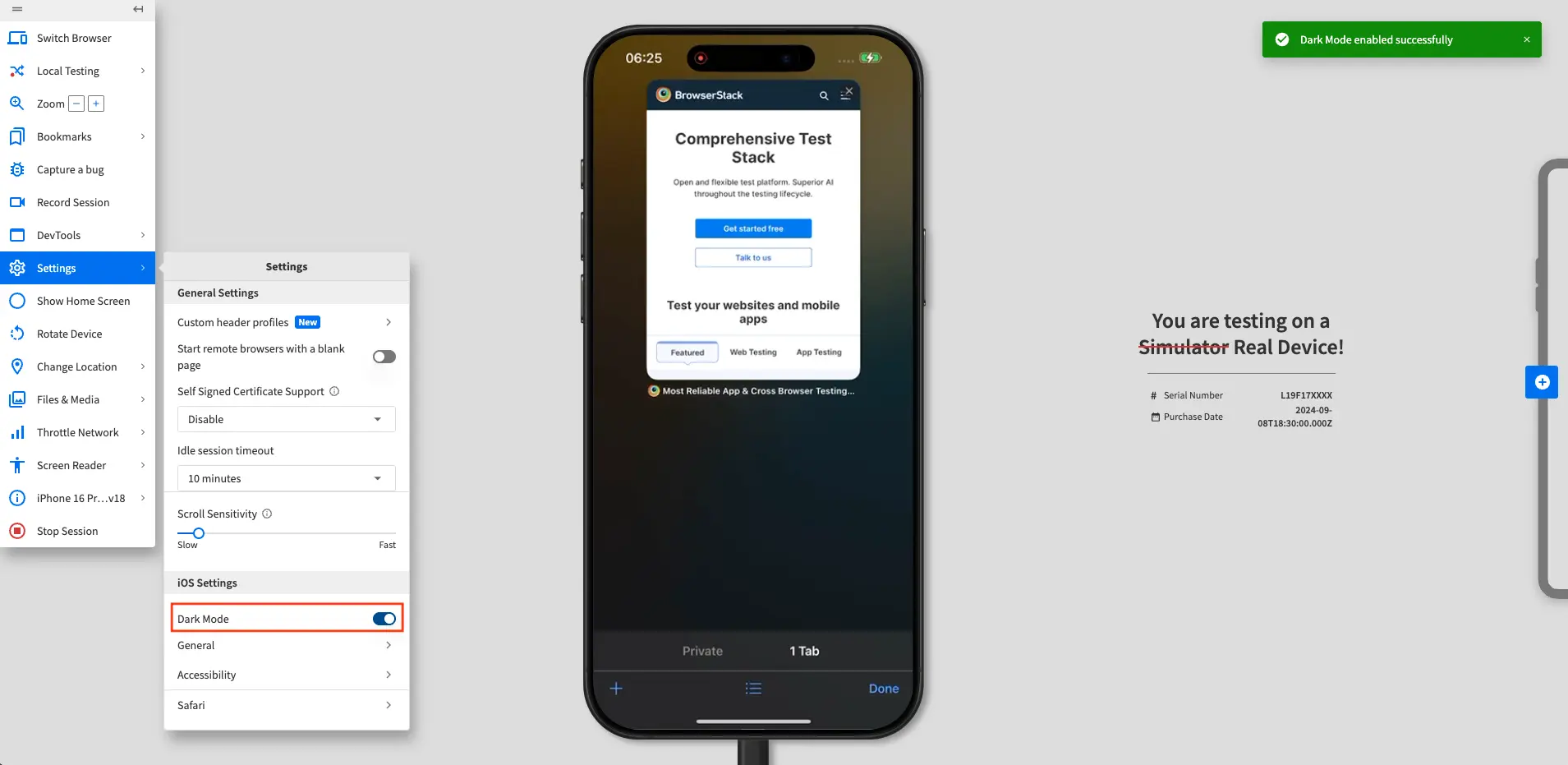
Enable Dark Mode
- Log in to the Live dashboard.
- Select the device-browser combination to launch your test session.
- On the Live toolbar, click Settings.
- On the Settings prompt, under iOS Settings, enable Dark Mode.
Dark mode is enabled on the device and a confirmation message appears on the dashboard.
Dark mode is the interface appearance that uses a dark background with lighter foreground content, to enable better viewing in low-light environments. Devices running Android OS 10 and higher support system-wide dark mode setting.
You can test different scenarios for your website/webapp that supports dark mode, by enabling Dark Mode on BrowserStack real Android devices using Live.
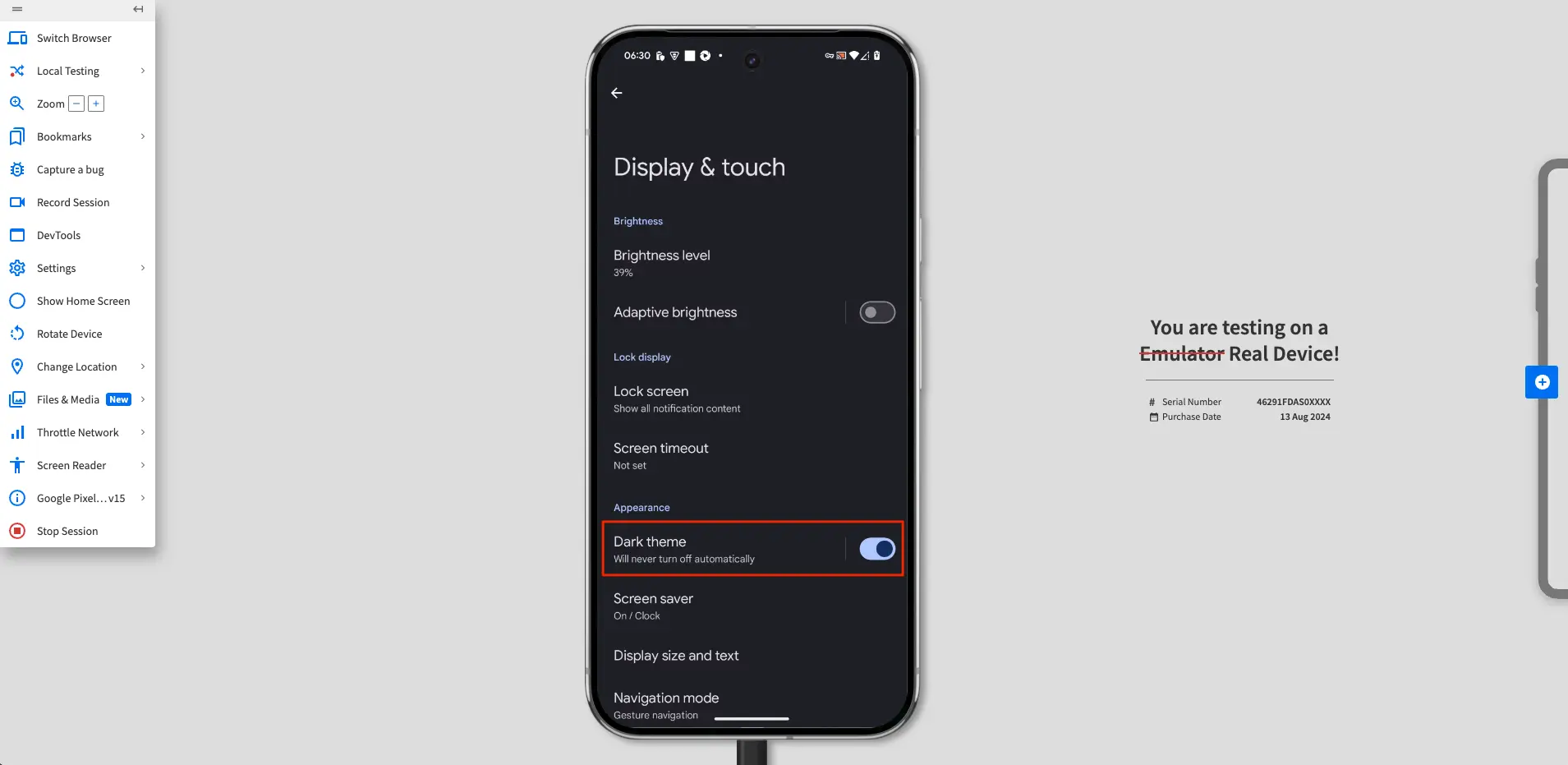
Enable Dark Mode
- Log in to the Live dashboard.
- Select the device-browser combination to launch your test session.
- On the BrowserStack real Android device, change the display setting to Dark Mode/Night Mode/Dark Theme by following the steps defined in Google documentation.

We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!