Integrating Wordpress with BrowserStack
Install BrowserStack’s Wordpress plugin to take responsive cross-browser and cross-device screenshots in less than 30 seconds
BrowserStack’s Wordpress plugin helps you take cross-browser and cross-device screenshots in less than 30 seconds. You can find UI bugs in your WordPress pages and posts. We also support testing of your draft pages and posts.
Installing the Wordpress plugin
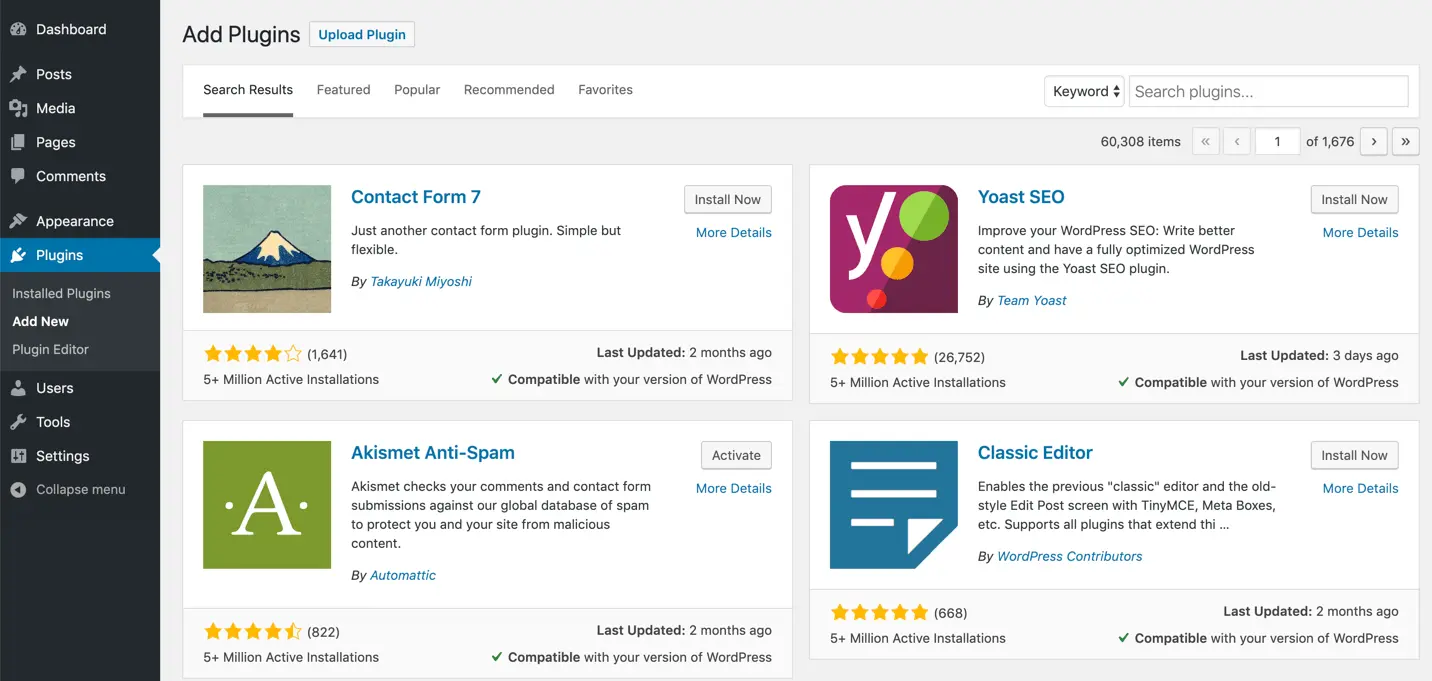
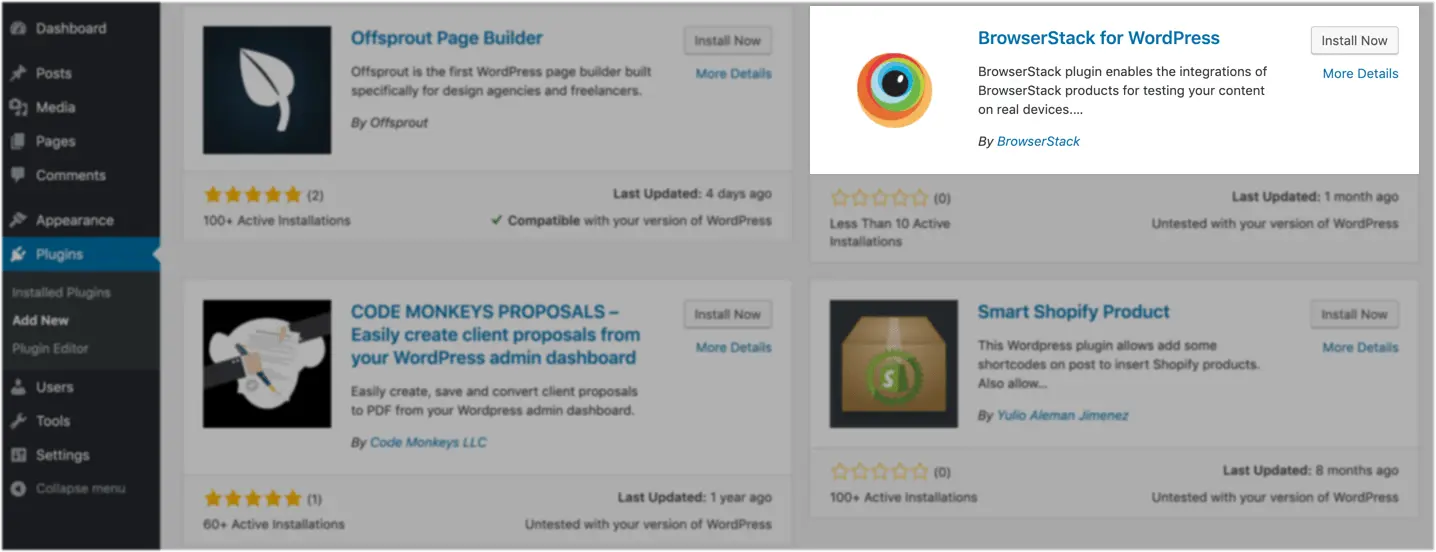
Step 1: Visit your plugin page from your Wordpress dashboard and search for BrowserStack.

Step 2: Once you find the plugin click on Install. Once the BrowserStack plugin is installed then click on enable.

Taking screenshots from Wordpress
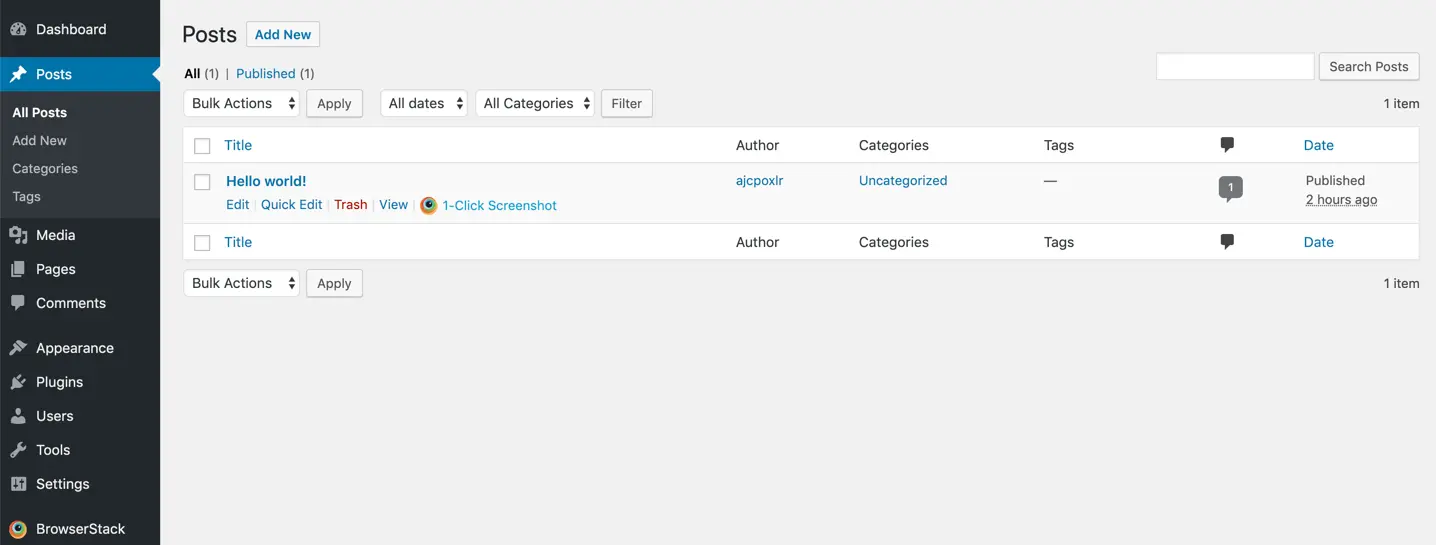
Visit your page or post list from your Wordpress dashboard. Hover over any page or post which you want to take a screenshot and click on 1-Click Screenshot.

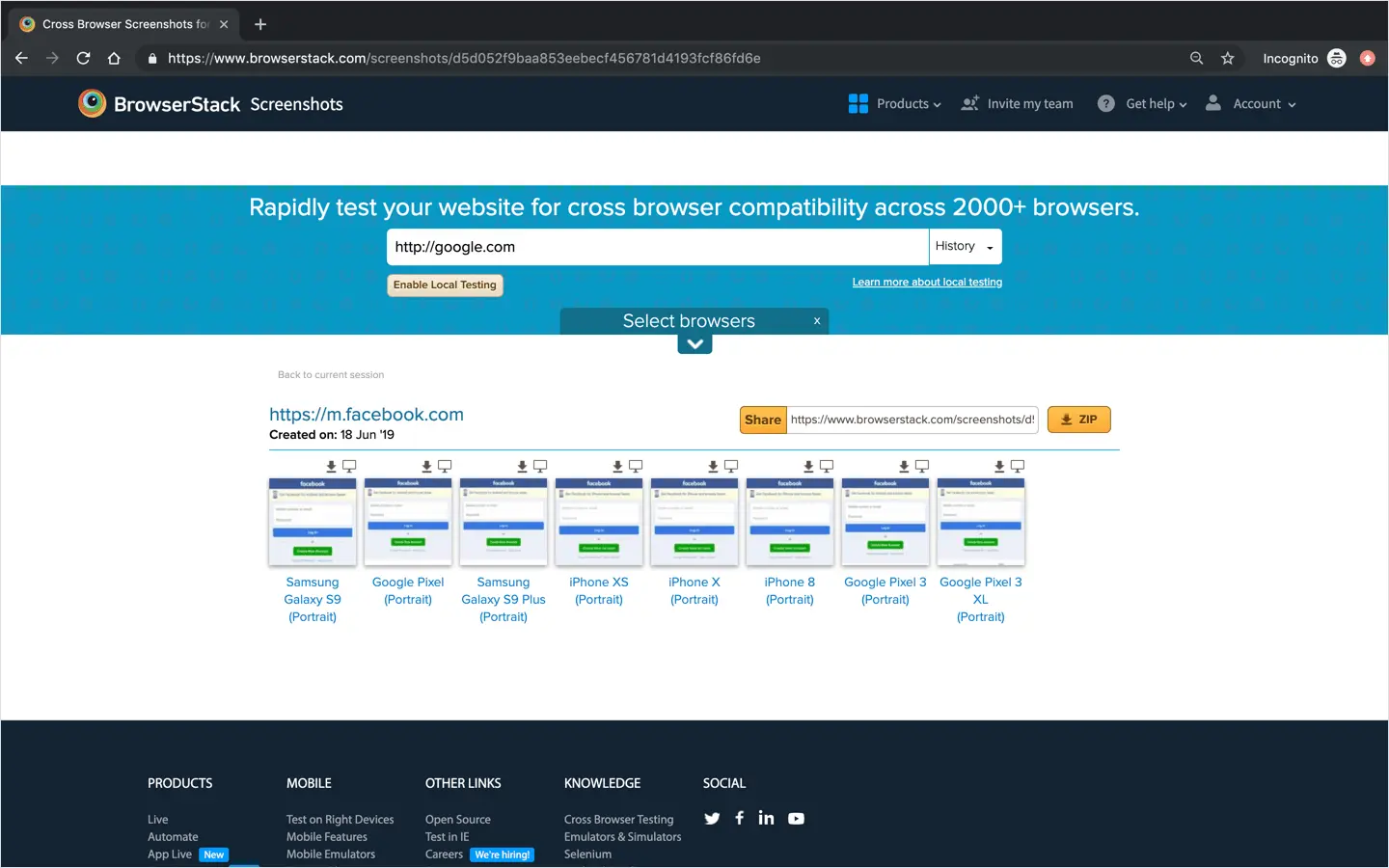
If you are already logged into BrowserStack, you will get your screenshots across ten different responsive desktop and mobile combinations.

Debugging an Issue
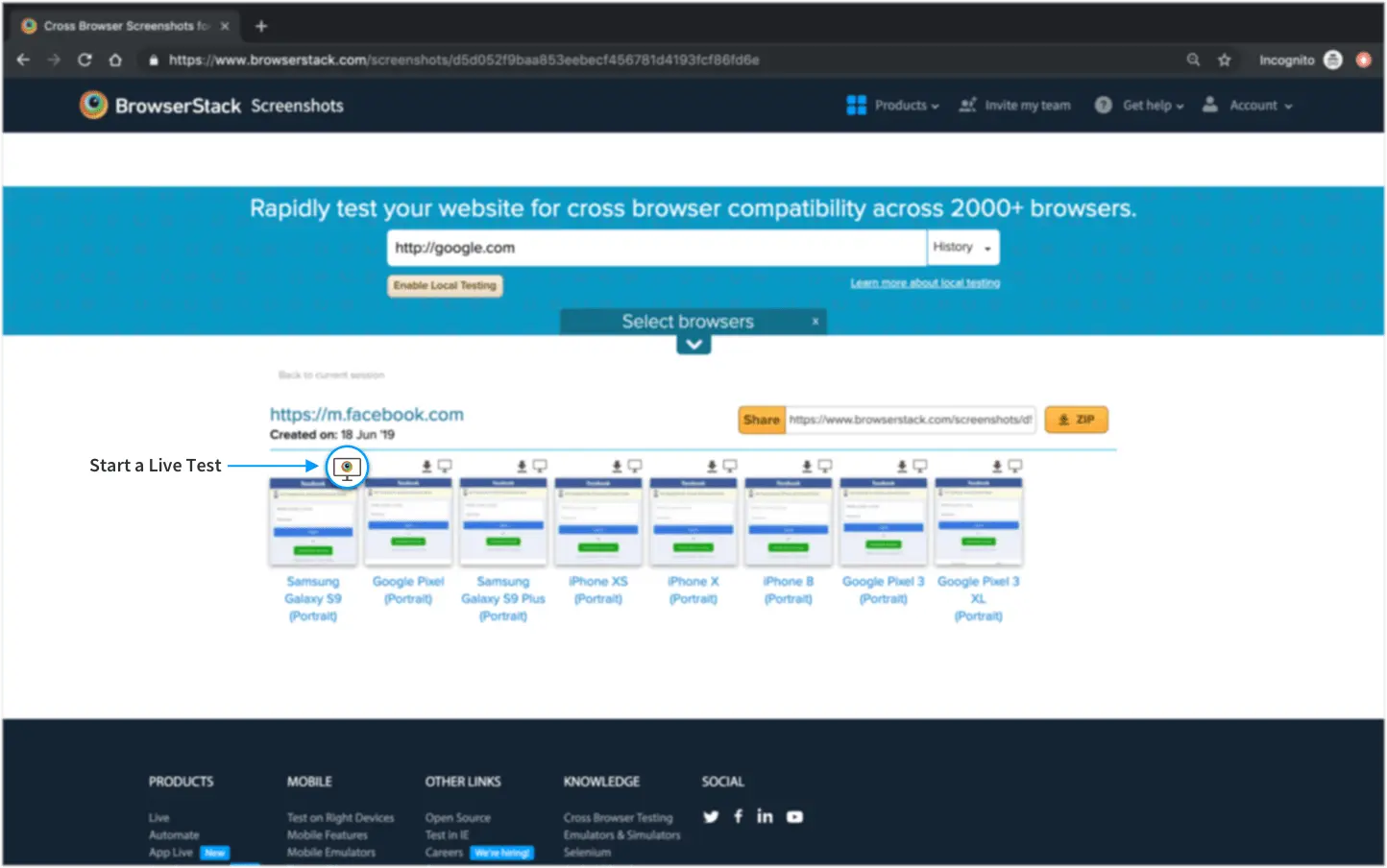
If you find an issue in any particular browser and OS combination, then you can start the Live session by clicking on the Live button.

We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!