Instant failure analysis with Screenshots
Low Code Automation enables instant analysis of failed test executions with Screenshots.
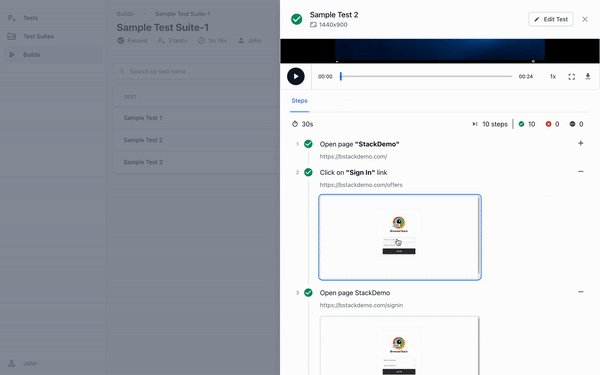
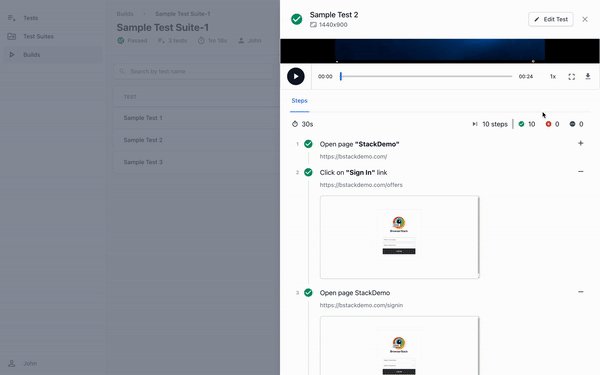
Screenshots provide a visual record of the application’s state for your test steps. They are invaluable in pinpointing the exact moment when a test failure occurs, making it easier to identify the cause of the issue.
With Low Code Automation, screenshots are automatically captured at various key stages of the test like navigation, click actions and validation steps. These screenshots are available during both local and cloud test executions. You can even download the screenshots for bug reporting.
How to view screenshots for tests ?
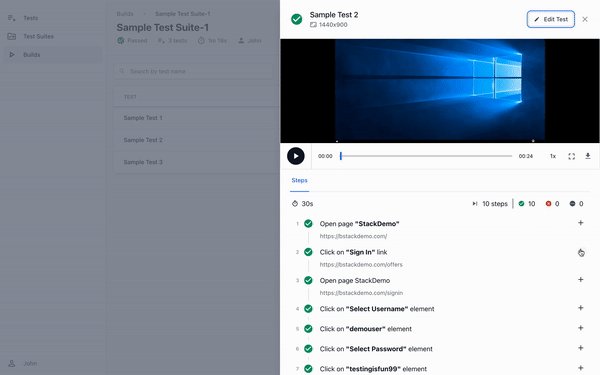
You can access screenshots for any test execution, whether local or cloud, simply by clicking the + icon associated with the respective test step.

We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!