Self Healing Test Automation
What is Self Healing Test Automation?
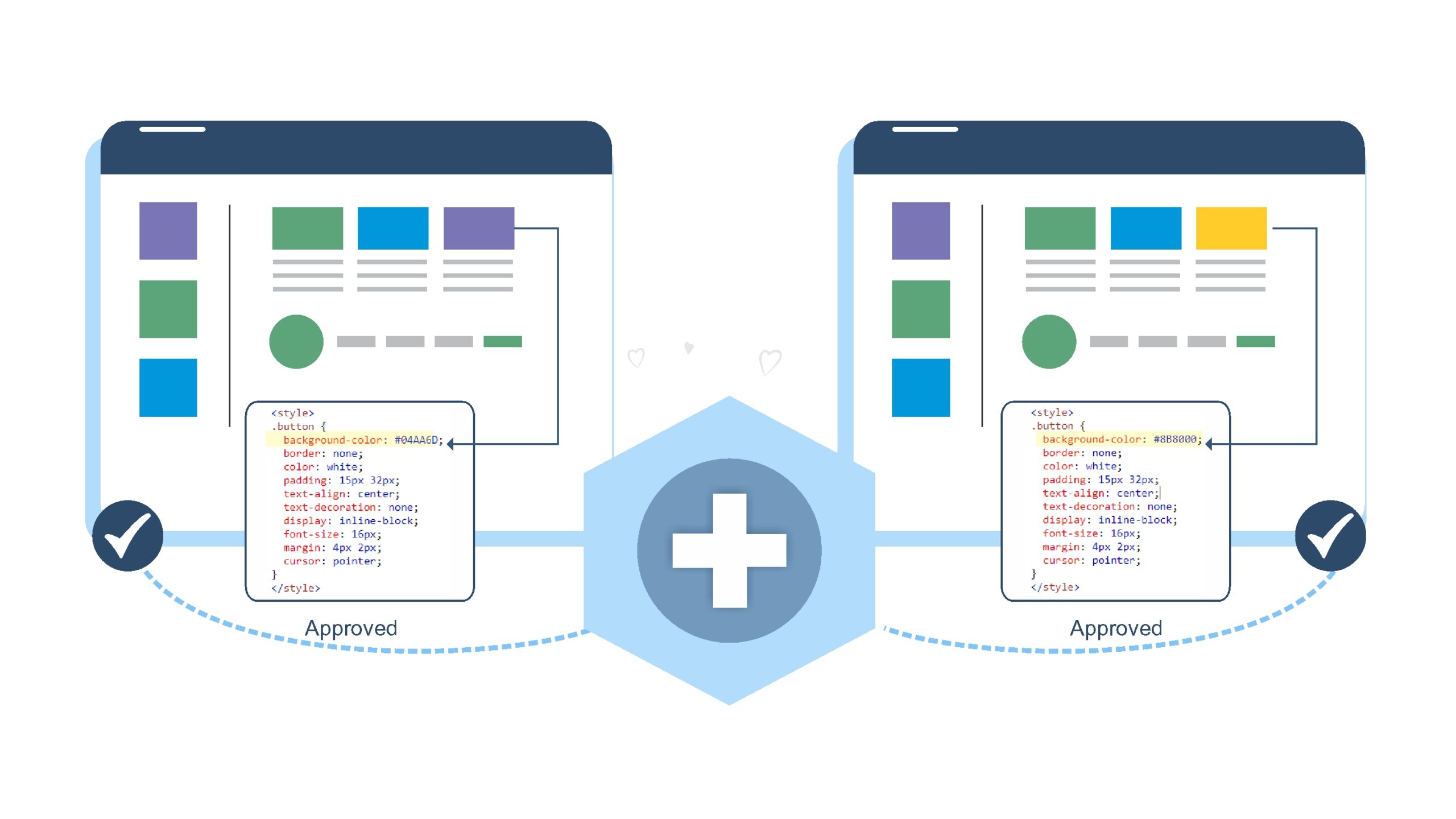
Self-healing test automation is an intelligent software testing solution that is used to prevent any test issue that arises due to changes in the application’s UI or web elements.
Each test case relies on verifying specific web elements identified by locators like name, ID, XPath, and type. However, continuous changes in the application can alter these elements, leading to test failures due to UI mismatches.
Self-healing mechanisms in automation frameworks prevent this by smartly and automatically updating the locators in test scripts. This ensures tests remain successful and scripts stay current with any design changes in the product.
Self-healing test automation streamlines Agile testing by automating error correction, reducing maintenance, boosting efficiency and productivity, and speeding up project delivery, making it essential for robust and relevant testing in dynamic software environments.
With BrowserStack’s Self-Healing Agent, you can take self-healing test automation to the next level. This AI-powered tool automatically identifies when a test fails due to changes in the application, such as a UI change or element locator mismatch. It then intelligently suggests or implements fixes without requiring manual intervention.
Why is Self Healing Automation Important?
Self healing test automation ensures consistent and reliable test execution. There are several reasons why you must adopt self healing testing, including:
- Low Maintenance: Traditional testing often requires constant manual script updates, which is time-consuming. Self healing test automation drastically cuts down on these updates and corrections, reducing maintenance efforts and resource use.
- Improved Efficiency: Conventional testing can be slowed down by manual error detection and fixing. Self healing testing accelerates this by automatically detecting and correcting errors, freeing testers to focus on more complex tasks and enhancing workflow efficiency.
- Better Test Coverage: Traditional tests might miss new scenarios due to slow adaptation to changes. Self healing test automation quickly adapts, allowing for more thorough testing of the application and covering a wider range of scenarios and functionalities.
- Reduced Cost: Manual testing and script maintenance can be costly in terms of labor and resources. Self healing testing’s automated error correction offers a more cost-effective solution over time.
- Faster Feedback: In conventional test automation, identifying and resolving issues can be a slow process. Self healing testing provides quicker issue identification and resolution, offering faster feedback to the development team for swift improvements.
- Reduced Downtime: Traditional tests can lead to significant downtime due to test failures. Self-healing automation promptly addresses these failures, minimizing downtime and ensuring a more continuous testing process.
Self-healing automation is crucial for maintaining test reliability as applications evolve. With BrowserStack Low-Code Automation and its Self-Healing Agent, teams can effortlessly manage test maintenance, ensuring test scripts automatically adjust to changes and continue executing smoothly. This enhances test coverage, reduces manual effort, and accelerates the development cycle.
Self-healing automation is crucial for maintaining test reliability as applications evolve. With BrowserStack Low-Code Automation and its Self-Healing Agent, teams can effortlessly manage test maintenance, ensuring test scripts automatically adjust to changes and continue executing smoothly. This enhances test coverage, reduces manual effort, and accelerates the development cycle.
Example of Self Healing Test
- Imagine a web application updates its checkout process.
- There is a Confirm Purchase button that is labeled with the ID “confirmButton“.
<button id="confirmButton">Confirm</button>
- Later, it is changed to purchaseConfirmButton
<button id="purchaseConfirmButton">Purchase Confirm</button>
In a standard automated test, the script searches for “confirmButton“. If it is not able to identify it, the test will fail.
However, a self-healing test recognizes that the button’s functionality hasn’t changed despite the ID alteration. It autonomously updates its search criteria to “purchaseConfirmButton“, allowing the test to proceed smoothly without any manual adjustments. Furthermore, it also updates its test script with the change.
What is Self Healing Mechanism?
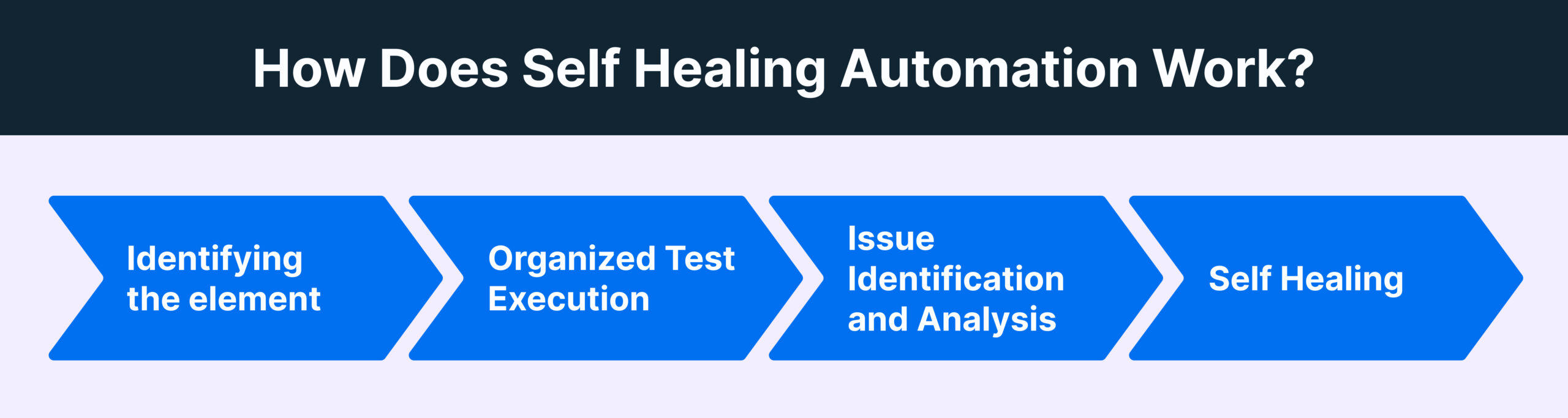
Self-healing in test automation allows test scripts to automatically detect and fix failures caused by changes in the application’s environment or interface, ensuring uninterrupted test execution. Here are the key phases to understand the workings of self-healing test automation.
1. Identifying the element
The crucial first step in self healing test automation is element identification. This process goes beyond traditional automation’s reliance on a single attribute. Self-healing tools compile various attributes such as ID, name, CSS selector, XPath, and text, along with the element’s relative positioning to others.
This multi-attribute recording equips self-healing tools with a deeper understanding of each element. It ensures that they can consistently identify these elements during tests, even if certain attributes are altered. Such a thorough method significantly strengthens the automated tests’ adaptability to changes in the software.
2. Organized Test Execution
Self healing testing follows a planned test script to interact with specific parts of a website, adapting to small changes in the web elements.
For example, in a step that involves clicking a button, the self-healing tool will try to locate the button using its main identifier, like the element’s ID. This strategy guarantees that the testing process closely adheres to the initially planned script, allowing for a precise evaluation of the software’s functionality in the specified scenarios.
Learn More about Low Code Automation
3. Issue Identification and Analysis
In self healing test automation, when a test cannot find an element using its primary identifier, often due to software changes, the tool doesn’t just mark the test as failed. It initiates a problem diagnosis process. During this phase, the self-healing tool employs backup methods to locate the missing element, utilizing secondary identifiers or attributes recorded during the initial test design.
Alternatively, the tool may use the element’s position relative to stable page elements, allowing it to adapt to software changes and ensure continuous testing.
4. Self Healing
The essence of self-healing in test automation lies in its capacity to learn and adapt. When the tool successfully locates an element with an alternative method, it modifies the initial test script to include this new value, leading to more efficient future tests and minimizing the occurrence of similar problems. This continuous learning process keeps tests running efficiently, adapting to changes over time.
How BrowserStack’s Self-Healing Agent Works:
BrowserStack’s Self-Healing Agent integrates seamlessly into your existing test automation pipelines, offering an intelligent layer that ensures test reliability despite application changes. It automatically identifies potential issues in your test scripts and applies fixes without requiring manual code updates. This is especially useful when dealing with dynamic elements or changes in UI structures that can cause traditional automated tests to break.
How Does Self Healing Test Work with BrowserStack Low Code Automation?
BrowserStack Low-Code Automation utilizes AI-powered self-healing to enhance the resilience of automated tests and reduce maintenance efforts. When a UI element changes or becomes unavailable, the platform doesn’t just mark the test as failed.
Instead, it intelligently searches for alternative identifiers or uses relative positioning to locate the element, ensuring uninterrupted test execution.
Key Benefits of Self-Healing in BrowserStack Low-Code Automation:
- Adjusts to UI changes, minimizing false failures and ensuring tests keep running.
- Lowers the need for manual updates and debugging, saving time and effort.
- Ensures reliable test results across different browsers and devices, even with UI changes.
- Works with cross-browser and mobile testing, CI/CD pipelines, and reusable modules for comprehensive testing.
BrowserStack’s self-healing feature makes automated testing more robust, efficient, and scalable, ensuring your tests remain reliable as applications evolve.
By combining self-healing with an interactive test recorder and low-code authoring agents, teams can quickly create tests and automatically handle dynamic UI changes.
This enables reliable automation across real devices and multiple browsers, accelerating test creation by up to 10x and reducing build failures by up to 40%. The result is faster, more stable testing for both technical and non-technical users.
Conclusion
Its advanced element identification techniques and commitment to continuous improvement make it a valuable tool for teams looking to enhance their testing processes, especially in dynamic and fast-changing software environments.
Transform your testing strategy with BrowserStack’s Self Healing Test Automation. Streamline your testing process, reduce manual efforts, and embrace change with confidence.