App Visual Testing
What is App Visual Testing?
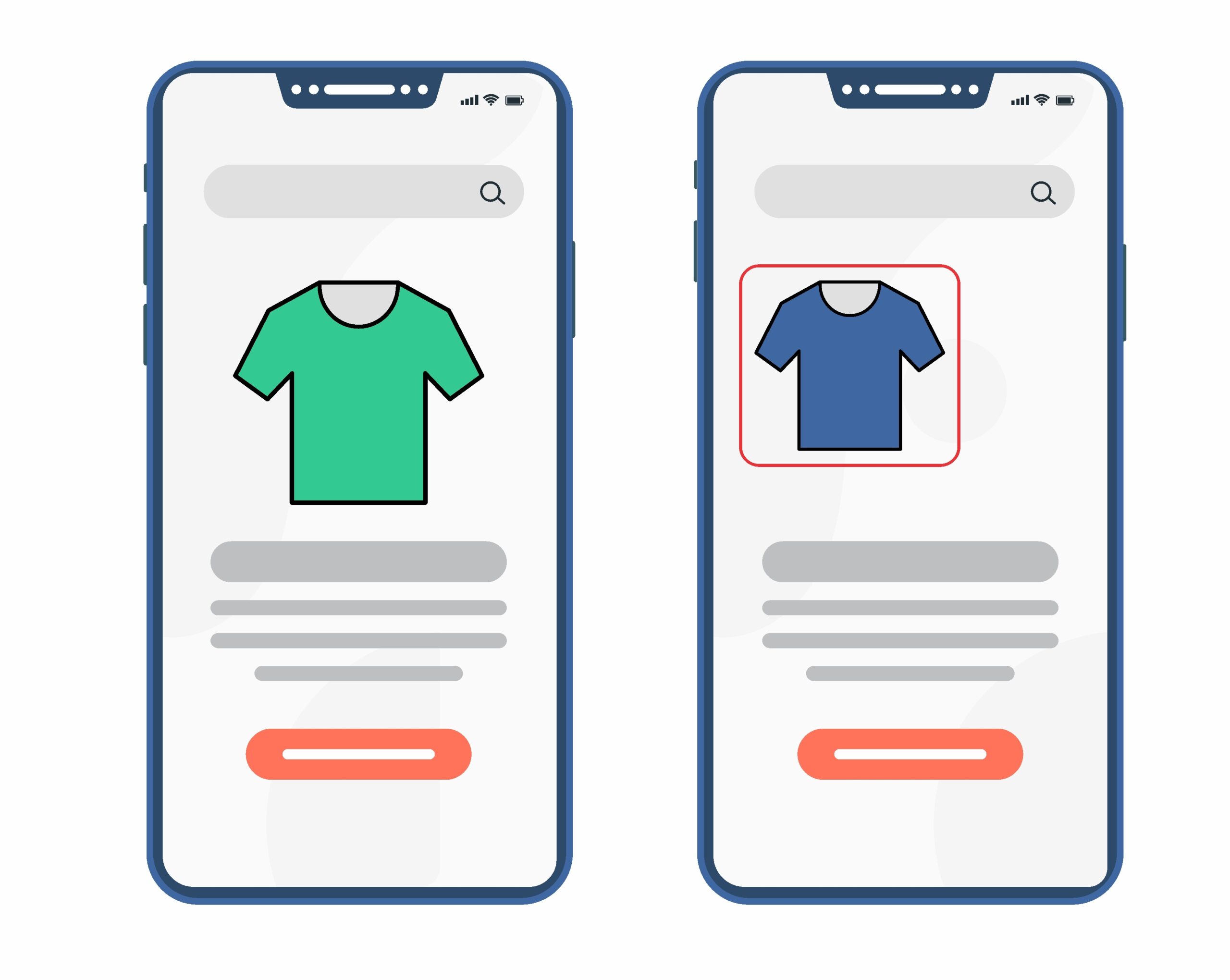
App visual testing is a critical part of the quality assurance process, aiming to ensure that the User Interface (UI) of a mobile application looks and functions as intended across various devices, screen sizes, and browsers.
It involves comparing the application’s user interface against predefined designs or previous versions using automated tools for detecting discrepancies, ensuring consistency and a high-quality user experience.
App visual testing verifies the accuracy of visual elements such as layout, color, image, font and format alignment, responsive design adherence, and accessibility compliance. It improves user experience by fixing visual flaws and performance problems, making the app seamless to use.
Why Perform App Visual Testing?
App visual testing is essential to deliver a flawless user experience, ensuring that mobile applications not only function as expected but also maintain visual integrity across diverse devices and platforms. Here’s why it is needed:
- Manual testing is time-consuming and inconsistent: In mobile app development, manual visual app testing is prone to inaccuracies and inconsistency due to human error. It makes it a time-consuming and costly method that struggles with complexity and coverage, often missing defects and making issue reproduction difficult.
- Functional tests are not meant to assess visual aspects: Functional testing, crucial for verifying a mobile app’s functionality often overlooks the visual experience, missing out on identifying visual discrepancies. It includes detecting issues with alignment, pixel accuracy, rendering, layout, overlapping elements, font changes, and responsive design.
- Responsive tests are complex: Responsive testing for mobile apps is increasingly complex, given the diversity of devices and screen sizes. Ensuring consistent visual presentation across various platforms presents a significant challenge, highlighting the need for automated visual testing solutions.
What Can Teams Achieve with Mobile Application Visual Testing?
- Enhanced User Experience: By identifying and addressing visual inconsistencies early in the development process, teams can ensure a seamless and visually appealing user experience, leading to higher user satisfaction and retention rates..
- Faster Release Cycle: Automated app visual testing accelerates the testing process, enabling teams to identify and fix issues quickly, thus reducing the time to market and facilitating more frequent app updates.
- Efficient Collaboration: Visual testing results provide clear visual evidence of issues, facilitating better communication and collaboration between developers, designers, and QA teams. This fosters a more efficient and collaborative development process.
- Increased Test Coverage: Visual testing complements traditional functional testing by focusing on the visual aspects of the application. This allows teams to achieve comprehensive test coverage and uncover issues that may have been overlooked in functional testing alone.
- Enhanced Brand Reputation: Consistent visual presentation across different devices and screen sizes is crucial for maintaining a strong brand reputation. By ensuring visual consistency through comprehensive visual testing, teams can uphold brand integrity and build trust with users
Who Should Perform Visual Testing For Mobile Apps?
- App Developers: Visual app testing significantly benefits developers by enabling them to quickly identify and address bugs. It is crucial for maintaining the integrity of the app’s user interface and ensuring a seamless user experience across various devices and screen sizes.
- Quality Assurance (QA) Teams: For QA professionals working on mobile apps, visual testing plays a crucial role. It reduces the time spent on manual testing and allows for the faster deployment of changes, leading to higher-quality builds.
Why Perform Visual Testing on Real Mobile Devices?
To guarantee a flawless app experience, it’s crucial to conduct testing in conditions that mimic real user environments closely. This necessitates testing on actual mobile devices, as each one has distinct OS and hardware specifications. Real devices offer an authentic representation of the varied hardware, network conditions, and user experiences, which are essential for thorough testing.
On the other hand, emulators and simulators do not provide the level of accuracy required for complete test coverage. They fail to replicate the full spectrum of real-world device behaviors, leading to potential delays in the testing workflow. Furthermore, their limited scalability makes them less effective in preparing apps for the highly competitive market.
However, acquiring and managing a comprehensive collection of physical devices to cover the vast array of gadgets in the market can be expensive. This challenge is effectively addressed by real device clouds.
A real device cloud offers access to real desktop and mobile devices on the cloud for testing purposesIt eliminates the need for testers to invest in buying, maintaining, or updating a personal device inventory. Instead of the substantial costs and efforts associated with setting up an in-house testing lab, testers can simply register, choose the necessary devices from the cloud, and begin their testing activities.
Introducing App Percy
App Percy serves as a comprehensive app visual testing solution designed for developers and QA teams, aimed at ensuring the delivery of visually perfect mobile applications with every release.
App Percy empowers users to take screenshots of native mobile apps and upload them to Percy for baseline comparisons, highlighting the differences between the baseline and the current app version. All these tests are conducted on actual mobile devices, which are hosted on the BrowserStack cloud infrastructure, ensuring accurate and reliable testing results.
Benefits of using App Percy
App Percy streamlines the visual testing workflow, enabling teams to automate the detection of visual anomalies early in the development process, thereby accelerating the delivery of superior quality mobile apps more efficiently than previously possible. Check out the list of top benefits of App Percy:
- Enhanced User Experience: Percy’s visual engine leverages AI to focus on changes that matter most to users, ensuring a smoother, more visually consistent application experience by addressing issues like page shifts and anti-aliasing.
- Consistent Cross-Device Performance: With tools for identifying device-specific visual differences, your app will offer a uniform and engaging user experience on any device or operating system, simplifying device management and testing.
- Effortless Integration: App Percy’s straightforward integration process minimizes setup time and effort, allowing your team to focus on development rather than testing setup.
- Streamlined Development Process: Compatibility with leading CI/CD and SCM tools streamlines your development workflow, making it easier to maintain quality while accelerating development cycles.
- Comprehensive Device Testing: Access to BrowserStack’s vast real device cloud ensures your app is tested on the most current devices, offering insights into how real users will experience your app across different hardware.
- Accelerated Development Cycle: Parallel testing capabilities significantly cut down on build and testing times, enabling 10x faster iterations and updates, which in turn can lead to quicker market launches.
- Efficient Debugging and Problem-Solving: Centralized access to logs, screenshots, and videos simplifies the debugging process, making it faster and more efficient to identify and solve issues.
- Enhanced Team Productivity: Facilitates better communication and collaboration within teams on visual quality, with tools for real-time feedback and updates, leading to higher quality outcomes and fewer visual discrepancies.
- Improved Stability and Reliability: Intelligent handling of dynamic page elements like dates and times prevents unnecessary test failures, ensuring more reliable and consistent test results.
- Reliable Testing Infrastructure: A robust cloud infrastructure with high uptime and global data centers guarantees quick, reliable testing sessions, reducing latency and improving performance.
- Guaranteed Data Privacy and Security: With each test run on a new device with factory settings reset, your data remains secure, aligning with regulations like GDPR, CCPA, and SOC Type 2.
- Enterprise-Grade Capabilities: Enjoy advanced enterprise options like Single Sign-On (SSO), IP Whitelisting, and personalized support from a Dedicated Customer Success Manager for your team.
Why choose App Percy?
App Percy enables you to:
- Transform Your Testing Accuracy: Achieving consistent and reliable testing results is a challenge, often leading to overlooked defects and diminished confidence in app quality. App Percy keeps tests consistent, ignoring small, unimportant changes, and concentrating on what’s crucial for ensuring quality.
- Accelerate Your Release Cycle: Traditional testing requires manual, time-consuming review of each app page, including multiple states, slowing down the release process. App Percy, on the other hand, drastically reduces hours spent on manual testing. Its easy visual reviews and straightforward integration speed up updates, helping you launch your app quicker.
- Expand Your Device Coverage: Limited device coverage can result in incomplete testing and compatibility issues, impacting user experience. With App Percy, your team gains access to an extensive range of over 150 real mobile devices. This broad coverage ensures comprehensive testing across various orientations and resolutions, addressing compatibility concerns and delivering a flawless user experience.
How to Perform App Visual Testing Using App Percy?
App Percy streamlines visual testing by capturing and rendering screenshots, detecting visual changes and notifying your team.
Check out the detailed steps below on how App Percy works.
Integrate App Percy into your development environment
Start by adding the App Percy SDK to your mobile app. It’s compatible with various programming languages and testing frameworks, allowing you to pick the best fit for your project.
Run visual tests
- Create a new project.
- Configure Environment Variables: For integration with both local tests and your CI environment, set the PERCY_TOKEN environment variable. Read more.
- Launch the tests you need.
Review and approve visual changes
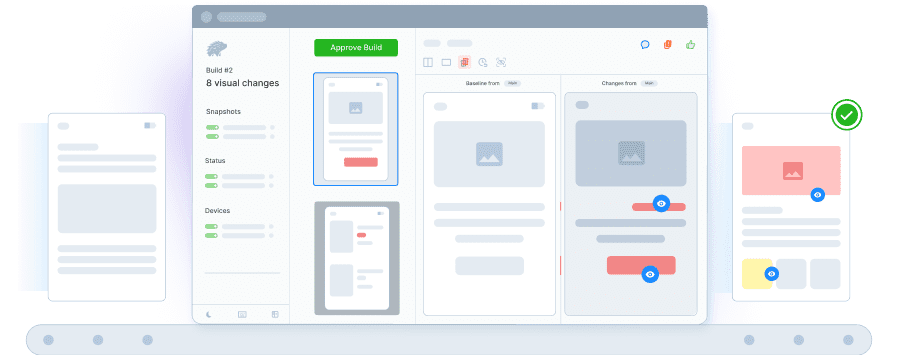
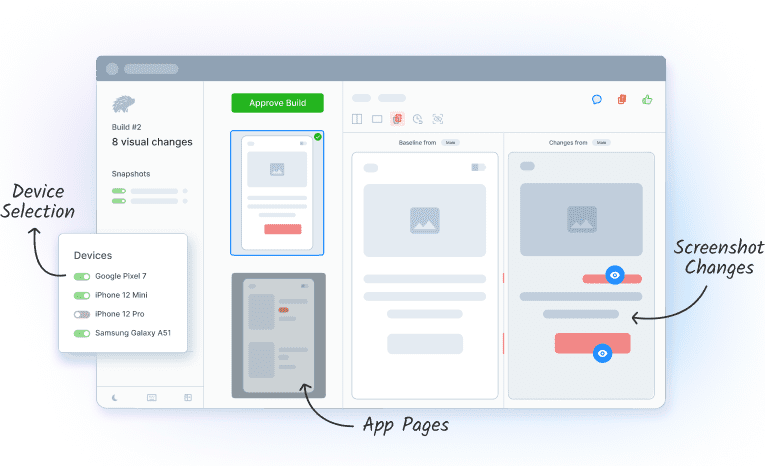
Utilize App Percy’s dashboard to examine visual discrepancies. Approve the changes if they align with your goals, or flag them as issues if they don’t.
Integrating App Percy into your CI/CD pipeline and source code management streamlines your workflow, offering a direct link from pull requests to App Percy for easy visual review. The platform’s side-by-side comparison tool helps pinpoint precise changes and spot visual regressions across different screen sizes and browsers. Plus, your team gets notified about requested changes or when updates are approved and ready for release.
App Percy’s visual testing engine across an extensive real device cloud, ensuring the app’s visuals are perfect before release. Get faster and more confident deployments with insight driven UI enhancements for a bug-free and visually flawless app.
Elevate your app’s visuals effortlessly with App Percy.