What are Visual Bugs
What are Visual Bugs?
Visual bugs are issues in the graphical user interface (GUI) of web or mobile applications, like misaligned texts or buttons, overlapping images or texts, partially visible elements, and responsive layout problems that can significantly impact the user experience. While primarily visual, these bugs can sometimes affect the application’s functionality.
Examples of Visual Bugs
Imagine an e-commerce website that functions flawlessly on a desktop, allowing users to browse, add products to their cart, and complete their purchase without any issues. However, when users access the same website on a mobile device, they encounter a problem – the “Proceed to Checkout” button does not appear within the screen range. As a result, the user is unable to add products to their cart, potentially causing them to leave the website.
Reasons Behind Visual Bugs
Exploring the causes of visual bugs is key to maintaining high-quality user interfaces in web and application development. Here’s a closer look at each of these contributing factors:
- Dynamic Content: It is difficult to test for visual inconsistencies in websites and apps whose content changes dynamically based on user interactions. This task is particularly challenging if the testing tools are not designed to accommodate these variable elements.
- Responsive Design: With the variety of devices and screen sizes, ensuring UI consistency across all platforms is challenging
- Browser and Device Compatibility: Visual bugs can vary across different browsers, browser versions and devices, making consistent rendering a major challenge.
- Complex UI Components: Modern applications feature complex UI components like overlays, modals, and interactive elements. Ensuring the visual integrity of these components and their interactions demands advanced testing methods.
- Localization and Internationalization: Visual bugs can occur when localizing an application for different languages or regions, as variations in text length and character sets can impact the layout and appearance of UI elements.
- Cross-Browser Rendering Differences: Web browsers can interpret styles and layouts differently, so visual testing must consider cross-browser rendering differences. Over 30% of testers feel that ensuring consistency in user interface across various screens and devices is a significant challenge.
- Limited Testing Environments: Testing environments, which might not precisely reflect the production environment, can lead to challenges in replicating visual bugs due to differences in server response times, data sets, or network conditions.
Visual Bug Tracking Process
Visual bug tracking is essential in effectively managing and resolving visual discrepancies, thereby maintaining the visual integrity and user experience of the application. Listed below are the steps involved in a visual bug tracking process.
- Identify Bug: Visual bug identification can be done through manual observation or automated visual testing tools like Percy. Key indicators of a visual bug include the application’s visual element misalignments, color inconsistencies, or layout issues that differ from the intended design.
- Report: Once identified, the bug is reported in a bug tracking system within the visual testing tool. The report should include detailed information such as the environment in which the bug was found (browser type, screen size, device), steps to reproduce the bug, and screenshots or videos for clarity.
- Fix: Developers then work on fixing the bug based on the report. This step may involve adjusting front-end code (CSS styles, HTML structures, or JavaScript interactions) to rectify the visual inconsistency. Ensuring the fix works across all platforms and devices is crucial.
- Review: After the fix is implemented, it goes through a review process. The focus is to ensure that the fix efficiently resolves the bug without introducing new issues.
What is a Visual Testing Tool?
A visual testing tool, often referred to as an automated UI testing tool or visual regression testing tool, ensures the user interface of an application retains its visual integrity even after deploying new codes. It’s essential to have a reliable tool to manage the testing process. How does Percy help in identifying visual bugs?
How Percy Helps in Detecting Visual Bugs?
Percy by BrowserStack provides visual testing that helps teams identify UI issues before they reach users. The platform brings visual checks into the development process and supports reliable reviews on every code change. Its AI-driven approach focuses on meaningful differences so teams can release updates with confidence.
- Effortless Visual Regression Testing: Percy integrates smoothly into CI/CD pipelines with a simple setup. It works with functional test suites, Storybook, and Figma to encourage early visual testing during development.
- Automated Visual Regression: Percy captures screenshots on each commit, compares them with existing baselines, and flags layout shifts, styling inconsistencies, or broken components that may affect the user experience.
- Visual AI Engine: The Visual AI Engine uses advanced algorithms and AI agents to filter out visual noise created by dynamic banners, animations, anti-aliasing, and other unstable elements. Intelli Ignore and OCR help the system identify changes that matter and reduce false positive alerts.
- Visual Review Agent: The Visual Review Agent outlines important visual changes with bounding boxes and provides clear summaries that help reviewers complete the visual approval process more quickly.
- No-Code Visual Monitoring: Visual Scanner offers quick setup with no installation required. It scans and monitors large sets of URLs across more than three thousand five hundred browser and device combinations. Teams can trigger scans manually or schedule them, ignore dynamic regions when needed, and compare environments instantly.
- Flexible and Comprehensive Monitoring: Percy supports scheduled scans on an hourly, daily, weekly, or monthly basis. Historical results can be reviewed at any time, and teams can compare any two environments. Local testing, authenticated pages, and early defect identification are included.
- Broad Integrations: Percy supports major frameworks and CI tools. Available SDKs help teams onboard quickly and scale their visual testing practices.
App Percy is BrowserStack’s AI-powered visual testing solution for native iOS and Android applications. Tests run on real devices to verify consistent UI rendering. Intelligent handling of dynamic elements helps reduce flaky results and false positives.
The setup requires only one line of code. App Percy works with Appium, WebdriverIO, Java, Python, and other popular frameworks. Parallel test execution improves build times significantly, and a unified dashboard presents logs, screenshots, video recordings, and compliance information in one place.
Pricing Details:
- Free Plan: Provides up to five thousand screenshots each month and works well for smaller projects or initial evaluations.
- Paid Plan: Starts at one hundred ninety-nine dollars, with custom packages available for enterprise needs.
How to detect Visual Bug with BrowserStack Percy?
Here is a quick rundown of how to identify visual bugs on Percy. Refer to this documentation to learn more about this.
- Login to Percy.
- Create a project.
- Set environment variables
- Integrate the Percy SDK into your web application. It supports various programming languages and testing frameworks, so you can choose the one that suits your project. Refer to this guide to learn more.
- Generate first build
- Generate second build
- You see the comparison between the first and the second builds.
Visual bugs, while often overlooked, can significantly impact the user experience and overall quality of web and application interfaces. An automated visual testing tool like BrowserStack’s Percy is instrumental in detecting and addressing these issues efficiently.
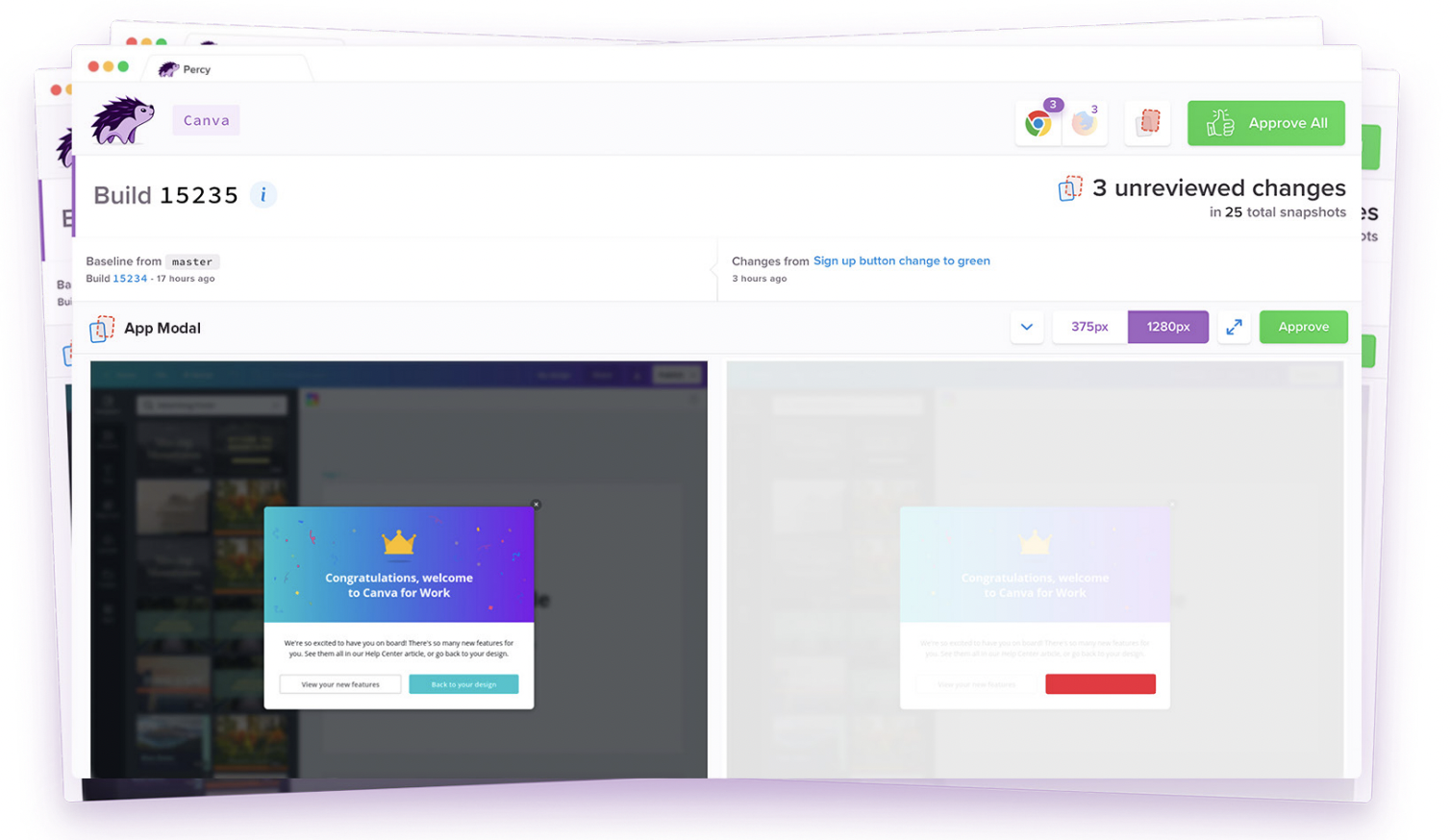
Canva, uses BrowserStack to perform visual testing. By automating the process of identifying discrepancies in the user interface, Percy not only saves time and resources but also enhances accuracy in bug detection.
Take the first step towards impeccable user interfaces with Percy’s automated visual testing. Don’t let visual bugs compromise your user experience. Explore how Percy can streamline your testing process and enhance your product quality.
Start your journey to a bug-free UI now!
Try Percy For Automated Visual Bug Detection
Best Practices to detect Visual Bugs
Here are some best practices to detect visual bugs in one-liner pointers:
- Cross-Browser Visual Testing: Test across multiple browsers to catch rendering discrepancies. BrowserStack Percy allows you to test on different real browsers and devices.
- Automated Visual Testing Tools: Use tools like Percy or Applitools to detect pixel differences and UI distortions.
- Manual Visual Inspection: Perform regular manual checks across devices and screen sizes for subtle design issues.
- Responsive Design Testing: Ensure UI adapts correctly across different screen sizes and resolutions. BrowserStack Percy allows you to test on Mobile devices for responsiveness.
- Color Contrast and Accessibility Checks: Verify that color contrast and font choices meet accessibility standards.
- Consistency with Design Mockups: Compare the UI with design mockups to ensure pixel-perfect implementation.
- Viewport and Image Scaling Checks: Test for image resolution and scaling issues on various devices and viewports.
- User Interaction Testing: Check dynamic UI elements (such as, hover states, modals) for visual correctness during interactions.
- Monitor Layout Shifts with CLS: Keep track of Cumulative Layout Shifts (CLS) to avoid unstable page layouts.
- Use Pixel-Perfect Design: Maintain precise margins, padding, and alignment for consistent layouts across browsers.
Conclusion
Visual bugs often slip into products without warning and can weaken the experience for users. Careful testing helps teams catch these issues early and maintain a consistent interface. Strong visual checks create smoother releases and support a product that feels reliable and polished. Percy strengthens this process through accurate detection, clear reviews and flexible automation that support stable and polished user experiences.
Frequently Asked Questions
1. Why are visual bugs difficult to catch manually?
Manual reviews can miss subtle changes, especially across multiple screen sizes and browsers. Repetition and time pressure increase the chance of oversight, and visual inconsistencies may appear only under specific conditions that are not easy to recreate.
2. What is the difference between a functional bug and a visual bug?
A functional bug affects how a feature works, while a visual bug affects how it looks. A page may load and operate correctly while still displaying layout issues, broken styling or misaligned elements that impact usability.
3. How can teams prevent visual bugs during development?
Early and frequent UI checks help teams maintain consistency. Strong coding practices, thoughtful responsive design, cross-browser testing and reliable visual testing tools reduce the risk of unnoticed regressions.