What is BrowserStack Accessibility Testing?
A super app to test, report, and monitor web accessibility.
Accessibility testing enables you to test and monitor the accessibility health of your websites and applications to make them accessible and usable to all. The testing evaluates the navigability, readability, and compatibility of the website or application with assistive technologies. It ensures compliance with accessibility standards and inclusivity.
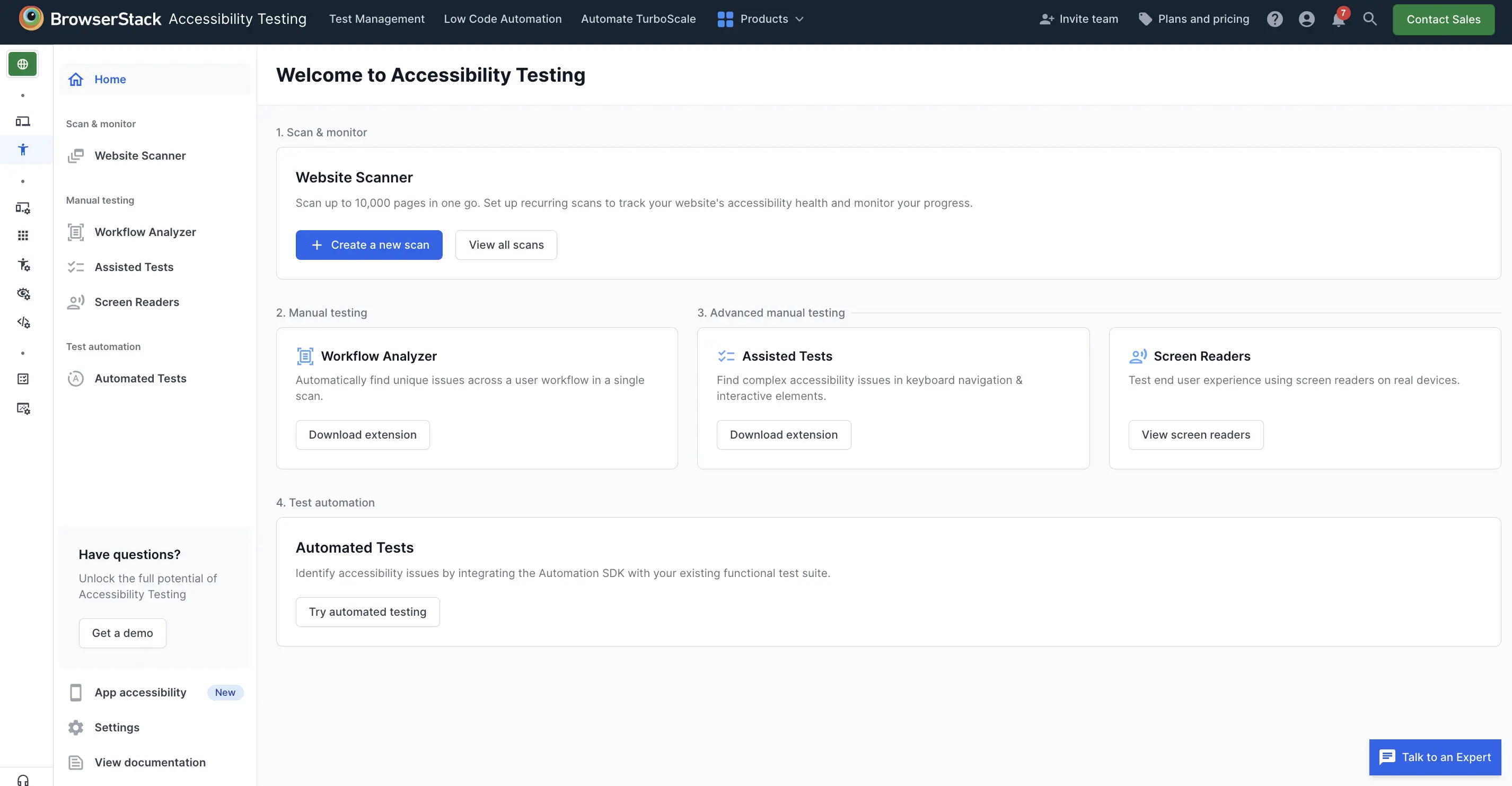
BrowserStack Accessibility Testing introduces a web-based super app. It is your one-stop solution to identify basic and complex accessibility issues in the frontend of your website or web app, and monitor your websites to be confident about accessibility compliance and be audit ready at all times.

BrowserStack Accessibility Testing covers all three issue detection methods: automatic scanning to detect static issues (using the Workflow analyzer), semi-automatic scanning to detect advanced issues (using Assisted Tests), and manual testing to detect usability issues (using Screen readers).
Features of BrowserStack Accessibility Testing
Following are the features of BrowserStack Accessibility Testing:
Scan & monitor
Website Scanner is a feature that helps you easily monitor accessibility issues in your websites. You can check the accessibility health of your websites and schedule scans in advance to prevent accessibility issues from creeping into your websites.
Manual testing
Accessibility Testing provides the following services under manual testing:
- Workflow Analyzer: The Workflow Analyzer helps you identify basic accessibility issues such as missing alt text, insufficient color contrast, and other similar issues. You can scan multiple web pages in a user workflow without having to run the scans multiple times for each page or state of the page.
- Assisted Tests: Assisted Tests is an advanced manual testing feature that enables users to conduct sophisticated testing without needing expertise in accessibility. This is achieved by conducting a thorough examination of the page or component being tested and subsequently asking simple queries to the user for confirmation.
- Screen Reader: Screen Reader is an advanced manual testing feature that helps you test your website or application on a range of real devices that have enabled screen readers. Currently, the Screen Reader test supports VoiceOver on Mac, NVDA on Windows, and Talkback on Android.
Test automation
Automated Tests is an automated solution to add accessibility testing into your pre-existing test suite. It uses the BrowserStack SDK which can easily be installed in your test suite and used to conduct and control accessibility testing.
Next steps
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
