Launch BrowserStack Accessibility Toolkit
Learn how to use BrowserStack Accessibility Toolkit.
To start using BrowserStack Accessibility Toolkit, follow these steps:
- Open the page you want to test in a browser.
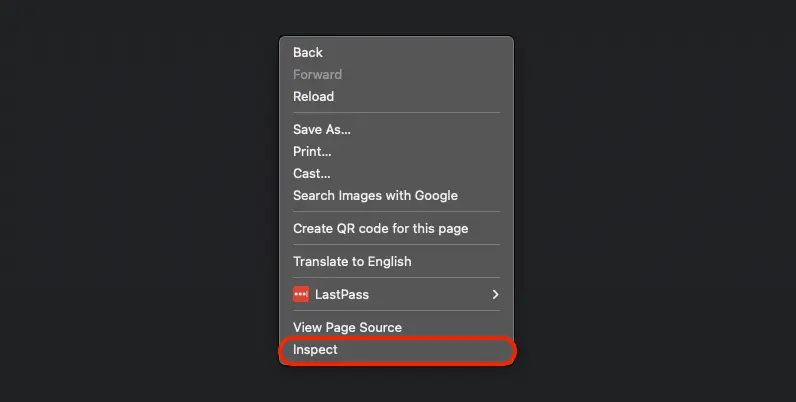
- Open DevTools. One way to do that is to right-click the page and select Inspect.

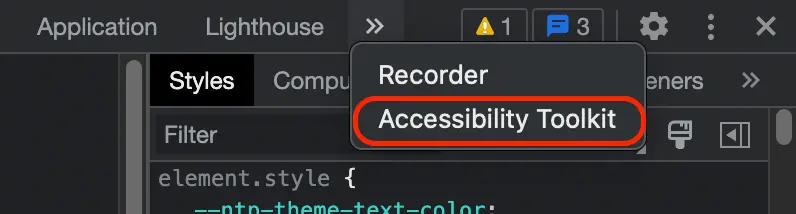
- In DevTools, go to the Accessibility Toolkit tab.

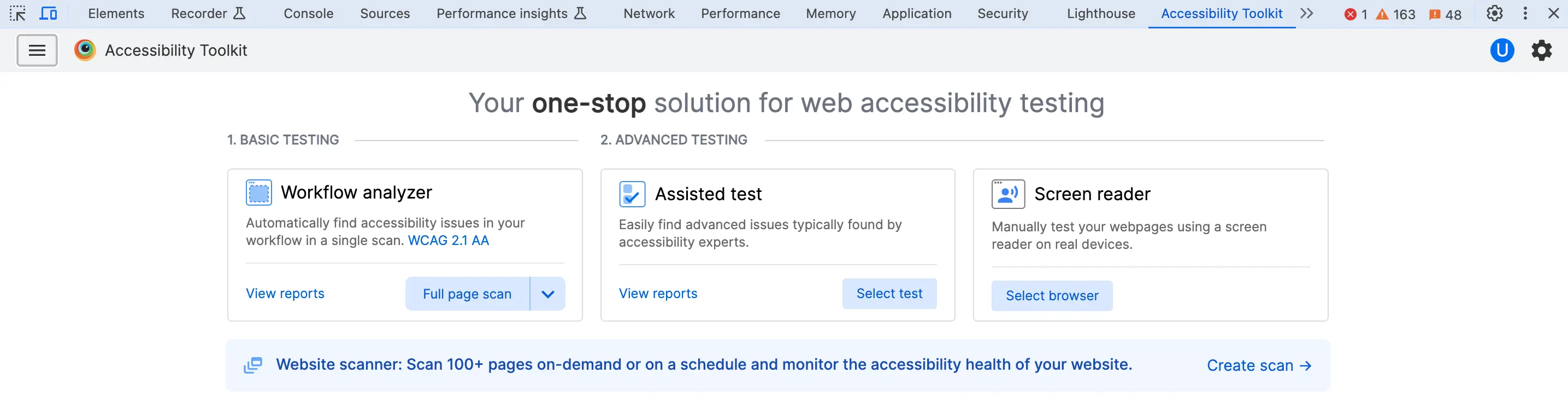
- Choose a web accessibility test to get started.

Features of BrowserStack Accessibility Toolkit
The features of the BrowserStack Accessibility Toolkit are listed below:
Scan & monitor
Accessibility Testing provides a Website scanner feature to easily monitor accessibility issues in your websites. You can check the accessibility health of your websites and schedule scans in advance to prevent accessibility issues from creeping into your websites.
Manual testing
Accessibility Testing provides the following services under manual testing:
- Workflow analyser: The Workflow analyser helps you identify basic accessibility issues such as missing alt text, insufficient color contrast, and other similar issues. You can scan multiple web pages in a user workflow without having to run the scans multiple times for each page or state of the page.
- Assisted tests: Assisted tests is an advanced manual testing feature that enables users to conduct sophisticated testing without needing expertise in accessibility. This is achieved by conducting a thorough examination of the page or component being tested and subsequently asking simple queries to the user for confirmation.
Test automation
Accessibility Testing provides Automated tests, an automated solution to add accessibility testing into your pre-existing test suite. It uses the BrowserStack SDK which can easily be installed in your test suite and used to conduct and control accessibility testing.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
