Connect & Get help from fellow developers on our Discord community.
 Ask the Community
Ask the Community
How to find a CSS selector?
A CSS selector serves as a valuable tool for precisely locating elements within a web page. To discover the appropriate CSS selector, you can leverage your web browser’s inspection tools. We have demonstrated the process of identifying CSS selectors on BrowserStack Sign in page.
To find a CSS selector, follow these steps.
- Navigate to the webpage that houses the elements you need to target.
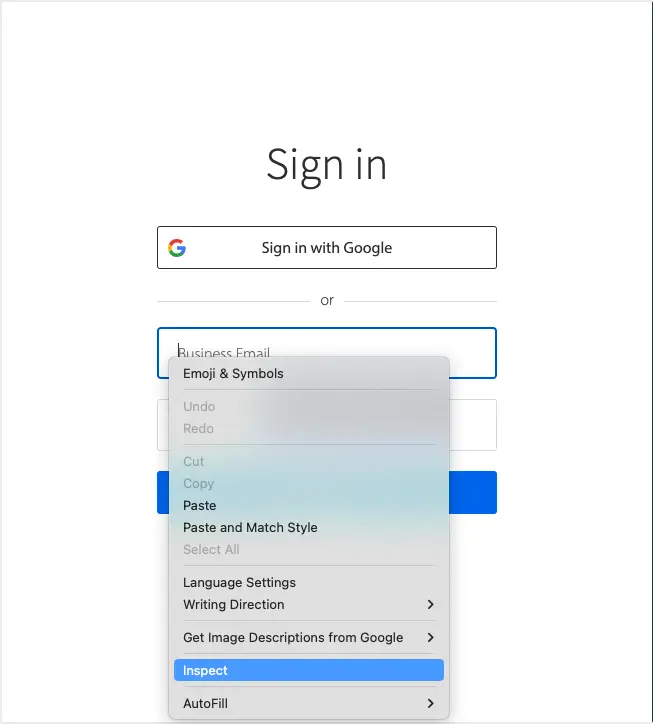
- Right-click, and select ‘Inspect’ on the desired element.

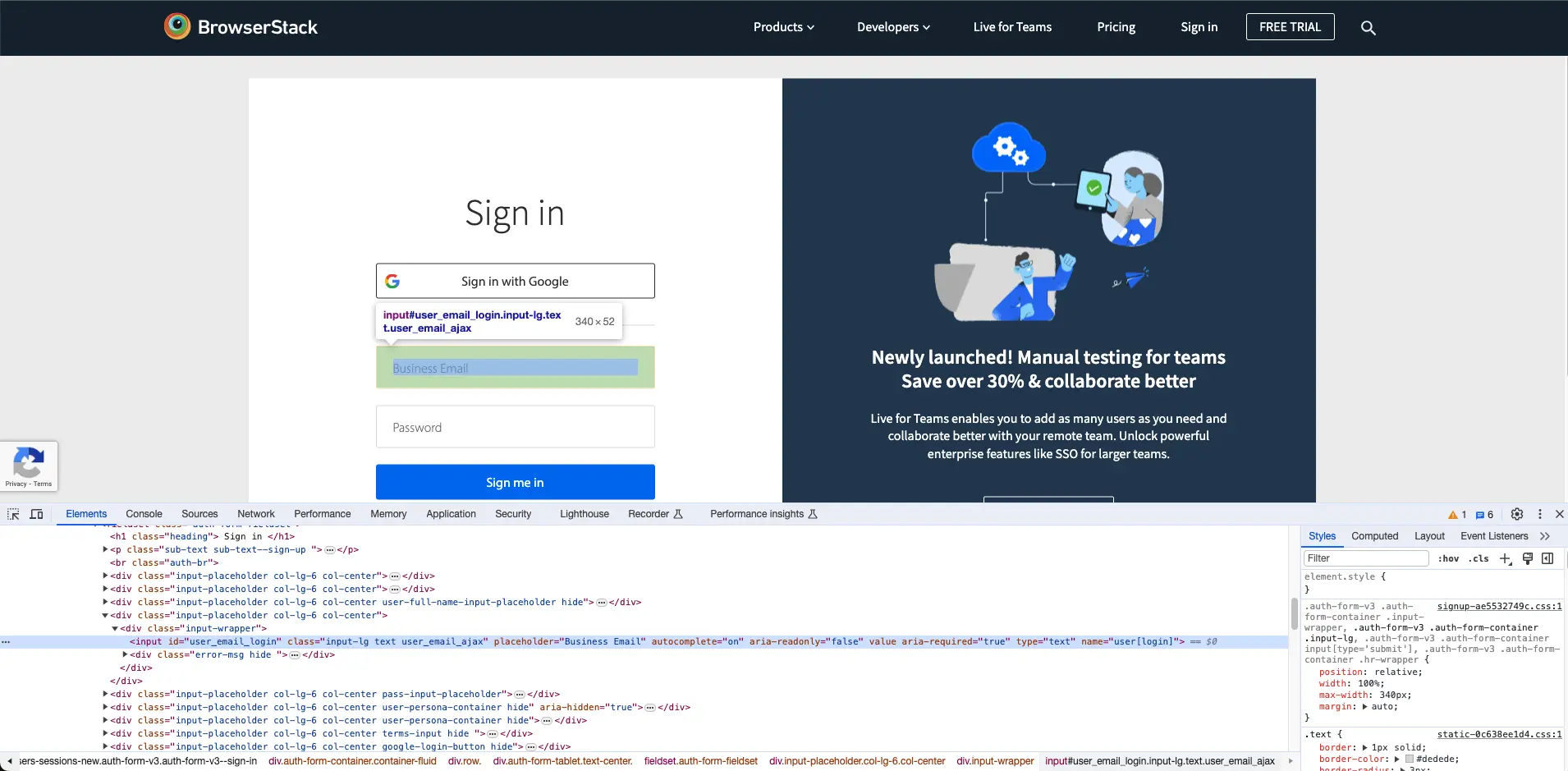
- This action will promptly open the browser’s developer tools, highlighting the relevant element automatically.

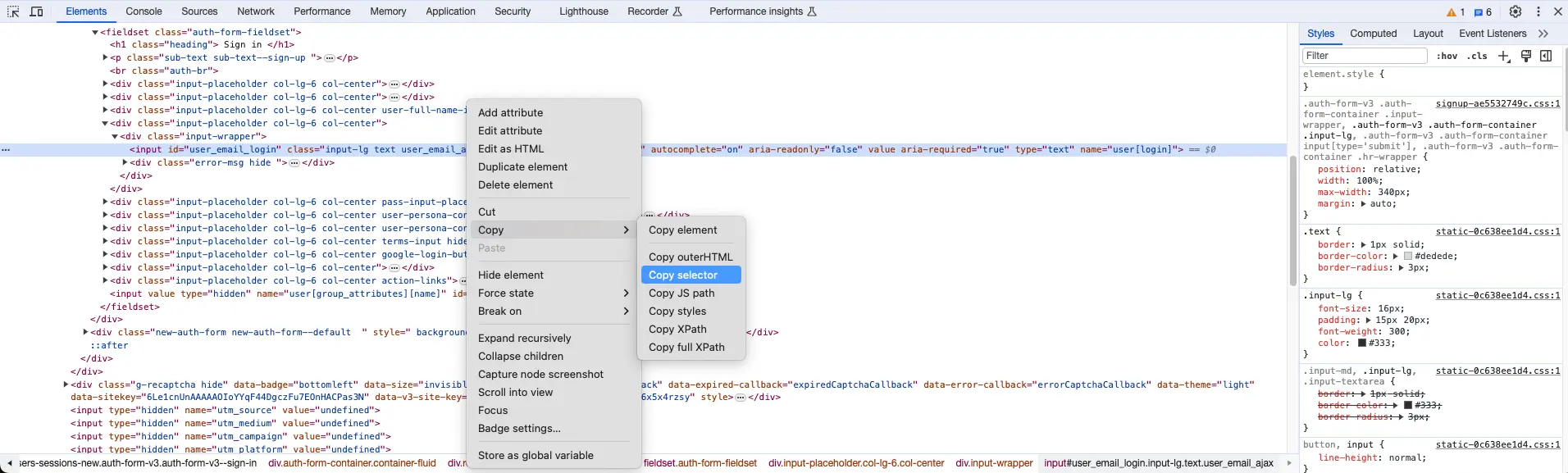
- To obtain the CSS selector, right-click on the highlighted element in the ‘Elements’ tab and choose ‘Copy’ > ‘Selector’.

- The selector is now stored in your clipboard, ready for immediate use.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!