Supported Playwright versions, browsers and OSes
Learn about the supported browsers and OS versions and how to specify them in your cross-browser Playwright tests.
When running any Playwright test, you have to specify the OS and browser that you want to use for the test. This document lists all of the supported browsers, Playwright and OS versions for cross-browser Playwright tests, as well as the values to specify in the capability to accomplish that.
Playwright compatible devices and browsers
The following table lists the supported Playwright versions and the compatible device and browser versions:
| Playwright versions | Platforms | Browser versions |
|---|---|---|
| 1.57 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur Android iOS All iOS versions |
WebKit v26.0Mozilla Firefox v142.0Chromium v143.0 ChromeSafariNote: Starting from v1.57, all Playwright tests will run on Chrome instead of Chromium. |
| 1.56.1 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur Android iOS All iOS versions |
WebKit v26.0Mozilla Firefox v142.0Chromium v141.0 ChromeSafari
|
| 1.55.1 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur iOS All iOS versions |
WebKit v26.0Mozilla Firefox v141.0Chromium v140.0 Safari
|
| 1.54 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur iOS All iOS versions |
WebKit v26.0Mozilla Firefox v140.0Chromium v139.0 Safari
|
| 1.53 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur Android iOS All iOS versions |
WebKit v18.5Mozilla Firefox v139.0Chromium v138.0 ChromeSafari
|
| 1.50.1 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur iOS All iOS versions |
WebKit v18.2Mozilla Firefox v134.0Chromium v133.0 Safari
|
| 1.49.0 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina |
WebKit v18.2Mozilla Firefox v132.0Chromium v131.0 |
| 1.48.0 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina |
WebKit v18.0Mozilla Firefox v130.0Chromium v130.0 |
| 1.47.0 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina Android |
WebKit v17.4Mozilla Firefox v127.0Chromium v126.0 Chrome
|
| 1.45.0 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina |
WebKit v17.4Mozilla Firefox v127.0Chromium v126.0 |
| 1.44.1 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina |
WebKit v17.4Mozilla Firefox v125.0Chromium v125.0 |
| 1.42.1 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina Android |
WebKit v17.4Mozilla Firefox v123.0Chromium v123.0 Chrome
|
| 1.41.2 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina |
WebKit v17.4Mozilla Firefox v121.0Chromium v121.0 |
| 1.40.0 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina |
WebKit v17.4Mozilla Firefox v119.0Chromium v120.0 |
| 1.39.0 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina |
WebKit v17.4Mozilla Firefox v118.0Chromium v119.0 |
| 1.38.1 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina Android |
WebKit v17.0Mozilla Firefox v117.0Chromium v117.0 Chrome
|
| 1.36.0 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v17.0Mozilla Firefox v115.0Chromium v115.0 |
| 1.35.0 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v16.4 Mozilla Firefox v113.0Chromium v115.0 |
| 1.34.3 |
Windows 10, 11 macOS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina, Mojave Android |
WebKit v16.4Mozilla Firefox v113.0Chromium v114.0 Chrome
|
| 1.33.0 |
Windows 10, 11 macOS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v16.4Mozilla Firefox v112.0Chromium v113.0 |
| 1.32.3 |
Windows 10, 11 macOS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina, Mojave Android |
WebKit v16.4 Mozilla Firefox v110.0Chromium v112.0 Chrome
|
| 1.31.1 |
Windows 10, 11 Mac OS Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v16.4 (Not supported for macOS Ventura and Monterey)Mozilla Firefox v109.0Chromium v110.0 |
| 1.30.0 |
Windows 10, 11 Mac OS Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v16.4 (Not supported for macOS Ventura and Monterey)Mozilla Firefox v108.0Chromium v110.0 |
| 1.29.2 |
Windows 10 Mac OS Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v16.4 (Not supported for macOS Ventura and Monterey)Mozilla Firefox v107.0Chromium v108.0 |
| 1.28.1 |
Windows 10 macOS Ventura, Monterey, Big Sur, Catalina, Mojave Android |
WebKit v16.4 (Not supported for macOS Ventura and Monterey)Mozilla Firefox v106.0Chromium v107.0 Chrome
|
| 1.27.1 |
Windows 10 Mac OS Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v16.0 (Not supported for macOS Ventura and Monterey)Mozilla Firefox v105.0Chromium v107.0 |
| 1.26.1 |
Windows 10 Mac OS Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v16.0Mozilla Firefox v104.0Chromium v106.0 |
| 1.25.1 |
Windows 10 Mac OS Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v16.0Mozilla Firefox v103.0Chromium v104.0 |
| 1.24.2 |
Windows 10 Mac OS Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v16.0Mozilla Firefox v102.0Chromium v104.0 |
| 1.23.4 |
Windows 10 Mac OS Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v15.4Mozilla Firefox v100.0Chromium v103.0 |
| 1.22.2 |
Windows 10 Mac OS Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v15.4Mozilla Firefox v99.0Chromium v102.0 |
| 1.21.1 |
Windows 10 Mac OS Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v15.4Mozilla Firefox v98.0Chromium v101.0 |
| 1.19.1 |
Windows 10 Mac OS Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v15.4Mozilla Firefox v96.0Chromium v100.0 |
| 1.17.2 |
Windows 10 Mac OS Ventura, Monterey, Big Sur, Catalina, Mojave |
WebKit v15.4Mozilla Firefox v94.0Chromium v98.0 |
Specify browser and OS
The following example shows how the os, osVersion, browser, browser_version, and deviceName need to be defined in a key: value JSON structure in the caps variable:
const caps = {
'browser': 'chrome', // allowed browsers are `chrome`, `edge`, `playwright-chromium`, `playwright-firefox`, and `playwright-webkit`
'browser_version': 'latest',
'os': 'os x',
'osVersion': 'big sur'
};
The following os, osVersion, browser, browser_version, and deviceName values are supported for your Playwright tests on BrowserStack.
| Capability | Expected Values | Description |
|---|---|---|
os |
Windows , OS X Note: Check out the list of supported operating systems for running Playwright tests. |
Operating system you want to run the tests on. |
osVersion |
Windows: 10, 11OS X: Mojave, Catalina, Big Sur, Monterey and Ventura. |
Operating system version where you want to run your test on. |
browser |
For branded browsers, use: chrome or edge.The browser_version capability is applicable only when using a branded browser. For Playwright’s bundled browsers, use: playwright-chromium, playwright-firefox or playwright-webkit.We support 2 versions each of the above. Use browserstack.playwrightVersion capability as 1.latest or 1.latest-1 to choose the Playwright version. See the next section for an illustrated example. Note: Check out the list of supported browsers for running Playwright tests. |
Browser you want to run the tests on. |
browser_version |
Chrome: 83 and above Edge: 83 and above You can also use latest, latest-beta, latest-1, latest-2, etc., to test on the latest n versions of the specified browser. |
Applicable only if the browser is chrome or edge. |
deviceName |
Samsung Galaxy S22 Ultra, Google Pixel 7 Pro, OnePlus 9, etc. Check out the list of supported android devices. | Specify the Android device to test on. |
You can see the usage of these capabilities in this sample script which runs a test across multiple cross-browser combinations in parallel.
Specify Playwright version
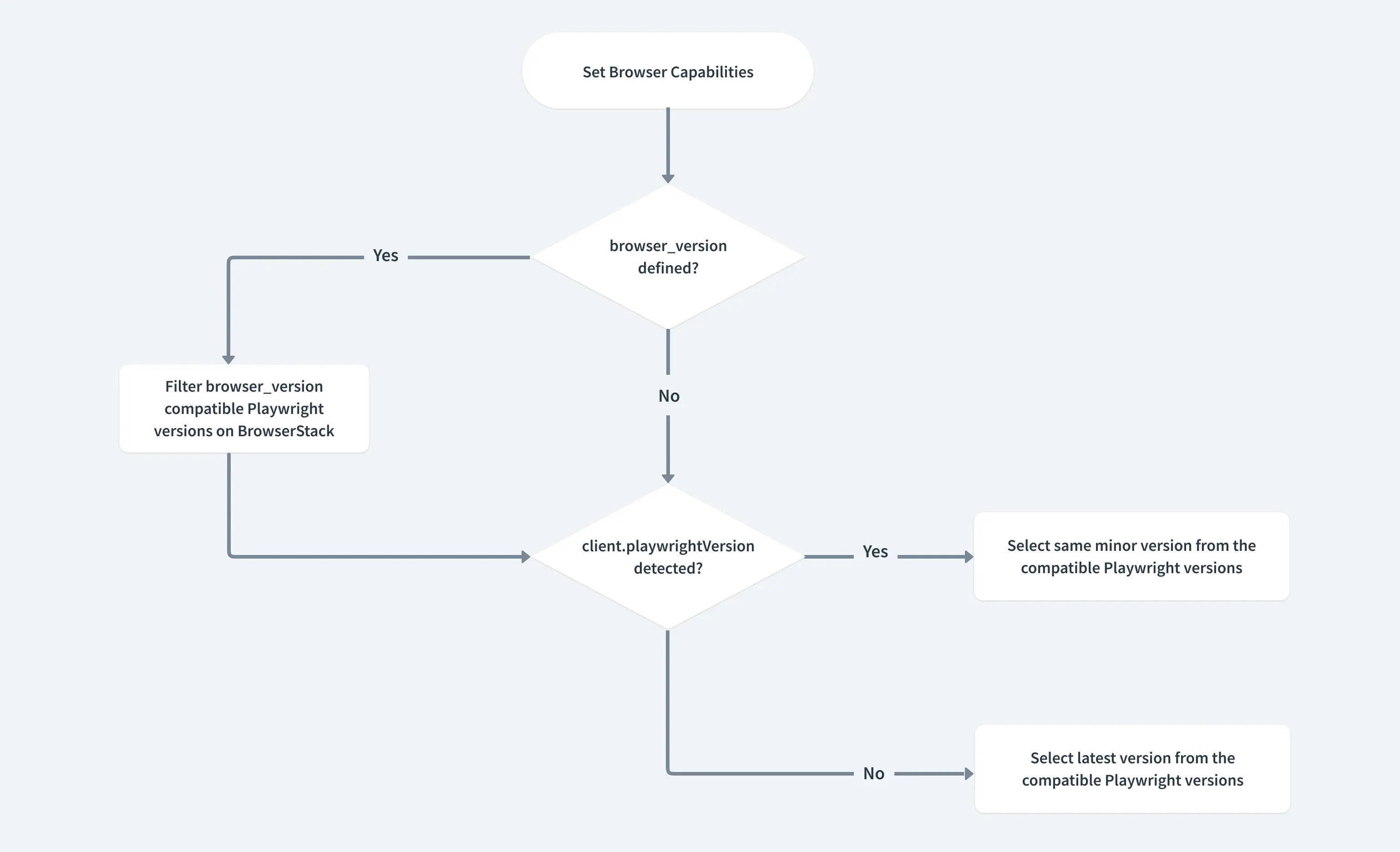
BrowserStack detects the browser and browser_version from the capability set in your test script and selects the appropriate Playwright version. If the browser_version is not specified, the Playwright version used will be the same as the Playwright client version. If you have a use case where you need to set the Playwright version explicitly, only then consider using the browserstack.playwrightversion capability in your test script.

- If the
browser_versioncapability is set, the Playwright version that supports this browser is selected. - If the value set in the
browser_versioncapability is supported by multiple Playwright versions, BrowserStack checks your Playwright client version and sets the Playwright version accordingly. - If the
browser_versionis not set and the Playwright client version is detected, the Playwright version used will be the same as the client version. - If both the
browser_versionand the Playwright client version are not detected, either the version number passed in thebrowserstack.playwrightversioncapability is used, if set, or the latest Playwright version is used.
- If the
browserstack.playwrightVersioncapability is specified, BrowserStack will select the specified version. - If the
browserstack.playwrightVersioncapability is not specified, the Playwright version selected will be same as the client version.
If you must set the Playwright version explicitly, set the browserstack.playwrightVersion key to the required version in your test script.
| Capability | Description | Possible values |
|---|---|---|
browserstack.playwrightVersion |
Set the required Playwright version. |
1.latest to run tests on the latest version.To use older versions, use 1.latest-1, 1.latest-2, and so on.You can also explicitly set the version to 1.35. |
Need some help?
If you have a use case where you need to use a Playwright version other than the ones we support, contact us.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
- RESOURCES
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!