Debug using an interactive session
View, interact, and debug any ongoing test session using an interactive session
If you are using the older dashboard, refer to the old dashboard documentation.
An interactive session lets you view, interact, and debug any ongoing test session on the Automate platform.
You will learn:
- What is an interactive session
- Supported OS and frameworks
- How to start an interactive session
- Example of using an interactive session
As part of running test scripts for testing websites or applications, you may encounter bugs and issues. The typical debugging process involves assessing the logs for clues that might help us mitigate the issues.
Though this seems a logical approach to resolving an issue, it might not work for all kinds of issues. In some cases, where the test fails due to the presence or absence of a visual element that isn’t factored as part of the test script, the verbose logs would fail to help.
It can also happen that as part of exploratory testing, you decide to add a breakpoint in your test script and start manual testing from that point forward.
Using an interactive session, you can:
- View live test execution on BrowserStack to observe how an Application Under Test (AUT) behaves during test execution. For example, viewing the Google search test execution and visually assert that your test scripts run as expected.
- Interact with the application to click buttons, pop-ups, or any other application element while the test is running. For example, manually closing unexpected pop-ups encountered during automated test execution.
- Inspect the source code of an AUT to view the ID of any visual element, the value of a variable, etc. For example, checking the ID of the Google Search button to update the test script.
Supported OS and Frameworks
The following table lists the supported OS and framework where you can use interactive sessions. The interactiveDebugging capability allows you to debug interactively while a session is in progress.
| Component | Versions |
|---|---|
| Windows platform | 11 and 10 |
| macOS platform | Ventura, Monterey, Big Sur, Catalina, Mojave |
| Android platform | All versions |
video and interactiveDebugging capabilities both have to be set to true to enable interactive debugging.
Start an Interactive Session
To start an interactive session for any test on the Automate dashboard, you need to complete the following steps:
- Run your test script in your IDE.
- Navigate to your ongoing Automate session page and click Start an interactive session.
- After an interactive session starts, perform any manual testing task in the interactive window on the Automate session page.
- Stop the manual testing session by clicking Stop Interactive Session.
To see an example interactive session, refer to the following section.
See interactive session in action
To understand interactive session better, consider a Node.js script that opens the bstackdemo.com website, adds a product to the cart, verifies whether the product has been added to the cart, and then marks the test as passed or failed based on whether the product is available in the cart.
We will add a breakpoint using our IDE after the point in the test script flow where a product is added to a cart. When the test script execution reaches this breakpoint, we will start an interactive session that pauses the automated flow of the test script, remove the existing product from the cart, add another product to the cart, and then stop the interactive session.
BROWSERSTACK_IDLE_TIMEOUT error on your Automate dashboard. You can increase the timeout to a maximum of 300 seconds by adding the
browserstack.idleTimeout capability in your test script. For more information, see how to resolve the BROWSERSTACK_IDLE_TIMEOUT error.
Prerequisites
Before you begin, ensure that the following prerequisites are completed:
- Node.js installed on your machine.
- Node.js project is created in your IDE.
- IDE installed on your machine for adding breakpoint and running code in the debugger mode. Check out the following link to learn how to add breakpoints in Visual Studio Code
Start debugging in an Interactive Session
To start an interactive session, complete the following steps:
- Open a Node.js project in the IDE, create a test script file, for example,
sample.js, and add the following example code to the file:// @ts-check const { test, expect } = require('@playwright/test'); test('BstackDemo Add to cart', async ({ page },testInfo) => { try{ await page.evaluate(_ => {},`browserstack_executor: ${JSON.stringify({action: "setSessionName", arguments: {name:testInfo.project.name}})}`); await page.waitForTimeout(5000); await page.goto('https://www.bstackdemo.com/',{ waitUntil: 'networkidle' }); await page.locator('[id="\\32 "]').getByText('Add to cart').click(); await page.getByText('Checkout').click(); await page.locator('#username svg').click(); await page.locator('#react-select-2-option-0-0').click(); await page.locator('#password svg').click(); await page.locator('#react-select-3-option-0-0').click(); await page.getByRole('button', { name: 'Log In' }).click(); await page.getByLabel('First Name').click(); await page.getByLabel('First Name').fill('SampleFirst'); await page.getByLabel('Last Name').click(); await page.getByLabel('Last Name').fill('sampleLast'); await page.getByLabel('Address').click(); await page.getByLabel('Address').fill('sampleAddress'); await page.getByLabel('State/Province').click(); await page.getByLabel('State/Province').fill('SampleState'); await page.getByLabel('Postal Code').click(); await page.getByLabel('Postal Code').fill('123456'); await page.getByRole('button', { name: 'Submit' }).click(); await page.getByRole('button', { name: 'Continue Shopping »' }).click(); // Add a breakpoint here await page.evaluate(_ => {}, `browserstack_executor: ${JSON.stringify({action: 'setSessionStatus',arguments: {status: 'passed',reason: 'Product added to cart'}})}`); } catch (e) { console.log(e); await page.evaluate(_ => {}, `browserstack_executor: ${JSON.stringify({action: 'setSessionStatus',arguments: {status: 'failed',reason: 'Test failed'}})}`); } }); -
Add a breakpoint at the line commented as
// Add a breakpoint herein the example code to pause the test execution after a product is added to the cart.
Check out the using breakpoints guide to learn how to add a breakpoint in Visual Studio Code.. -
Run the code in the debugger mode of the IDE.
Check out the start debugging guide to learn how to run a code in a debugger code in Visual Studio code.
Note: A session can be debugged at a breakpoint for a default timeout of a maximum of 90 seconds. After 90 seconds, the session stops running and displays theBROWSERSTACK_IDLE_TIMEOUTerror on your Automate dashboard.
You can increase the timeout to a maximum of 300 seconds by adding thebrowserstack.idleTimeoutcapability in your test script. -
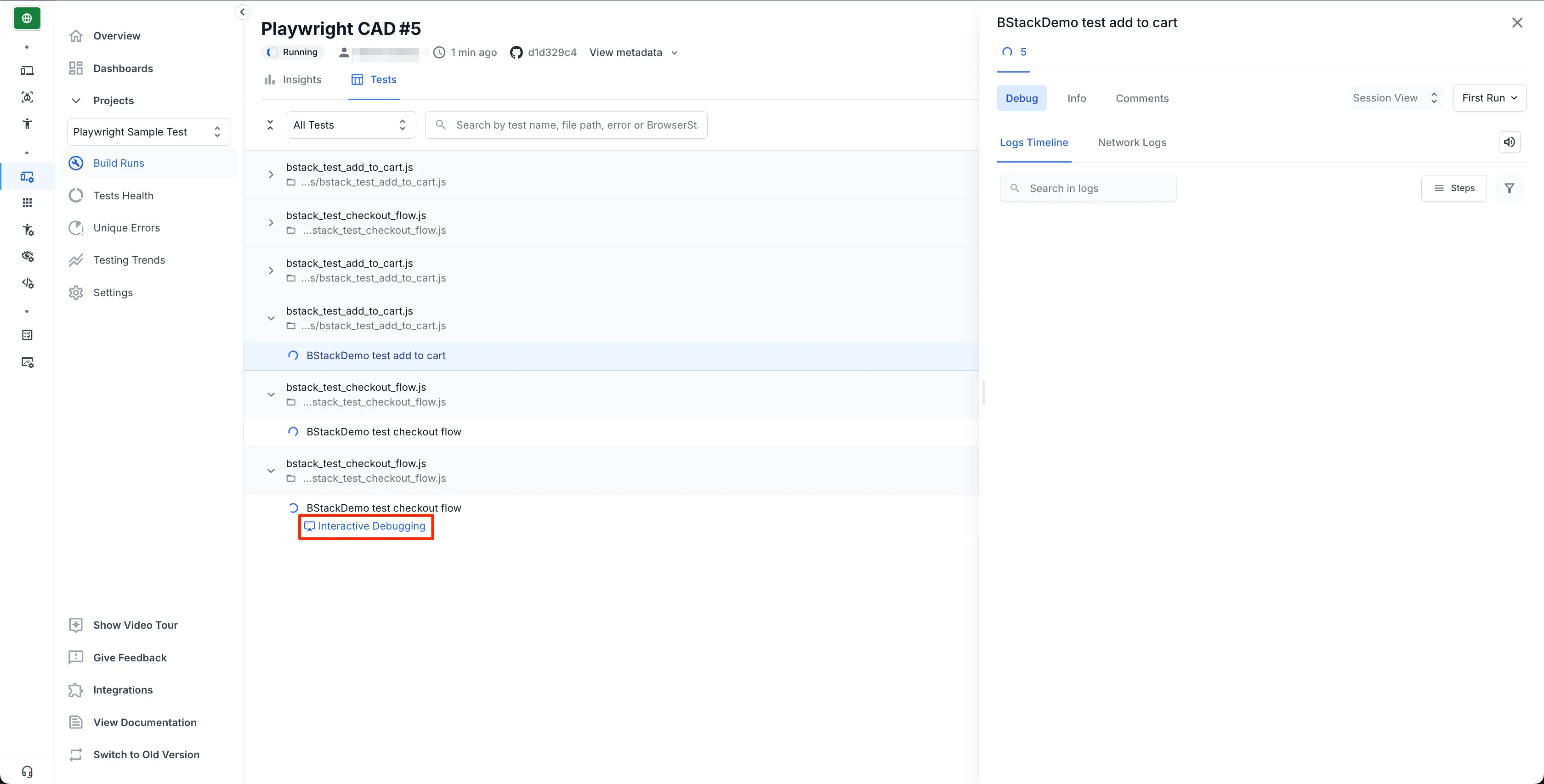
Go to your Automate dashboard and navigate to the ongoing session.
-
On your ongoing session page, click Start an interactive session.

-
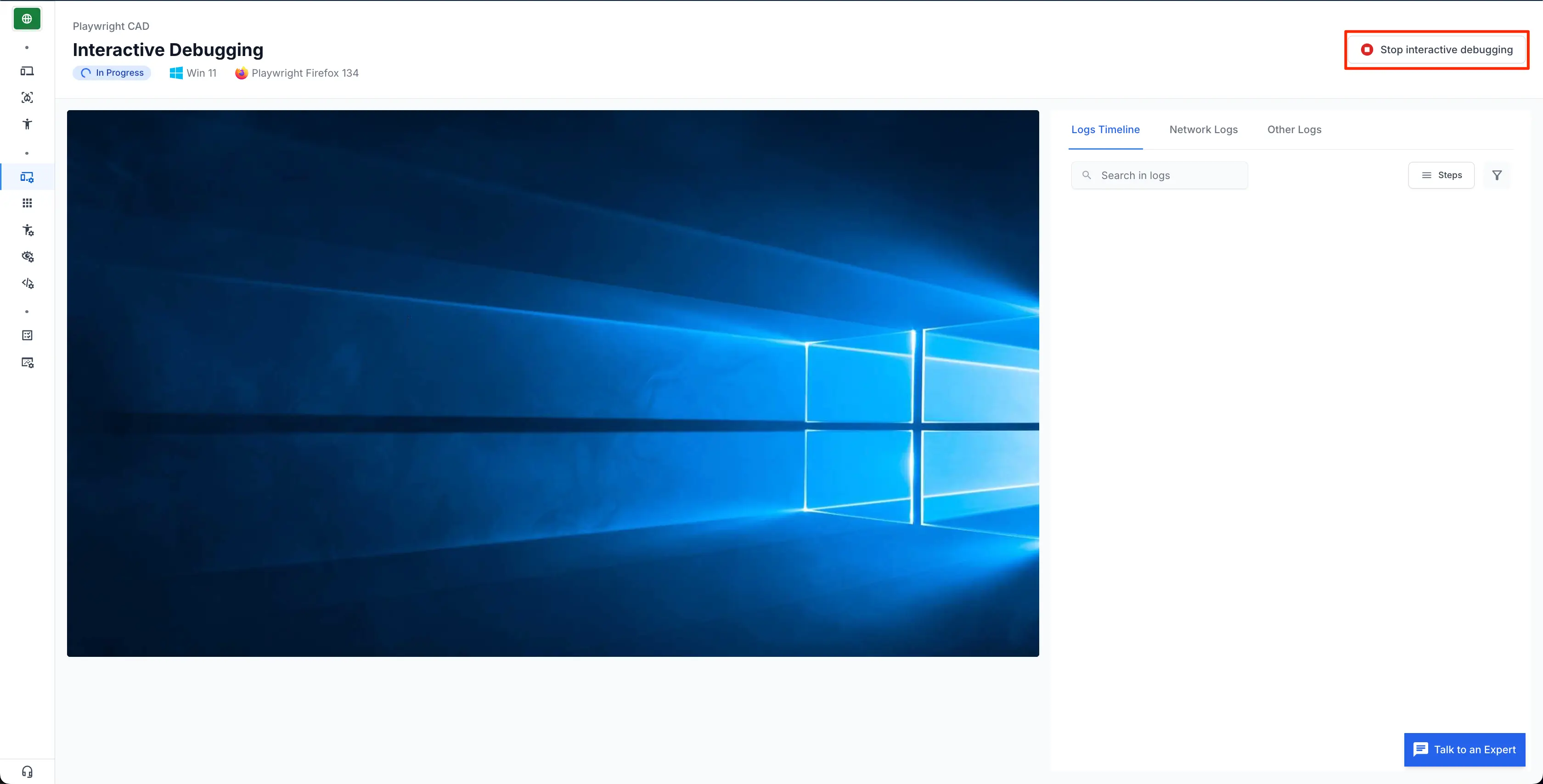
After the interactive session starts, remove the existing product from the cart, add another product to the cart, and click Stop Interactive Debugging, as shown below:

- In the IDE, click the Continue icon on the Debug toolbar to resume the test script execution.
The test script resumes its execution and displays the test result as FAILED in the build details on BrowserStack. This is expected behavior since we deviated from the test script assertions.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
- RESOURCES
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!