Integrate BrowserStack Automate with GitLab CI/CD
Learn how to integrate GitLab CI/CD with the BrowserStack device cloud for running all your Playwright tests.
Introduction
GitLab CI/CD is a continuous integration tool that integrates your test suites to allow for continuous testing, build, and deployment of iterative code changes. The use of CI/CD tools helps detect and mitigate failures before they reach the production stage.
- The information in this section applies to GitLab CI/CD implemented as part of GitLab SaaS offering.
- This guide requires some knowledge of GitLab. Check out GitLab documentation before configuring BrowserStack.
- If you are new to BrowserStack, take some time to check out the getting started guides to learn about integrating BrowserStack with your existing Playwright test suite.
In this guide, you will learn how to:
- Integrate Gitlab with existing Playwright test suite
- Integrate Gitlab to test locally hosted websites
Integrate an existing Playwright test suite
Integrating BrowserStack with existing test cases involves the following steps:
- Setting up BrowserStack credentials as environment variables.
- Adding the required configurations to integrate with BrowserStack.
Prerequisites
Before you start integrating existing tests, ensure the following tasks are completed:
- GitLab account and the relevant project is accessible
-
.gitlab-ci.ymlfile exists for your project - You are a maintainer or owner of the project
- Access to the BrowserStack account credentials, namely Access Key and Username
The .gitlab-ci.yml includes BrowserStack specific configurations to authenticate and run the test cases. Use the information in this section to edit the .yml file and add configurations, such as, BrowserStack credentials, Local settings, and so on. For your existing repositories hosted in GitLab, integrating BrowserStack requires minimal changes to your environment.
Set up BrowserStack Access Key and Username
BrowserStack recommends you encrypt variables like username and access key. Gitlab enables the user to secure environment variables via their web interface. For more details on setting environment variables please refer to their documentation. This functionality allows you to keep the contents of the secure variable private.
Set up the credentials using the following steps:
- Log in to GitLab CI.
- Click Settings -> CI/CD.
- In the Variables row, click Expand to add variables.
- Add BrowserStack Access Key as a variable.
a. Click Add Variable.
b. Set the variable name, such as BROWSERSTACK_ACCESS_KEY, as Key.
Note: The variable name set in Key is used in the test scripts that you want to integrate with BrowserStack. - Enter the value, which is your Access Key.
Note: The Access Key is found in the BrowserStack Automate dashboard. - Repeat step 4 to add BROWSERSTACK_USERNAME as a variable.

The following example displays how BROWSERSTACK_USERNAME & BROWSERSTACK_ACCESS_KEY along with other variables are added to the .gitlab-ci.yml file
variables:
BROWSERSTACK_USERNAME: "YOUR_USERNAME"
BROWSERSTACK_ACCESS_KEY: "YOUR_ACCESS_KEY"
# Set to true when using Local.
BROWSERSTACK_LOCAL: "false"
# Set when using multiple Local instances.
BROWSERSTACK_LOCAL_IDENTIFIER: "IDENTIFIER_NAME"
# Set an appropriate build name as a best practice. This helps group tests under the same name for better visibility in the Automate dashboard.
BROWSERSTACK_BUILD_NAME: "BUILD_NAME"
Adding Configurations to integrate with BrowserStack
Configurations to integrate with browserstack involves:
- Adding browserstack credentials BrowserStack Username & Access Key.
- Passing custom capabilities: Using Playwright with BrowserStack also requires passing the custom capabilities in an object, and passing this object to the Playwright URL endpoint on BrowserStack.
Check out our guide on supported Playwright capabilities.
Gitlab Project Setup:
Perform the following steps to set up a project in Gitlab:
- Sign in to Gitlab
- Click Create a New project
- Select Import Project (This documentation is based on migrating your data from an external source like GitHub, Bitbucket, or another instance of GitLab. You can choose other project options as well)
- (Github is chosen in this setup) Import your preferred repository and Go to Project
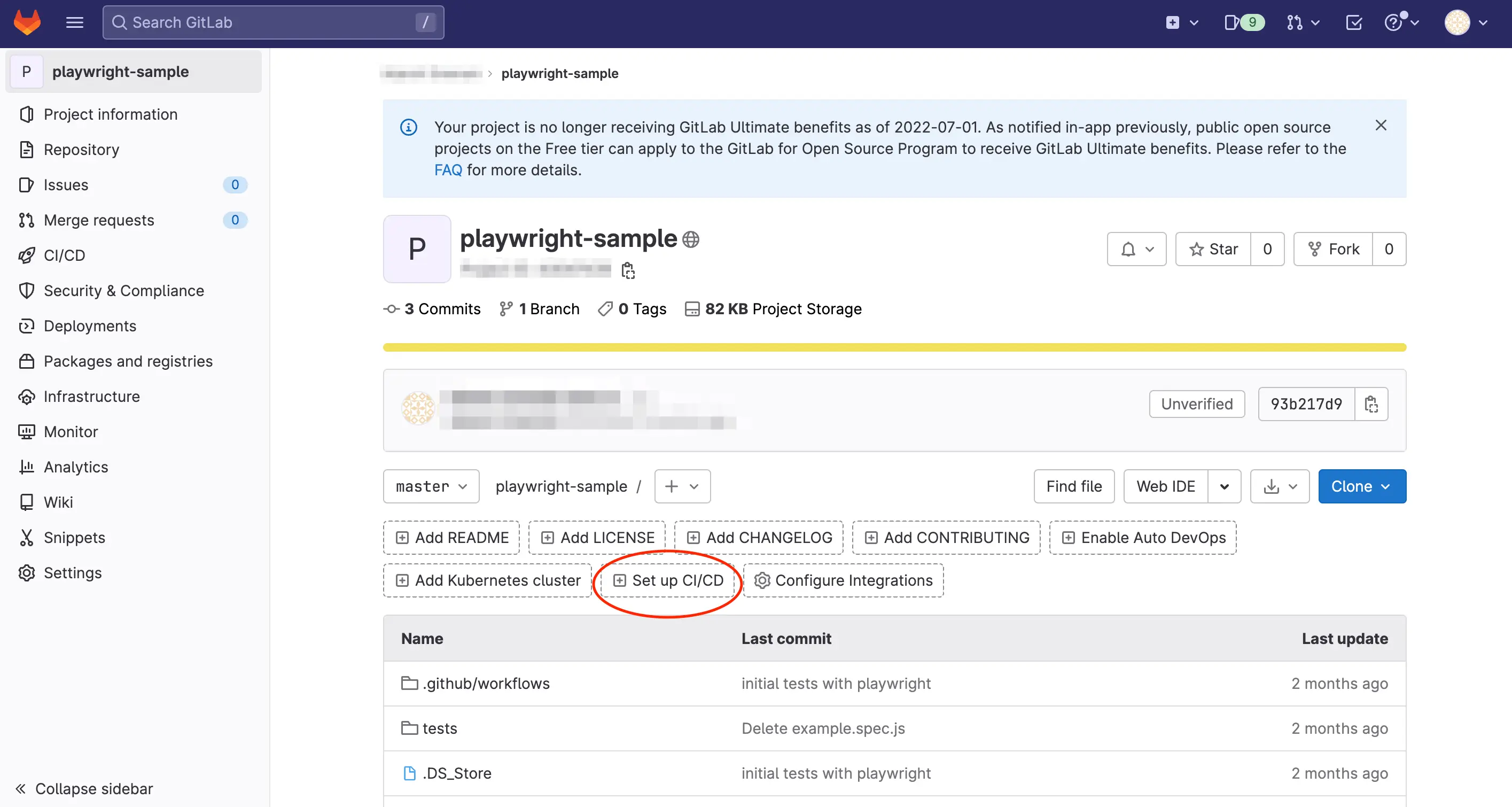
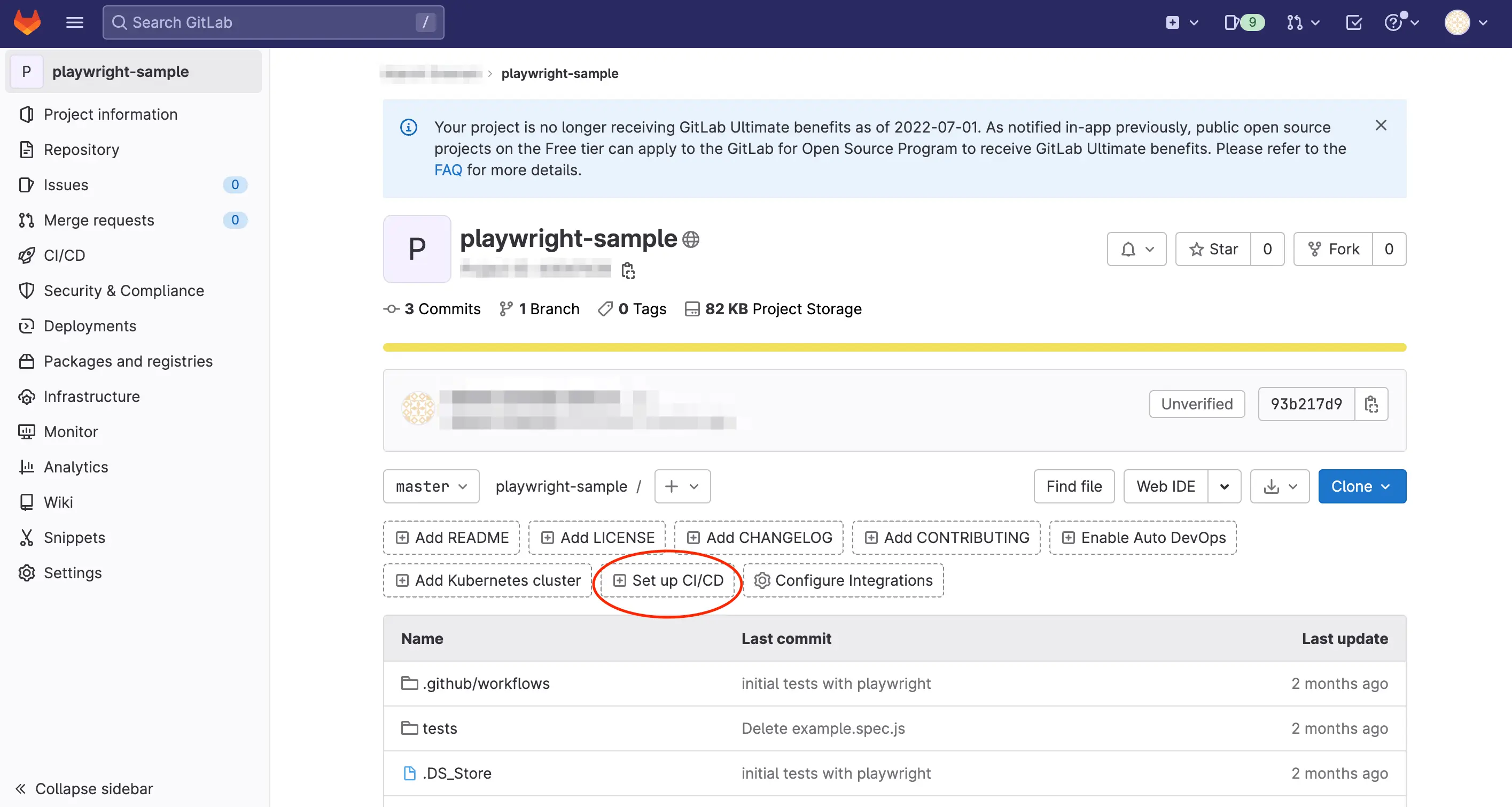
- Select Set up CI/CD from the options

- Configure pipeline as a new
.gitlab-ci.yamlfile.
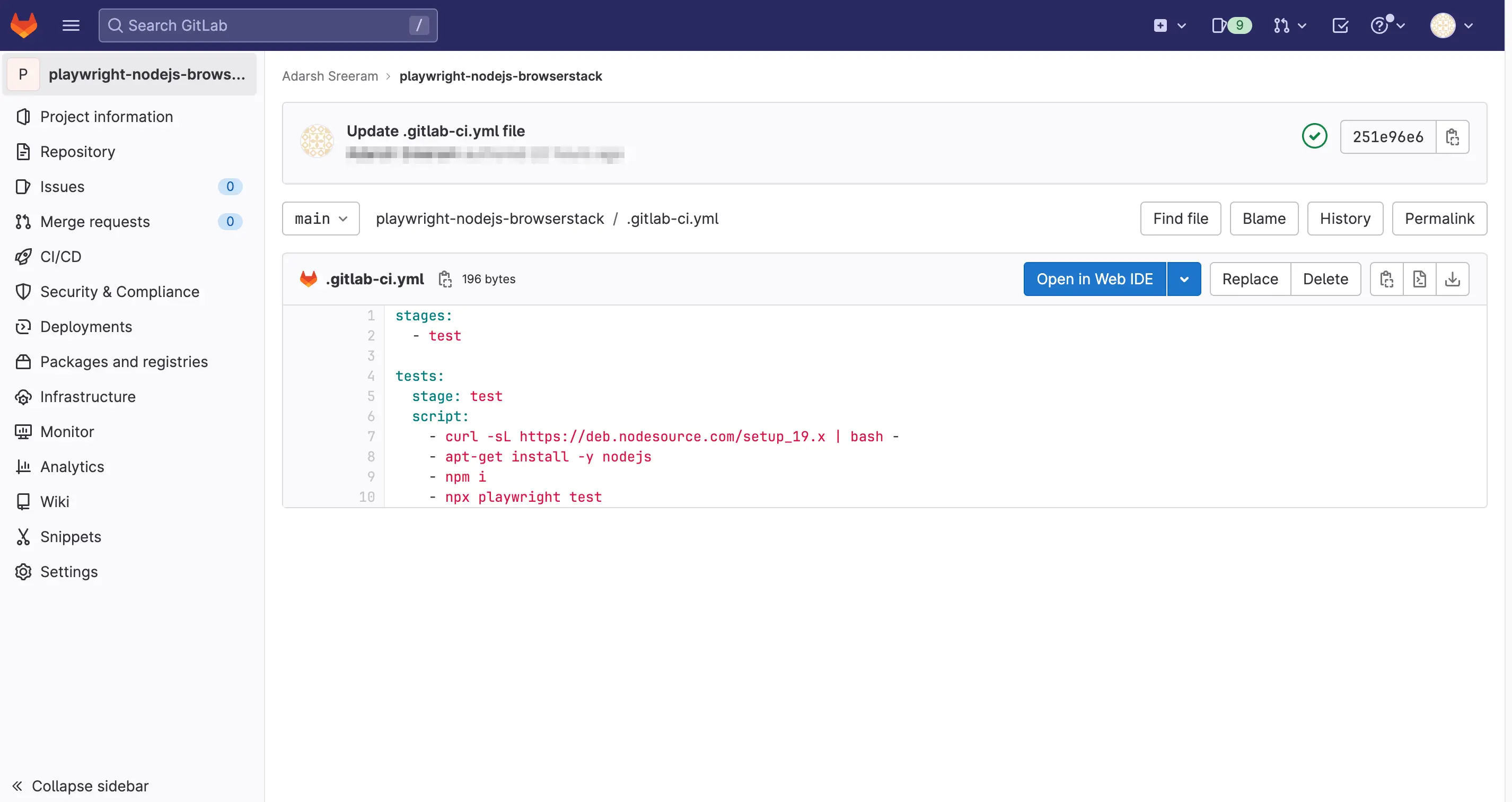
Refer to the following image for a sample .gitlab-ci.yml file setup:

- After your pipeline has completed successfully, navigate to the CI/CD section of your project in Gitlab. You will notice that the build has passed.
- You can view the executed test results on the BrowserStack Automate Dashboard.
You should be able to run your existing Playwright tests on BrowserStack Automate after completing the configurations.
Test your locally hosted websites
BrowserStack enables you to run automated tests on your internal development environments, on localhost, and from behind a corporate firewall. This feature is called Local Testing.
Local Testing establishes a secure connection between your machine and the BrowserStack cloud. Once you set up Local Testing, all URLs work out of the box, including HTTPS URLs and those behind a proxy or firewall.
Check out our guide on how Local Testing works.
Local Testing can be enabled through two methods, and both of these have been detailed as follows:
If you select to use BrowserStack Local binary as a way to establish a local connection, you must configure the before_script keyword in the..gitlab-ci.yml file to automatically download and start the binary.
Edit your existing .gitlab-ci.yml file to include the following code snippet:
before_script:
# Download the browserstack binary file
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip"
#For OS X systems, use the following command
#- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-darwin-x64.zip"
# Unzip the BrowserStack Local binary file
- unzip BrowserStackLocal-linux-x64.zip
# Run the file with your access key
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start
before_script:
#Download the browserstack binary file
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip"
#For OS X systems, use the following command
#- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-darwin-x64.zip"
#Unzip the BrowserStack Local binary file
- unzip BrowserStackLocal-linux-x64.zip
#Run the file with your access key
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start
before_script:
- 'dotnet restore --packages $NUGET_PACKAGES_DIRECTORY'
- apt-get update
- apt-get install zip unzip
#Download the browserstack binary file .
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip"
#For OS X systems, use the following command
#- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-darwin-x64.zip"
#Unzip the BrowserStack Local binary file
- unzip BrowserStackLocal-linux-x64.zip
#Run the file with your access key
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start
before_script:
- python -V # Print out python version for debugging
- pip install virtualenv
- virtualenv venv
- source venv/bin/activate
- pip install selenium
# Download the browserstack binary file
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip"
#For OS X systems, use the following command
#- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-darwin-x64.zip"
# Unzip the BrowserStack Local binary file
- unzip BrowserStackLocal-linux-x64.zip
# Run the file with your access key
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start
If you are using a Windows image, then add the following code to download and run the BrowserStack Local executable file.
before_script:
#Download the browserstack binary file .
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-win32.zip"
- powershell.exe D:\BrowserStackLocal.exe
Ensure to configure the script keyword with the following command to stop the the binary after the test run is complete:
test:
script:
- <your_test_command>
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon stop
If you prefer to manage the Local connection through your test scripts, you can use the language bindings. This is the recommended method of establishing a Local connection.
Check out Test Locally hosted websites section of BrowserStack Playwright documentation and choose your preferred language.
Apart from these configurations, you can set other Local options, such as, testing behind a proxy, folder testing, or using multiple local instances. Check out Introduction to Local Testing for more information.
Add the browserstack.local capability to test scripts
Add the browserstack.local capability to your test scripts using the following code snippets. When you set this capability to true, BrowserStack resolves the request via the Local agent running in your network.
capabilitiesObject.addProperty("browserstack.local", "true");
'browserstack.local': 'true'
browserstackOptions.Add("browserstack.local", "true");
'browserstack.local': 'true'
For detailed code reference checkout Test Locally hosted websites section of BrowserStack Playwright documentation and choose your preferred language.
You should be able to run run Playwright tests on your locally hosted websites on BrowserStack Automate after these configurations.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
- RESOURCES
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!