Page speed is the time it takes for a website to load and display its content. It measures how quickly a page becomes usable for visitors.
Overview
Why is Page Speed Critical?
Page speed impacts how quickly your site loads and how visitors perceive it. Here are a few reasons why it matters:
- Pages that load quickly reduce bounce rates and help keep people on your site longer.
- A faster site is more likely to appear higher in search results, making it more visible to potential visitors.
- A slow site can cause delays and drive away potential customers, while a fast site encourages trust and increases sales.
- A page that appears quickly makes it easy for visitors to find what they need and encourages them to stay longer.
- Visitors are more likely to trust and return to a site that delivers its content smoothly and without delays.
How to Increase the Speed of Your Website?
Improving site speed is about making pages load more efficiently for every visitor. Here are five actionable tips:
- Reduce the Number of HTTP Requests: Each request to load an image, script, or stylesheet adds to load time. Minimize the number of requests by combining files and removing anything unnecessary.
- Switch to HTTP/2: HTTP/2 allows multiple files to be sent over a single connection, improving efficiency and reducing delays caused by multiple requests.
- Use a Content Delivery Network (CDN): A CDN delivers files from servers closer to your visitors’ location to improve load times.
- Enable Caching: Store site resources in the visitor’s browser so pages load more quickly when they return. This minimizes the need to re-download files every time.
- Minify and Combine Scripts and Styles: Remove spaces, comments, and redundant code from files, and combine them when possible.
This article explains the importance of page speed, reasons for slow loading, and how to increase website speed.
Why Is Page Speed Important?
Page speed is more than how quickly a site loads. It affects how people experience your site and whether they stay long enough to engage with your content.
Here’s why page speed is so important:
1. Better User Experience
Page speed directly impacts how people feel when they use your site. When pages load quickly and respond smoothly, visitors can easily browse, click links, and access information. A site that feels responsive and stable encourages people to stay longer and interact more deeply with your content.
2. Higher Engagement
A slow site frustrates people and increases their chance of leaving quickly. On the other hand, when pages load fast, people spend more time exploring your site, clicking through pages, and reading more content. The result is higher engagement, more page views, and a better chance to build trust and loyalty with your audience.
3. SEO Ranking
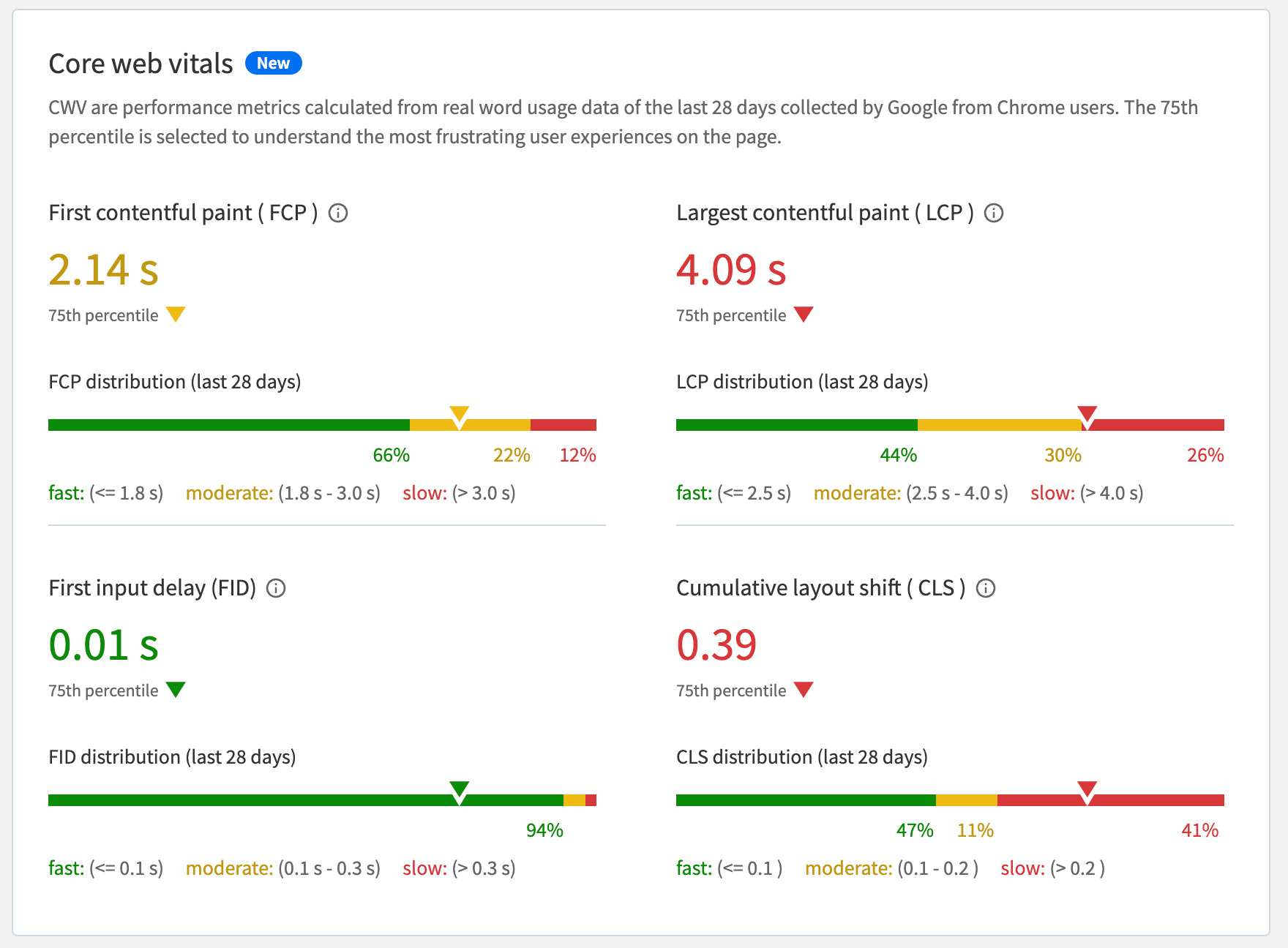
Page speed is essential in how search engines evaluate and rank websites. To measure site performance, search engines use a set of metrics called Core Web Vitals:
- Largest Contentful Paint (LCP): Measures how long it takes for the largest piece of content (such as an image or headline) to load. It should be 2.5 seconds or less.
- First Input Delay (FID): Shows how quickly the site can respond when a person taps a link or button. It should be 100 ms or less.
- Cumulative Layout Shift (CLS): Shows how stable the page layout is while it loads. It should be 0.1 or less.
A site that meets these standards is more likely to appear higher in search results, making it easier for people to find your site.
Read More: Understanding the Basics of Web Performance
4. Better Mobile Experience
Today, many people browse websites on mobile devices where connections can be slower and screens smaller. A site optimized for mobile uses appropriately sized images and layouts that fit smaller screens, making it easy to read and navigate. This improves the overall experience and allows people to use the site smoothly regardless of device or network speed.
Also Read: How to create an ultimate mobile experience
5. Higher Conversions
A site that loads quickly makes it easy for people to move from one page to another and complete key steps like adding a product to the cart or submitting a form. When pages load fast, visitors stay focused and are less likely to give up before finishing an action. This leads to more sales, more sign‑ups, and better results from your site.
Reasons that can Slow Down your Website
Below are some of the key reasons why your WordPress site might be performing poorly:
- Bulky Themes: Themes loaded with excessive features or complicated code can significantly impact your site’s speed.
- Plugin Overload: Using too many plugins, particularly poorly optimized ones, can slow down your site.
- Unoptimized Images: Large, uncompressed images can drastically increase your page’s load time.
- Disorganized Database: A database cluttered with old revisions, spam comments, and unnecessary data can slow down your WordPress site.
- Lack of Caching: Without caching, your server processes each user request in real time, which increases the overall load time.
- Subpar Hosting: Cheap, shared hosting often leads to poor performance.
- Excessive HTTP Requests: Each time someone visits your site, their browser makes multiple requests to load files like images, CSS, and JavaScript.
- Absence of a CDN: Without a Content Delivery Network (CDN), users who are geographically distant from your server will experience slower load times.
- Unoptimized CSS and JavaScript: While essential for functionality, poorly optimized CSS and JavaScript files can weigh down your site.
- Too Many External Scripts: Relying on external scripts, such as fonts, analytics tools, or social media widgets, can slow down your site and affect its performance.
How to Increase Speed of your Website?
Speeding up a site is about making every page load quickly and reliably. A fast site improves user experience, reduces bounce rate, and supports better rankings. Here are actionable steps you can apply to any website:
1. Reduce the Number of HTTP Requests
Each page load triggers requests for files like images, scripts, and styles. Too many requests slow down page rendering, especially when using older protocols like HTTP/1.1. Reducing requests removes delays caused by too many connections and improves page load times.
Here’s how to reduce HTTP requests:
- Load only the files you really need: Review all scripts, styles, and images on your site. If a file is required only on specific pages, configure it to load exclusively there.
- Combine JavaScript and CSS files: Merge smaller files into single consolidated files to reduce the total number of requests the browser makes.
Also Read: How to Reduce Page Load Time in JavaScript
- Host files locally where possible: Avoid depending heavily on external resources such as fonts, widgets, or scripts, as each external request increases load times.
2. Switch to HTTP/2
Websites that still use HTTP/1.1 send files one after another. This creates delays because files must wait in line to download. HTTP/2 allows browsers to send and receive many files at once, making page load times much shorter.
Here’s how to enable HTTP/2:
- Enable HTTPS on your server: Install an SSL/TLS certificate and configure your server to use HTTPS, since HTTP/2 requires secure connections.
- Activate HTTP/2 in your server settings: Enable the mod_http2 module for Apache and update your configuration. If you use Nginx, add HTTP/2 to the listen directive in your site config.
- Verify server configuration: Ensure your server configuration files include the necessary directives to support HTTP/2.
3. Optimize Image Sizes
Images are often the largest files a page needs to load. When images are too big or not properly prepared, they slow down the page and force browsers to spend more time downloading data. This is especially noticeable on mobile connections, where limited bandwidth and delays drive people away from the site.
Here’s how to optimize images:
- Use the right size and format: Export images in dimensions that fit your site’s layout. Use JPEG for photos and PNG for icons or logos.
- Compress images before uploading: Reduce file sizes by compressing images using offline tools or image editors.
- Serve responsive images: Implement srcset or picture elements so browsers deliver the best image size based on the visitor’s screen resolution.
4. Use a Content Delivery Network (CDN)
A CDN delivers files from servers closer to a visitor’s location. Without a CDN, files must travel long distances from a single server, making load times slower. Distributing files across servers improves site speed and consistency for visitors in any location.
Here’s how to set up a CDN:
- Choose a reliable CDN provider: Select a CDN service that fits your website’s traffic volume and geographic audience.
- Configure your domain to use the CDN: Update your DNS settings or follow your CDN provider’s instructions to route your site’s traffic through their network.
- Set caching and delivery rules: Adjust CDN settings to cache static assets and optimize content delivery based on your needs.
5. Enable Caching
Caching saves files and data so browsers can load pages faster. Without caching, every page request forces servers to send files repeatedly. Caching removes this bottleneck, making pages load quickly for returning visitors.
Here’s how to enable caching:
- Set up page caching on your server: Configure caching rules according to your web server. For example, use .htaccess with mod_cache or mod_expires on Apache, or configure proxy_cache or fastcgi_cache in Nginx.
- Configure browser caching for static files: Set cache-control headers such as max-age and expires for images, CSS, and JavaScript to keep these files cached in browsers for more extended periods.
- Leverage CDN caching: Use your CDN’s caching settings to store and serve static resources from edge locations, reducing server load and improving delivery speed worldwide.
6. Minify and Combine Scripts and Styles
Pages with too many separate files for styles and scripts load slowly. Minification removes spaces and unnecessary characters from files, making them smaller. Combining files reduces the total number of requests, making pages load faster.
Here’s how to minify and combine files:
- Minify your CSS, JavaScript, and HTML files: Use build tools or online minifiers to remove whitespace, comments, and unused code to reduce file sizes.
- Combine multiple CSS or JavaScript files: Merge related files into a single file to reduce the number of HTTP requests and speed up page loads.
- Use asynchronous loading for JavaScript files: Load non-critical JavaScript files asynchronously or defer their loading to prevent blocking page rendering and improve perceived speed.
Also Read: Synchronous vs Asynchronous in JavaScript
7. Choose a Reliable Hosting Service
Slow servers and low-capacity hosting environments often cause delays when traffic increases. Choosing a better hosting service removes bottlenecks caused by low bandwidth or limited resources, making site load times consistent.
Here’s how to choose a reliable host:
- Choose a host with enough resources: Ensure the hosting plan offers sufficient RAM, bandwidth, and storage for your current and expected traffic.
- Consider a VPS or dedicated server: Upgrade from shared hosting to VPS or dedicated hosting when your site traffic or resource needs increase.
- Check site load times after upgrading: Measure your website’s load times before and after moving hosts to confirm the upgrade improves speed.
8. Enable Gzip Compression
Gzip reduces the size of files sent from servers to browsers. By compressing files, pages load faster across connections and devices. Without it, files take longer to download and slow down site performance.
Here’s how to enable Gzip compression:
- Enable Gzip in your server configuration: Add the appropriate directives to your .htaccess file (for Apache) or nginx.conf (for Nginx), or IIS settings to activate Gzip compression.
- Use hosting control panel settings: Some hosting providers offer an option to enable Gzip compression directly from their control panel or dashboard.
- Enable Gzip via caching or optimization plugins: If you use a CMS like WordPress, enable Gzip through performance plugins that offer compression options.
9. Limit Plugin Usage
Each plugin adds files, database calls, and requests that can slow down site performance. Limiting plugins ensures pages load quickly and reliably across devices.
Here’s how to limit plugin usage:
- Review installed plugins: Identify plugins that are not essential and deactivate or remove them to reduce unnecessary load.
- Consolidate plugins where possible: Replace multiple plugins that perform similar functions with a single well-coded, multi-purpose plugin.
- Test site performance after changes: Measure your website’s load times before and after adjustments to confirm improvements.
10. Enable Lazy Loading
Loading every image and piece of media at once delays page rendering. Lazy loading allows files to load only when visitors scroll to that section, making pages appear and respond quickly.
Here’s how to enable lazy loading:
- Add loading=”lazy” to images: Edit your image tags to include the loading=”lazy” attribute so files load only when visitors scroll to them.
- Use an IntersectionObserver script for older browsers: Add a JavaScript script that monitors when images are about to enter the viewport and triggers the load only at that point.
- Use data-src for images: Replace the src attribute with data‑src in your image tags. Then add a script that finds these tags and swaps data‑src with src when the image is about to scroll into view.
Also Read: How to Lazy Load Images in JavaScript
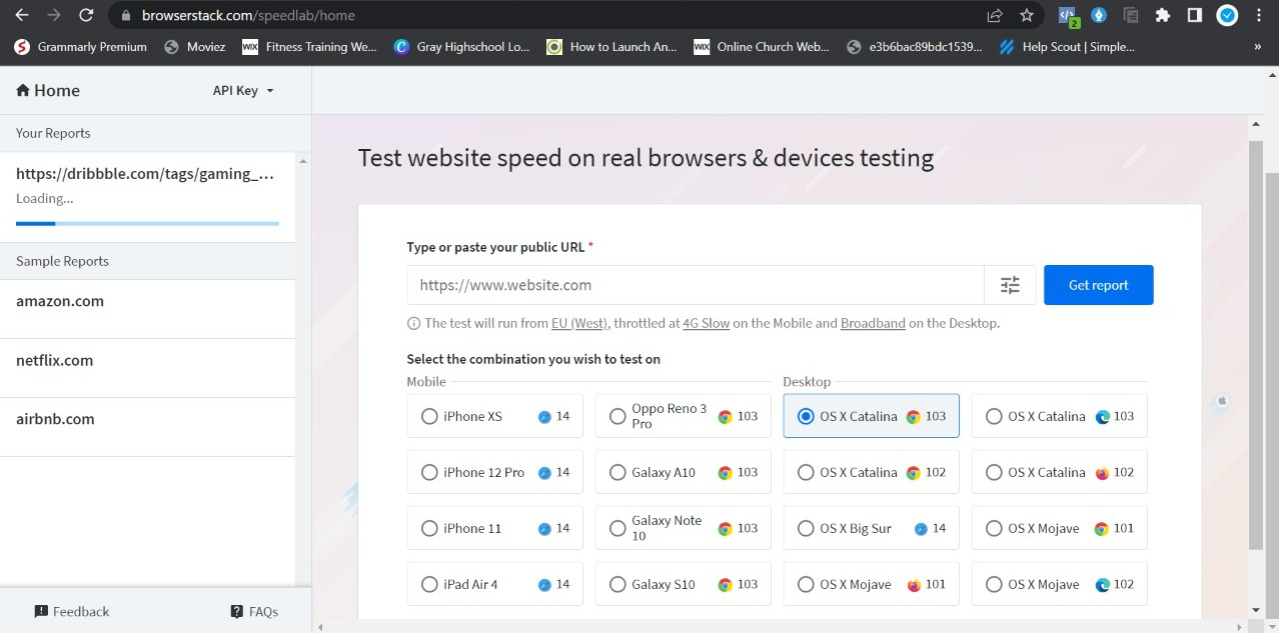
How to Test Your Website Speed Using SpeedLab?
BrowserStack SpeedLab is a one-stop platform where QA testers can test their website speed on a dedicated testing infrastructure.
Here’s a simple 3 step process to test your website loading speed using SpeedLab for Free:
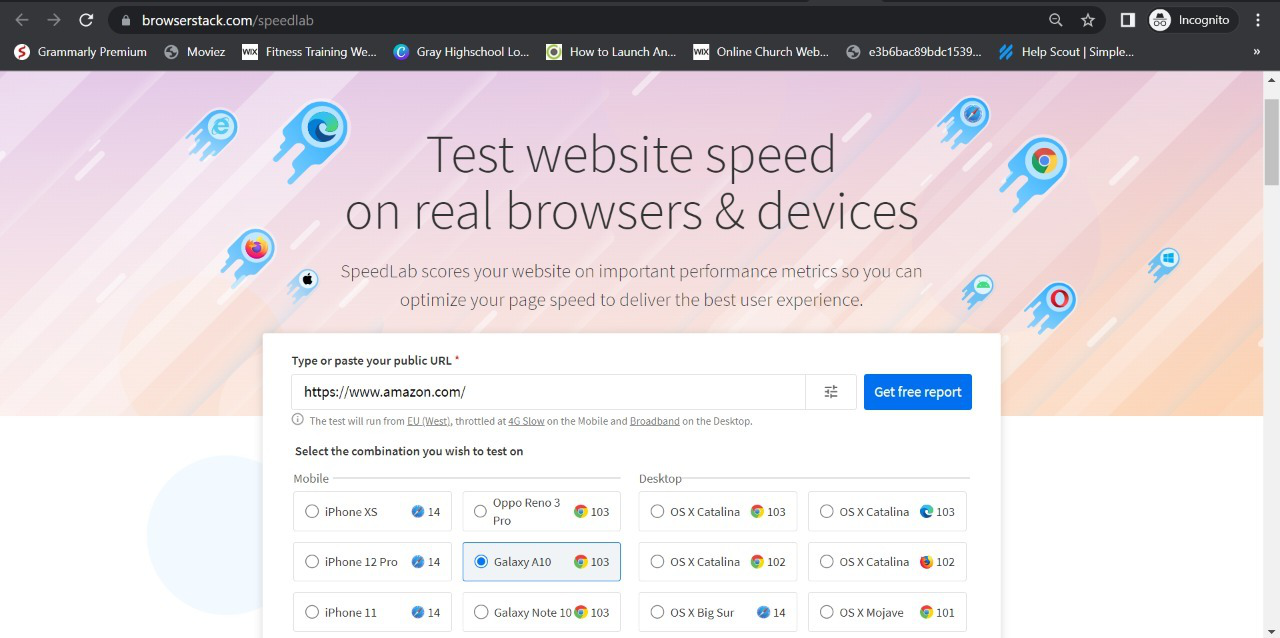
Step 1. Choose your preferred device for testing on SpeedLab
Step 2. Insert your website URL and select a browser for testing
Step 3. Click on “Get Free Report”
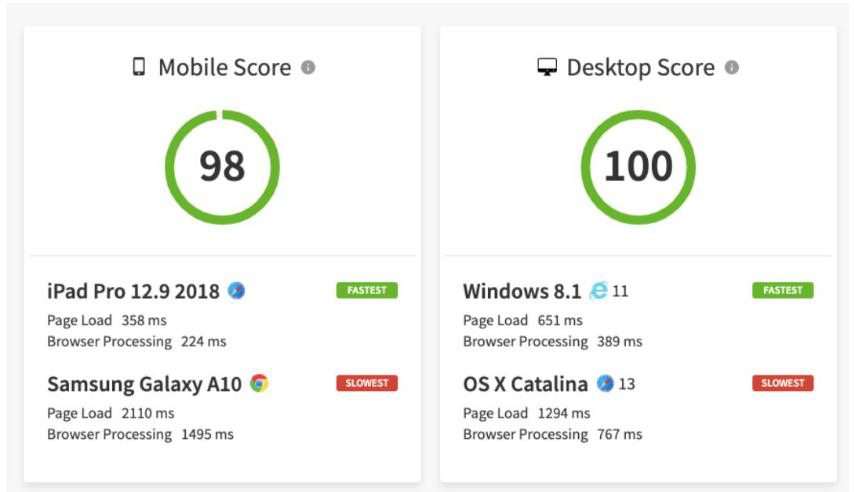
Once you’ve completed the testing process with the selected Browser, a detailed report will be generated that shows complete insights on key metrics such as mobile & desktop speed score, cross-browser compatibility, page load time, and many other factors.
Conclusion
Google uses mobile-first indexing, which means it ranks and indexes the mobile version of your website before the desktop version. A fast mobile site improves user experience by reducing load times and preventing frustration, leading to higher engagement and conversions.
BrowserStack lets you test how fast your site loads on real mobile devices and browsers like Chrome, Safari, and Firefox. It provides detailed performance reports that help you identify issues across devices. The report also includes recommended solutions for existing load speed problems to help you resolve them and ensure your site loads faster.