Ever styled an element in CSS only to find another part of the layout unexpectedly breaking?
I’ve been there—tweaking margins, adding classes, even using !important, only to realize the issue wasn’t the property but my misunderstanding of sibling selectors.
I once spent hours debugging two elements that looked identical yet behaved differently, all because I didn’t fully grasp how adjacent and general sibling selectors work.
These small misunderstandings can lead to fragile CSS, unpredictable UI changes, and a lot of wasted time.
Understanding the difference between sibling selectors, and when to use each, made my styles far more predictable and easier to maintain.
Overview
Sibling selectors allow you to target elements that share the same parent. They help style elements that appear next to or after another element in the DOM, making layout-specific styling easier and more precise.
Types of Sibling Selectors
- Adjacent Sibling Selector (+): This selector targets the immediate next sibling of an element. It only matches one element—the first sibling that appears right after the specified element.
- General Sibling Selector (~): This selector targets all siblings that follow the specified element, not just the next one. It applies to every matching sibling that appears later in the DOM hierarchy.
Difference Between Adjacent and General Sibling Selectors
- Adjacency: + selects only the next sibling; ~ selects all following siblings.
- Matching scope: + is narrow and specific; ~ is broad and matches multiple elements.
- Use cases: + for precise styling of the next element; ~ for styling repeated or multiple similar elements that follow.
This article breaks down sibling selectors in CSS, how they work, when to use them, and how to test them effectively in Selenium.
What are CSS Combinators?
CSS combinators are unique symbols or letters that tell browsers of the connections between various HTML elements. Based on their placement in the HTML text, it gives a clear notion of which elements’ styles need to be impacted by the CSS rules.
To put it another way, CSS combinators tell the browser what to style and how to style it based on how they relate to other HTML elements.
Types of CSS Combinators
There are four main types of CSS Combinators:
- Descendant Selector (space)
- Child Selector (>)
- Sibling Selectors
Read More: CSS Selectors Cheat Sheet (Basic & Advanced)
1. Descendant Selector (space)
The descendant selector uses a space in CSS and selects any element that exists inside another element, regardless of how deeply it is nested. In simple terms, it targets elements within other elements.
For example, to select only the li elements inside the About section—not every li on the page—you would use a descendant selector to narrow the scope to that specific parent.
<li>Home</li> <li>About <ul> <li>Our Team</li> <li>Our History</li> </ul> </li> <li>Contact</li>
.menu li ul li {
/* CSS rules for nested <li> elements inside "About" */
color: red;
}2. Child Selector (>)
The child selector uses the greater-than (>) symbol in CSS to target elements that are direct children of a specific parent. It applies styles only to elements that are exactly one level inside the parent, ignoring any deeper nested elements.
For example, if you target the direct child elements of a ul, the styles apply only to its immediate children—not to any elements nested further inside.
<ul class="menu"> <li>Home</li> <li>About <ul> <li>Personal</li> <li>Careers</li> </ul> </li> <li>Contact</li> </ul>
/* Selects and styles only the direct children of the element with class "menu" */
.menu > li {
color: red;
}3. Sibling Selectors
These target elements that share the same parent as a specified element. Sibling selectors are useful for styling dynamic or adjacent elements without extra class names, keeping your CSS cleaner and more flexible.
Understanding Sibling Selectors in CSS
Sibling selectors in CSS are used to target elements that share the same parent in the HTML structure, also known as “siblings” in the DOM tree. They allow you to apply styles to one element based on its position relative to another sibling element.
There are two main types of sibling selectors:
- Adjacent Sibling Selector (+)
- General Sibling Selector (~)
According to Chris Coyier, an expert web designer and developer, both adjacent (+) and general (~) sibling selectors work only within the same parent element, meaning the selector logic applies strictly between elements that share a common parent in the DOM.
Since CSS selectors can behave differently across browsers and rendering engines, validating your selector logic in real user conditions is essential.
Platforms like BrowserStack Automate allows you to run automated tests on 3,500+ real browser and device combinations, ensuring your sibling selectors work consistently everywhere.
Types of Sibling Selectors
Here are the two types of Sibling Selectors:
1. Adjacent sibling selector (+)
The adjacent sibling selector uses the plus sign (+) in CSS to select an element that appears immediately after another element, with both sharing the same parent. It only targets the very next sibling.
For example, if you want to style only the h3 elements that come right after an h2, the adjacent sibling selector will select those specific h3 elements and ignore all others.
<p>paragraph</p> <h3>This will not be targeted.</h3> <h1>Heading 1</h1> <h3>This will not be targeted.</h3> <h2>Heading 2</h2> <h3>This will be targeted.</h3> <h2>Heading 2</h2> <h3>This will be targeted.</h3>
/* Selects the <h3> element that comes right after an <h2> element */
h2 + h3{
color: red;
}2. General sibling selector (~)
The general sibling selector uses the tilde symbol (~) in CSS to target sibling elements that share the same parent, even if they are not immediately next to each other. It selects all matching siblings that appear after a specified element.
Unlike the adjacent sibling selector, which only selects the element immediately following another, the general sibling selector applies to every sibling that appears later in the DOM, regardless of spacing or other elements in between.
For example, if you want to style all elements that follow a specific element under the same parent (not just the next one), the general sibling selector makes that possible.
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul>
li ~ li {
color: red;
}Difference between Adjacent and General Sibling Selector
Here are the differences between Adjacent and General Sibling Selector in CSS:
| Feature | Adjacent Sibling Selector (+) | General Sibling Selector (~) |
|---|---|---|
| What it targets | Only the immediate next sibling | All siblings that come after the element |
| Syntax | element1 + element2 | element1 ~ element2 |
| Example | h2 + p { color: blue; } | h2 ~ p { color: green; } |
| Use case | Style the first element that follows | Style all matching elements that follow |
| Performance | Slightly more efficient due to specificity | Slightly broader; can match multiple elements |
| Common use | Styling label after checkbox, single rule | Styling multiple toggled sections or notices |
Browser Compatibility of Sibling Selectors in CSS
Sibling Selectors have been floating around the market for a very long time, so you may use them with confidence in the majority of current browsers. Sibling Selectors is a component of CSS2, the second version of CSS, whereas CSS3 is the most recent version, therefore it has been in practice for a while.
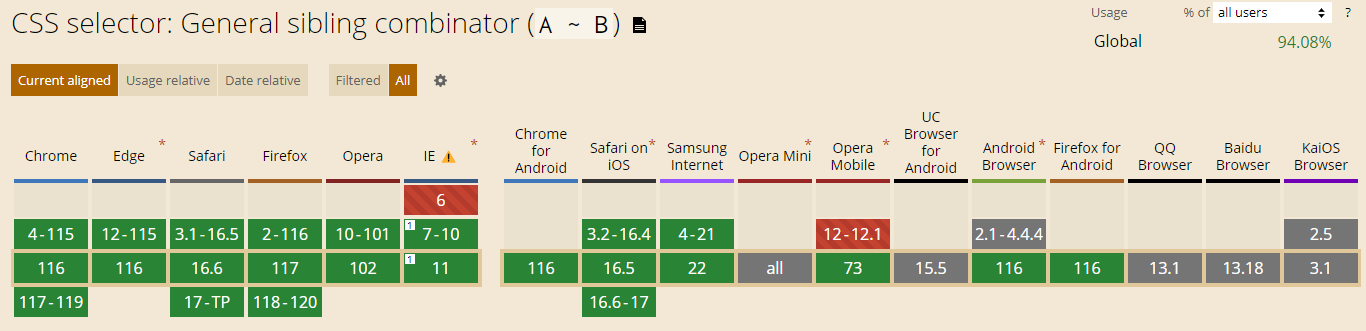
According to the caniuse.com, here’s the browser compatibility for the CSS Sibling Selectors across modern web browsers:
- Internet Explorer: Sibling selectors are supported in Internet Explorer 7 and later versions.
- Edge: Sibling selectors are supported in all versions of Microsoft Edge.
- Firefox: Sibling selectors are supported in all versions of Firefox.
- Chrome: Sibling selectors are supported in all versions of Google Chrome.
- Safari: Sibling selectors are supported in all versions of Safari.
- Opera: Sibling selectors are supported in all versions of Opera.

To ensure that the CSS combinators are performing consistently across different browsers, you can test your website on real devices and browsers using BrowserStack Live.
How to use Sibling Selectors in Selenium for Testing
Selenium is among the most popular testing tools that support several scripts such as PHP, Java, Python, Perl, C#, and Ruby. It is supported across numerous browsers like Safari, Chrome, Firefox, etc., and several operating systems like Windows, Linux, macOS, Solaris, and more.
Understand how to leverage CSS Sibling Selectors in testing using Selenium.
To locate a Sibling Selector in Selenium, use the plus (+) sign that separates the two selectors and matches the adjacent sibling element that has the same parent element.
The syntax to select any element using the CSS Sibling Selector is as follows.
tagName[AttributeName='AttributeValue'] + tagName[AttributeName='AttributeValue']
BrowserStack Automate allows you to run Selenium tests for CSS selectors, like sibling selectors, across a wide range of real browsers and devices directly from the cloud. It helps developers and QA teams verify that UI elements styled with CSS combinators behave consistently, regardless of platform or browser version.
With zero setup, BrowserStack Automate integrates easily with popular CI/CD tools, supports parallel test execution, and provides detailed logs, video recordings, and screenshots for every test run.
By shifting from local to cloud-based testing, teams can catch cross-browser styling issues early, speed up feedback loops, and confidently ship high-quality UIs.
Best Practices for using CSS Selectors
CSS holds the power to shape visually engaging, intuitive web experiences that attract users worldwide. But with that power comes the responsibility to write clean, efficient, and maintainable code.
Using selectors, especially sibling selectors, intelligently can make the difference between a scalable stylesheet and one that quickly becomes brittle and confusing.
Here are some best practices to follow:
- Use sibling selectors sparingly: Overusing sibling selectors can lead to cluttered, overly specific CSS that becomes hard to maintain. Since they depend heavily on DOM structure, frequent use can introduce fragility. Use them only when they genuinely simplify your styling logic, and stay updated on any compatibility considerations.
- Test across browsers thoroughly: While CSS selectors are supported by most modern browsers, behavior can still vary across rendering engines or under complex layouts. Always test sibling selector behavior across the platforms you’re targeting to ensure consistent styling and predictable results.
- Improve maintainability with clear intent: Add brief comments explaining why a sibling selector is used and avoid deep nesting that makes styles difficult to read. Clear documentation helps future developers understand the rationale behind your selector choices and reduces onboarding friction.
- Document your styling conventions: Different teams use different CSS patterns, so maintaining a shared style guide is essential. Document when and how to use sibling selectors, along with broader CSS approaches, to promote consistency and avoid unnecessary complexity.
With these best practices in place, the next step is making sure your CSS selectors behave consistently across different browsers and devices.
Since rendering can vary between environments, it’s essential to validate your selector logic under real-world conditions, and that’s where BrowserStack Automate becomes invaluable.
Validate CSS Selector Behavior on Real Browsers with BrowserStack Automate
CSS selectors—especially sibling selectors—can behave differently across browsers due to variations in rendering engines, layout calculations, and DOM interpretation.
A selector that works perfectly in Chrome might produce subtle visual inconsistencies in Firefox or Safari, and these differences often go unnoticed until they impact real users.
To ensure your CSS behaves consistently across all target environments, it’s important to test your selectors on the same browsers, devices, and OS versions your users rely on.
BrowserStack Automate helps you do exactly that by providing:
- Access to 3,500+ real browser and device combinations to validate how sibling and other CSS selectors render in real scenarios.
- Accurate cross-browser results, since tests run on real environments—not emulators or simulations.
- Visual verification through screenshots and video recordings, helping you spot layout shifts and selector-related styling issues quickly.
- Parallel execution, allowing teams to test CSS selector behavior at scale without slowing down development cycles.
- Seamless CI/CD integration, enabling automated CSS validation as part of your build pipeline.
By running your Selenium tests on BrowserStack Automate, you can confidently verify that your CSS—including more delicate selectors like adjacent and general sibling selectors—renders consistently across the browsers and devices your users interact with daily.
Conclusion
Sibling selectors are powerful tools for targeting specific relationships between elements, but they require a solid understanding of how the DOM is structured to use them effectively.
Knowing the difference between adjacent and general sibling selectors, and when each one is appropriate, can help you write cleaner, more predictable CSS while avoiding unnecessary complexity.
Pairing this knowledge with thorough testing ensures your styles behave consistently across all environments.
By validating your selector behavior on real browsers and devices with tools like BrowserStack Automate, you can catch rendering differences early and deliver a smoother, more reliable user experience.
Mastering sibling selectors not only improves the quality of your CSS but also strengthens the maintainability and scalability of your entire frontend codebase.