Ensuring a seamless and visually consistent user interface is critical to delivering high-quality mobile applications. In Flutter, UI testing is crucial in validating how the app appears and behaves across different devices and scenarios.
By simulating user interactions and verifying widget behavior, developers can catch visual regressions and functionality issues early in the development cycle.
This article covers UI testing in Flutter, Flutter Driver methods, element identification, testing steps, and how BrowserStack supports Flutter UI tests.
What is Flutter?
Flutter is an open-source UI toolkit developed by Google that allows developers to create mobile, web, and desktop apps using a single shared codebase. It uses the Dart programming language and offers a rich set of pre-designed widgets that help developers create visually appealing, responsive user interfaces.
Flutter’s architecture is designed for high performance and fast development, with features like hot reload, customizable components, and a unified UI rendering engine. Its ability to deliver consistent experiences across platforms makes it a popular choice for modern cross-platform app development.
Read More: Essential Guide to Flutter Test Automation
UI Testing in Flutter
UI testing in Flutter focuses on verifying that the user interface behaves as expected when users interact with the app. It ensures that widgets render correctly, respond to inputs properly, and maintain visual consistency across devices.
Types of UI Testing in Flutter
Flutter supports multiple types of testing, but UI testing primarily involves widget tests and integration tests, which are essential for Flutter UI automation testing.
- Widget Testing: This type of test focuses on validating individual UI components in isolation. It allows developers to verify widgets’ layout, rendering, and behavior quickly, without the need for a full app environment. Widget testing is ideal for ensuring that a specific widget functions as expected, without dependencies on external services or other app parts.
- Integration Testing: It simulates real user interactions by testing multiple widgets and their interactions within the actual app environment. These tests help ensure that components work together seamlessly, including tasks like navigating between screens, tapping buttons, and entering text.
In order to enable the creation of UI tests, Flutter provides the Flutter Driver package, which provides tools to create instrumented apps and drive those apps from a test suite.
For teams looking to run Flutter UI tests seamlessly across multiple devices and browsers, BrowserStack offers a cloud-based testing platform that supports automated UI testing for Flutter apps. It allows developers to test their app’s UI on real devices, ensuring compatibility and performance without needing physical hardware.
Run UI Tests on Real Mobile Devices
Understanding Flutter Driver
Flutter driver is a class that creates a driver which uses a connection provided by the given serviceClient, _peer, and appIsolate.
In many aspects, it matches functions offered by testing frameworks such as Selenium WebDriver, Protractor, etc.
When run with the flutter drive command, Flutter initiates two processes:
- A “driver” process on the host machine sending instructions to and receiving data from the app.
- The app itself is configured to listen to incoming connections from the driver process.
Read More: Test Flutter Apps on BrowserStack
Methods in Flutter Driver class
Here are a few of the methods offered by the Flutter Driver class.
1. checkHealth
This method checks the status of the Flutter Driver extension. It returns one of two values:
- HealthStatus.ok: Indicates the Flutter Driver is functioning properly.
- HealthStatus.bad: Indicates an issue with the Flutter Driver.
2. enterText
This method enters a specified text into the currently focused input field, making it ideal for automating text entry in forms or search bars.
3. getBottomRight, getBottomLeft, getCenter, getTopRight, getTopLeft
These methods return the coordinates of the specified point within the widget, as identified by the finder. They help determine the location of a widget in the UI, which can be useful for gestures or precise actions.
4. getText
This method retrieves the text value from a Text widget identified by the finder. It is commonly used to verify the displayed text on the screen.
5. requestData
This method sends a request and returns a string. It is typically used for retrieving data from the app and can help validate the app’s data handling during UI testing.
Read More: How to test Flutter Apps on Android Devices?
Flutter driver element identification
Flutter offers numerous methods for element identification. A few of them are listed below:
- bySemanticsLabel()– This method finds Semantics widgets matching the given label, either by RegExp.hasMatch or string equality.
- byTooltip()– This method finds Tooltip widgets with the given message.
- byKey()– This method finds widgets by searching for one with a particular Key.
- byIcon()– This method finds Icon widgets containing icon data equal to the icon argument.
Steps to Perform UI Testing in Flutter
To effectively run UI tests in a Flutter app, follow these key steps:
- Adding Dependencies
Integrate your flutter app by adding flutter_driver dependency.
Edit your pubspec.yaml file.
# pubspec.yaml dev_dependencies: flutter_driver: sdk: flutter test: any
- Adding Files
Create a folder test_driver and add two files in it, app.dart and app_test.dart.
app_name/ lib/ main.dart test_driver/ app.dart app_test.dart
- Enabling the flutter driver
Add the code below into your app.dart file. This will enable the flutter_driver and call the runApp method.
import 'package:flutter_driver/driver_extension.dart';
import 'package:fluttertest/main.dart' as app;
void main() {
// This line will enable the Flutter Driver extension.
enableFlutterDriverExtension();
// Call the `main()` function of the app, or call `runApp` with
// any widget you will test.
app.main();
}- Writing the test
It involves the following steps:
- Create SerializableFinders to locate the widgets
- Connect to the app
- Test the scenarios
- Disconnect the app
1. Create SerializableFinders to locate the widgets
final writeDataFinder = find.byValueKey("write_data");
final addDataFinder = find.byValueKey("add_data");2. Connect to the app
// Connect to the Flutter driver before running any tests.
setUpAll(() async
{driver = await FlutterDriver.connect();
});3. Test the scenarios
test("check health", () async {
Health health = await driver.checkHealth();
print(health.status);
});
test("flutter drive test", () async {
await driver.tap(writeDataFinder);
await driver.enterText(dummy_data);
await driver.tap(addDataFinder);
});4. Disconnect the app
tearDownAll(() async {
if (driver != null) {
driver.close();
}
});- app_test.dart
// Imports the Flutter Driver API.
import 'package:flutter_driver/flutter_driver.dart';
import 'package:test/test.dart';
void main() {
group('Flutter driver test App', () {
// First, define the Finders to locate widgets from the
// test suite. Note: the Strings provided to the `byValueKey` method must
// be the same as the Strings we used for the Keys in step 1.
final writeDataFinder = find.byValueKey("write_data");
final addDataFinder = find.byValueKey("add_data");
var dummy_data = "hello";
FlutterDriver driver;
// Connect to the Flutter driver before testing.
setUpAll(() async {
driver = await FlutterDriver.connect();
});
// Close the connection to the driver after the tests are completed.
tearDownAll(() async {
if (driver != null) {
driver.close();
}
});
test("check health", () async {
Health health = await driver.checkHealth();
print(health.status);
});
test("flutter drive test", () async {
await driver.tap(writeDataFinder);
await driver.enterText(dummy_data);
await driver.tap(addDataFinder);
});
});
}- Run the test
Run the command below in the terminal window. It will build and launch the target app and run the app_test.dart in the test_driver/ folder.
flutter drive --target=test_driver/app.dart
How BrowserStack helps with Flutter UI Tests
BrowserStack enhances Flutter UI testing by providing a robust, cloud-based platform that supports automated testing of Flutter apps on real Android and iOS devices. Here’s how it facilitates Flutter UI tests:
- Support for Appium’s Flutter Driver: BrowserStack integrates with Appium’s Flutter Driver, enabling automated UI testing of Flutter apps. This integration allows testers to interact with Flutter elements using Appium’s testing framework, facilitating seamless automation across platforms.
- Real Device Testing: With access to a wide range of real Android and iOS devices, BrowserStack ensures that Flutter apps are tested under real-user conditions. This helps in identifying device-specific issues and ensures a consistent user experience across different devices.
- Simplified Test Execution: BrowserStack streamlines the testing process by allowing users to upload their Flutter apps and test suites directly to the platform. By setting the appropriate capabilities in the test scripts, testers can execute their tests without complex setups.
- Comprehensive Test Reporting: After test execution, BrowserStack provides detailed reports and logs, helping developers quickly identify and fix issues. The platform’s dashboard offers insights into test performance, aiding in efficient debugging and optimization.
Best Practices for UI Testing in Flutter
To ensure effective and reliable UI testing in Flutter, consider following these best practices:
- Use Meaningful Keys and Semantics: Assign unique and meaningful Key values to widgets that you need to target in tests. This improves test reliability and avoids brittle selectors based on widget hierarchy or text.
- Write Both Widget and Integration Tests: Use widget tests to validate individual components quickly and integration tests to cover end-to-end user flows. A balanced combination helps catch issues at different levels of the UI.
- Test on Real Devices: Run your integration tests on a variety of real devices to detect platform-specific issues early. Platforms like BrowserStack can help automate this across a wide range of Android and iOS devices.
- Use Test Tags and Custom Finders: Leverage test tags and custom finder functions to simplify widget identification and reduce dependencies on fragile UI structures.
- Keep Tests Maintainable: Organize your test code with reusable functions and proper naming conventions. This makes your test suite scalable and easier to debug when tests fail.
Conclusion
UI testing plays a crucial role in maintaining the quality and reliability of Flutter applications. By leveraging widget and integration tests, developers can validate user interfaces and interactions effectively.
Tools like Flutter Driver make it possible to automate these tests, ensuring early detection of UI issues. To scale this testing across real devices and environments, platforms like BrowserStack offer a seamless solution, enabling teams to run automated Flutter UI tests on real Android and iOS devices with detailed reporting and minimal setup.
Useful Resources for Flutter
- Essential Guide to Flutter Test Automation
- Flutter vs React Native: A Comparison
- How to make Flutter App Responsive
- How to Test Flutter Apps Using Appium Automation
- TDD in Flutter: How To Use Test Driven Development in Flutter
- How to run integration tests on Flutter apps
- Introduction to UI Testing in Flutter
- How to test Flutter Apps on Android Devices?
- Flutter vs Android Studio: Core Differences
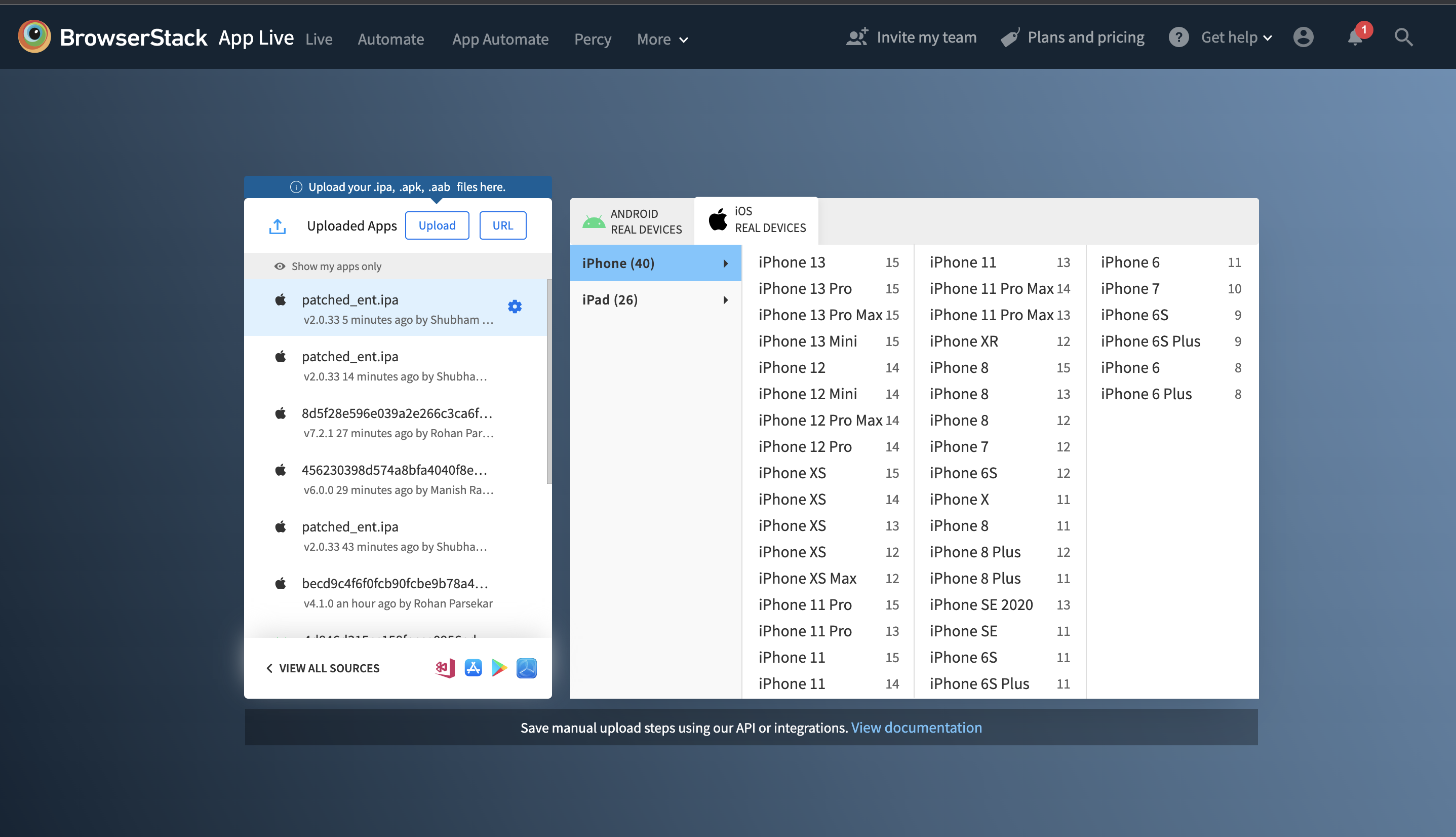
- How to Test Flutter Apps on Real iOS Devices