What are XCUITest Locators?
XCUITest Locators aid in identifying and testing the UI elements in UI Layers of the application.
Ideally, It is a good practice to store all XCUI locators in a well segregated location in project, which can be either a:
- Class,
- Enum,
- Struct or
- Protocol.
These locators are then called in tests or page object classes for automation of test scenarios.
In the XCUITest API, the UI Elements are also known as XCUIElement. Hence, let us deep dive a bit on XCUIElement as well in the XCode environment.
What is an XCUIElement?
XCUIElement is an important class of the XCUITest API. It is an UI Element in an application under test. It provides us a way to test the app like an end user uses the app, perform some actions on the UI elements using gestures & keypad interactions.
What are the different XCUITest Locator Strategies?
XCUITest Locator Strategies:
- Get XCUIElement by Accessibility Identifier
- Get XCUIElement by XPath
- Get XCUIElement by Class name
- Get XCUIElement by Label
- Get XCUIElement by First Match
- Get XCUIElement by Index
- Locate Elements by Subviews
There are different ways to inspect & use locators in XCUITest:
1. Get XCUIElement by Accessibility Identifier
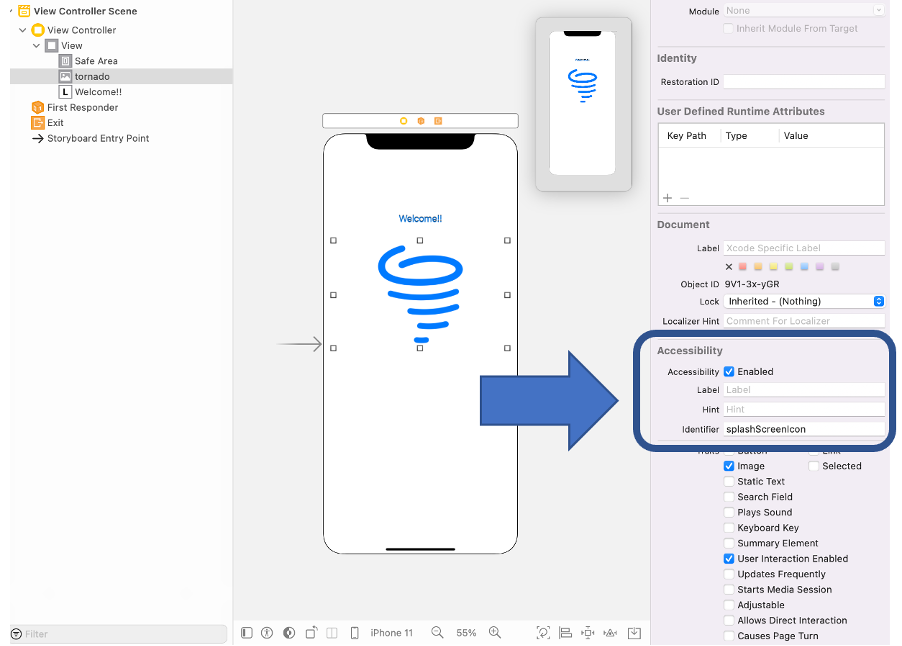
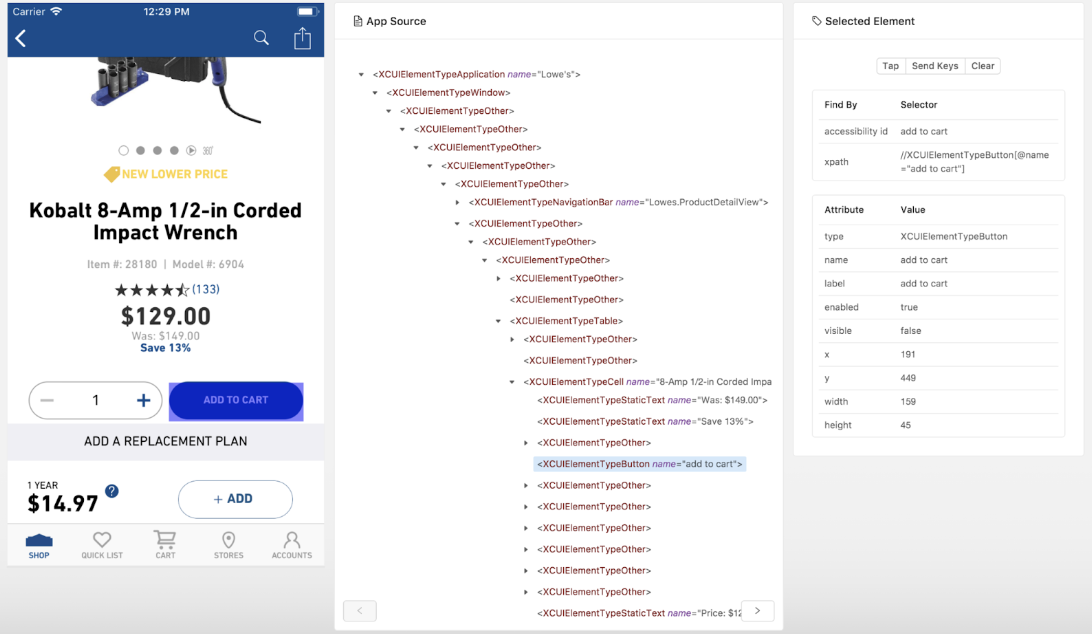
The convenient and most efficient way to locate elements for XCUITest is using accessibility identifiers. Unique identifier for an UI element set by the developer/QA in application’s source code.
Accessibility Identifiers can be added to the development code through both:
- Storyboard after navigating to “Identity Inspector” view on the right panel
- Functional programming by setting the identifier in dev source code itself by writing the below lines:
homeImageView3.accessibilityIdentifier = "homeImage3ForHomeScreen"
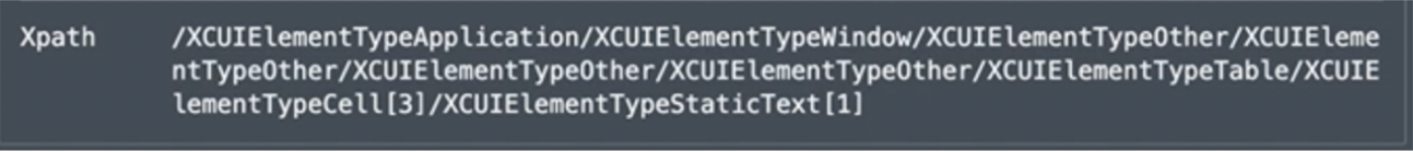
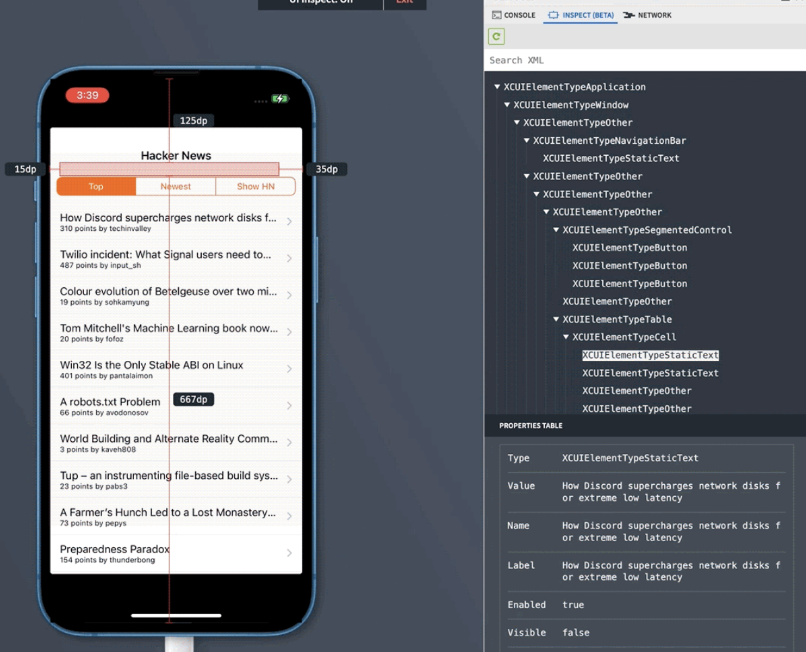
2. Get XCUIElement by XPath
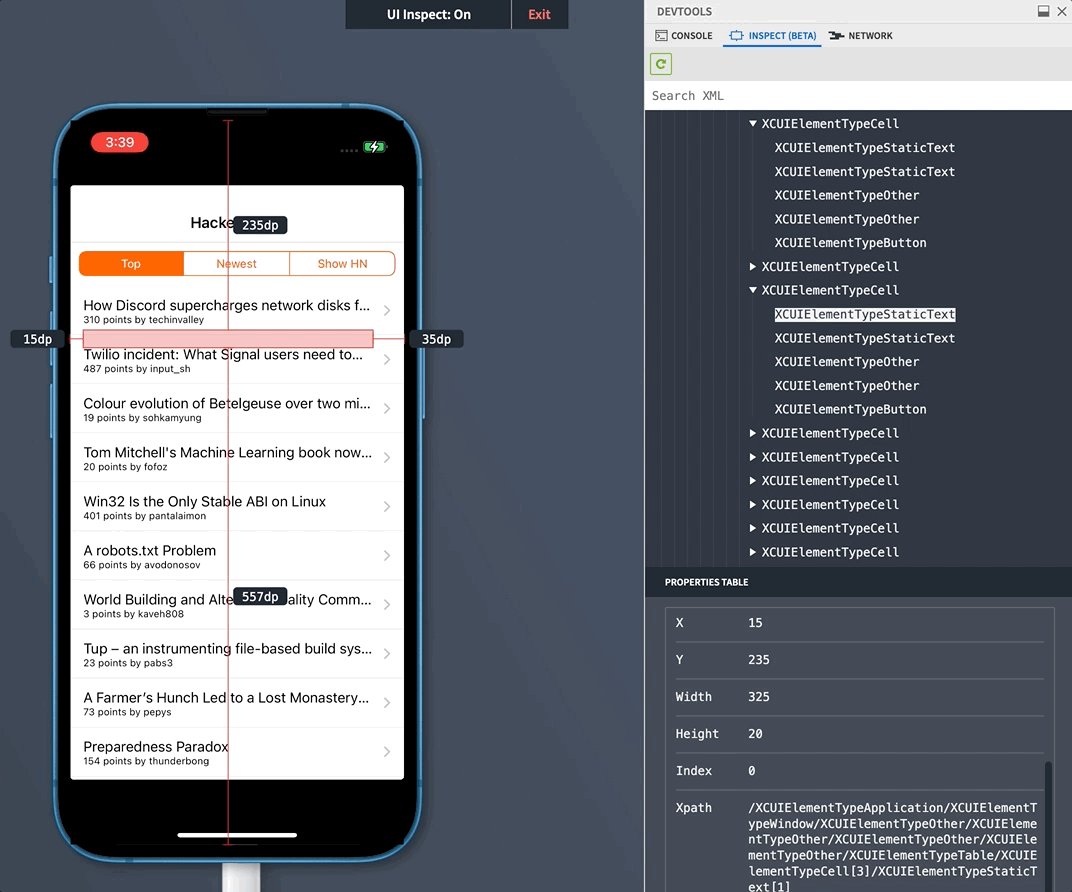
Find the app xml source using XPath. This is slower and has performance issues. Practically, not recommended to be used. Below is an Example of an element’s XPath extracted from BrowserStack Inspector:
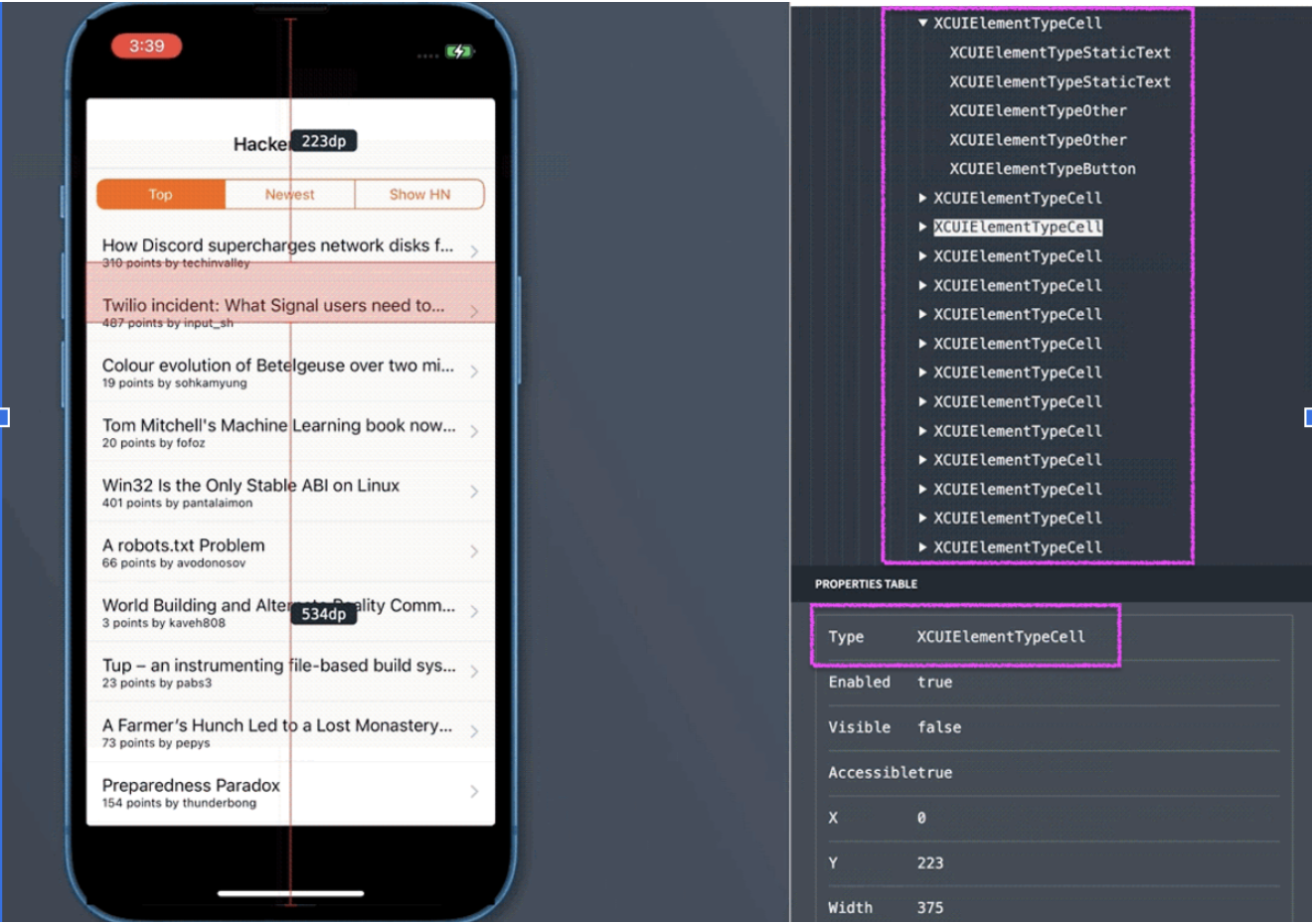
3. Get XCUIElement by Class name
It is usually the class name of the XCUI Element which begins with XCUIElementType. This is usually to be combined with another locator & is identified by ‘Type’ keyword.
4. Get XCUIElement by Label
It can be used if the Accessibility Identifier is not present in the app. However, it is preferred to add accessibility identifiers to all elements in the app.
HIERARCHY:
Button, 0x283f81f80, {{20.0, 635.5}, {374.0, 62.0}}, label: 'WWE Mayhem, No1. WWE Arcade Action Game'TEST SCRIPT:
let gameRequired = "WWE Mayhem, No1. WWE Arcade Action Game" let buttonLabel = appStore .buttons[gameRequired] .firstMatch .label
5. Get XCUIElement by First Match
Get the first Element. For an example, if there are 10 buttons in the app screen, the below command would return the first button in the screen.
app.buttons.firstMatch
6. Get XCUIElement by Index
Get any specific Element by Index. For an example, if there are 10 buttons in the app screen, the below command would return the 3rd button in the screen (considering, indexes start from 0).
app.buttons.element(boundBy: 2)
7. Locate Elements by Subviews
Get the descendent DOM elements of a specific selector using the commands below.
app.scrollViews["Main"].descendants(matching: .button)
app.scrollViews["Main"].children(matching: .button)
How to find elements in XCUITest?
There are different ways to find elements in XCUITest on XCode IDE, which are listed below:
Methods to find elements in XCUITest:
- Debug View Hierarchy
- Print Hierarchy
- UI Test Recorder
- Accessibility Inspector
Alternatively, other ways to inspect on Non-XCode environments are:
- BrowserStack App Live – Inspect
- Appium Inspector
1. Debug View Hierarchy
Activated on Debug Mode only. It pauses the app in its current state, permitting the programmer to inspect and understand the UI hierarchy of any app.
2. Print accessibility hierarchy
Can be printed in Console section of Debug Area, using the below command
po print(app.debugDescription)
Can be printed if used in tests, by entering the command
print(app.debugDescription)
3. UI Test Recorder
Prints the required components inside test functions. Helpful for beginners and learners on initial stage
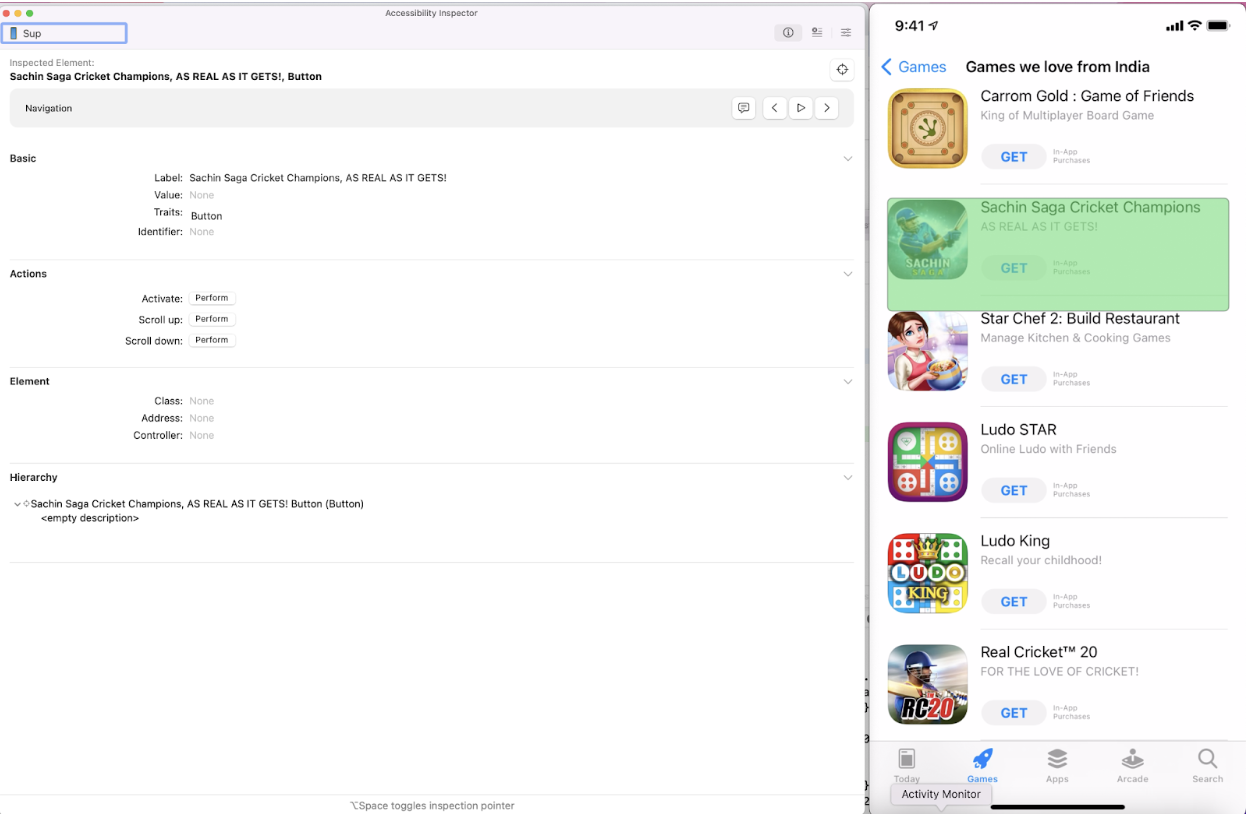
4. Accessibility Inspector
This is also helpful when user is accessing the app in blackbox way. Select XCode > Open Developer Tool > Accessibility Inspector > Select Simulator > Inspect element
5. Inspect Element using BrowserStack App Live
Locally building & setting up can be time consuming. Hence, this is a very handy usage which is both easy and fast to use. We will deep dive on this towards the end of this article.
Try BrowserStack App Live for free
6. Appium Inspector
Inspecting locator components via Appium Inspector is another way to find and locate elements in XCUITest. Although, this is not mostly used, when we are already in an XCode environment where we have total control of the dev and test environment.
Which elements to find using XCUITest?
Most applications using XCUITest use the below commands to find elements in the app.
| app.buttons.element app.alerts.element app.browsers.element app.checkboxes.element app.datePickers.element app.comboBoxes.element app.dialogs.element app.icons.element app.images.element app.label.element app.maps.element app.popovers.element app.pageIndicators.element app.progressIndicators.element app.placeholderValue.element app.radioButtons.element app.staticTexts.element app.toggles.element app.windows.element ..and many more….. |
How to find XCUITest Locators using BrowserStack App Live
BrowserStack App Live allows you to access mobile apps on real iOS devices. You can inspect element for real time debugging.
Steps to Locate app elements in BrowserStack are as follows:
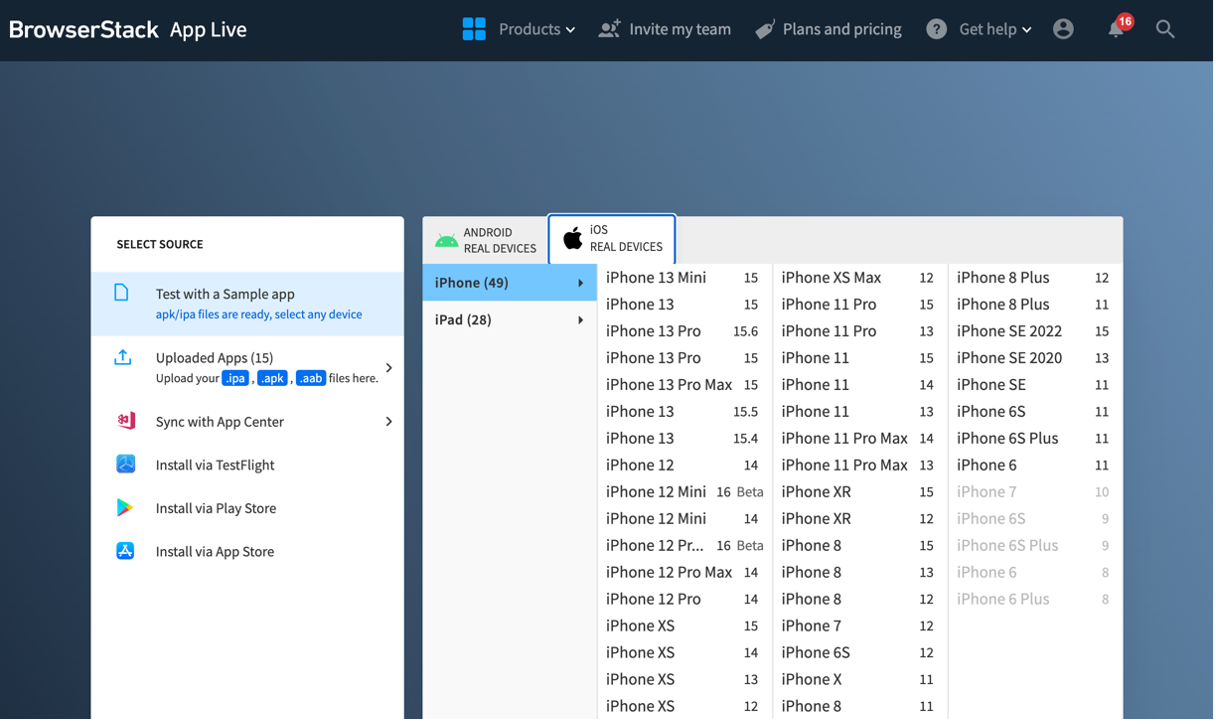
Step 1 Upload .ipa of app in BrowserStack App Live portal (or use the sample app).
Step 2 Choose an iOS Device from the list of devices for testing and locating.
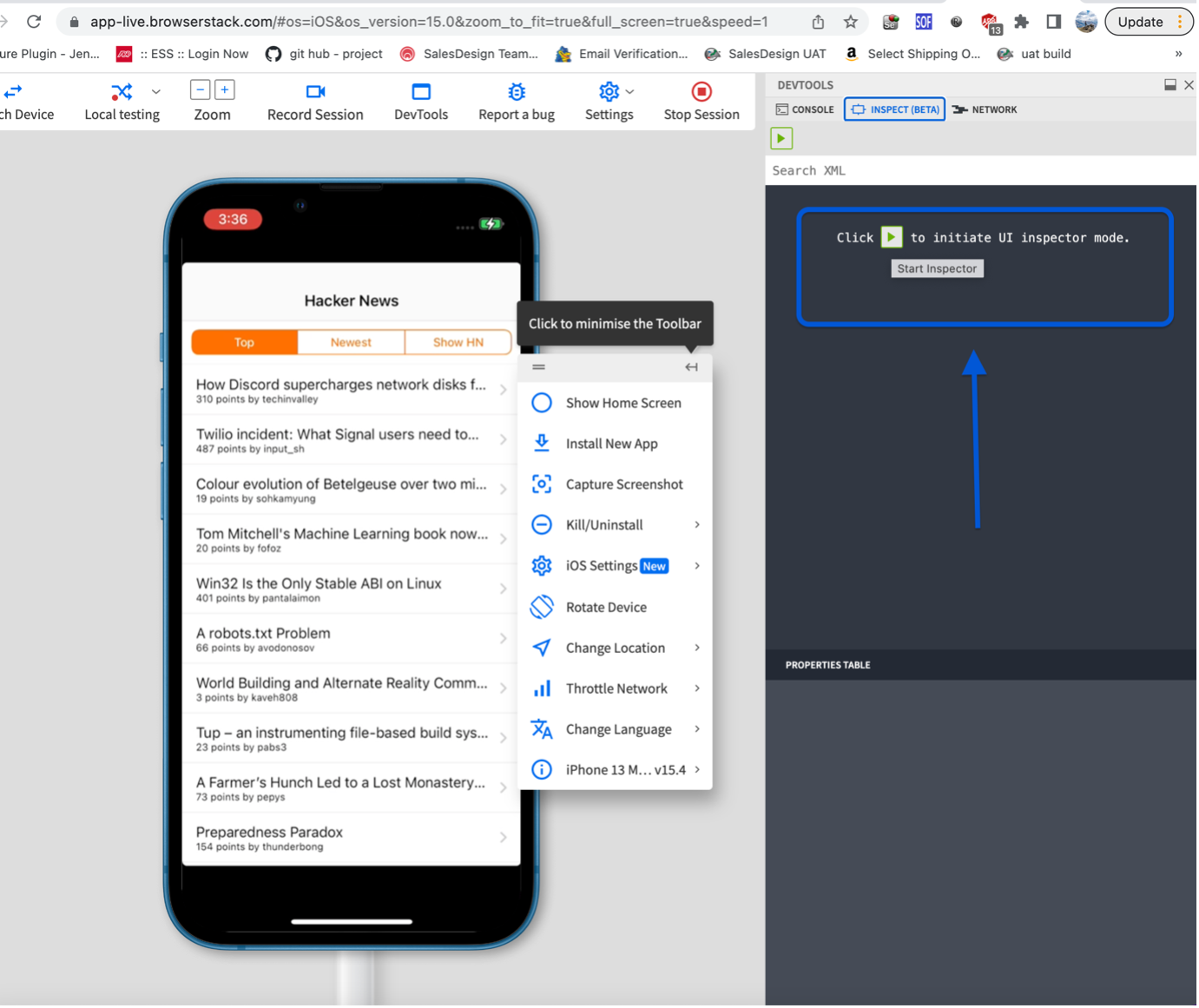
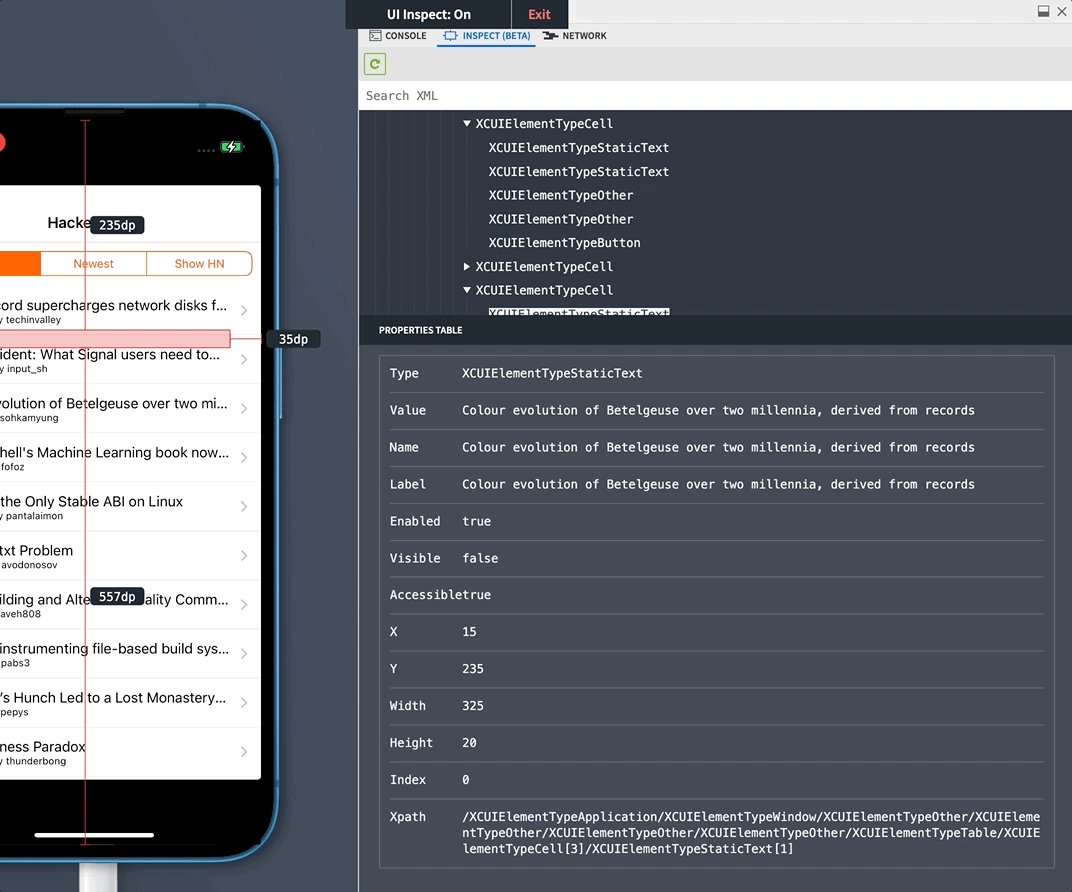
Step 3 Post device selection and app launch, go to ‘Inspect’ section, to locate the elements of the app using BrowserStack.
Step 4 Click on the above marked play icon on the inspect view to start locating elements.
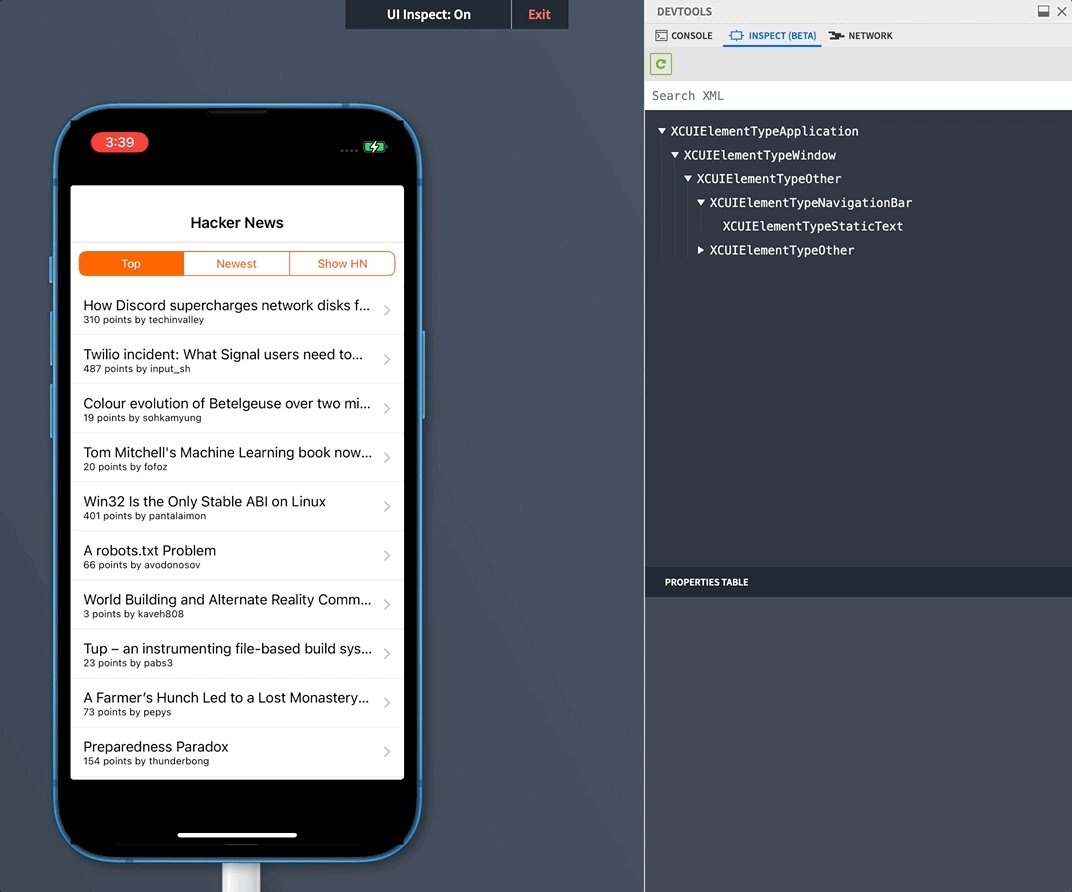
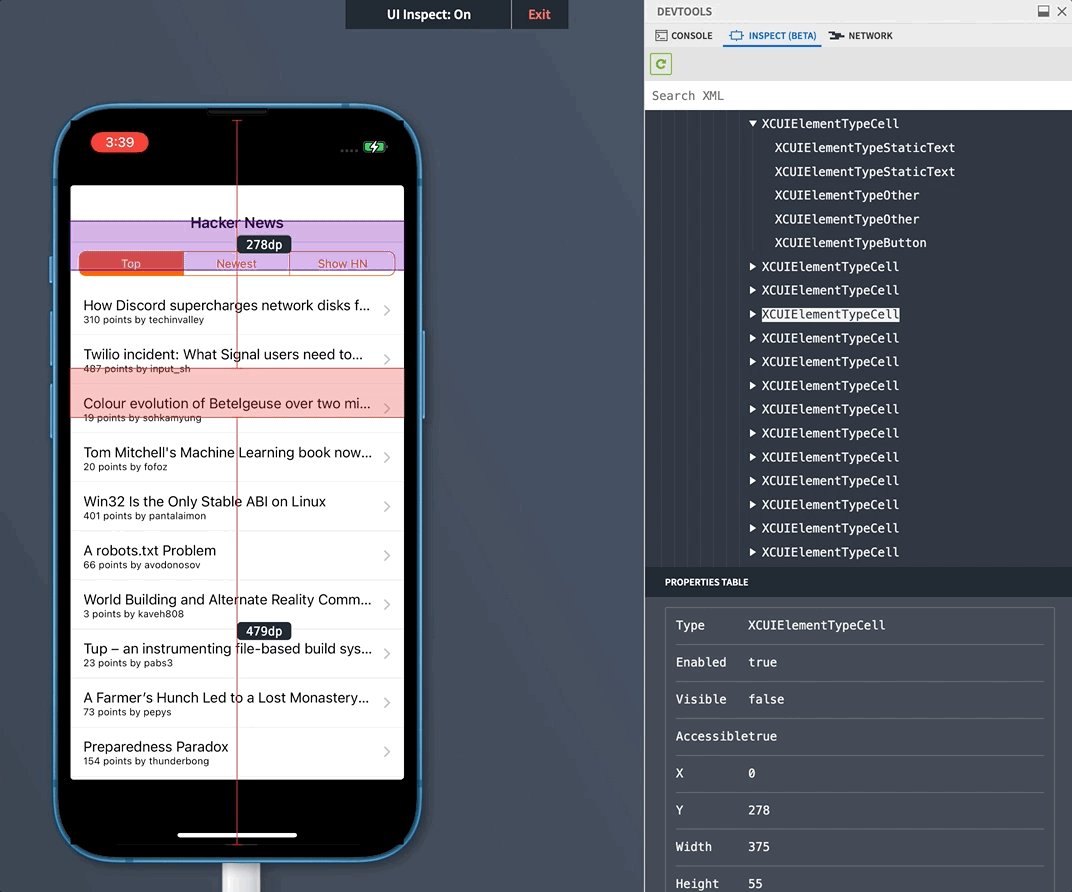
Step 5 Perform the below actions by enlarging the accordions or by tapping on the app elements and explore the locators identifiable on the app on UI level.
Step 6 Locate all XCUI Elements by:
- Type – Class Name
- Value
- Name – ID
- Label
- Index
- XPath
Conclusion
Bear in mind that XCUITest testing must be executed on real browsers for accurate results. Detect bugs before users do by testing software in real user conditions with BrowserStack.