All you need to test responsive design
Our real device cloud contains the latest and most popular physical smartphones and tablets. We continually update the list to reflect changes in market trends.
Maximum market coverage
We have carefully selected devices to ensure the maximum market coverage in your testing. Ship your product with confidence, after testing your mobile websites on different devices, with different screen sizes, running different operating systems and from multiple manufacturers.
View our suggested list of test devices
Vast iOS spectrum
Test on real iPhones and iPads, and across iOS versions right from iOS 3 to iOS 16.

Exhaustive coverage for Android Devices
Build your website to withstand the fragmentation of the huge range of Android devices. Test on Samsung, Pixel, Nexus, Vivo, Oppo, Motorola, Realme, Oneplus, Huawei and Xiaomi devices running everything from Froyo (2.2) to Tiramisu (13.0).
Every device available for everyone. All the time.
On-demand devices
Every smartphone and tablet is instantly available for testing at any time.
Works out of the box
Devices are configured with their original factory settings, thereby saving time on complicated setups or indeed rollbacks.
Highly scalable
Perfect for your testing needs as your team grows, as the devices are available to each member, regardless of location or time.
Zero setup. Zero maintenance.

Setting up a device cloud involves a multitude of hassles. To mention a few – a lengthy procurement process with tedious approvals, continual maintenance of devices to ensure they remain in standard testing condition, and processes for issuing devices and their accessories. We’ve done all that work, and made a state-of-the-art device cloud available to you for mobile browser testing.

Find and fix bugs instantly
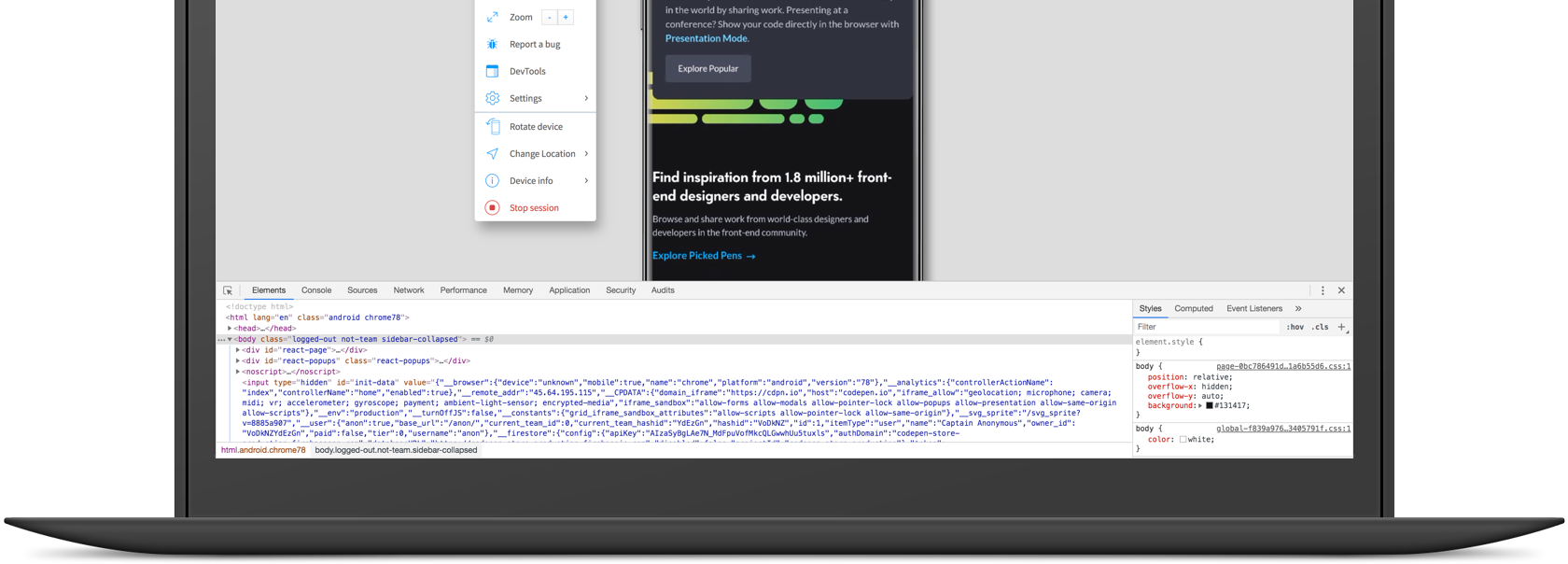
Debug your mobile websites easily with Chrome developer tools on iOS and Android. Developer tools for real devices are exclusively available on BrowserStack.
Debug and fix bugs instantly

Report bugs effortlessly
Live integrates with Jira, GitHub, Trello, and Slack letting you report bugs and notify the right teams—without leaving your dashboard.

Record test sessions
Debug effectively with video recordings of your test sessions. Record and save for future use.
Test development environments
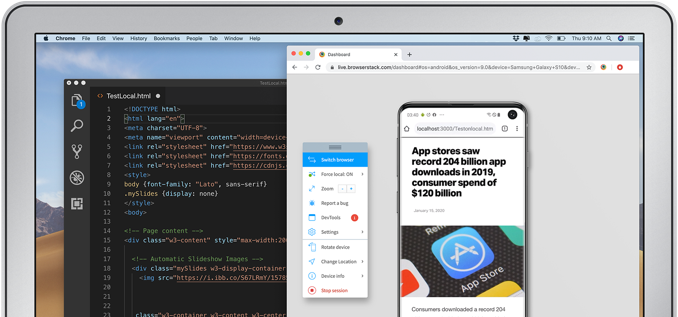
Our Local Testing feature lets you test your development and staging environments on BrowserStack mobile devices, without the hassle of configuration that is necessary for your devices. Local Testing creates a highly secure connection to BrowserStack, enabling you to test sites, from behind firewalls and proxies, or on internal setups.

Upload files to your web app, and download them to ensure it works seamlessly for all your users
Test your web app for advanced use cases with Image injection, File Injection, and Audio Streaming features on remote mobile devices. It’s like testing on a real device in hand, but better.

Image Injection
Test your webcam, QR & Barcode scanning related use cases with image injection

File Injection
Test file upload functionality of your web app by uploading files on remote mobile devices

Audio Streaming
Test your audio and video streaming related use cases with support for audio on remote devices.
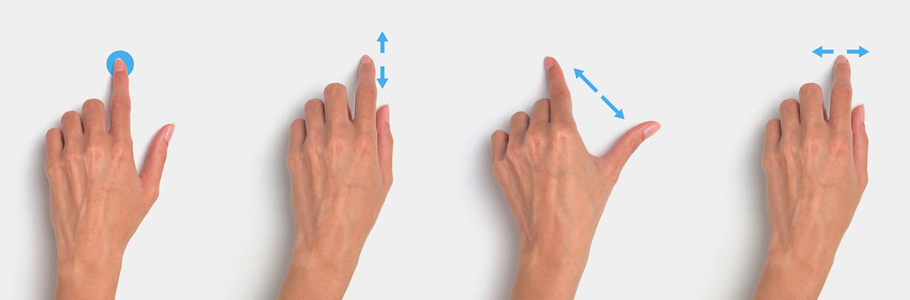
Natural gestures and interactions
Interact with the remote device, just as you would with a device in hand. Tap, scroll, zoom, swipe and more.

Standard testing environment

The Real Device Cloud contains only pristine devices, which have been sourced exclusively for cross browser testing purposes. Additionally, each device undergoes rigorous cleaning after a test. It is then reset to its original factory settings, and only then made available again for browser testing. The devices provide a consistent baseline for testing, every time.
Uncompromising security
Security is a primary focus, and our policies are constantly upgraded. We set up our own data center to be able to ensure top notch security, and closely monitor all the physical and virtual traffic to and from it. Our top priority is to protect our customers.
Learn more about our policies
Rapid checks with Screenshots
Rapidly test your designs and layouts by generating screenshots on browsers with just a click. It’s perfect for quick verification of design on a range of screen sizes and resolutions instantly, without trying out each device manually.