How to perform Audio / Video Testing on Real Devices
By Kalpalatha Devi, Community Contributor - November 19, 2024
Businesses must maintain quality and upgrade to the latest video and audio streaming technologies, as their demand increases. Therefore, performing an audio or video test has become essential.
Testing needs to be done to test the resolution load time and buffer time in different network conditions and more.
This article guides you on how to perform audio and video testing on real devices.
What are Audio/ Video test files?
Audio and video test files are sample media files for verifying and assessing audio and video functionalities in software applications, websites, etc. These files consist of formats, codecs, resolutions, and quality levels and let testers simulate the real world scenarios to identify potential issues with media.
The video or audio files are compressed using codecs and stored in different file formats. These Codecs are software with instructions for decoding and encoding video and audio information in standard file formats. This compression minimizes the file size with minimum quality loss.
This means these codecs will delete the redundant data and some colors to reduce the size file; the outcome will be a lossy format or lossless format.
Here you should understand the Bit/frame rate, the amount of data stored per each second of the media. A higher bit rate and lesser compression give high-quality video but the file size will be large.
Popular Audio and Video Formats
The primary audio file formats are:
- MP3 is the most commonly used audio format, when the amount of audio is large this format is used this is a lossy compressed file. MPEG1 and MPEG2 are the other formats which are lossless compressed files.
- WAV is a raw audio file that has high-quality MP3 files primarily used in digital audio formats. These are suitable for a music file.
- OGG this format is used in music files along with audio this can hold additional information.
The popular video formats are:
- MP4 / MPEG-4 – This is used on the internet and for video streaming
- MOV – Commonly used in storing movie files for tv shows, compatible with both Windows and MAC platforms.
- AVI – It contains both audio and video
- WMV – Window media video
- FLV – Flash compatible video
Each format has properties like supporting formats, devices, and platforms.
You may have to test the files which are uncompressed and files compressed with some loss of data and compressed files without loss of data.
Testing of audio and video needs to be tested on the actual device and remote device.
If the testing needs to be performed on the remote device, first, configuration testing needs to be done. This is required to identify flaws in the flow and ensure a smooth transition between the systems. Source and destination systems or client-server systems can have the same or different operating systems.
Configuration testing will help to identify whether the test files are compatible with multiple hardware and software combinations. Functional testing can be done once the connection between the client and server systems is established and verified.
Read More: 8-Step Website UI/UX Checklist
How to perform Audio Testing
Here are ways to perform audio testing:
- While performing audio testing, we need to consider the file format’s requirements and the metrics they are looking at. The most common metrics are audio quality, network conditions like audio quality, Jitter, Packer loss, and juggling between networks.
- While doing the audio quality check, it can be tested manually by listening to the audio and identifying any distortion, echo, or other inconsistencies.
- While testing the audio files on specific real-time devices like mobile phones, if any notification or call is received during the audio play, it has to test whether the audio is paused and resumed automatically post the call without any missing content to the listener.
- Also, in cases, of testing using audio streaming apps on multiple devices, switching between the devices needs to be in sync with the audio on the second device where it has been left on the first device.
- Testing manually has some downsides like an unstructured approach and may not pick up the subtle audio issues, time and resource-consuming, so usually, the audio testing will be performed by using different automation tools.
Also Read: When to perform UX design test?
How to perform Video Testing
There are different types of video sources, like video streaming and video conferencing. Streaming videos are on-demand, stored in specific locations, or locally or outside the network.
Video conferencing is live video chat, like MS Teams, Google Meetup, and Apple Facetime, between service providers and consumer devices, which happens through a two-way web-based application.
While testing the video streaming, the metrics covered are bitrate and buffer time. Lag length, play length, lag ratio, etc. Different scenarios need to cover, the buffer time in multiple network conditions, audio and video sync and adjustments with various internet speeds, and availability of options like play, pause, forward, rewind, and skip, and their functionalities. It should adjust with the screen size of the device and any interruption during the play, it should play from the point of pause and other scenarios if any corrupted video it should prompt proper messages.
Again testing the video manually has its limits on a repetitive task and analysis with manual interruptions will be difficult. So automation tools are required to do testing the video.
Steps for Video Testing [with Example]
Here are the steps for a test of sample video testing
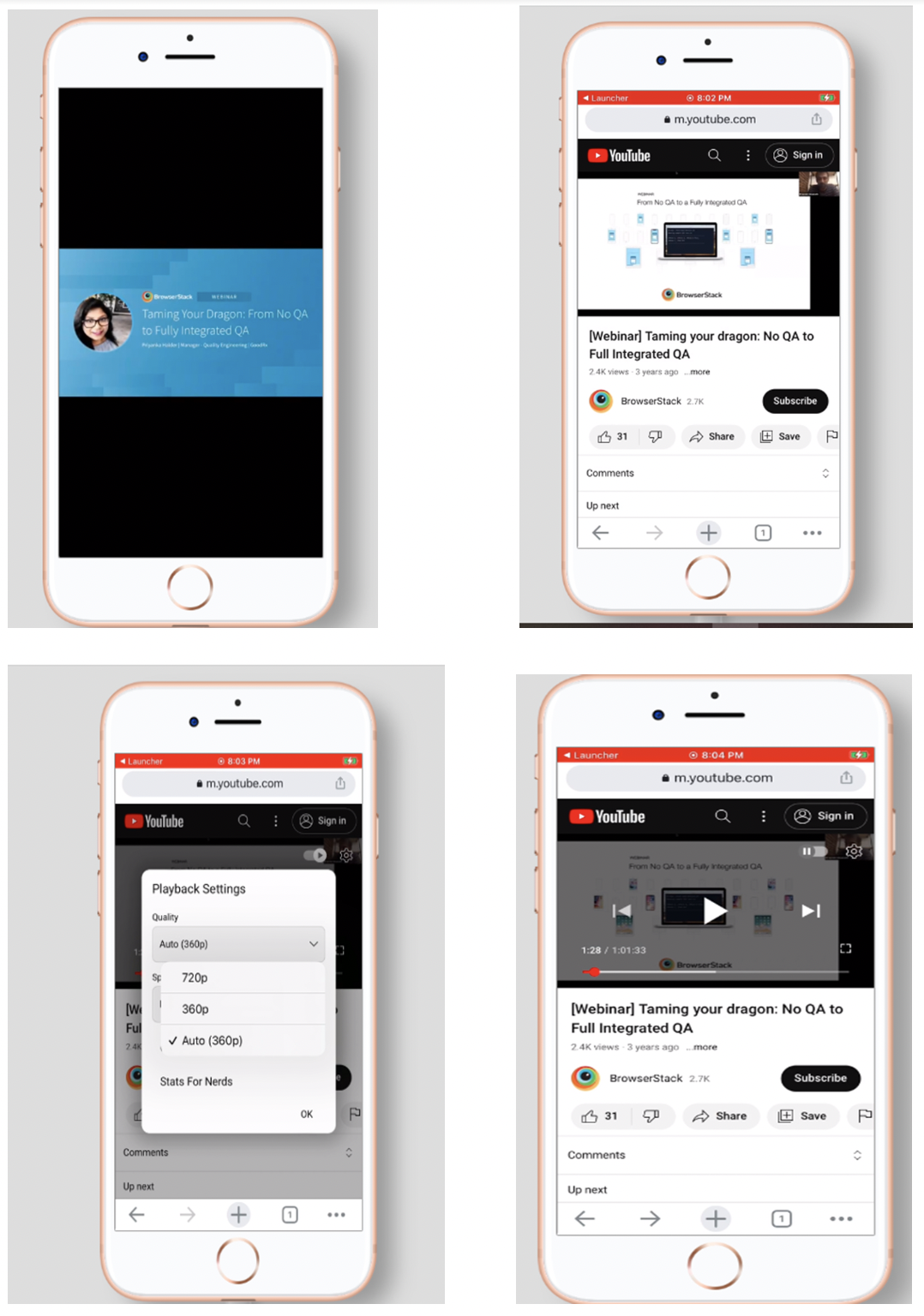
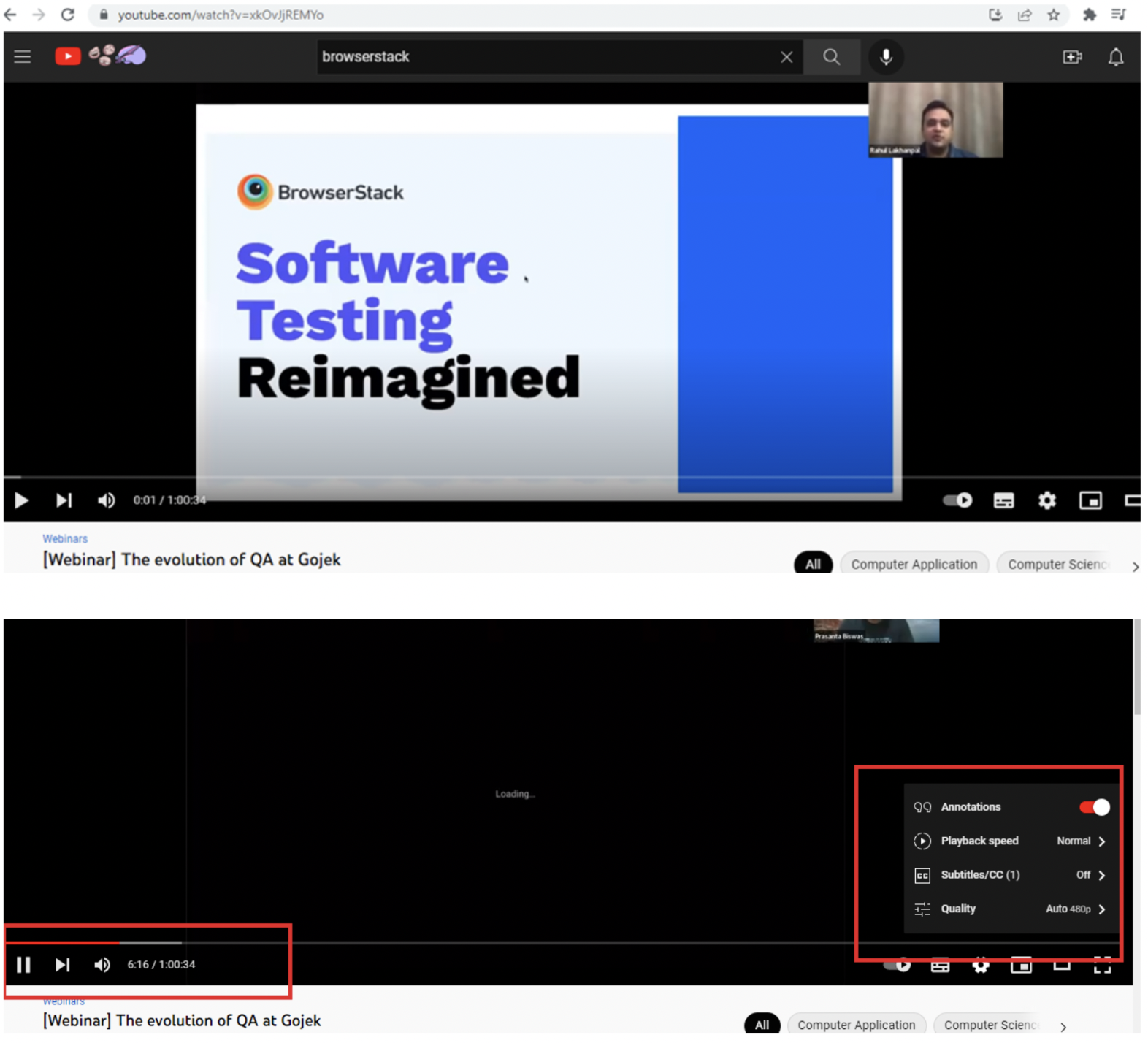
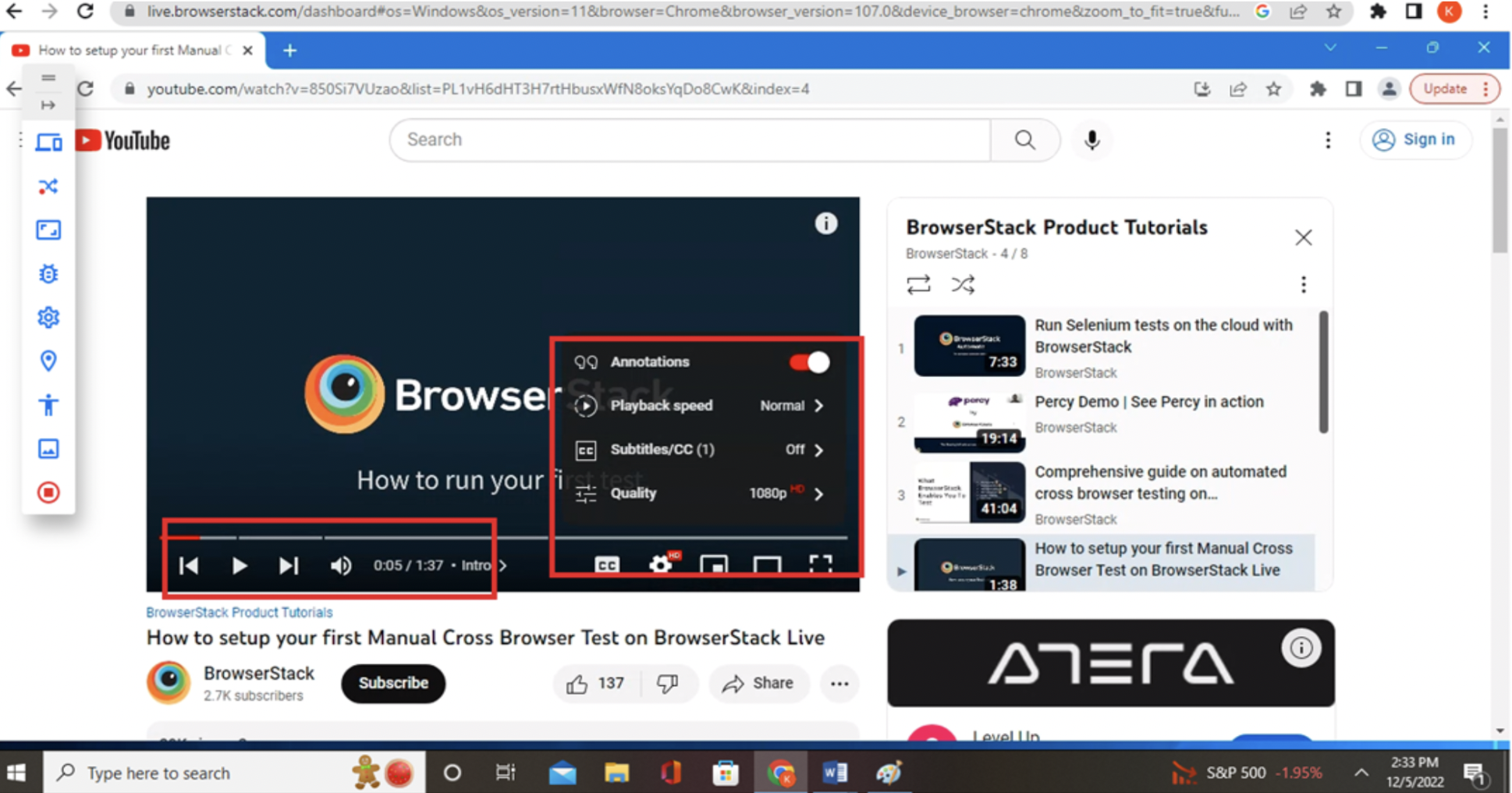
Below is a screen for a webinar on Youtube Channel, assume the same thing if we need to test different browsers and on multiple devices.
- We need to test the play controls on the video play, pause, fullscreen mode, default view mode, mini-player mode, mute, subtitles or captions, quality controls, playback speed, etc.
- Verify the same in different browsers and check for any discrepancies.
- Test the same file accessing on mobile from a browser and the youtube app.
- Ensure the video pause and replay options during an interruption like a call or SMS on mobile.
- Ensure video access in different networks like wifi, mobile data, etc.
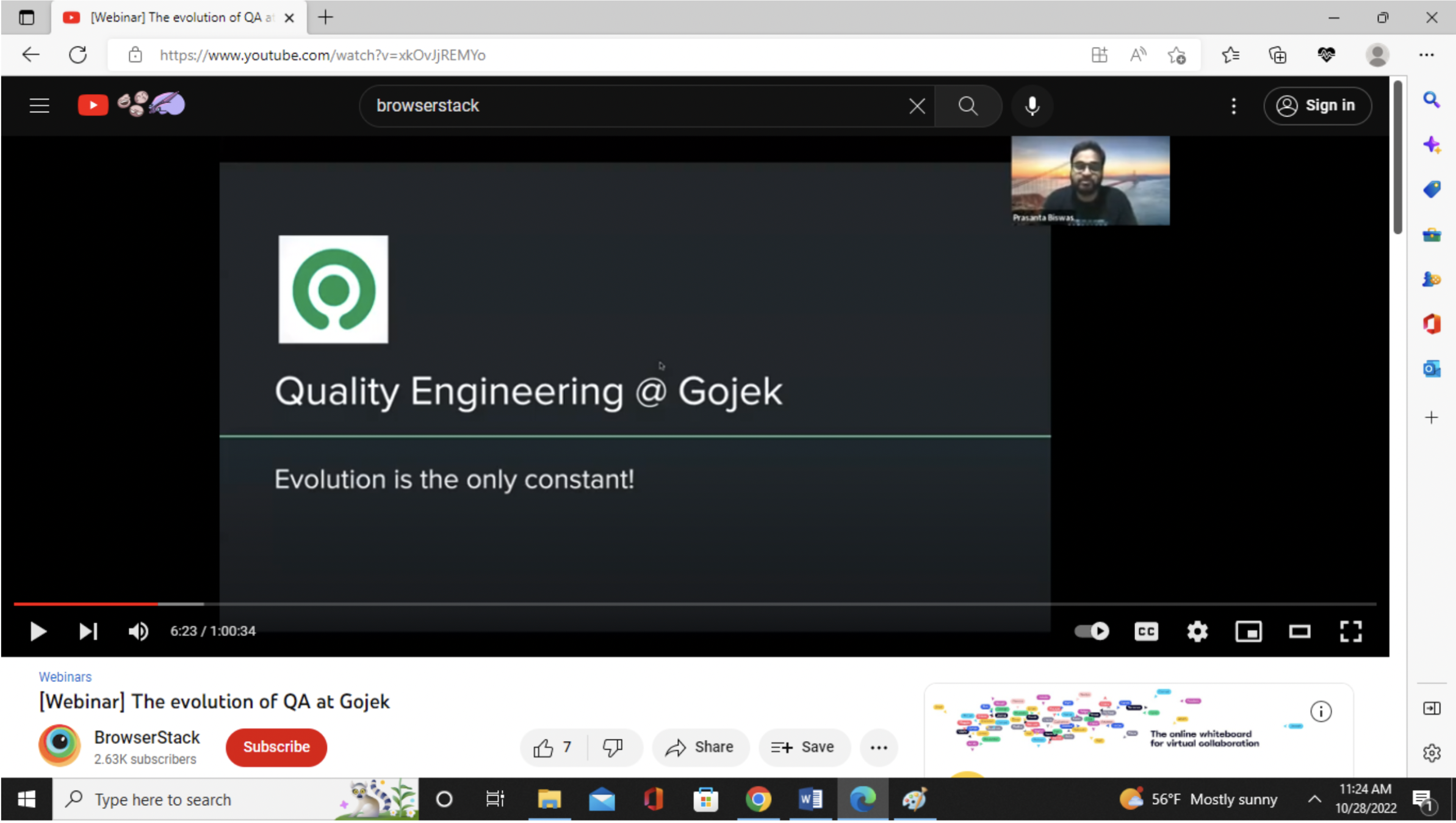
Test Results on Windows10 Chrome browser

Read More: 11-Step Product Launch Checklist
How to perform Video Testing on Real Device Cloud
For testing your video on real devices, you can leverage BrowserStack Live.
Here are the simple steps to start with:
- Signup on BrowserStack
- Once you sign in, enter the URL of the website containing the Video,
- Select the device and browser combination
- Start testing
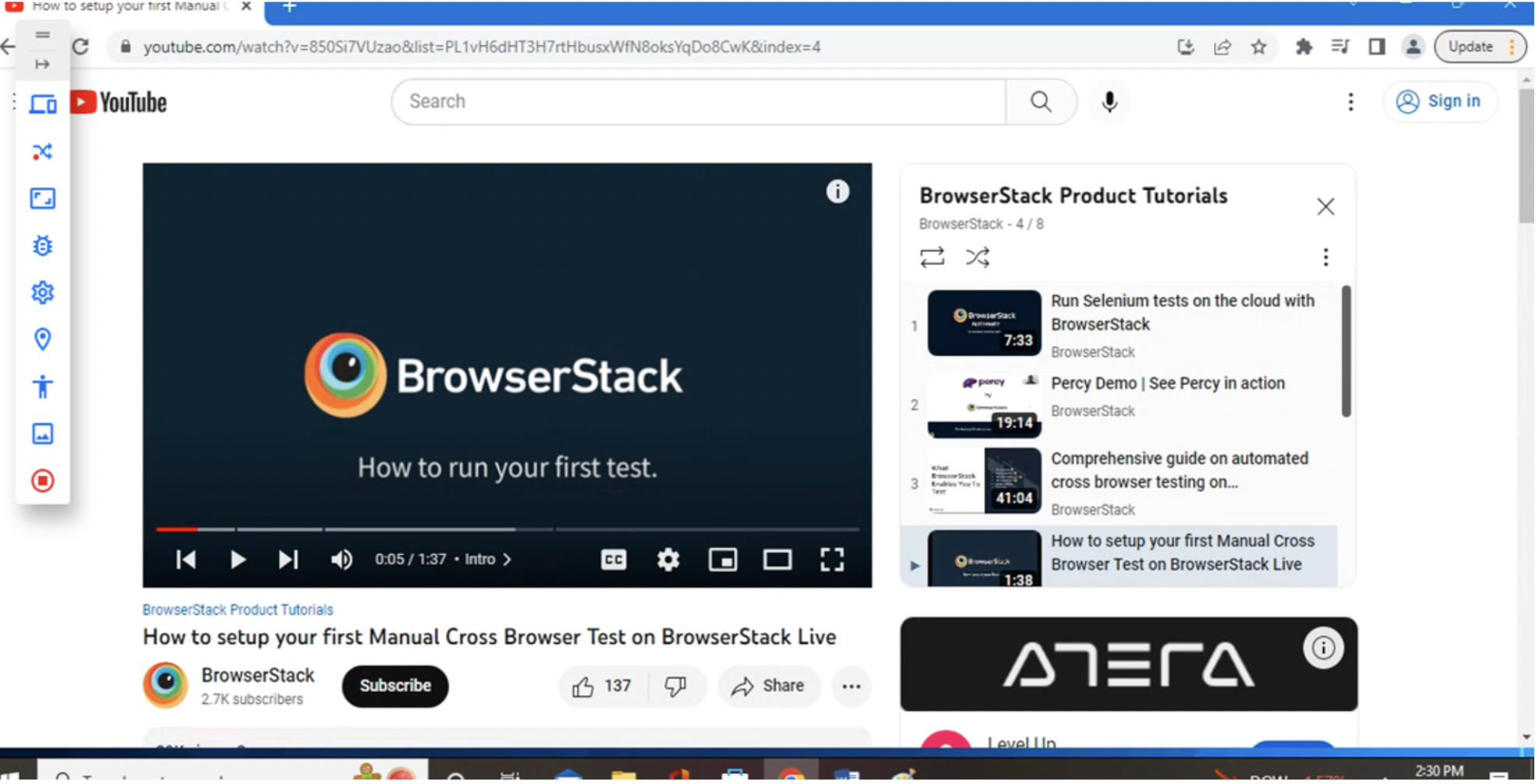
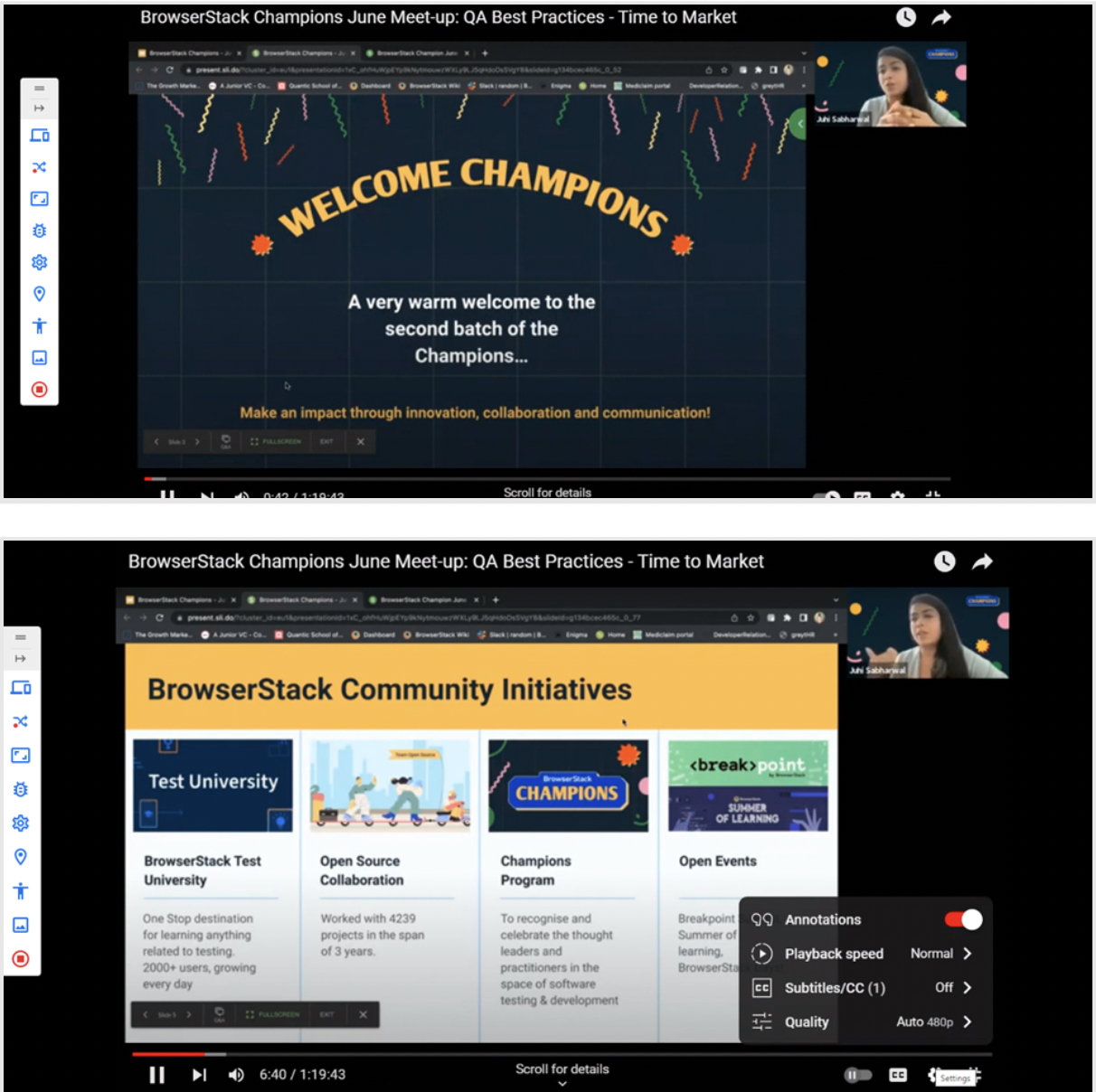
The following example covers validation to check the play controls of the video and switching the view modes and pause and play back options etc. for Youtube Video on different browser device combinations.
1. Test Results on Windows11 Chrome107 browser
In Windows 11 operating system played the webinar on YouTube


Verified by changing the playback settings and switching to fullscreen mode,changing the Quality and playback speed, Captions etc.
Importance of Audio and Video Testing
Here are key reasons why audio and video testing it is important:
- Improve User experience: The primary goal is to ensure smooth playback without any hassles like synchronization or quality issues to ensure a good user experience.
- Platform compatibility: Testing ensures that your audio and video files can work on various devices, operating systems, and browsers.
- Performance Optimization: Testing various media formats lets you identify potential performance issues and optimize for them.
- Accessibility: Testing ensures that the audio/video files meet accessibility standards like alternative audio tracks, screen reader compatibility, etc., making it accessible to differently-abled users as well.
Challenges of Audio and Video Testing
Here are the main challenges of audio and video testing:
- Diverse File Formats and Codecs: Ensuring compatibility and quality across multiple platforms and devices can be quite challenging when audio and video files come in numerous file formats like MP4, AVI, MP3, AAC, etc.
- Managing Compression and Quality Loss: Compression methods can impact the file size and quality negatively. It is challenging to test these variations and ensure that quality is maintained especially for lossy files as it requires undivided attention.
- Bandwidth and Network Limitations: Streaming high-quality audio/video demands a high bandwidth. You need to test at different network speeds and replicate low-bandwidth to ensure seamless working even during substandard conditions.
Best Practices for Audio and Video Testing
Here are some of the best practices for audio and video testing:
- Test your audio and video files across multiple devices and platforms to ensure that they play properly, irrespective of the platform. The best way forward would be to test these files on real devices.
- Ensure that your application supports different audio and video formats and codecs. Testing these formats ensures compatibility and smooth playback on platforms with different format preferences.
- See to it that your audio and video are in sync during playback. Test them under different conditions like varied network speeds, device performance etc.
- Conduct accessibility testing for features like captions, alternative audio tracks, and compatibility with screen readers so as to be accessible for all users, including differently-abled users.
Conclusion
Testing for any media file is crucial. The quality check of the audio or video provides the clearest content to the end user. Choosing the right platform and tools for this validation plays an important role in your successful testing.
Make sure that your audio and video files properly work across different devices, OS, and browsers. This a major challenge that can be solved by tools like BrowserStack that enables real-device testing.
BrowserStack offers a real device cloud platform. You can access over 3500+ different device, browsers, and OS combinations using this platform without having to maintain a physical device lab.