Fixing Browser Compatibility Issues with CSS Opacity & RGBA
By Mohit Joshi, Community Contributor - December 19, 2024
Modern web design often leverages the CSS opacity property and RGBA color values to create visually appealing effects like transparency and hover transitions.
The opacity property controls the transparency of an element, while RGBA adds an alpha channel for partial color transparency. These tools are popular for creating dynamic and engaging designs but they can pose browser compatibility challenges.
This guide explores these issues and provides solutions for consistent rendering across browsers.
- What is CSS Opacity?
- Implementing CSS Opacity property
- What is RGBA?
- Implementing RGBA for applying CSS opacity
- Browser Compatibility Issues with CSS Opacity and RGBA
- Browser Compatibility Issues with CSS Opacity
- Browser Compatibility Issues with RGBA
What is CSS Opacity?
CSS opacity is the measure of the content which is hidden behind the element. The opacity property is CSS defines the opacity of an element. It states the transparency of an element, however, a 100% transparent element is invisible, and an element with 100% opacity is visible. The syntax for defining the opacity property in CSS is as follows.
opacity: value (percentage/decimal)
Read More: Advanced CSS Tutorial
Implementing CSS Opacity property
Implement the CSS opacity property using the above syntax.
<html>
<head>
<title> CSS opacity cross browser </title>
<style>
body{
display: flex;
}
div{
flex: 1 1 ;
height: 100vh;
background-color: #11FF00;
display: flex;
justify-content: center;
align-items: center;
}
#one{
opacity: 0.3;
}
#two{
opacity: 60%; //You can use percentage as well.
}
#three{
opacity: 1;
}
</style>
</head>
<body>
<div id="one"><h1>It has opacity 30% </h1> </div>
<div id="two"><h1>It has opacity 60% </h1></div>
<div id="three"><h1>It has opacity 100%</h1></div>
</body>
</html>In the above, example, the opacity property comes handy, as you can determine the opacity of an HTML element with just one line of code. Also, if you set the value of the opacity outside the defined range, it gets rounded off to the nearest limit point, i.e, between 0 to 1. For example, if you set the value to -0.3, it will round off to 0, which is the nearest limit point, and hence, fully transparent.
<style>
#one{
opacity: -0.3;
}
#two{
opacity: 0.6;
}
#three{
opacity: 1.5;
}
</style>Moreover, in the above example, the opacity property is only applied to the div, however, it automatically gets applied to the h1 element. This is where the opacity property in CSS lags, it automatically applies to the children element when applied to the parent element. This is one of the reasons. Next, learn another method to apply opacity using RGBA color.
What is RGBA?
RGBA stands for Red-Green-Blue-Alpha. The Alpha parameter defines the opacity of an HTML element, however, unlike the opacity property, it does not automatically affect the children of the parent element to which it is applied. The syntax for defining the RGBA property is written as.
rgba( red, green, blue, alpha );
- Red, Green, and Blue parameters are used to define the intensity of red, green, and blue colors respectively. The value can range from 0 to 255 as an integer value, and 0 to 100 when used as a percentage.
- Alpha is used to define the amount of opacity, ranging from 0 to 100, where 0 states 100% transparency and 100 states no transparency.
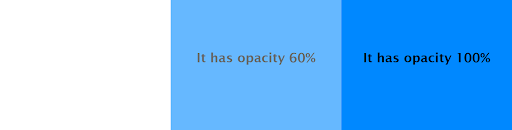
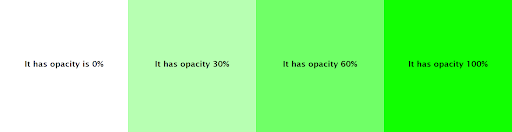
Implementing RGBA for applying CSS opacity
Here’s how to use RGBA for applying opacity in CSS.
<html>
<head>
<title>CSS background color rgba cross browser</title>
<style>
body{
display: flex;
}
div{
flex: 1 1 ;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
#one{
background: rgba(17, 255, 1, 0);
}
#two{
background: rgba(17, 255, 1, 0.3) ;
}
#three{
background: rgba(17, 255, 1, 0.6);
}
#four{
background: rgb(17, 255, 1, 1);
}
</style>
</head>
<body>
<div id="one"><h1>It has opacity is 0%</h1></div>
<div id="two"><h1>It has opacity 30%</h1></div>
<div id="three"><h1>It has opacity 60%</h1></div>
<div id="four"><h1>It has opacity 100%</h1></div>
</body>
</html>In the above example, RGBA solves the issue you faced while using the opacity property. The children element, that is the h1 element, does not get the opacity of its parent div element.
Read More: How to use CSS rgba() function correctly?
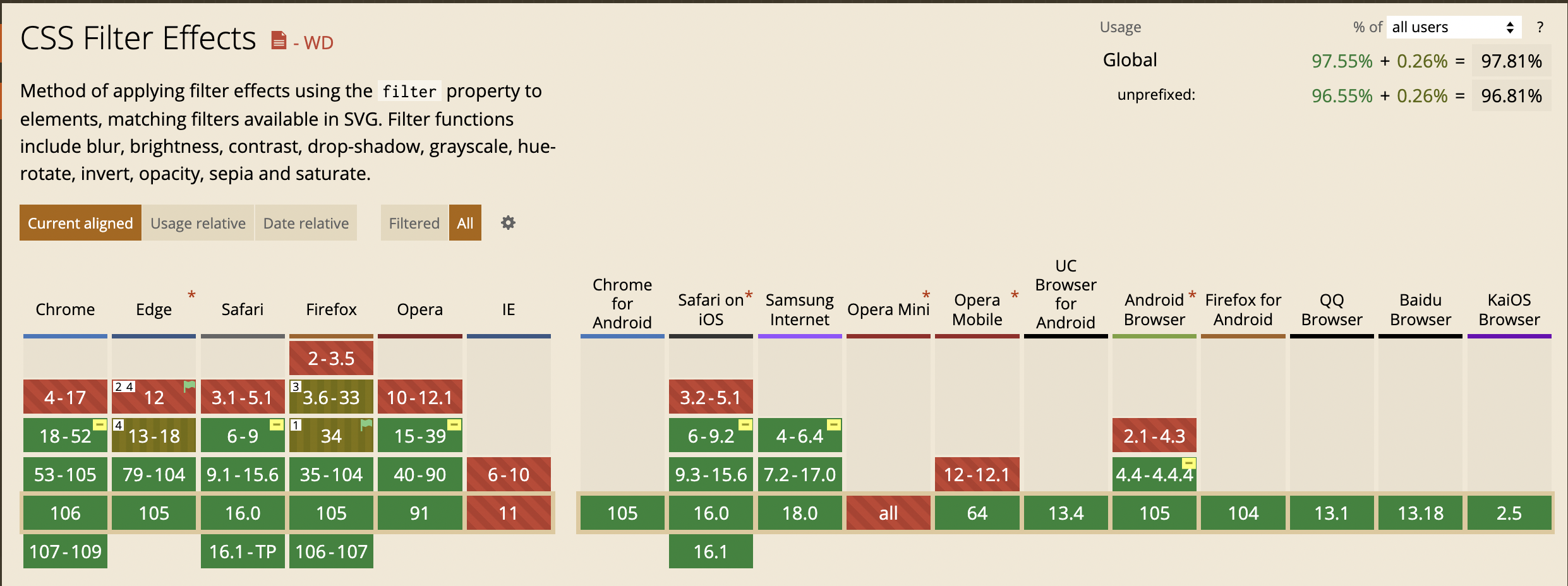
Browser Compatibility Issues with CSS Opacity and RGBA
Understanding browser compatibility issues is important when working with modern CSS features like opacity & RGBA colors.
Following are some of the issues that are encountered:
Browser Compatibility Issues with CSS Opacity
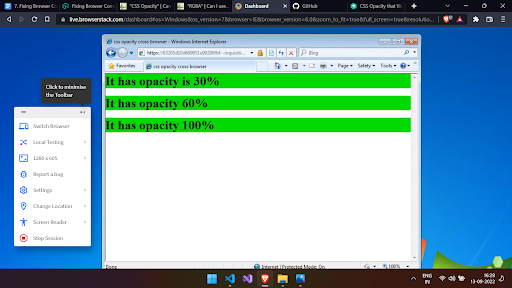
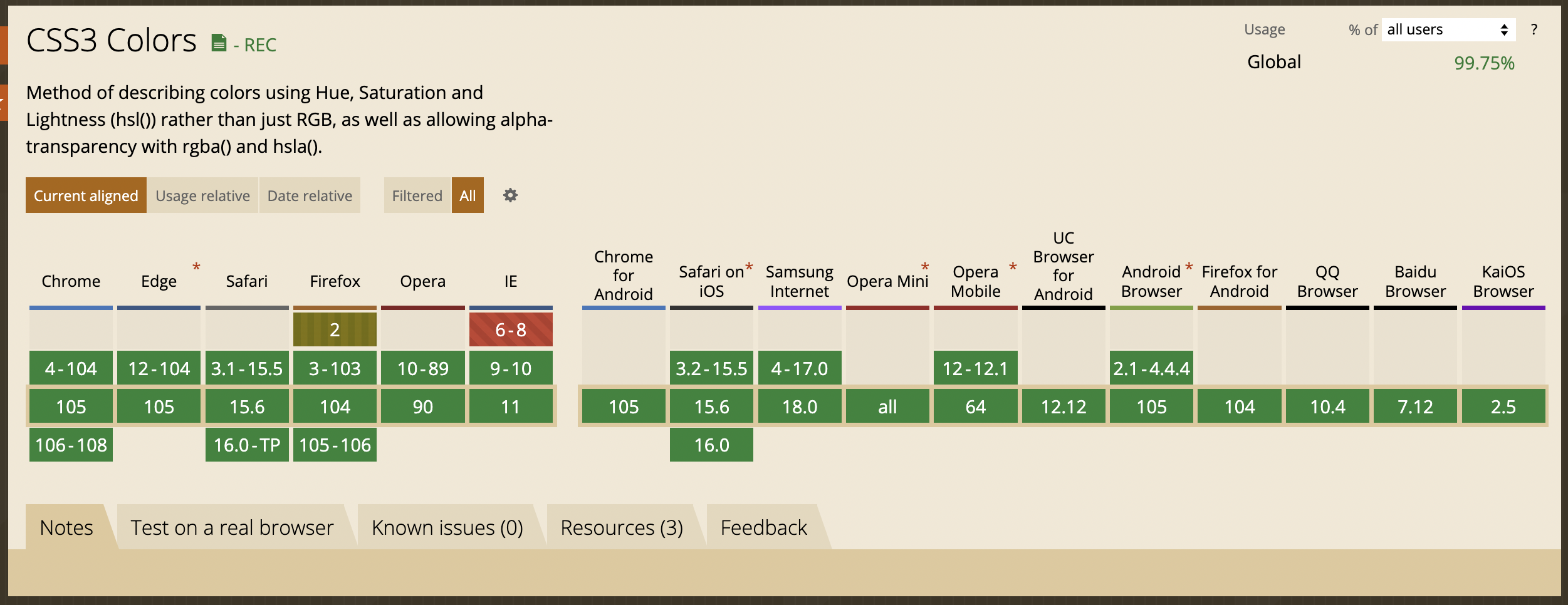
The opacity feature in CSS is very handy and straightforward, getting our work done with just one line of code, however, is not supported in earlier browsers, and thus requires browsers specific rules to work.
Understand how CSS renders on older browsers’ versions with the help of BrowserStack Live for cross browser testing. This is one of the most effective way check and improve CSS browser compatibility issues.
Read More: How to test on older browser versions easily
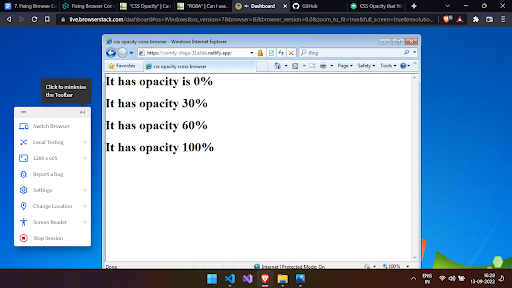
Here’s an example of how CSS Opacity looks on an older IE browser v8 using BrowserStack Live.
Browser Compatibility Issues with RGBA
When using the RGBA approach in setting the opacity of the HTML elements, it solves an issue of applying the opacity only to the parent elements. While all major browsers support RGBA, it is not supported in Internet explorer’s 6-8 versions.
It is because Microsoft uses ARGBA values. ARGBA values are 8 characters hex format values, where the first two characters define its opacity and the other characters state the intensities of red, green, and blue color respectively. For example, if you want to have this color of hex code #11FF00 to 85% transparent, its ARGB value will correspond to #D911FF00.
Solutions for Fixing Browser Compatibility Issues with CSS Opacity and RGBA
To address browser compatibility issues with CSS opacity and RGBA, developers can implement specific techniques to ensure consistent rendering across all browsers including older versions like Internet Explorer.
Below are practical solutions for fixing these issues:
How to fix Browser Compatibility Issues in CSS using opacity property
To solve, the above compatibility issue while using the opacity property in CSS, add the following script in your CSS. Adding the following code will resolve all the issues while rendering on any browser.
div {
opacity: 0.6;
filter: alpha(opacity=60);
zoom: 1;
}How to solve Browser Compatibility Issues in CSS using RGBA
To solve compatibility issues using RGBA, first convert your RGB value to hex code and then add opacity by adding the two digits in front of the hex code. To add those first two digits, use the following data.
100% | FF |
95% | F2 |
90% | E6 |
85% | D9 |
80% | CC |
75% | BF |
70% | B3 |
65% | A6 |
60% | 99 |
| 55% | 8C |
50% | 80 |
45% | 73 |
| 40% | 66 |
35% | 59 |
| 30% | 4D |
25% | 40 |
| 20% | 33 |
15% | 26 |
| 10% | 1A |
5% | 0D |
| 0% | 00 |
Add the following script inside the HTML tag, for which you want to apply opacity.
div{
background: transparent; // fallback to this state if RGBA doesn’t render
background: rgba(17, 255, 1,0.25); //for modern browsers
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=1, StartColorStr='#9911F00', EndColorStr='#9911F00'); // for IE 6-7
ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1, StartColorStr='#9911F00', EndColorStr='#9911F00')"; // for IE 8
Zoom:1; // for IE
}When will CSS Opacity not Work?
CSS opacity might fail to work properly due to the following reasons:
- Older Browser Versions: Browsers like Internet Explorer 6-8 do not natively support the opacity property. For these, you need to use vendor-specific filters (for example, filter: alpha(opacity=60);).
- Overlapping CSS Properties: Conflicting styles, such as overriding opacity with other transparency techniques (for example, RGBA or filter-based transparency), can cause issues.
- Parent-Child Element Transparency: When opacity is applied to a parent element, it also affects all child elements, making it challenging to target just the parent without impacting the entire hierarchy.
- Use of z-index Without Positioning: If an element has opacity applied but lacks a defined position property (relative, absolute, etc.), it might not behave as expected in stacking contexts.
- Missing Fallback for Older Browsers: Without fallback options like filter-based opacity for older browsers, elements may render fully opaque.
- Improper Syntax: Errors in the CSS code, such as missing semicolons or incorrect property names, can prevent the opacity rule from applying.
- Browser Extensions or Custom Settings: Certain browser extensions or user settings may interfere with CSS rendering, affecting properties like opacity.
Read More: How to Create Browser Specific CSS Code
Steps to Take When CSS Opacity Fails to Work
When CSS opacity fails to work, the following measures can be taken:
1. Check Browser Compatibility: Ensure that the browser version supports the opacity property. Use tools like “Can I Use” to verify support.
2. Add Browser-Specific Fallbacks: Include fallbacks for older browsers (like Internet Explorer 6-8), such as filter: alpha(opacity=60).
div { opacity: 0.6; filter: alpha(opacity=60); /* For IE6-8 */ zoom: 1; /* Ensures layout rendering in older IE */ }
3. Inspect Parent-Child Relationships: Check if the opacity applied to a parent element unintentionally affects child elements. Use RGBA for transparency on the background to isolate effects:
div { background-color: rgba(255, 255, 255, 0.6); /* Apply transparency only to background */ }
Read More: Understanding Sibling Selectors in CSS
4. Test for Positioning Issues: If stacking context problems arise, ensure the element has a defined position property (relative, absolute, or fixed) and a valid z-index.
5. Test Across Browsers and Devices: Use cross-browser testing tools like BrowserStack to test how the opacity works across different browsers and devices.
6. Use Debugging Tools: Use browser developer tools to inspect the element and ensure the opacity rule is applied. Look for overridden or missing styles.
7. Ensure Proper Syntax: Double-check for typos, missing semicolons, or improperly written CSS rules that might prevent the property from being recognized.
8. Validate CSS Code: Run your CSS through a validator (like W3C CSS Validator) to check for errors that could affect how properties are applied.
9. Fallback Design Without Opacity: As a last resort, design an alternative look without relying on opacity to ensure functionality remains intact in non-supportive environments.
Conclusion
It is common to use CSS’s Opacity feature for web designing, as it increases the quality of your website manifold times, therefore, it is necessary to understand all compatibility issues you’re going to deal with while using it. Although both offer excellent support for several browsers, there are a few exceptions on Internet Explorer 8 and below.
Moreover, with BrowserStack Live, you can check if your code works on multiple browsers and operating systems simultaneously. This allows you to test your web application in real user conditions so it offers a suitable user experience irrespective of the browser used. Nevertheless, the solutions mentioned above create a clear path for your designs to work across all browsers.
Try BrowserStack Live for Free
Frequently Asked Questions
1. How to not inherit opacity in CSS?
To prevent an element from inheriting the opacity of its parent, avoid applying the opacity property to the parent element. Instead, apply opacity to a child element or use rgba for background transparency.
For example, use background-color: rgba(255, 255, 255, 0.6); instead of applying opacity: 0.6 to the parent.
2. How to make opacity not affect text in CSS?
To prevent opacity from affecting the text, wrap the text in a separate element (like a <span> or <div>) and apply opacity only to the background or other elements, not the text element.
Alternatively, you can use rgba for a transparent background without affecting the text color:
.background { background: rgba(255, 255, 255, 0.6); /* Transparent background */ } .text { color: black; /* Text color unaffected */ }