GitHub is a web-based hosting service for software development projects that use the Git version control system. It is among the most popular code versioning, storage, and collaboration platform out there. Having a bug tracking system with GitHub is an easy-to-implement yet powerful way of managing issues related to a code project.
This guide will walk you through the steps you need to follow to set up a GitHub bug reporting workflow with BrowserStack cloud testing.
What is GitHub Issue Tracker
The GitHub Issue Tracker is a built-in feature of GitHub that enables users to track bugs, enhancements, tasks, and other project-related discussions directly within a repository.
Evolution of GitHub Issue Tracker
Github was launched in 2008, so it is among the earlier players in the market for source code versioning and repository management. In 2018 Github was acquired by Microsoft. GitHub offers both paid plans for private repositories and free accounts for open-source projects.
Github has evolved in recent years to add more features and functionality to the platform and become a CI/CD integration and automation solutions provider. For bug reporting, Github already has a built-in issues section which can be used to log issues linked to a particular repository.
We will be using this section to create bug reports directly from within the BrowserStack cloud testing environment.
Note: Check out the range of Integrations with BrowserStack including Github.
How to Perform GitHub Issue Tracking
Here is a step-by-step tutorial on how to perform GitHub issue tracking:
Step 1: Navigate to the Repository
Navigate to the GitHub repository where you can create or manage issues.
Step 2: Open the Issues Tab
Click on ‘Issues’ tab at the top of the repository, where you will see:
- Open issues
- Closed issues
- Filters like by labels, assignees, or milestones
Step 3: Create a New Issue
Click on ‘ New Issue’, then add:
- Title: Short description of the issue.
- Description: Detailed explanation. You can use Markdown to format, add checklists, images, etc.
- Screenshots or other resources related to discussions or code.
Step 4: Assign the Issue
In the “Assignees” section, assign the issue to yourself or a team member responsible for resolving it.
Step 5: Add to a Milestone or Project
Click “Milestone” to associate the issue with a larger goal or deadline. Add to a GitHub Project Board for visual task tracking. This is useful for grouping issues by version, sprint, or goal.
Step 6: Discuss and Collaborate
Team members can discuss, comment, suggest fixes, or tag others using @username.
Step 7: Link to a Pull Request
In your Pull Request (PR),
Fixes #123
This will automatically close issue #123 when the PR is merged.
Once resolved, issues can be manually closed or automatically closed via PRs.
Integrating with BrowserStack Account
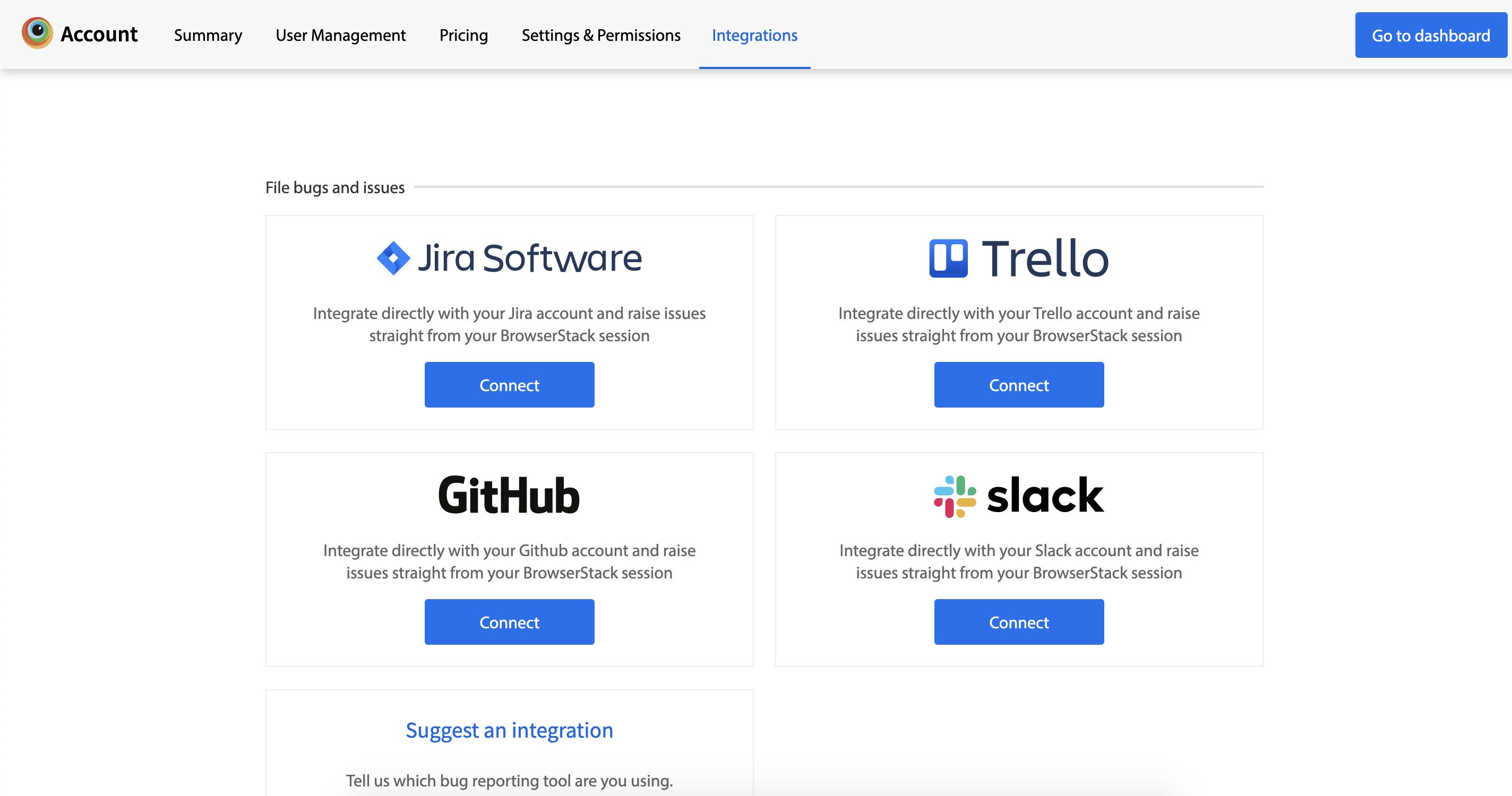
To get started, you can login to an existing account or signup to create a new BrowserStack account. Once you log in to the dashboard you can go to the integrations section there you will find an option to connect GitHub.
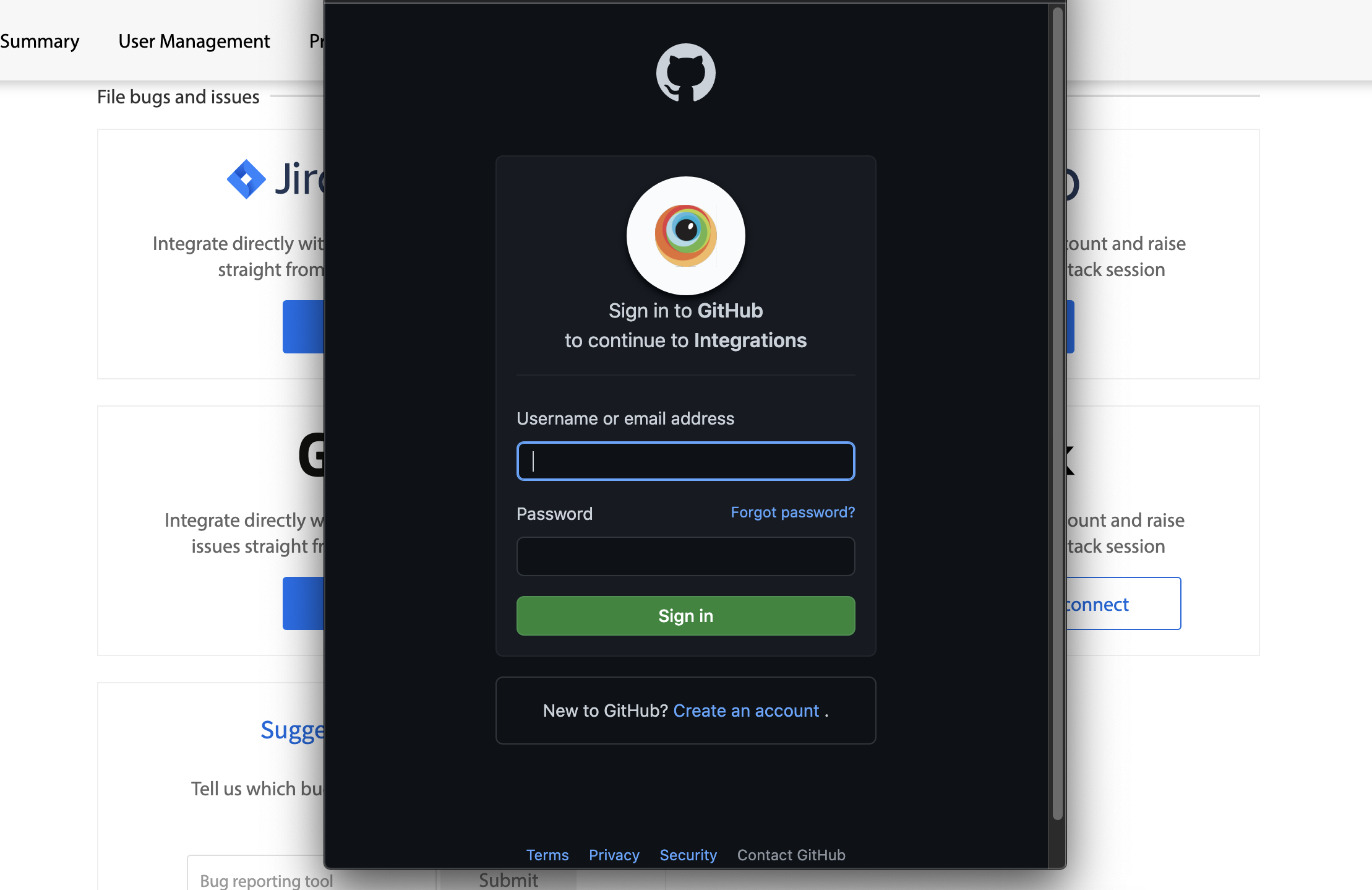
When you click on connect under the Github section, a pop-up window will launch asking you to sign into your Github account and provide permissions.
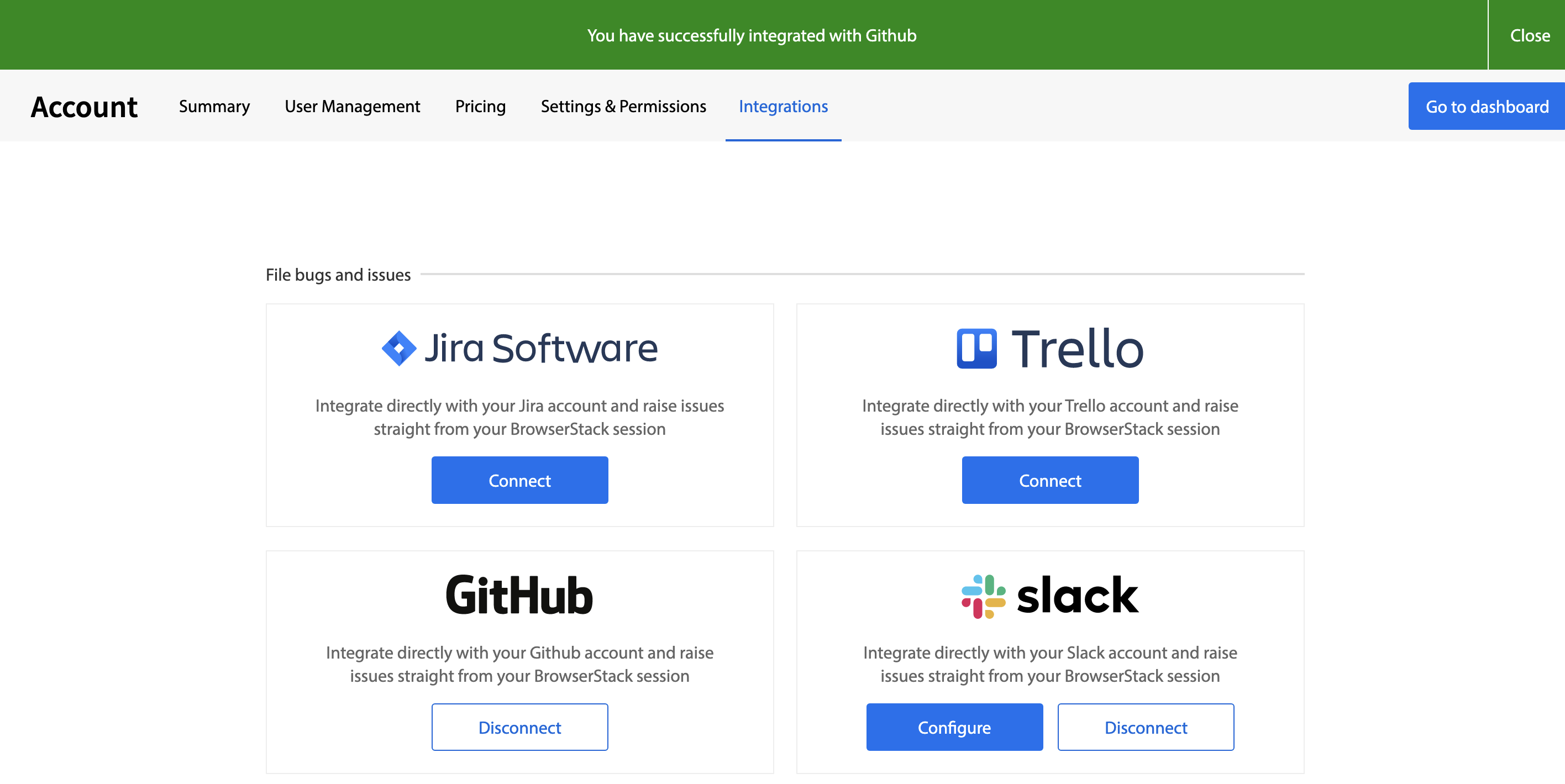
After entering your credentials and allowing access through permissions, the pop-up window will close, and you will see a success message on the integrations page.
You have now successfully connected your GitHub account, and you can now proceed with testing login issues.
Integrate GitHub with BrowserStack
Create a Bug Report for GitHub
Once you have successfully integrated Github and BrowserStack, you will see an option to report bugs on Github from Live and App Live sessions.
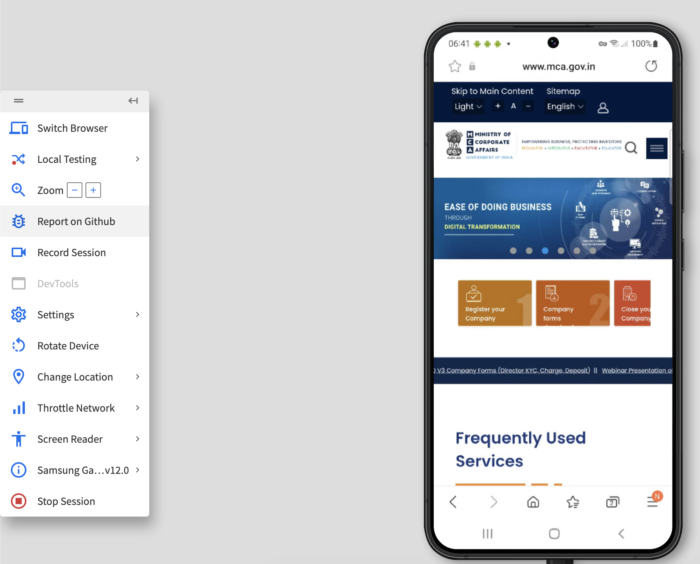
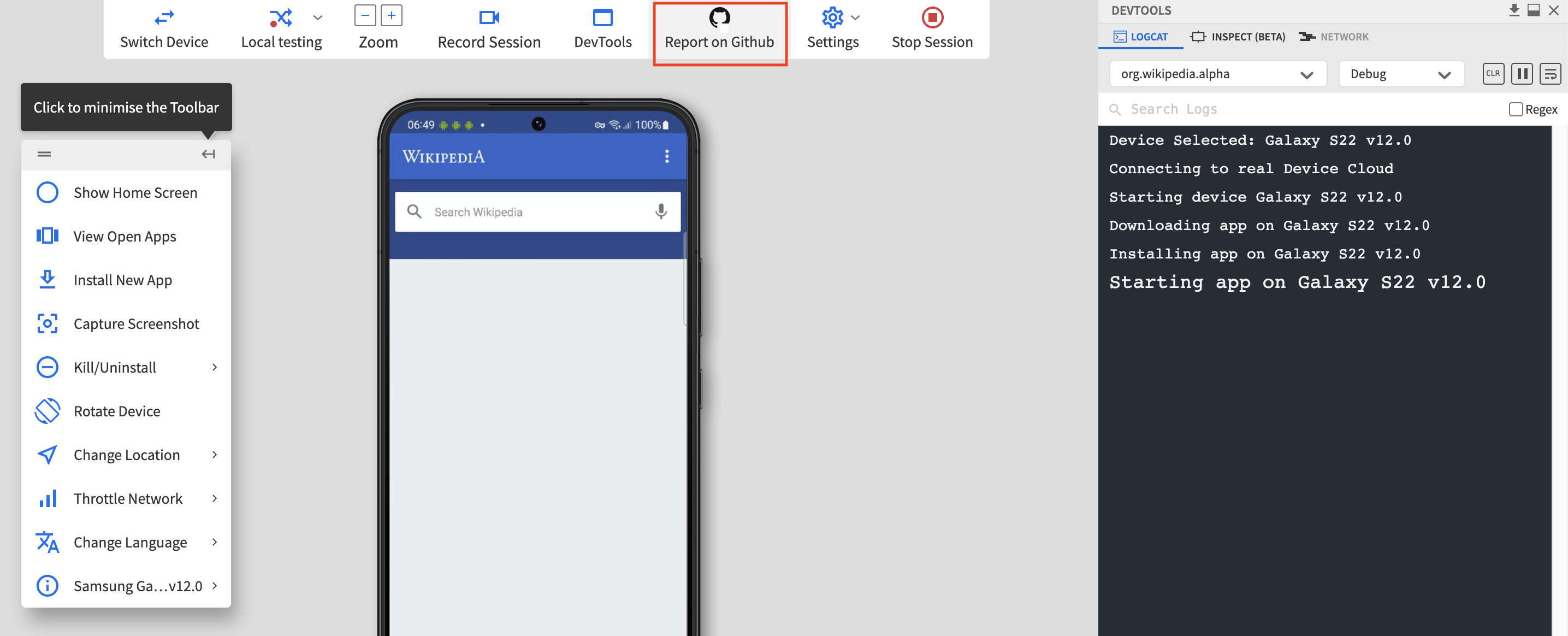
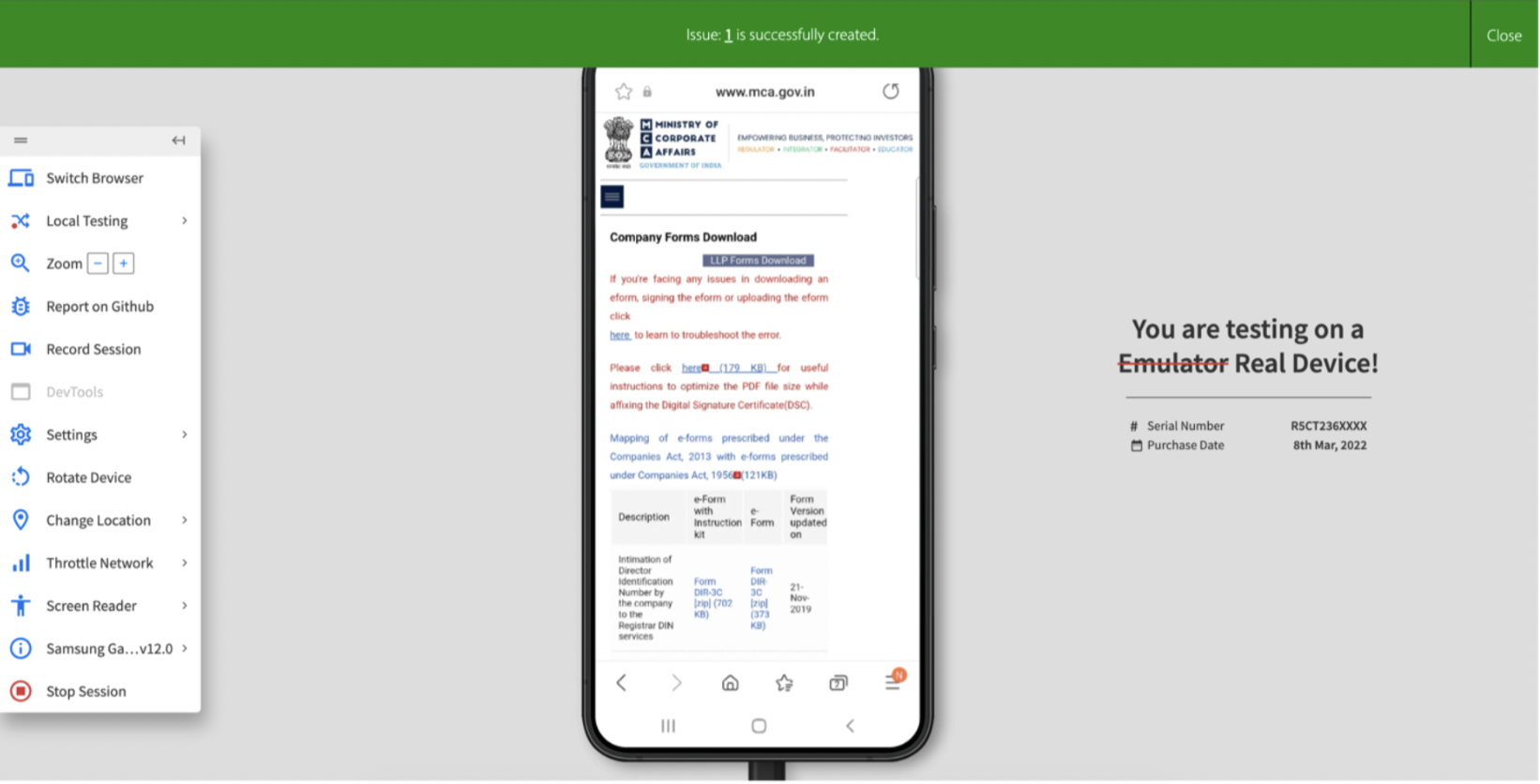
After starting the session, you can perform a test activity on the device. When you find an issue that qualifies as a bug for your application, you can capture it by clicking on the ‘Report on Github’ button.
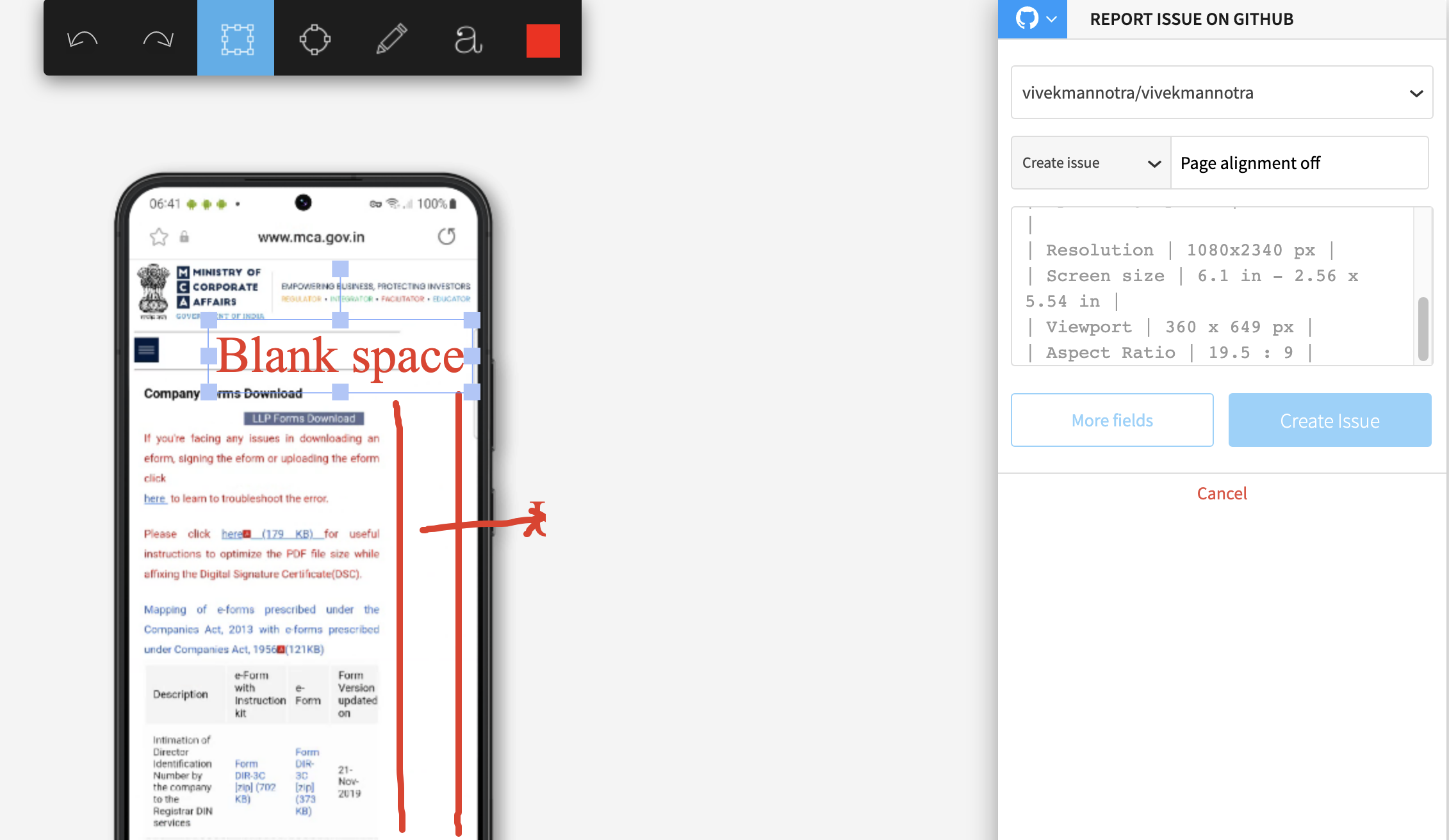
Clicking on the report on the GitHub button will launch an overlay window. This window contains a screenshot of the device, pen, and marking tools to mark and explain the issue visually.
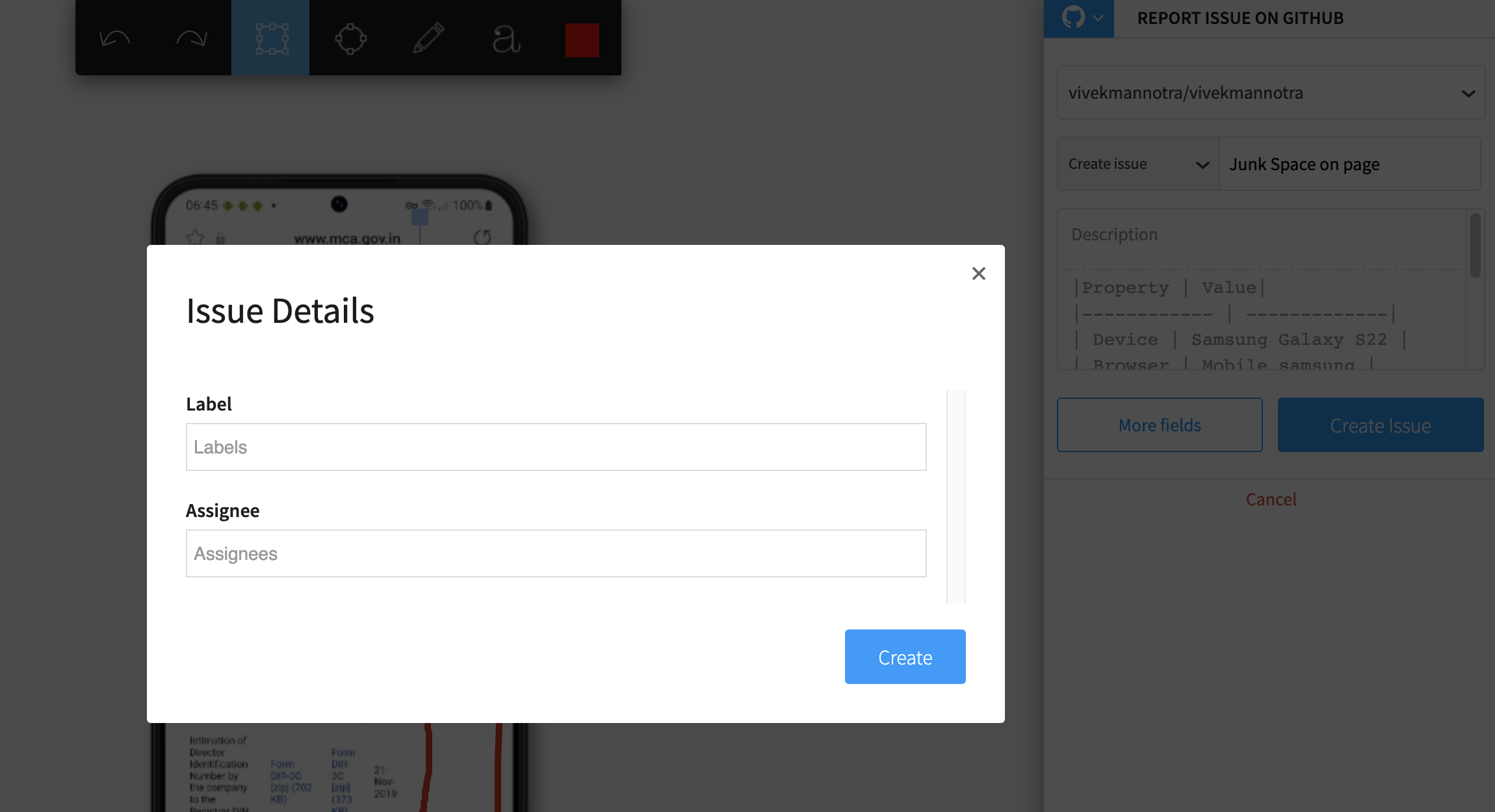
On the left-hand side of the overlay, you get input fields to set the name, related repository and other information to be logged with the issue. You can also click on more fields to add extra variables to the issue.
Here it is important to ensure that the bug being reported should be captured with all relevant section information and the appropriate context such that other members of the team can understand the severity and relevance of the issue. Once you have entered all the relevant information, you can click on the create button to complete the bug creation process.
Also Read: How to write an Effective Bug Report
Clicking on create will close the overlay window and take you back to the device Session where a green banner indicates successful logging of the issue; if there is any error during the process you will get a red banner as a failure message.

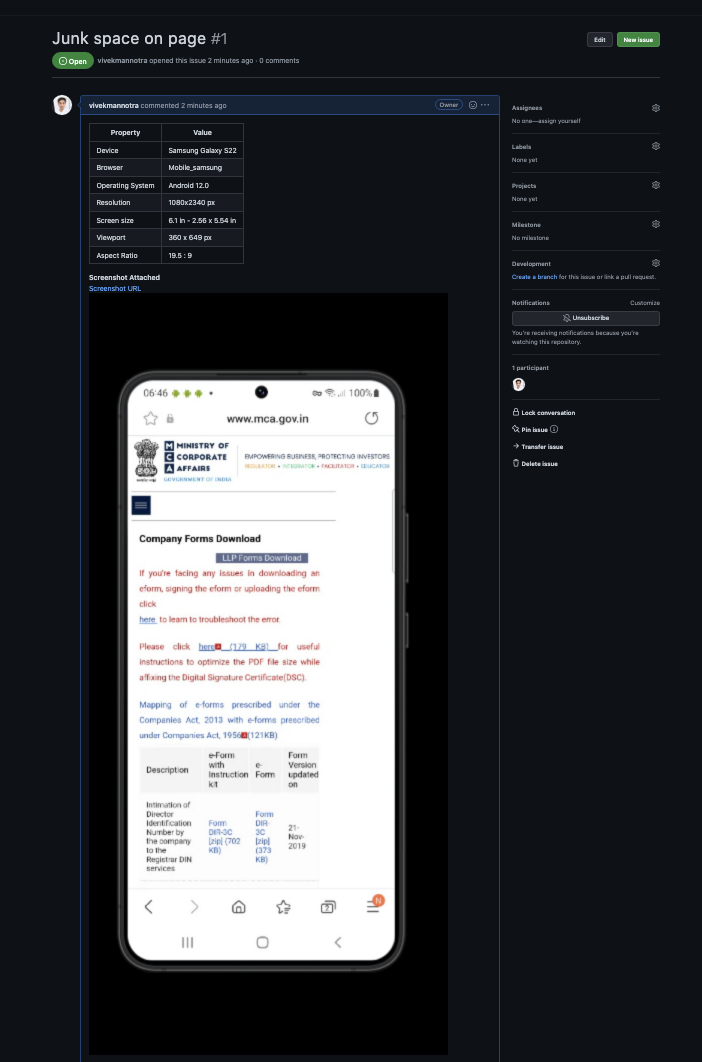
Review Issues on GitHub
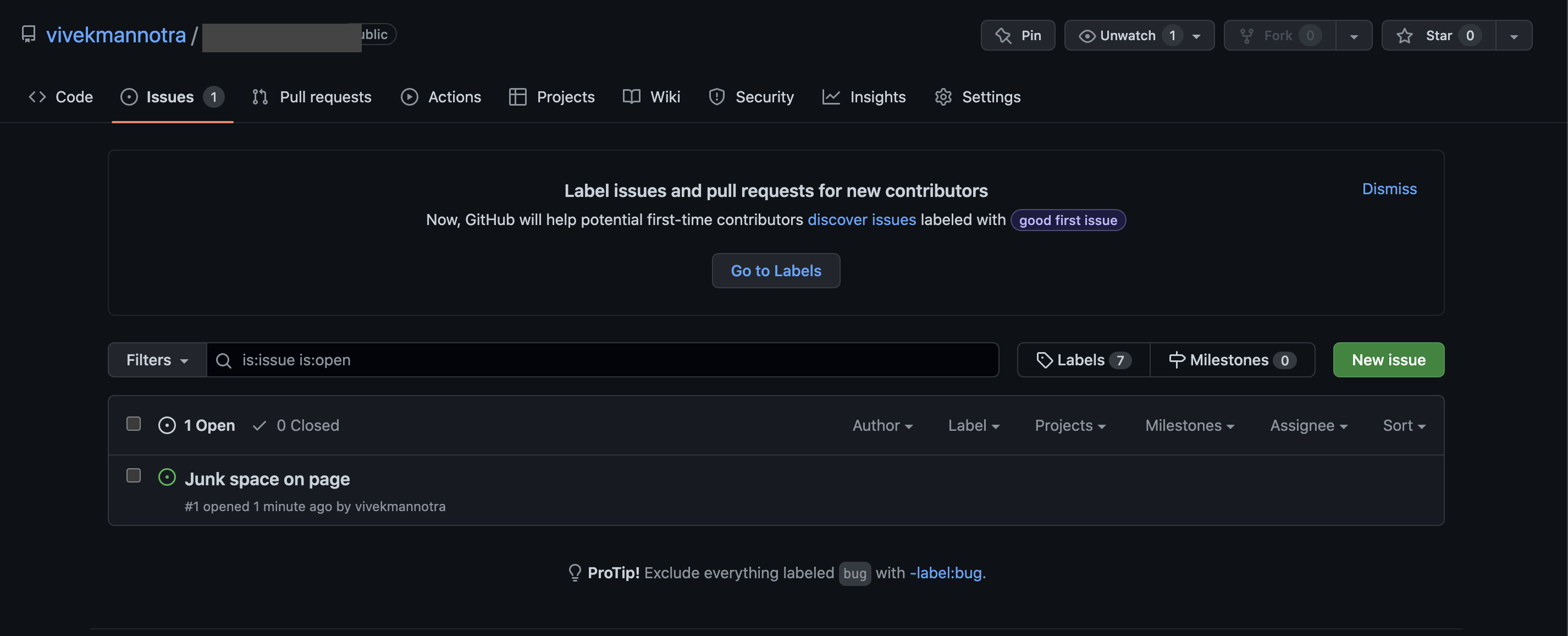
After successfully creating the integration and GitHub issue tracking pipeline, all your reported issues should be accessible in the issues section of the relevant repository on GitHub.
The issue tracking feature on GitHub is a powerful way of managing defects. You get the ability to label, filter, and manage issues and progress in one place. It also allows for efficient collaboration.
Clicking on an individual issue will take you to the details page where you can find all the information logged with the issue and the screenshot of the session.
With this, you have successfully completed setting up the bug reporting workflow on Github. Because it is tightly integrated with BrowserStack’s cloud suite, it helps you streamline the testing and development part of the bug-fixing process.
In case, you are looking for official documentation of BrowserStack, visit here.
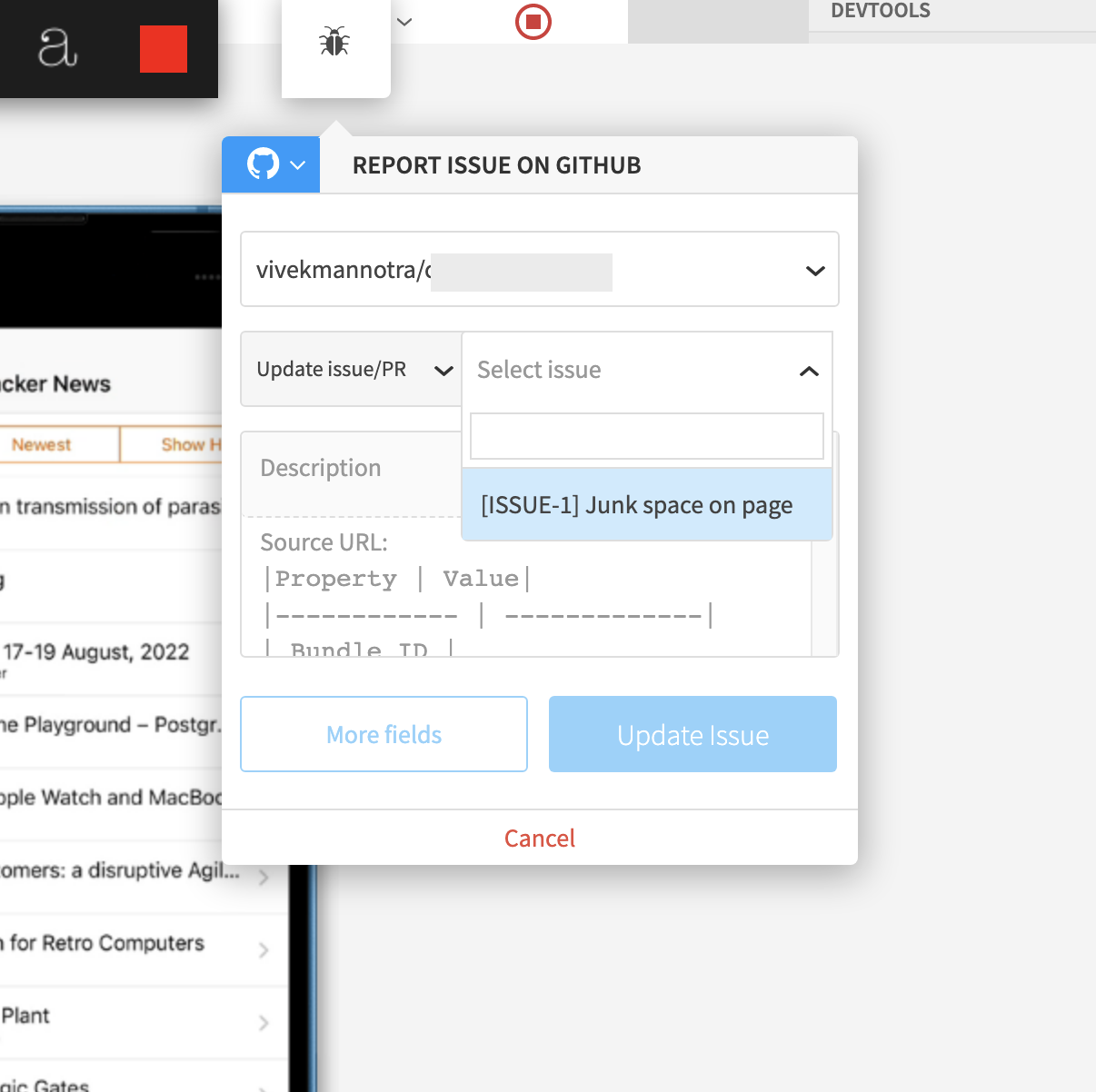
Updating Issues
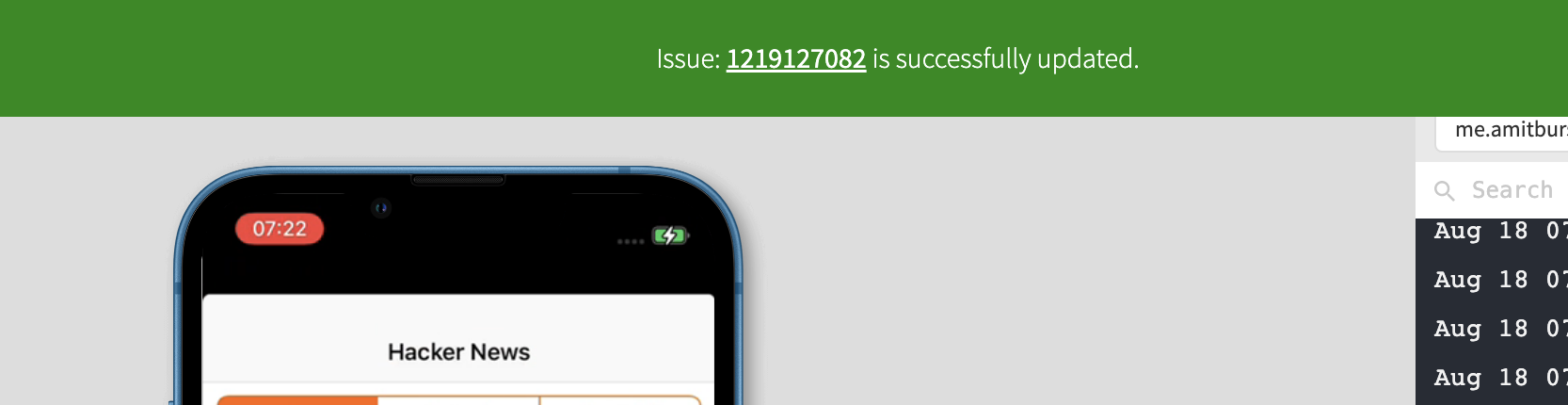
With this integration, you not only have the ability to log defects for specific code projects, but you can also update issues with further rounds of testing as the integration provides the feature to select existing issues and add updates to them.
When you update existing issues, you get a message.

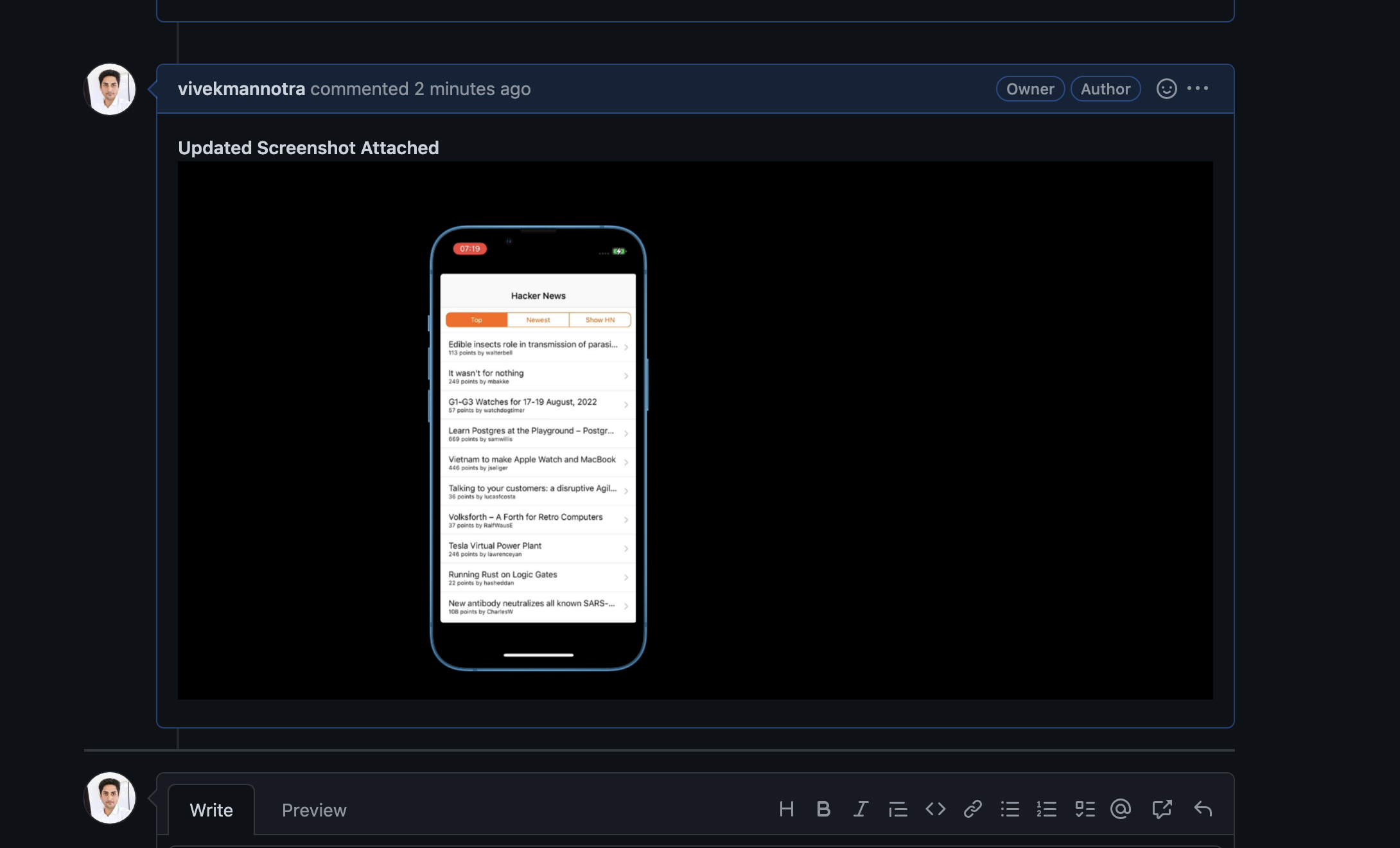
All new updates to an issue will be marked as an additional comment with the relevant screenshot attached so that the thread shows the complete list of entries for a particular bug.
This setup can be used to test mobile and desktop applications in any combination, so it has a wide range of applicability for several real-world tech scenarios.
Benefits of GitHub Bug Tracking
There are many approaches to establishing a bug tracking setup. But doing it through BrowserStack + Github provides a few advantages:
- Setting up your testing infrastructure on BrowserStack cloud suite allows you to access a wide range of realistic test environments and scale as you need.
- Github offers modern features like Github Actions for CI/CD and Post-processing on Code projects, which opens up new ways of extending your development setup and making it more powerful.
- Since Github is a platform that is already used for collaboration amongst developers, having the bug reports over there means that the relevant developers can be taken into the loop and assigned directly.
- BrowserStack’s test infrastructure streamlines your testing efforts on one platform, which has powerful integration and collaboration capabilities.
Best Practices for GitHub Bug Tracking
Here are some of the best practices you can follow for Github Tracking:
- Use Clear and Consistent Issue Titles: Titles ought to be descriptive and concise.
- Follow a Bug Report Template: Use a structured format to ensure consistency and completeness. GitHub allows adding issue templates to your repo under .github/ISSUE_TEMPLATE.
- Use Labels Strategically: Tag bugs clearly with labels like tags, critical, high-priority, low-priority etc. This helps with filtering, prioritizing, and assigning the right people.
- Add Milestones and Projects: Link bugs to milestones (e.g., Version 2.0 Fixes). Add them to GitHub Projects (Kanban boards) for tracking across sprints or releases.
- Reproduce the Bug Before Assigning: Confirm the bug and collect as much data as possible. Utilize logs, screenshots, etc. for better clarity.
Conclusion
With BrowserStack Live for Teams, your users can test from anywhere and are ideal for remote testers because it fosters collaborations through integrations like GitHub, Slack, Jira, and Trello. Create sub-teams, customize dashboard views, and allocate parallel threads to teams based on their testing needs.
With project management tools such as GitHub, testers can report bugs, track issues, and keep track of their entire bug lifecycle.
Debug Better with BrowserStack
Useful Resource for Bug
Tutorial
- Bug Tracking: A Detailed Guide
- How to find Bugs in Software?
- How to find bugs in Android apps
- Understanding Bug Life Cycle in Software Testing
- How to find Bugs on your Website
- How to write an Effective Bug Report
- How to find Bugs on your Mobile App
- How to use Slack Bug Reporting while Testing
- Bug Bash: A Guide to Planning and Organizing
- How to report bugs in Appium UI Testing?
- How to use GitHub Bug Reporting while Testing
- How to Report Bugs during Visual Regression Testing
Tools and Tips
- 7 Common Types of Software Bugs every Tester should know in 2024
- 18 Best Bug Tracking Tools in Software Testing in 2024
- Why integrate with a Bug Tracking System?
- Different Types of Testing to Deliver a Bug-Free User Experience
- 5 Common Bugs Faced in UI Testing
Key Differences