Automated UI Testing: Implementation and Testing
By Alin Groza, Principal Test Engineer at Visma - October 17, 2022
This is a detailed guide on how Alin Groza (Principal Test Engineer at Visma) created an automated UI framework using BrowserStack. It is a three-part series, in which Alin will deep dive into:
- Framework development and integration
- Implementation and testing
- Results and achievements
In this guide let us look at implementation and testing.
Read how Visma uses BrowserStack to improve release speed and quality.
Automated UI Tests Implementation
All automated tests are end-to-end tests including the following steps:
- Opening the main ERP landing page
- Login using the SSO page
- Navigating to the Payment microservice screen inside ERP
- Performing actions and validations on the Payment microservice screen according to test case scenarios
Tests are implemented by following the Page Objects Model pattern, where each page has its own page class containing web elements definition/identification and methods performing operations on the page as well as data validations.
All tests are fully independent, there is no data dependency between them, so each test can run individually. There is also a Data Model implemented and each test is using its own test data at runtime.
There are two main test configurations implemented for running tests:
- Triggered from TeamCity and executed on BrowserStack: default configuration as part of the full CI/CD process and integrated with the build version. Read more on TeamCity Integration.
- Triggered from local and executed either on local or on BrowserStack: this configuration is used when implementing or debugging tests. Read more on Local Testing.
Running tests and reporting
In TeamCity, there is a dedicated project that gets the UI test code from GitHub and runs the tests at each build of the service. Tests are executed on the BrowserStack and when the test is completed, a notification is sent to the Slack channel. In the Slack notification, you can see the link to the BrowserStack dashboard that contains the test results.
Here is an example of the tests run for validating the UI version 20.22.0.1818 on the Internal Test environment :
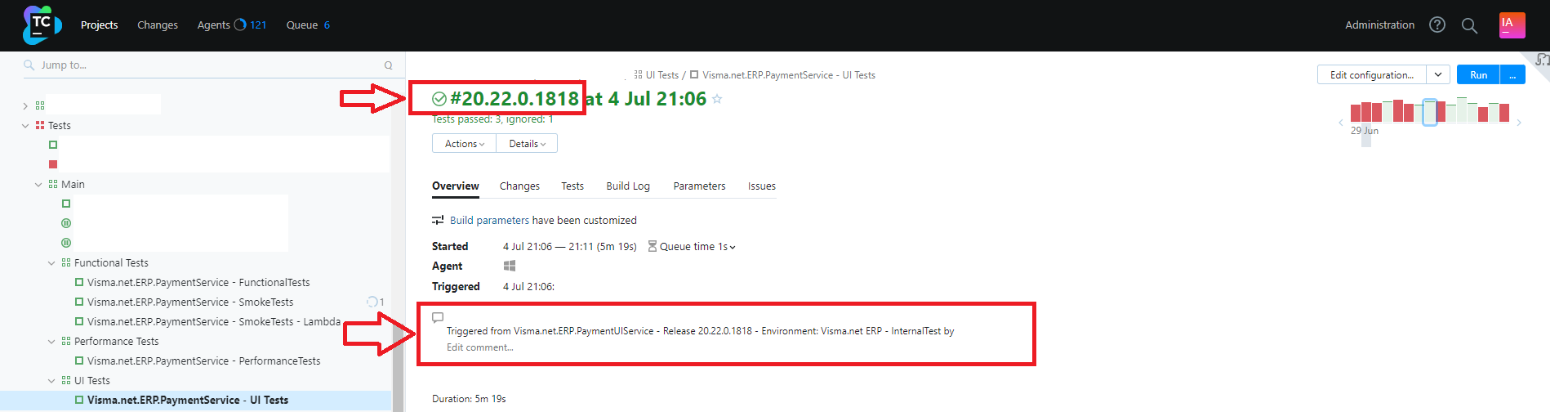
- In the below image, you can see TeamCity building the UI test project for running tests on BrowserStack to validate the UI version 20.22.0.1818 on the Internal Test environment.
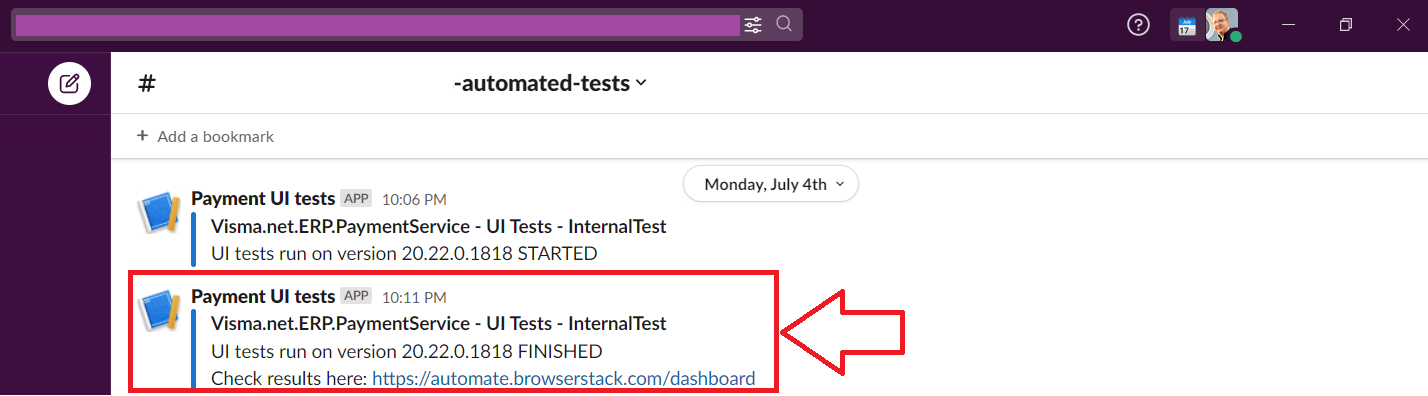
- After a complete test execution and when the reports are ready in BrowserStack, a Slack notification is sent.
Environment, UI version, and link to the reports in Slack
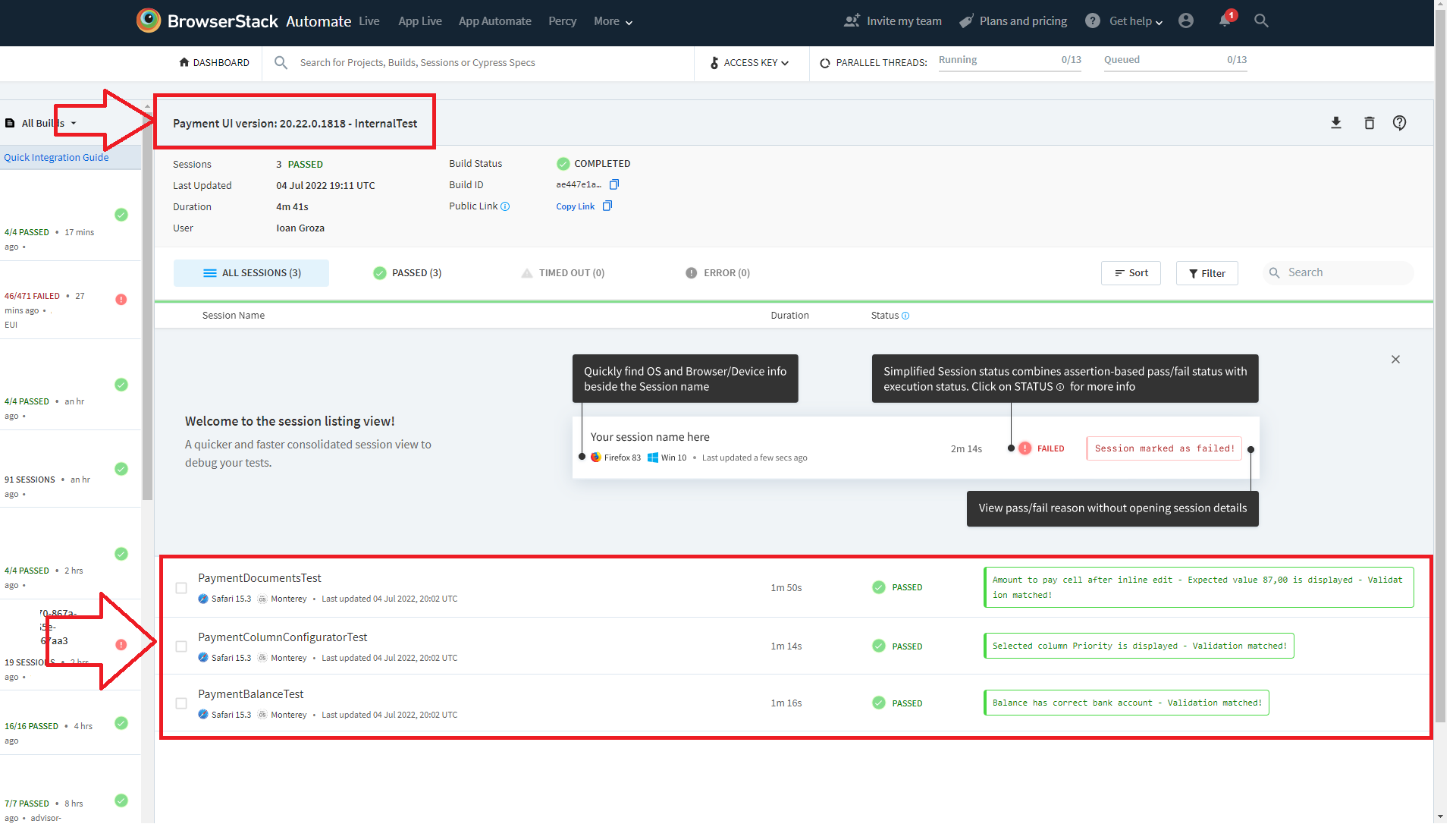
After clicking the report link, the BrowserStack dashboard page shows up. the report will open and you can check the following details: version tested, environment and the list of executed tests

Try BrowserStack now
Coming up next
In the upcoming article, I will reveal the achievements of this implementation, the way this technical solution helps for faster releases, how automated testing is key to being able to launch a new release at any time when the team wants, and the huge advantages of using BrowserStack.