Most testers assume using the Select class in Selenium is straightforward—find the dropdown, select a value, and move on. I thought the same until a simple dropdown started failing without warning.
A test that had been stable suddenly broke. I added waits, tweaked locators, reran the test repeatedly, and still wasted hours chasing the issue.
The problem wasn’t Selenium or the browser—it was how I was handling the dropdown.
Once I understood how the Select class actually works, those failures disappeared.
Overview
The Select class in Selenium is designed specifically to interact with HTML <select> dropdown elements, providing built-in methods to choose options reliably instead of relying on clicks or custom logic.
How to Use the Select Class (Quick Steps)
- Locate the <select> element using a Selenium locator
- Create a Select object using that WebElement
- Choose an option using text, value, or index
Example Code (Java)
WebElement dropdown = driver.findElement(By.id("country"));
Select select = new Select(dropdown);
select.selectByVisibleText("India");Common Select Class Methods
- selectByVisibleText(String text)- selects the option matching the displayed text
- selectByValue(String value) – selects the option using the value attribute
- selectByIndex(int index) – selects the option based on its position
- getOptions()- returns all available dropdown options
Methods for Multi-Select Dropdowns
- isMultiple() – checks if multiple selection is allowed
- selectByVisibleText() / selectByValue() – select multiple options
- deselectAll() / deselectByVisibleText() – clear selected options
Limitations of the Select Class
- Works only with native HTML <select> elements
- Cannot handle custom or JavaScript-based dropdowns
- Requires a different approach for non-standard UI components
This article breaks down how to use the Select class correctly and why it’s essential for reliable dropdown handling in Selenium.
What is Select Class in Selenium?
In Selenium, the Select class provides the implementation of the HTML SELECT tag. A Select tag provides the helper methods with select and deselect options. As Select is an ordinary class, its object is created by the keyword New and also specifies the location of the web element.
Select Class Syntax in Selenium:
Select objSelect = new Select();
In the select class syntax above, it clearly states that Select class is asking for an element type object for its constructor, i.e it will create an object of the select class.
While the Select class simplifies interactions with standard HTML <select> elements, dropdown behavior can still differ across browsers and operating systems.
Verifying these interactions on real browser environments helps catch issues that don’t appear locally.
Platforms like BrowserStack Automate make it easier to run Selenium tests against real devices and browsers, with logs and recordings that highlight exactly how dropdowns behave during execution.
How to use Select Class in Selenium?
Selenium offers Select Class which can be used to select value in the dropdown list. There are different methods in the Select Class which can be used to perform different actions in the dropdown element. It allows you to select the option based on its text, index, and value, select multiple options, or deselect all.
According to Sarah Thomas, an expert software tester, a common mistake is using the Select class blindly on every dropdown. The most reliable approach is to first confirm the element is a native HTML <select> and then rely on Select class methods instead of custom clicks or JavaScript workarounds, which helps keep Selenium tests stable and predictable.
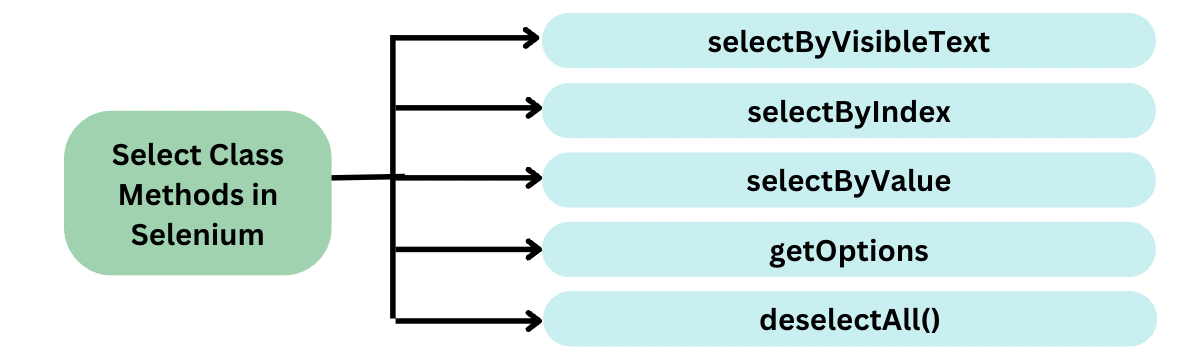
Different Select Class Methods to handle Select Dropdown in Selenium
The following are the most commonly used select class methods in selenium to deal with a drop-down list:
1. selectByVisibleText: selectByVisibleText(String arg0): void
This select class method is used to select one of the options in a drop-down box or an option among multiple selection boxes. It takes a parameter of String which is one of the values of Select element and it returns nothing.
Syntax:
obj.Select.selectByVisibleText(“text”);
Example:
Select objSelect =new Select(driver.findElement(By.id("search-box")));
objSelect.selectByVisibleText("Automation");2. selectByIndex: selectByIndex(int arg0) : void
This method is similar to ‘selectByVisibleText’, but the difference here is that the user has to provide the index number for the option rather than text. It takes the integer parameter which is the index value of Select element and it returns nothing.
Syntax:
oSelect.selectByIndex(int);
Example:
Select objSelect = new Select(driver.findElement(By.id("Seacrch-box")));
Select.selectByIndex(4);3. selectByValue: selectByValue(String arg0) : void
This method asks for the value of the desired option rather than the option text or an index. It takes a String parameter which is one of the values of Select element and it does not return anything.
Syntax:
oSelect.selectByValue(“text”);
Example:
Select objSelect = new Select(driver.findElement(By.id("Search-box")));
objSelect.selectByValue("Automation Testing");4. getOptions: getOptions( ) : List<WebElement>
This method gets all the options belonging to the Select tag. It takes no parameter and returns List<WebElements>.
Syntax:
oSelect.getOptions();
Example:
Select objSelect = new Select(driver.findElement(By.id("Search-box")));
List <WebElement> elementCount = oSelect.getOptions();
System.out.println(elementCount.size());5. getFirstSelectedOption()
This method helps fetch the first selected option from the dropdown. It is especially usefyl while working with multi-select dropdowns, where you can select multiple options. This method returns the first selected option as a WebElement.
Syntax:
oSelect.getFirstSelectedOption();
Example:
Select objSelect = new Select(driver.findElement(By.id("country")));
WebElement firstOption = objSelect.getFirstSelectedOption();
System.out.println(firstOption.getText());6. getAllSelectedOptions()
This method fetches all selected options in a multi-select dropdown. It returns of list of all selected options as List<WebElement>.
Syntax:
oSelect.getAllSelectedOptions();
Example:
Select objSelect = new Select(driver.findElement(By.id("skills")));
List<WebElement> selectedOptions = objSelect.getAllSelectedOptions();
for (WebElement option : selectedOptions) {
System.out.println(option.getText());
}7. deselectAll()
This method helps deselect all selected options in a multi-select dropdown. If called on a single-select dropdown, it throws an exception.
Syntax:
oSelect.deselectAll();
Example:
Select objSelect = new Select(driver.findElement(By.id("languages")));
objSelect.deselectAll();8. deselectByIndex
This method can be used in a multi-select dropdown to deselect an option at the specified index. It takes an integer parameter and returns nothing.
Syntax:
oSelect.deselectByIndex(int);
Example:
Select objSelect = new Select(driver.findElement(By.id("courses")));
objSelect.deselectByIndex(2);9. deselectByValue
This method is used to deselect an option according to the value attribute of the option tag. It takes a string parameter and returns nothing.
Syntax:
oSelect.deselectByValue("value");Example:
Select objSelect = new Select(driver.findElement(By.id("cities")));
objSelect.deselectByValue("blr");10. deselectByVisibleText
This is used to deselect the option displaying the specified visible text. It takes a string parameter and returns nothing.
Syntax:
oSelect.deselectByVisibleText("text");Example:
Select objSelect = new Select(driver.findElement(By.id("fruits")));
objSelect.deselectByVisibleText("Apple");How to Select multiple items in Dropdown with the Select command?
The multiple select attribute is a boolean expression. This method specifies that multiple options can be selected at once. These options vary for different operating systems and browsers.
- For Windows: Press the control (ctrl) button to select multiple options.
- For Mac: Hold down the command button to select multiple options.
Use the isMultiple method to select multiple commands.
isMultiple(): boolean – This method informs whether the Select element supports multiple selection options at the same time or not. This method accepts nothing and returns a boolean value (true/false).
Syntax:
objSelect.isMultiple();
Example:
Select objSelect = new Select(driver.findElement(By.id(Element_ID))); objSelect.selectByIndex(index); objSelect.selectByIndex(index); // Or can be used as objSelect.selectByVisibleText(text); objSelect.selectByVisibleText(text); // Or can be used as objSelect.selectByValue(value); objSelect.selectByValue(value);
Now let’s look at a real-time example of the select command.
How to Select Value from Dropdown in Selenium using Select Class: with Example
In this example, let’s explore how to select a value in a drop-down list using the Select class in Selenium.
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
public class SelectExample {
@Test
public static void main(String[] args) throws InterruptedException {
System.setProperty("webdriver.chrome.driver", "Path_of_Chrome_Driver");
WebDriver driver = new ChromeDriver();
driver.get("https://www.browserstack.com/");
driver.manage().window().maximize();
WebElement developers_dropdown = driver.findElement(By.id("developers-menu-toggle"));
Select objSelect = new Select(developers_dropdown);
objSelect.selectByIndex(2);
Thread.sleep(3000);
driver.navigate("https://www.browserstack.com/");
WebElement solutions_dropdown = driver.findElement(By.id("solutions-menu-dropdown"));
Select solutions = new Select(solutions_dropdown);
solutions.selectByValue("4000");
Thread.sleep(3000);
WebElement solutions_d = driver.findElement(By.id("solutions-menu-dropdown"));
Select s1 = new Select(solutions_d();
s1.selectByVisibleText("Geolocation Testing");
}
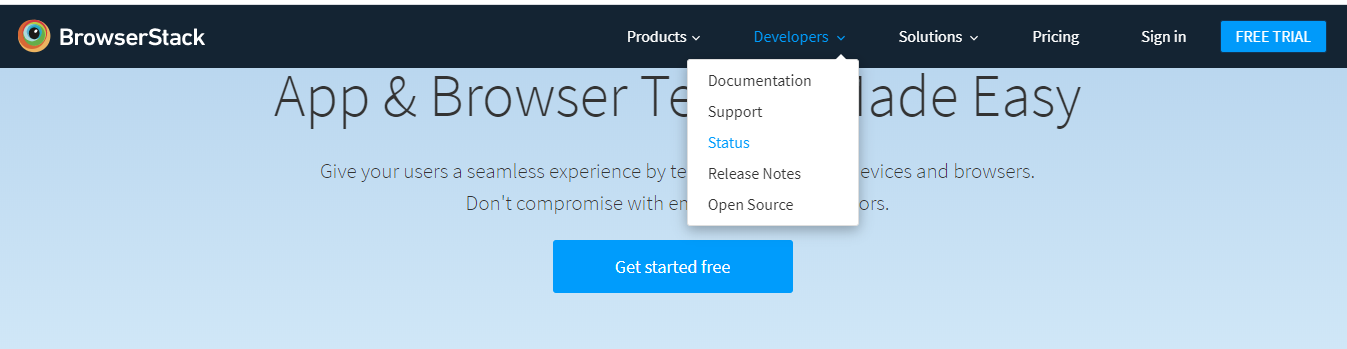
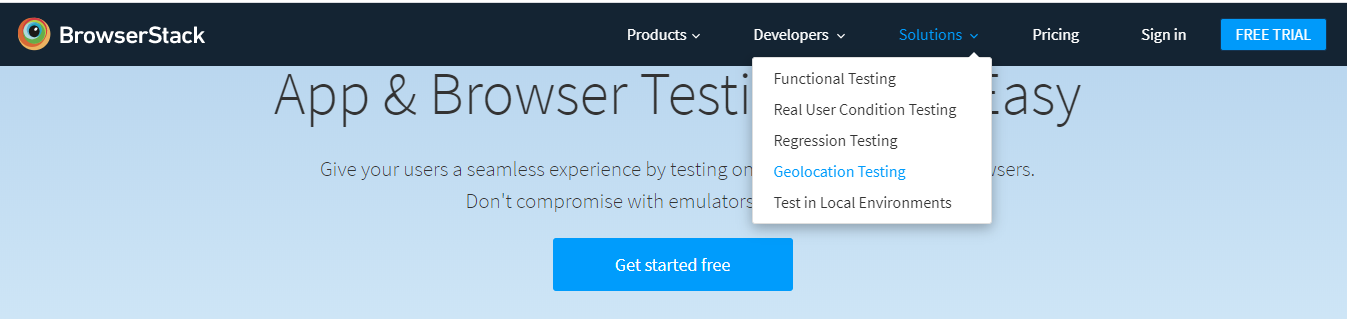
}The code above will direct Selenium to navigate to the BrowserStack home page and select the values from the drop-down lists available on the Developers and Solutions tabs as shown in the below figure.
Try Testing Code on BrowserStack Automate for Free
Since drop-down lists are a common feature on most websites, using the Select class in Selenium is quite useful when it comes to testing that option in websites. This article aims to take users through the process and help them thoroughly test websites to ensure optimal user experience in all possible aspects.
Test Selenium Dropdowns on Real Browsers with BrowserStack Automate
When you write Selenium scripts for dropdowns using the Select class, they may work locally but behave differently on other browsers or operating systems—especially when hidden overlays, timing issues, or browser quirks are involved.
BrowserStack Automate helps you catch these inconsistencies early by running your Selenium tests on real desktop browsers and mobile devices.
- Real browsers and devices: Execute tests on thousands of real devices and browsers, covering different versions and OS combinations so you can validate Select class behavior in real-world environments.
- Parallel test execution: Run hundreds of tests simultaneously to greatly reduce overall execution time—especially useful when your suite has many dropdown-related cases across different platforms.
- Seamless CI/CD integrations: Integrate your existing Selenium tests with popular CI/CD tools like Jenkins, GitHub Actions, and GitLab for fully automated regression and release pipelines.
- Secure local testing: Test applications that are hosted behind firewalls or in development environments, so you can validate dropdowns even before deploying to staging or production.
- Rich reporting and debugging tools: Access video recordings, screenshots, logs, and network traces for every test run. These insights help you see exactly how dropdowns were interacted with on remote browsers and trace failures back to their root cause quickly.
Using BrowserStack Automate alongside Selenium ensures your Select class interactions aren’t just passing locally—but are truly cross-browser compatible and reliable in real user conditions.
Conclusion
The Select class in Selenium offers a seamless way to handle dropdown elements via methods like selectByIndex(), selectByVisibleText(), getFirstSelectedOption(), etc. It makes interaction with both single-select and multi-select dropdowns much easier. This makes form automation more efficient and reliable. Furthermore, you can use tools like BrowserStack to scale and streamline your Selenium tests and access wide variety of test environments.
Useful Resources for Selenium
Methods, Classes, and Commands
- Selenium Commands every Developer or Tester must know
- Selenium WebElement Commands
- Desired Capabilities in Selenium Webdriver
- Assert and Verify Methods in Selenium
- Understanding System setProperty in Selenium
- Select Class in Selenium : How to select a value in dropdown list?
- SendKeys in Selenium WebDriver
- getAttribute() method in Selenium: What, Why, and How to use
- How does Selenium isDisplayed() method work?
- findElement vs findElements in Selenium
- Types of Listeners in Selenium (with Code Examples)
- How to set Proxy in Firefox using Selenium WebDriver?
Configuration
- How to set up Selenium on Visual Studio
- How to configure Selenium in Eclipse
- Maven Dependency Management with Selenium
- How to Build and Execute Selenium Projects
XPath
- How to use XPath in Selenium?
- How to find element by XPath in Selenium with Example
- Top Chrome Extensions to find Xpath in Selenium
Locators and Selectors
- Locators in Selenium: A Detailed Guide
- CSS Selector in Selenium: Locate Elements with Examples
- How to Create Object Repository in Selenium
Waits in Selenium
- Wait Commands in Selenium C and C#
- Selenium Wait Commands: Implicit, Explicit, and Fluent Wait
- Understanding Selenium Timeouts
- Understanding ExpectedConditions in Selenium
- Understanding Role of Thread.sleep() in Selenium
Frameworks in Selenium
- Data Driven Framework in Selenium
- Implementing a Keyword Driven Framework for Selenium: A Practical Guide
- Hybrid Framework in Selenium
Miscellaneous
- How to create Selenium test cases
- How to set Proxy in Selenium?
- Difference between Selenium Standalone server and Selenium server
- Exception Handling in Selenium WebDriver
- How to use JavascriptExecutor in Selenium
- How to run your first Selenium test script
- Parallel Testing with Selenium
Best Practices, Tips and Tricks
- Top 5 Challenges Faced During Automation Selenium Testing
- 5 Selenium tricks to make your life easier
- 6 Things to avoid when writing Selenium Test Scripts
- Best Practices for Selenium Test Automation
- Why you should pay attention to flaky Selenium tests
- How to start with Selenium Debugging
- How to make your Selenium test cases run faster
- How to upgrade from Selenium 3 to Selenium 4
- Why you should move your testing to a Selenium Cloud?
Design Patterns in Selenium: Page Object Model and Page Factory
- Design Patterns in Selenium
- Page Object Model and Page Factory in Selenium
- Page Object Model and Page Factory in Selenium C#
- Page Object Model in Selenium and JavaScript
- Page Object Model and Page Factory in Selenium Python
Action Class
- How to handle Action class in Selenium
- How to perform Mouse Hover Action in Selenium
- Understanding Click Command in Selenium
- How to perform Double Click in Selenium?
- How to Drag and Drop in Selenium?
- How to Scroll Down or Up using Selenium Webdriver
- How To verify Tooltip Using Selenium
TestNG and Selenium
- Database Testing using Selenium and TestNG
- How to use DataProvider in Selenium and TestNG?
- All about TestNG Listeners in Selenium
- How to run parallel test cases in TestNG
- How to use TestNG Reporter Log in Selenium: Tutorial
- Prioritizing tests in TestNG with Selenium
JUnit and Selenium
- Understanding JUnit assertions for Selenium Testing with Examples
- How to run JUnit Parameterized Test in Selenium
- How to write JUnit test cases
- JUnit Testing Tutorial: JUnit in Java
- How to create JUnit Test Suite? (with Examples)
Use Cases
- Handling Login Popups in Selenium WebDriver and Java
- How to Launch Browser in Selenium
- How to handle Alerts and Popups in Selenium?
- How to get Selenium to wait for a page to load
- How to Find Element by Text in Selenium: Tutorial
- How to Read/Write Excel Data using Apache POI Selenium
- How to handle Captcha in Selenium
- How to handle multiple windows in Selenium?
- How to handle Multiple Tabs in Selenium
- How to find broken links in Selenium
- How to handle Cookies in Selenium WebDriver
- How to handle iFrame in Selenium
- How to handle Web Tables in Selenium
- How To Validate Text in PDF Files Using Selenium Automation
- Get Current URL in Selenium using Python: Tutorial
Types of Testing with Selenium
- Different Testing Levels supported by Selenium
- How to perform UI Testing with Selenium
- Regression Testing with Selenium: Tutorial
- UI Automation using Python and Selenium: Tutorial
- How to Run Visual Tests with Selenium: Tutorial
- How to perform ETL Automation using Selenium
- Cross Browser Testing in Selenium : Tutorial