Debug hybrid Android apps with UI inspector
Inspect and debug UI elements of hybrid Android apps using App Live UI Inspector.
Using UI Inspector, you can inspect and debug UI elements of hybrid Android apps during an App Live test session. The UI Inspector is available in the Devtools section of the testing dashboard.
To use UI Inspector for hybrid Android apps, you must first enable the Webview UI Inspect option for your app in the App Live dashboard.
To enable this option, see Enable UI inspection for the app.
Supported devices and apps
| Devices | Devices running Android OS 6 and higher. |
| Apps | Uploaded hybrid Android apps in the .apk format.Apps synced with App Center. |
Enable UI inspection for the app
To inspect and debug UI elements of your hybrid Android app, you must first enable the Webview UI Inspect option for your app in the App Live dashboard:
- Log in to the App Live dashboard.
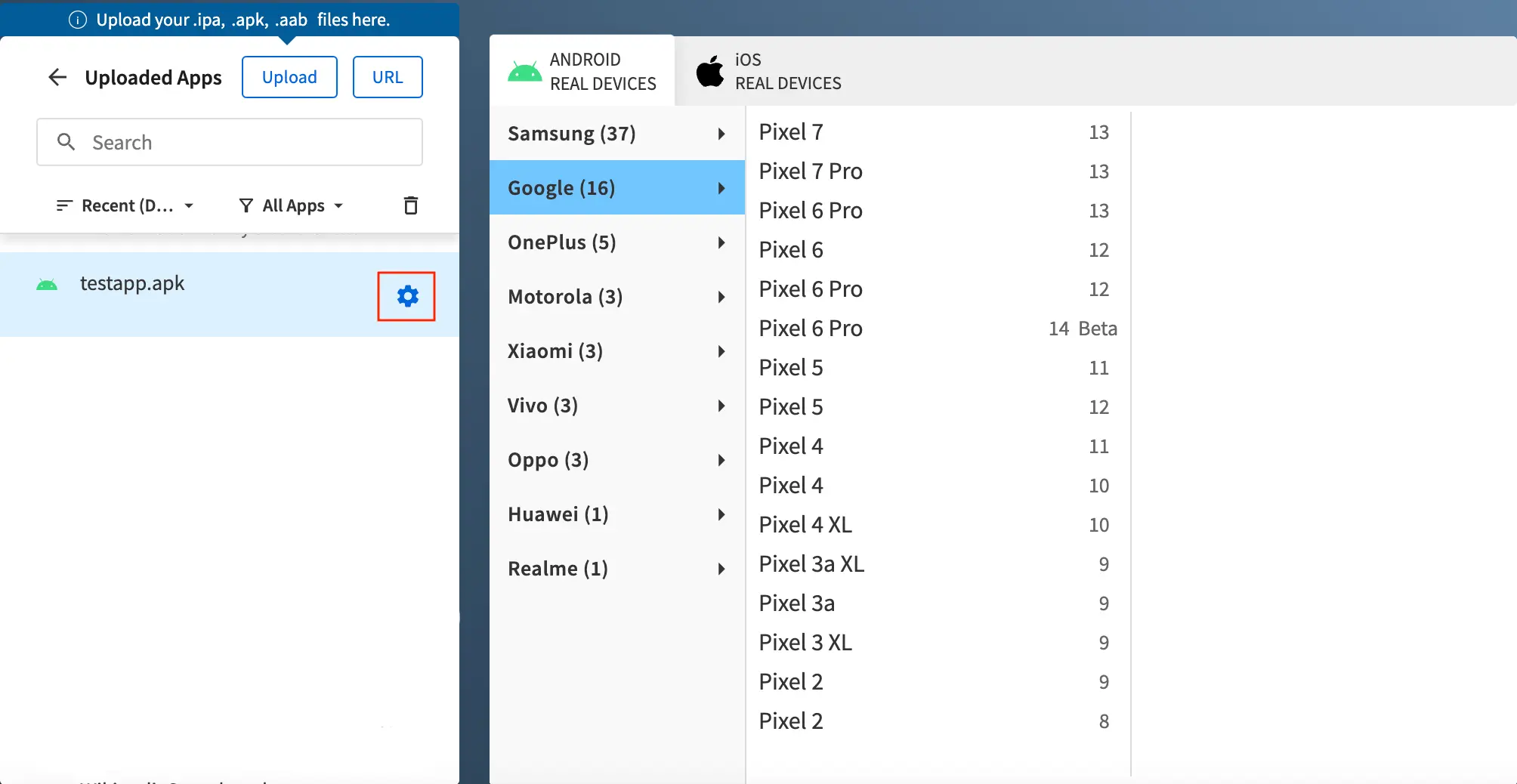
- On the Select Source tab, upload your hybrid Android app (APK) or select it from the list of previously uploaded apps. For more information, see Upload apps.
- Click the configuration icon (⚙️) next to your uploaded app.

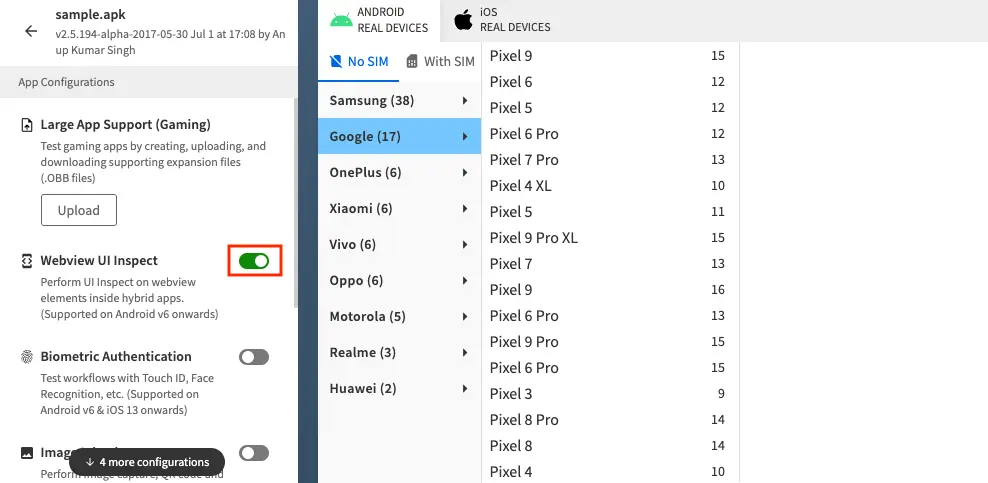
- In the App Configurations section, enable Webview UI Inspect.

- Select your Android device from the device listing, to launch your test session.
Inspect UI elements of your hybrid Android app
After enabling the Webview UI Inspect option for your hybrid Android app, you can inspect and debug the UI elements of your app using the UI Inspector in the Devtools section of the testing dashboard.
To inspect UI elements:
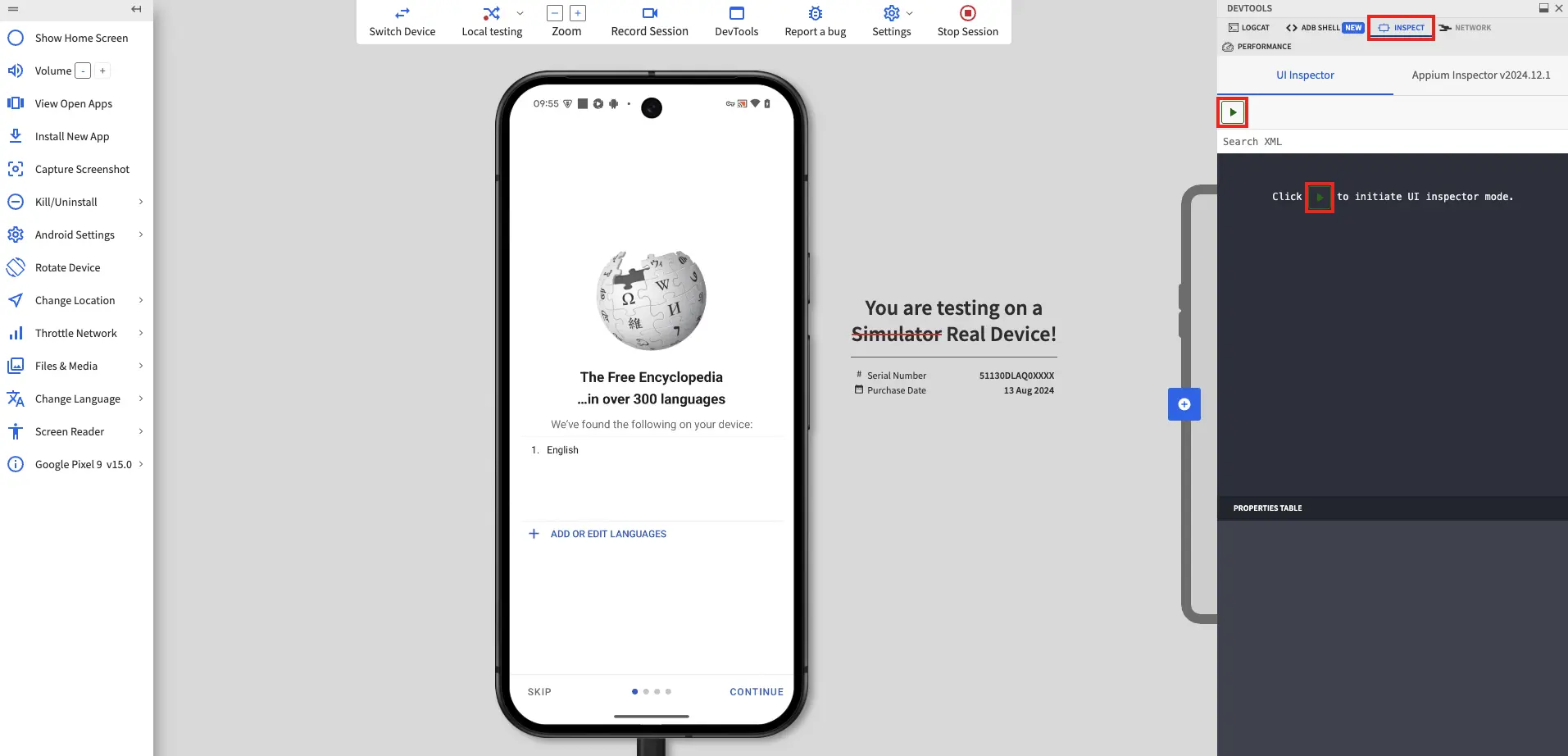
- On the Devtools pane, click the INSPECT tab.
- Click the play button (▶️) to initiate UI inspector.
The inspector turns on and a UI Inspect: On banner with an Exit button appears on the dashboard.

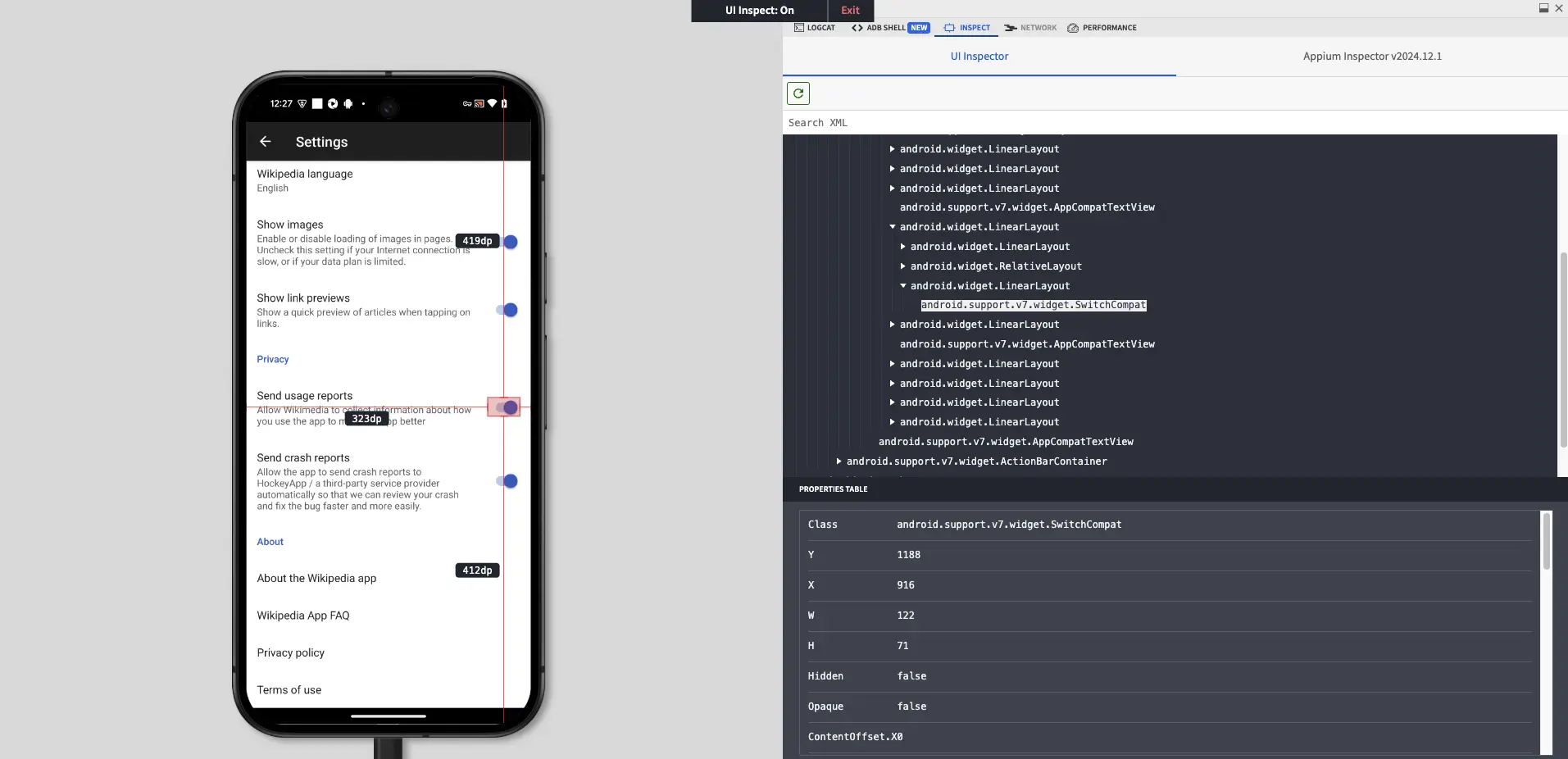
- In your app, select the UI element you want to inspect.
The UI Inspector displays the complete XPath to the UI element you select, which you can use to debug your app.

- To exit the UI Inspector, click the Exit button on the banner.
Navigating to the Appium Inspector tab in the Devtools pane also exits the UI Inspector.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!