Debug native apps with UI inspector
Inspect and debug UI elements of your native apps using UI Inspector.
Using UI Inspector, you can inspect and debug UI elements of native iOS or Android apps during an App Live test session. The UI Inspector is available in the Devtools section of the testing dashboard.
If you want to inspect UI elements of hybrid Android apps, see Inspect hybrid Android app UI elements.
Inspect app UI elements
To inspect and debug the UI elements of your app, use the UI Inspector in the Devtools section of the testing dashboard.
- Log in to the App Live dashboard.
- Upload or install your app, and select the device from the device listing, to launch your test session. For more information about selecting app sources, see Get started (Select app sources).
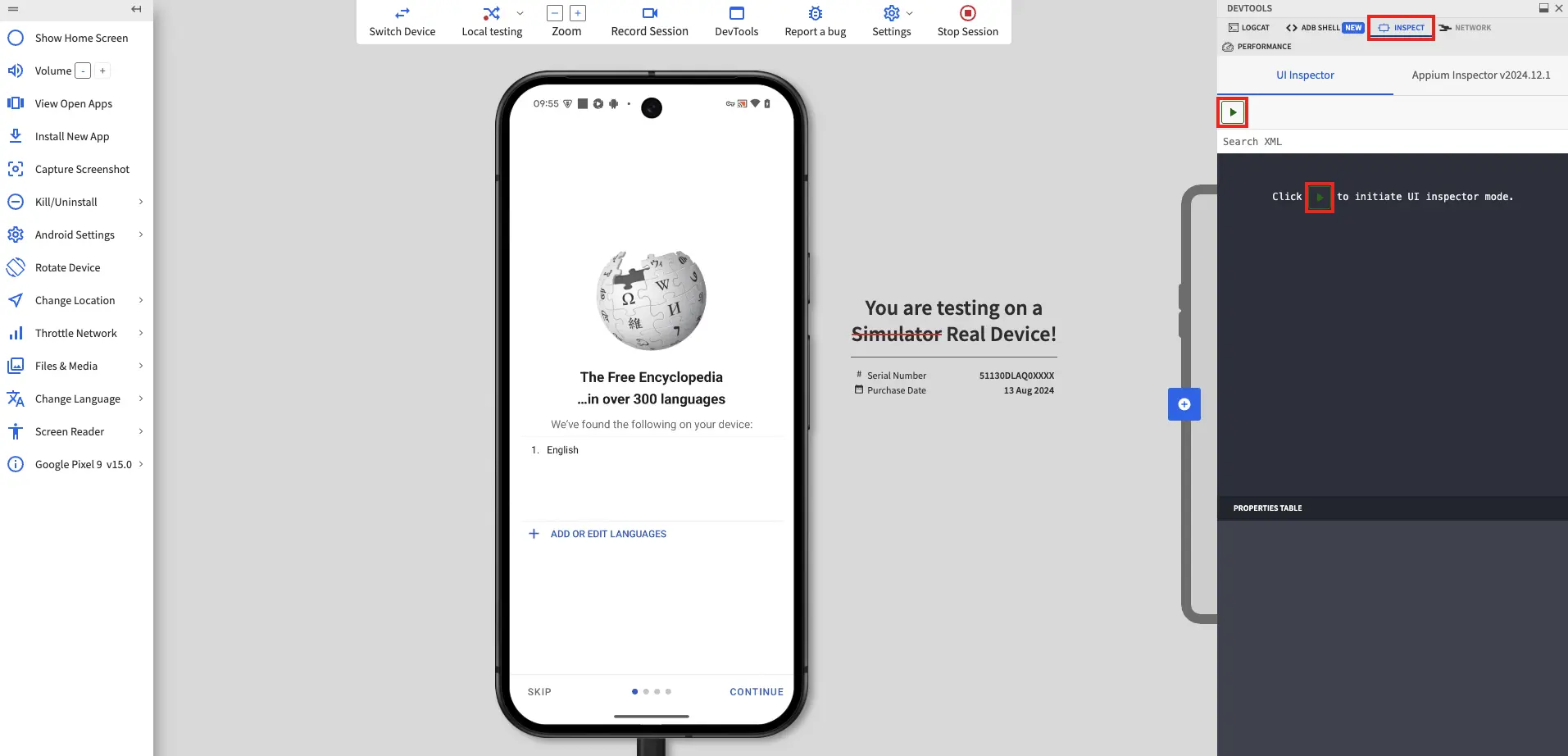
- On the Devtools pane, click the INSPECT tab.
- Click the play button (▶️) to initiate UI inspector.
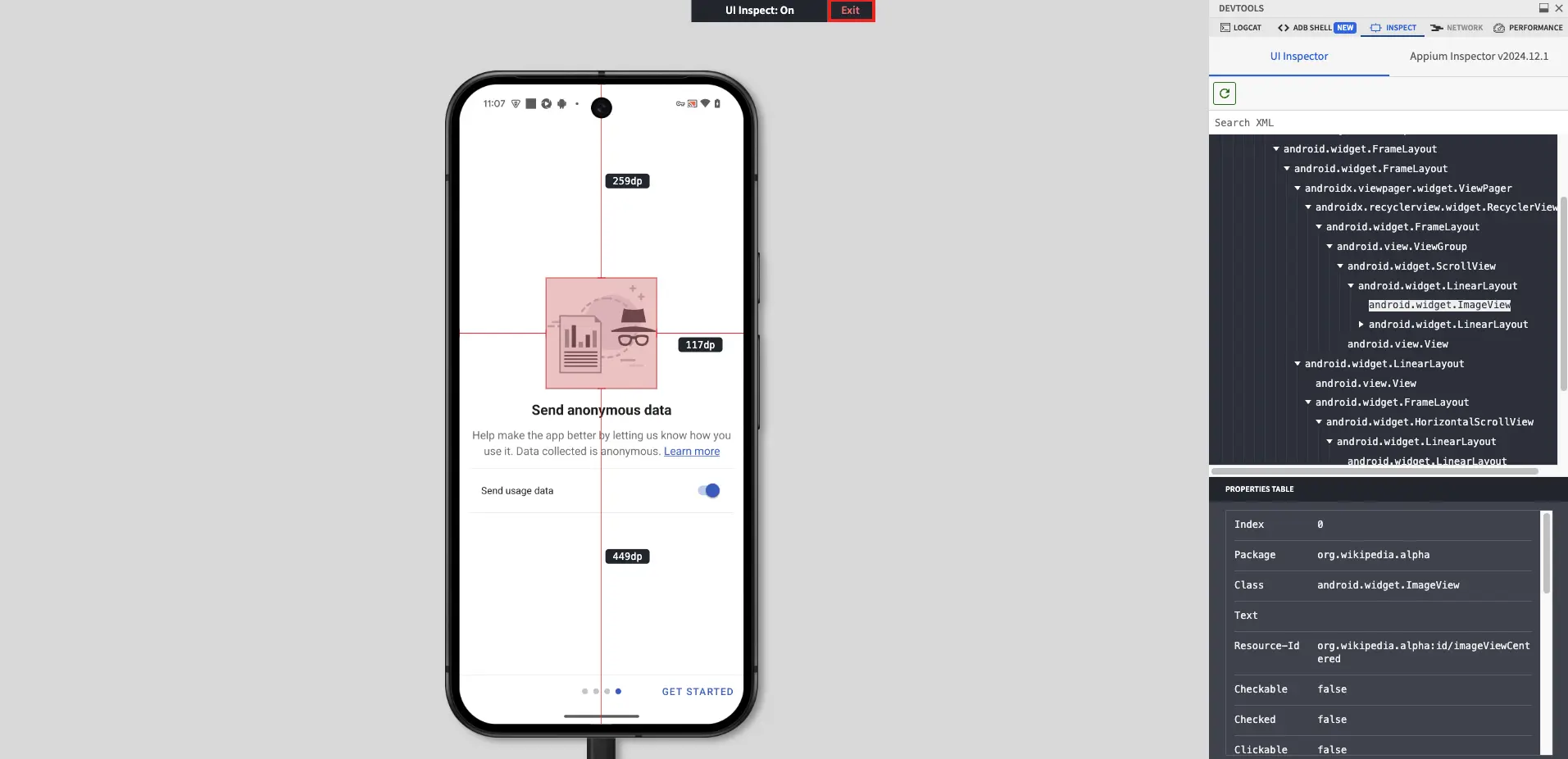
The inspector turns on and a UI Inspect: On banner with an Exit button appears on the dashboard.

- In your app, select the UI element you want to inspect.
The UI Inspector displays the complete XPath to the UI element.

- To exit the UI Inspector, click the Exit button on the banner.
Navigating to the Appium Inspector tab in the Devtools pane also exits the UI Inspector.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!