Connect & Get help from fellow developers on our Discord community.
 Ask the Community
Ask the Community
Use the floating menu
After you launch your Live test session, you can test your websites or web apps using the options on the Live testing dashboard.
Live testing dashboard
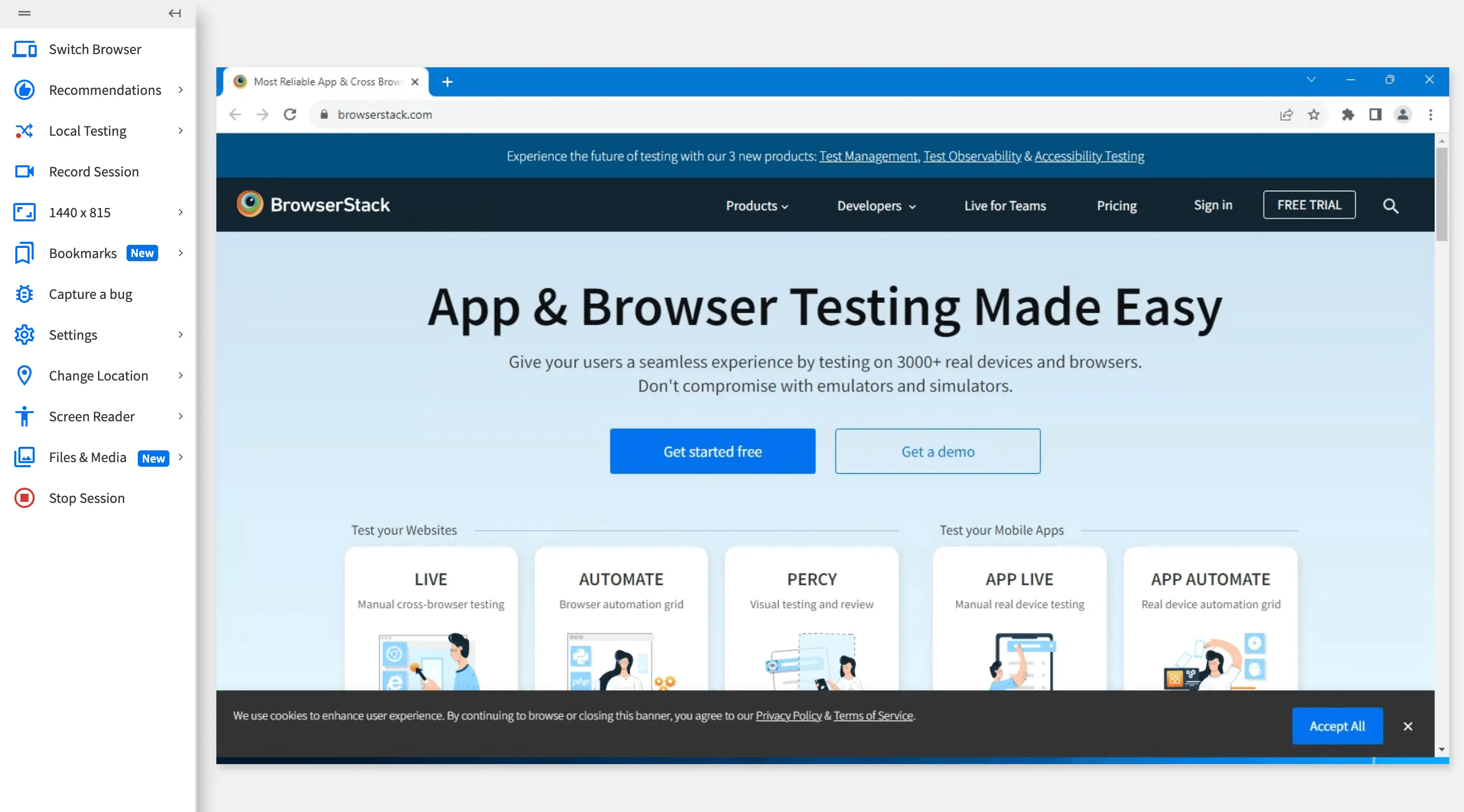
The following image provides a view of the Live testing dashboard:


Live toolbar
| Item | Description |
|---|---|
| Switch Browser | Change devices or browsers during the ongoing test session to test your website on different supported browsers. |
| Recommendations | Shows the frequently used, new, and trending devices. |
| Local Testing | Test websites in staging environments using secure connection between your staging environment and BrowserStack Cloud. |
| Record Session | Record your Live test session and download the video of your recording. |
| Resolution | Select your preferred screen resolution. |
| Zoom | Zoom in and out of the device screen during your test session. |
| Bookmarks | Bookmark your website URL to start an instant test session on Live. |
| Capture a Bug | Capture and report issues while testing your website, through integrations with Jira, Trello, GitHub, and Slack. |
| Settings | Set testing preferences using the General Settings and iOS Settings options on Live. |
| Change Location | Simulate GPS or IP location based changes on BrowserStack real devices, to test your website for location-based scenarios. |
| Screen Reader | Test website accessibility on supported BrowserStack real devices. |
| Files & Media | Upload and inject media such as files and images to test your websites. Note: Image upload is supported on iOS devices with Chrome browser only. |
| Stop Session | Stop the current test session. |
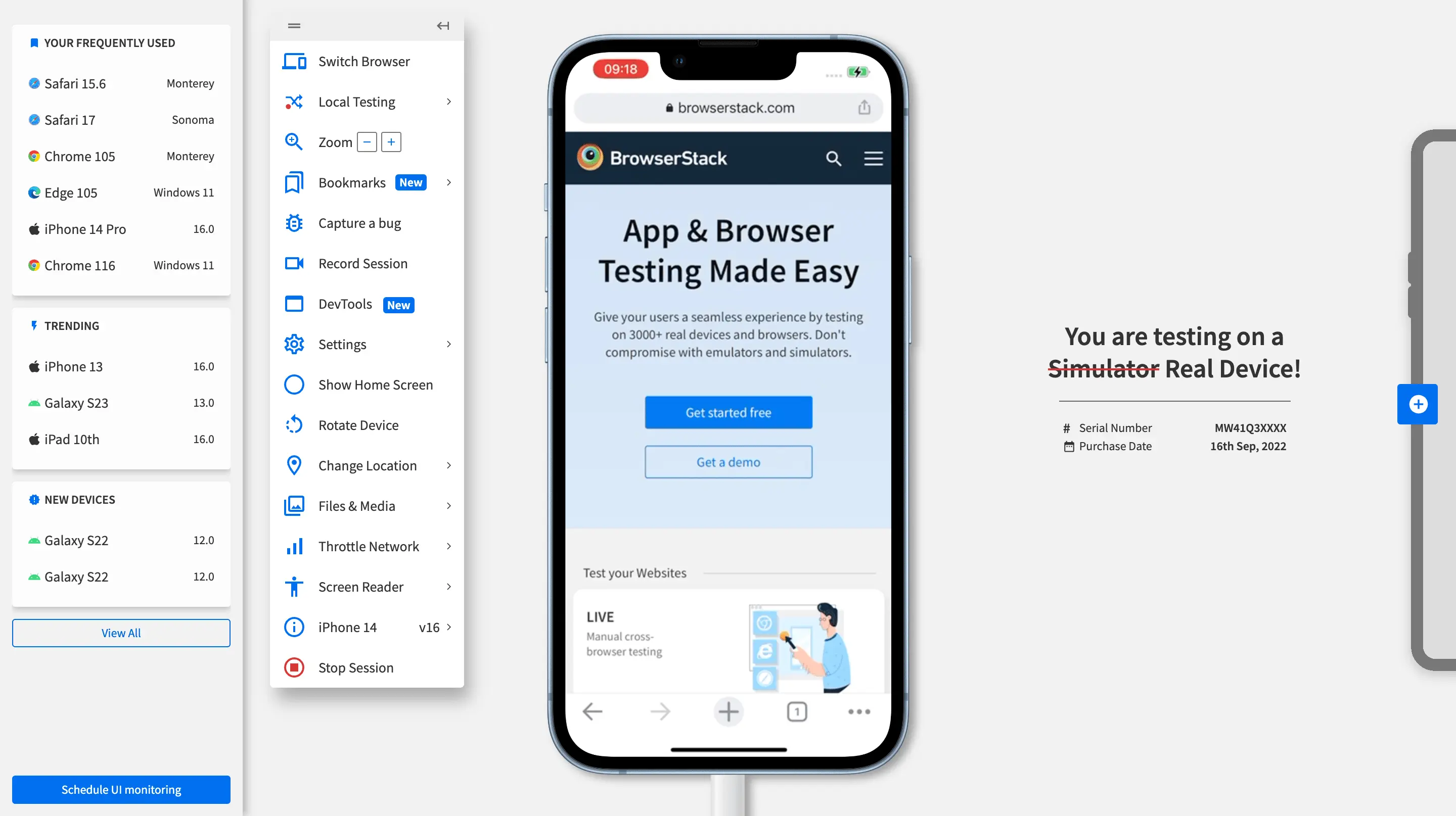
| Item | Description |
|---|---|
| Switch Browser | Change devices or browsers during the ongoing test session to test your website on different supported browsers. |
| Local Testing | Test websites in staging environments using secure connection between your staging environment and BrowserStack Cloud. |
| Zoom | Zoom in and out of the device screen during your test session. |
| Bookmarks | Bookmark your website URL to start an instant test session on Live. |
| Capture a Bug | Capture and report issues while testing your website, through integrations with Jira, Trello, GitHub, and Slack. |
| Record Session | Record your Live test session and download the video of your recording. |
| DevTools | Debug and fix issues in your app using the Live developer tools. |
| Settings | Set testing preferences using the General Settings and iOS Settings options on Live. |
| Show Home Screen | Displays the home screen of the device. |
| Rotate Device | Change the device orientation between portrait and landscape modes. The device is in portrait mode by default. |
| Change Location | Simulate GPS or IP location based changes on BrowserStack real devices, to test your website for location-based scenarios. |
| Files & Media | Upload and inject media such as files and images to test your websites. Note: Image upload is supported on iOS devices with Chrome browser only. |
| Throttle Network | Simulate network conditions on BrowserStack real devices, to test your website’s performance in different network environments. |
| Screen Reader | Test website accessibility on supported BrowserStack real devices. |
| Device Information | Information about the device, such as the device name, OS version, screen size, resolution, device release date, etc. |
| Stop Session | Stop the current test session. |
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!