Upload images, QR codes, or barcodes to BrowserStack real devices
Live enables you to test image capture and QR code/barcode scanning for your websites on BrowserStack real devices. By using the Image Injection feature, you can upload an image, QR code, or barcode to BrowserStack real devices and test your websites for scenarios such as:
- Scanning QR code
- Scanning barcode
- Capturing images and scanning checks etc.
Since capturing or scanning images using the device camera is not enabled on BrowserStack devices, the uploaded image/QR code/barcode is used as input to the device camera to simulate the action of capturing or scanning an image while testing your websites.
Supported images and device-browser combinations
- Images in the
.jpgand.pngformats. - Image size not exceeding
10 MB.
| Operating system | Browser |
|---|---|
| Android v13 and later | Chrome |
| macOS | Chrome |
| Windows | Chrome |
Upload your image
- Log in to the Live dashboard.
- Select your device-browser combination to start the test session.
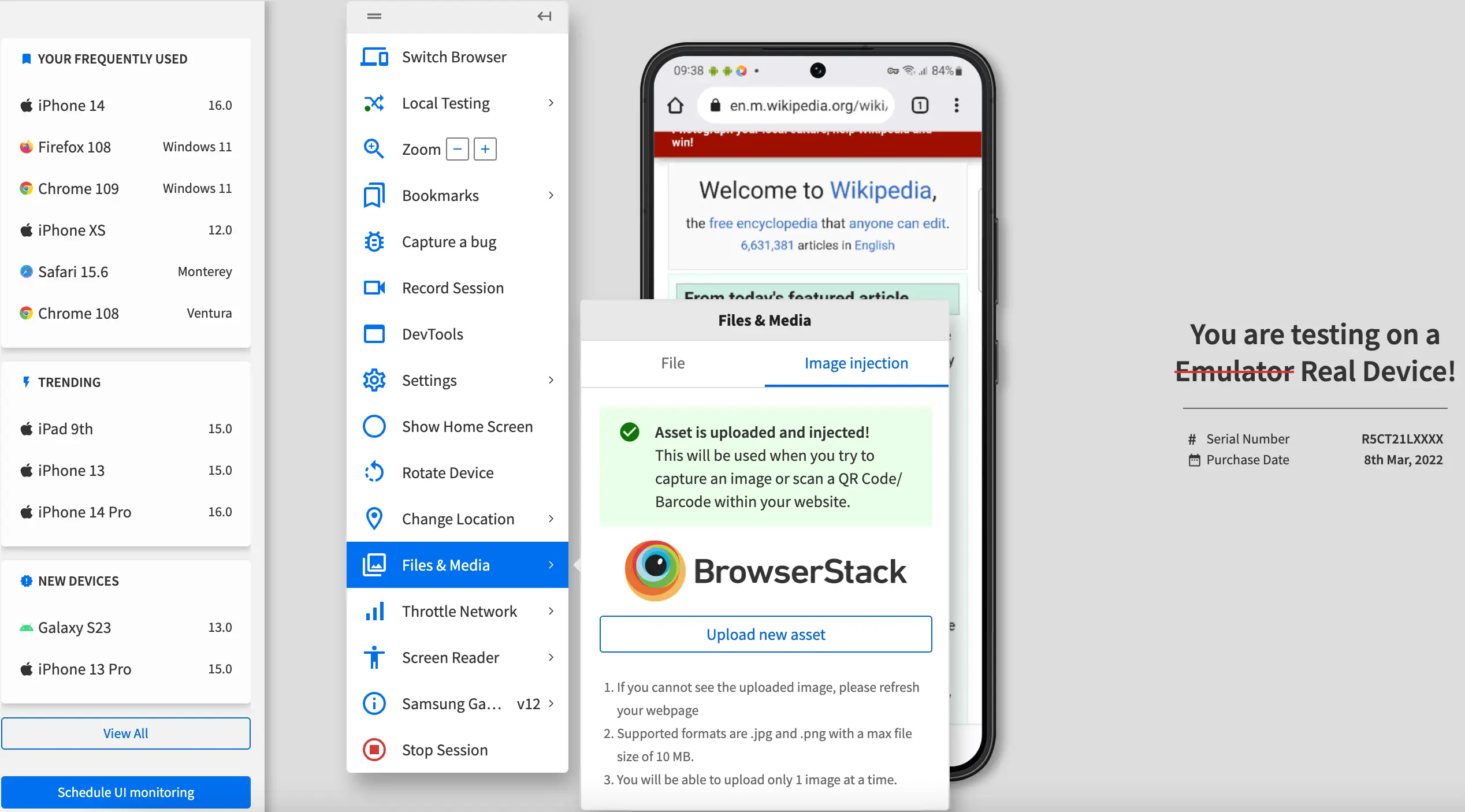
- On the Live toolbar, click Files & Media.
- On the Files & Media prompt, click the Image injection tab.
A sample image is available on the device and injected in your website. You can use the sample image or upload your own image. - To upload an image, click Upload new asset, select the image/QR code/barcode that you want to upload from your system, and click Open.
The Files & Media prompt displays the following:- The progress bar while the image is being uploaded. Click Cancel if you want to cancel the current upload and upload another image.
- A preview of the image after the upload is complete.
You see a message on the dashboard that the asset is uploaded and injected.
Test Image Injection on sample websites
Prerequisite
Upload your image.
- Log in to the Live dashboard.
- Select your device-browser combination, to start the test session.
- In the browser, open a sample website to test image capture.
- Click Test my cam.
- Click Allow to give the website the permission to access the device camera.
The image you uploaded is displayed.
- Log in to the Live dashboard.
- Select your device-browser combination to start the test session.
- In the browser, open a sample QR code scanning website and click Allow to give the website the permission to access the device camera.
The sample QR code you uploaded is displayed.
Troubleshooting
When using Image Injection on Live, you might see the following common errors.
| Issue | Resolution | |
|---|---|---|
| Image upload failed | Ensure that your image is a supported image and try uploading the image again. | |
| The website does not display the image. | Refresh your website. |
FAQs
-
Why am I not able to use the Image Injection feature on certain devices or desktop?
The Image Injection feature is currently available only for Android-Chrome, Mac-Chrome, and Windows-Chrome combinations.
-
Why can’t I upload a file from the website using Image Injection?
The Image Injection option on Live supports your website accessing the camera interactively. The camera uses the image uploaded by you and injects it to your website. Manual file input to your website is not supported on Live.
-
The image isn’t being displayed properly after scanning
- If you are testing a QR code/barcode scanner, ensure that you have sufficient padding.
- Ensure that the QR code is within the scanning frame.
- If you see color distortion at times after upload, it is a known issue and we are working to resolve it.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!