Alpha testing is an essential part of the software development cycle that verifies product stability in a controlled environment. It ensures key features work as expected before the product reaches users outside the development team.
Overview
What is Alpha Testing?
Alpha testing is a type of internal acceptance testing performed by the QA team to validate core features and stability before beta release.
When is Alpha Testing Performed?
Alpha testing is conducted during the final stages of internal development to identify bugs before releasing the product to real users. It serves as an early internal checkpoint for quality and functionality before external testing begins.
Benefits of Alpha Testing
Alpha testing offers several benefits:
- Early bug detection: Helps identify critical issues before the product reaches real users
- Improved product quality: Ensures the core functionality works as expected in a controlled environment
- Faster development feedback loop: Provides immediate insights to developers for quick fixes and adjustments
- Internal validation: Confirms the product meets internal requirements and business goals
This article explains alpha testing, including its objectives, phases, benefits, limitations, and how alpha testing is different from beta testing.
What is Alpha Testing?
Alpha testing is a type of internal software testing performed before a product is released to external users. It is typically carried out by the QA team, developers, and sometimes internal stakeholders. The goal is to find bugs, usability issues, or missing features in a controlled environment where fixes can be made quickly.
Objectives of Alpha Testing
Understanding what you’re looking for and why is crucial during alpha testing. If the results of this testing are not actionable, it’s best to identify this early in the development cycle. Doing so can save time and money by preventing unnecessary tests later on.
Some of the objectives include:
- Identify Bugs: The main goal is to find and fix defects in the software before it goes to users.
- Ensure Functionality: Alpha testing checks that all features work as intended and meet the requirements.
- Evaluate Usability: It assesses how user-friendly the application is, ensuring a good experience for users.
- Verify Performance: The testing evaluates the software’s speed and stability under different conditions.
- Gather Feedback: Feedback from testers helps developers make improvements and refine the product before the beta phase.
- Prepare for Beta Testing: Alpha testing aims to resolve major issues, making the software ready for the next stage of testing with a wider audience.
Read More: 10 Best Alpha Testing Tools
Who is Responsible for Alpha Testing?
The alpha testing process involves a small group of individuals closely associated with the project who work together to evaluate the software in a controlled environment. These Alpha testers are typically classified as white box or black box testers.
White box testers are technical team members, such as developers, with deep knowledge of the code and an understanding of how the software should function.
In contrast, black box testers are non-technical individuals who focus on real-world scenarios and user experiences. They may be internal employees outside the development team or a select group of users who are given early access to the software in exchange for their feedback, ensuring a thorough evaluation of the software before it moves on to beta testing.
When is Alpha Testing Done?
Alpha testing takes place after all major development is complete but before the product enters beta testing. It helps validate core functionality, performance, and overall readiness. Unlike beta testing, alpha testing does not involve real customers or end users.
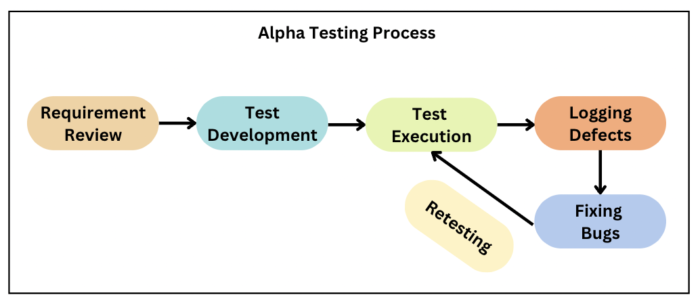
Phases of Alpha Testing
Alpha testing is divided into stages based on who conducts it and how it’s performed.
Alpha testing is usually done in two phases:
- First, developers perform initial testing to catch obvious bugs
- Then, the QA team evaluates core features and workflows to identify functional gaps and usability problems
Here are more details about the alpha testing phases.
Phase 1: In this phase, developers with in-depth technical knowledge of the application perform white box testing. They examine the internal logic to verify reliability at the code level. This includes decision coverage, statement coverage, branch coverage, and other structural checks to ensure the application behaves correctly under different logic paths.
Phase 2: QA professionals handle this phase using black box testing methods. They test the application from a user’s perspective, without knowledge of the internal code. This involves use case validation, cause-effect testing, and decision table techniques to identify functional issues, user-facing bugs, and missing validations based on expected behavior.
Advantages of Alpha Testing
Core advantages include:
- Crucial Insights: Provides valuable information about the software’s reliability and potential issues.
Read More: What is Reliability Software Testing
- Early Feedback: Provides early feedback that aids in improving product quality.
- Resource Allocation: Allows the team to focus on other projects by addressing major concerns early.
- User-Centric Design: Enables developers to gather user feedback, benefiting the design process and guiding feature optimization for stakeholders.
- Enhanced Strategy: Improves testing strategies, especially when using tools like Playwright Test, leading to better results.
- Team Confidence: Helps the software team gain confidence in their product before market release.
Limitations of Alpha Testing
Some limitations include:
- Undetected Defects: Some defects may remain undiscovered, as alpha testing primarily focuses on user reactions rather than exhaustive defect detection.
Read More: Defect Management in Software Testing
- Time-Consuming for Large Projects: For larger projects already subjected to thorough testing, alpha testing can be time-consuming and may delay release due to the need for extensive test planning and documentation.
- Environmental Issues: While it mimics the production environment, some defects may arise from environmental factors not present in the alpha testing phase.
- Not Always Necessary: For small projects, alpha testing may not be required, as time and budget constraints can make it inefficient.
Difference between Alpha and Beta Testing
Alpha testing is an internal process focusing on functionality and usability, conducted by internal teams in a controlled environment. Beta testing follows, involving real users in real-world settings to assess a broader range of factors like usability and security.
While alpha testing prepares the software for wider testing, beta testing validates its readiness for final release.
| Criteria | Alpha Testing | Beta Testing |
|---|---|---|
| Timing | Done before Beta Testing | Done after Alpha Testing |
| Participants | Performed internally by developers and QA test engineers | Performed by external real users |
| Environment | Performed in a test lab environment | Performed in a real user environment |
| Build Release Names | Build release is called a Alpha Release | Build is called a Beta Release |
| Testing Methodologies | Alpha Testing employs both Black and White box testing techniques | Beta Testing is done by real users and thus only employs Black box testing techniques |
| Focus Areas | Alpha testing focuses primarily on functionality and usability | Beta testing is more diverse, and usability, security, functionality, and design are all provided the same weightage while testing the application |
| Goals | The goal of Alpha testing is to prepare the application for Beta testing | The goal of Beta testing is to prepare the application for release |
| Test Cycles | Many test cycles may be required | Generally, fewer test cycles are required |
How to perform Alpha Testing?
Follow these steps to perform Alpha testing.
1. Define testing goals
Start by identifying what needs to be tested. Focus on major features, key user flows, and critical integrations. Set clear objectives, such as validating core functionality, checking system stability, and verifying user interactions.
2. Set up a controlled test environment
Use a stable application build in a safe internal environment. Ensure all dependencies, such as APIs, databases, and services, are available. You can also create dummy test accounts and data where needed.
3. Prepare test cases
Write test cases based on real user scenarios. Include both expected use cases and edge cases. This means covering key features like login, search, account creation, navigation, data entry, and transactions.
Read More: Test Case Templates with Example
4. Perform developer testing (Phase 1)
Let developers test the code directly using white box techniques. They will check internal logic, paths, and conditions to find bugs early at the code level.
5. Perform QA testing (Phase 2)
The QA team then uses black box techniques to test the application from a user perspective. They will follow predefined test cases to validate workflows and identify usability or functionality issues.
Read More: QA Testing vs Dev Testing
6. Log and categorize bugs
Document every bug with clear steps to reproduce, expected outcomes, and supporting evidence like screenshots or videos. Group them by severity to focus on what affects usability and stability the most.
Read More: What is a Test Log?
7. Fix and retest
Once issues are fixed, validate the same flows to ensure they’re working as expected. Test related features as well to detect any regressions caused by recent changes.
How to Perform Alpha Testing With BrowserStack
BrowserStack gives access to 3,500+ real mobile and desktop devices and helps QAs perform functional tests and debug the application using Chrome Dev Tools and Safari Web Inspector.
BrowserStack also streamlines text execution, defect logging, and bug fixing by offering video, text, and console logs for real-time debugging. You can also share findings directly with your team through Slack, Trello, or Jira to fix issues faster.
Here’s how to use BrowserStack for local testing.
- Download BrowserStackLocal: Install the app or binary to create a secure connection with your local or staging environment.
- Launch BrowserStackLocal: Start the app to initialize the testing tunnel before beginning any session.
- Verify the connection: Confirm the app is running to ensure smooth access from the BrowserStack cloud.
- Start a Live session: Open a session in BrowserStack Live and connect it to your local environment.
- Access your local site: Enter your localhost or staging URL and begin testing across browsers and devices.
- Configure proxy if required: Set up proxy settings only if your environment runs behind a proxy.
- Debug using logs: Use video, console, and text logs for real-time debugging during testing.
Role of Customer Feedback in Alpha Testing
Customer feedback is important in alpha testing as it reveals usability issues, feature gaps, and unexpected behavior that internal teams may miss. Feedback typically comes from internal stakeholders or a small group of trusted users who interact with the product in real or simulated conditions.
Based on feedback, teams fix bugs, tweak features, and rerun tests to evaluate changes. Iteration in alpha testing continues until the product reaches a stable state with minimal issues. This helps refine user experience and functionality before moving to beta testing or public release.
Read More: How to find Bugs on your Website
Best Practices for Alpha Testing
Alpha testing requires a disciplined approach to catch issues early and ensure product stability before public release. Follow these best practices for effective results:
- Align testing with product goals: Validate core flows, stability, and usability to ensure the product meets expectations before release.
- Include non-technical stakeholders: Involve team members from product, design, and support who can simulate real user behavior and catch functional or usability gaps that developers may overlook.
- Replicate real user conditions: Use physical devices, different browsers, and varied network conditions to identify bugs that only appear in specific environments.
- Structure test coverage thoughtfully: Design test cases to cover both standard user journeys and edge cases to reduce the chance of bugs slipping through untested areas.
Conclusion
Alpha testing is a crucial step in the software development process. It helps identify issues early and ensures the product meets quality standards and user expectations. Conducting Alpha tests allows developers to fix bugs, refine features, and improve the overall user experience before the software reaches a wider audience.
Alpha Testing should be conducted on a Real Device Cloud for more accurate results and effective debugging. BrowserStack’s Real Device Cloud provides a reliable environment for performing tests under real user conditions and ensuring high-quality product delivery.