Testing across multiple browsers is essential to ensure that web applications perform consistently across various browsers. Different rendering engines can cause visual or functional discrepancies, potentially leading to a poor user experience if not properly tested.
Cypress is a modern, end-to-end testing framework that facilitates fast, reliable test execution. It stands out with its intuitive interface, powerful debugging tools, and seamless integration with popular browsers such as Chrome, Firefox, and Edge.
Cross-browser testing in Cypress allows teams to validate application behavior across supported environments as part of a reliable testing workflow.
This article covers how to perform cross-browser testing using the Cypress framework, from launching tests across different browsers locally to scaling them seamlessly with BrowserStack.
What is Cross Browser Testing?
Cross-browser testing, also known as multi-browser testing, ensures that a web application works consistently across different browsers. Popular browsers like Google Chrome, Microsoft Edge, Safari, Firefox, Opera, Brave, and Internet Explorer use distinct rendering engines, which can result in visual or functional inconsistencies when loading the same application.
There are two main approaches to cross-browser testing:
- Manual Cross-Browser Testing: In manual cross-browser testing, testers open the web application in different browsers and verify its appearance and functionality by following predefined test cases. This approach helps identify browser-specific layout issues, broken elements, or inconsistent behavior by visually inspecting the application across environments.
- Automated Cross-Browser Testing: It involves writing test scripts using frameworks like Cypress and executing them across multiple browsers. This approach enables fast, repeatable, and reliable validation of application behavior and UI consistency. It’s especially useful for integrating into CI/CD pipelines and ensuring quality across frequent releases.
While Cypress offers built-in support for major browsers, running tests on real devices is crucial for accuracy. This is where platforms like BrowserStack come in. BrowserStack extends Cypress’s capabilities by allowing users to run tests on 3500+ real browser and device combinations, ensuring complete coverage and real-world reliability.
What is Cypress Framework?
Cypress is an open-source testing framework primarily used for end-to-end testing of web applications. It is designed to provide fast, reliable, and easy-to-write tests for JavaScript applications.
Cypress runs directly in the browser, allowing real-time interaction with the web application during testing. Unlike other testing frameworks, Cypress operates in the same execution loop as the application, making it capable of providing accurate and consistent results.
With features like automatic waiting, time-travel debugging, and real-time reloading, Cypress simplifies the testing process and improves the development experience.
Read More: How to run specific test in Cypress
How to Perform Cross Browser Testing using Cypress?
Cypress supports writing tests in JavaScript, integrates seamlessly with popular CI/CD tools, and can test applications on multiple browsers, such as Firefox, Edge, and Chrome.
Here are the prerequisites and steps to execute Cypress tests on different browsers, including launching Cypress directly and using the Cypress CLI.
Pre-Requisites:
Cypress is an NPM package that can be easily installed and configured to automate end-to-end testing for web applications.
Step 1: Navigate to your desired directory and create a new folder (e.g., cypressdemo).
Step 2: Inside the cypressdemo folder, open a terminal or command prompt.
Step 3: Run the command:
npm init -y
This initializes a new package.json file. Then install Cypress as a dev dependency:
npm install cypress --save-dev
Step 4: Once the installation is complete, run the following command to open Cypress:
npx cypress open
This will launch the Cypress Test Runner for the first time, where you can explore example tests and interact with the Cypress interface.
There are two primary ways to perform cross-browser testing in Cypress:
- Manually Choosing a Browser in the Cypress Test Execution Window
- Specifying Browser Name via CLI Command (including shortcuts in package.json)
Note: Electron browser is installed by default with Cypress. To use the other browsers, ensure it is installed and available on the system.
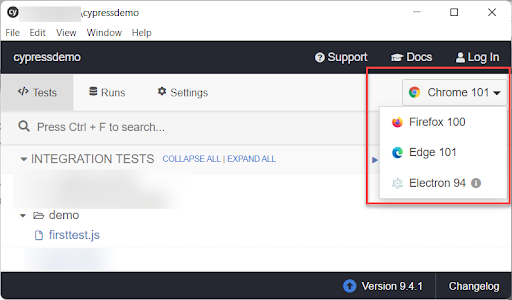
Execute Cypress Tests on Different Browsers by Launching Cypress
- Open the Cypress with npx cypress open command.
- Cypress window Opens
- Choose the browser from Cypress Window.
- Once you choose the browser, hit on the test name.
Your tests will be executed, on the Selected browser.
Execute Cypress Tests on Different Browsers using Cypress CLI
The Cypress CLI provides executing tests in headed or headless mode. CLI provides an option to specify the browser name. You can specify any supported browser name in the Cypress CLI using the –browser option.
Syntax:
npx cypress run --browser <browsername>
Example:
Run Tests on the chrome browser
npx cypress run --browser chrome
List of Supported Browsers in Cypress and Run Command
| Browser Name | Run Command |
|---|---|
| Electron | npx cypress run –browser electron |
| Chrome | npx cypress run –browser chrome |
| Chrome Beta | npx cypress run –browser chrome:beta |
| Chrome Canary | npx cypress run –browser chrome:canary |
| Chromium | npx cypress run –browser chromium |
| Edge | cypress run –browser edge |
| Edge Canary | cypress run –browser edge:canary |
| Firefox | cypress run –browser firefox |
| Firefox Dev | cypress run –browser firefox:dev |
| Firefox Nightly | cypress run –browser firefox:nightly |
Things to Remember while running Cypress Tests in CLI
- Cypress CLI by default runs in the Electron browser
- The –browser option can be used to specify the desired browser name.
- Cypress CLI by default runs tests in headless mode, to execute tests in headed mode use the option –headed
Example:
npx cypress run --browser chrome --headed
Cypress by default installs only the Electron browser, If you want to run tests in any other browser you need to download manually. For example, if you want to run tests in Chrome Canary, you need to specifically download the Canary build of the Chrome browser.
Run your Cypress Tests in Multiple Browsers with Shortcut Command
The package.json allows you to add shortcuts, it may be difficult to write the lengthy CLI commands. You can add the shortcuts in package.json.
For example:
To run tests in the chrome browser, you can add the test command
In package.json add the below code
"scripts": {
"test:chrome": "cypress run --browser chrome"
},Once you add the above code, command line you can specify the below command to execute tests in the chrome browser
npm run test:chrome
Similarly, you can add the configuration for Firefox, Edge, Firefox Nightly, Edge Canary, etc.
Disadvantages of running Cross-Browser Tests Locally
Running cross-browser tests locally can present several challenges and limitations that can hinder the efficiency and scalability of the testing process:
- Limited Parallel Testing: Cypress does not support parallel testing locally. This means tests must be executed sequentially, which can be time-consuming, especially when dealing with large automation suites with hundreds or thousands of test cases.
- Difficulty Testing Older Browser Versions: Cypress is limited in its ability to test older browser versions, which can be a problem if your application needs to support legacy browser versions.
- Infrastructure and Maintenance Overhead: Running tests on different operating systems and browser combinations locally can result in high infrastructure costs. Managing and maintaining this environment requires significant time and resources.
- Limited Browser Coverage: Cypress primarily supports only a few browsers (Chrome, Firefox, Edge). Testing on browsers like Safari, Internet Explorer, or other less common browsers might not be feasible without external tools or complex configurations.
- Lack of Native Mobile and Real Device Testing: Cypress does not natively support testing on real mobile devices or fully simulate mobile environments. This limitation can hinder efforts to ensure responsive behavior and usability across diverse devices and screen sizes.
To address these limitations, BrowserStack offers a scalable cloud-based testing platform with support for Cypress. It provides access to a wide range of real browser and device combinations, allowing teams to test in real user conditions without managing complex local setups.
Key features include parallel test execution, support for older browser versions, cross-platform compatibility, and seamless integration with CI/CD pipelines. With minimal configuration, teams can run Cypress tests efficiently across diverse environments, ensuring broader coverage and faster feedback.
How to Perform Cypress Cross Browser Testing in BrowserStack
Follow the steps below to configure and execute Cypres tests for cross-browser testing using BrowserStack:
Note: Refer to official BrowserStack Documentation for the most updated steps.
Step 1: Install BrowserStack CLI using npm install -g browserStack-cypress-cli
Step 2: Configure Browserstack CLI using npx browserstack-cypress init
Step 3: The command above creates browserstack.json in your Project Directory. Enter the fields:
- auth – specify your username and access key. Learn about different auth options.
- browsers – change the list of browsers and OS if you want to
- run_settings – specify the cypress_config_file, parallels, npm_dependencies, and any other options that you want to change
Note: You can specify multiple browsers and operating system combinations in the file, when you execute the test, it will be executed all the specified set of operating system and browser combinations.
Consider a scenario where you need to execute your tests in multiple OS/Browser combinations such as
- Chrome Latest on Windows 10
- Firefox Latest and Latest -1 on OS X Mojave
- Edge Latest on OS X Catalina
Note: Latest -1 is one version before the latest version, for example, if the current latest version of Chrome is 100 then Latest – 1 is 99.
The browserstack.json config file needs to be updated using the code below.
{
"auth": {
"username": "<username>",
"access_key": "<accesskey>"
},
"browsers": [
{
"browser": "chrome",
"os": "Windows 10",
"versions": [
"latest"
]
},
{
"browser": "firefox",
"os": "OS X Mojave",
"versions": [
"latest",
"latest - 1"
]
},
{
"browser": "edge",
"os": "OS X Catalina",
"versions": [
"latest"
]
}
],
"run_settings": {
"cypress_config_file": "./cypress.json",
"cypress_version": "9",
"project_name": "Cypress Cross Browser Testing Demo",
"build_name": "Build no: 1",
"parallels": 5
}
}Step 4: Run Your Cypress Tests on BrowserStack using npx browserstack-cypress run –sync
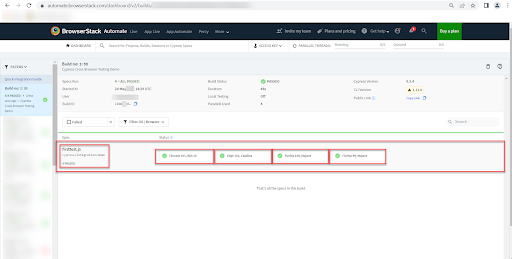
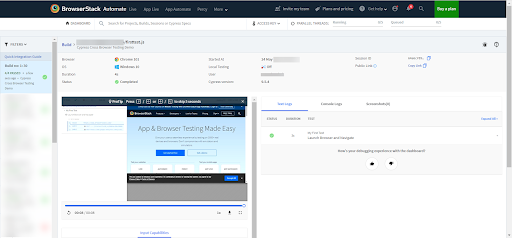
Once your test execution is complete, you can see the results in the browser stack dashboard
Click on Browser, OS name in the Dashboard to view the detailed information.
Using BrowserStack you can run cross-browser tests across different browser-device combinations simultaneously using Parallel Testing with Cypress, for accelerating the testing process.
Conclusion
Ensuring consistent performance across multiple browsers is critical to modern web development. Cypress offers a powerful automation framework for end-to-end testing, but its local testing capabilities have certain limitations, particularly regarding diverse browser and device coverage.
By integrating Cypress with BrowserStack, teams can overcome these challenges and run automated tests at scale across real browsers, operating systems, and devices.