Cypress 10 marks a major milestone in the evolution of modern test automation. With a revamped architecture and a host of powerful new features, it simplifies testing workflows and improves reliability across web applications.
Overview
Cypress 10 is a significant update that unifies component and end-to-end testing into a single, streamlined experience.
Some primary features of Cypress 10 include:
- Improved User Interface (UI)
- Component Testing
- E2E Testing
- File and Folder Structure Changes
- Additional flag support for opening Cypress window
- Option to Change the Browser in Test Runner window
This article explores the most impactful features in Cypress 10 and how to migrate from the old version of the Cypress Project to Cypress 10
Understanding Cypress 10
Released in 2022, Cypress 10 marked a significant turning point for the Cypress testing framework. It introduced a unified testing experience by combining component testing and end-to-end (E2E) testing under a single interface, making it easier for teams to manage different test types within the same project.
The update also replaced the traditional configuration file with a more flexible cypress.config.js, modernized the UI with a streamlined launchpad, and introduced built-in test retries for improved test stability.
These changes laid the foundation for a more scalable and user-friendly testing environment, enhancements that continue to shape how Cypress is used today.
New features in Cypress 10
Cypress 10 introduced several new features designed to simplify test automation for QA professionals. Below are the key enhancements and changes in this version:
1. New Improved User Interface (UI)
Cypress 10 features a redesigned, more intuitive User Interface that makes selecting and running tests across different browsers easier. It includes separate UIs for Component Testing and End-to-End (E2E) Testing, providing a clearer and more focused testing experience.
2. Component Testing in Cypress 10 (Beta)
Cypress 10 introduced Component Testing, enabling fast and efficient testing of individual UI components within a real browser environment. This feature allows developers to debug components directly using Chrome DevTools and quickly address issues.
By supporting both component and end-to-end testing within the same framework, Cypress 10 eliminated the need for separate tools, making it a preferred choice for developers and testers alike.
Cypress 10 offered a dedicated User Interface for executing Component Tests, delivering an interactive and engaging testing experience. Developers can render and test components from modern frameworks like React, Angular, and Vue in isolation.
Additionally, Cypress 10 includes a setup process that simplifies configuring your project for Component Testing.
Read More: How to run specific test in Cypress
3. E2E Testing in Cypress
In Cypress 10, End-to-End (E2E) testing is primarily handled by QA and test engineers to validate integrated workflows across components. E2E testing is now clearly separated from Component Testing, providing a more organized testing structure.
Previously, end-to-end tests were placed in the integration folder, but with Cypress 10, this folder has been replaced by the e2e folder to reflect its purpose better.
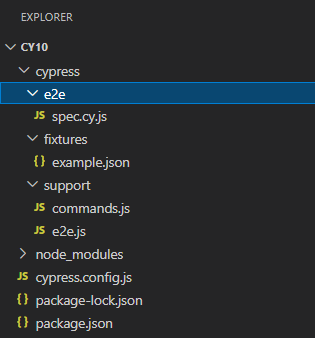
4. File and Folder Structure Changes
Here are a few noteworthy changes in the file and folder structure with Cypress 10:
- The integration folder is renamed the E2E folder. That means cypress/integration is now cypress/e2e
- Spec file extensions have changed from testfile.spec.js/ts to testfile.cy.js/ts
- cypress/support/index.js and are renamed to cypress/support/e2e.js
- The pluginsFile option is removed. This option is now part of new setupNodeEvents() and devServer() configuration options in your config file
- The testFiles option is removed. This option is replaced with the new specPattern option.
- The ignoreTestFiles option is removed. This option is now replaced with the excludeSpecPattern option
- The baseUrl and experimentalSessionAndOrigin options are no longer available as top-level configuration options and now, it can only be defined within the e2e configuration
- cypress.json file is no longer supported, you need to replace it with one of these file names cypress.config.js, cypress.config.ts, cypress.config.cjs or cypress.config.mjs
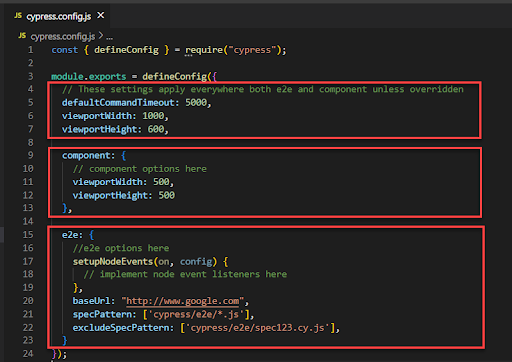
Cypress Configuration File will now have the following three parts:
- Global configuration: Option applicable for both e2e and component
- E2E section: Options that are applicable only for e2e tests
- Component section: Options that are applicable for only component tests
5. Additional flag support for opening Cypress window
Since Cypress has two different parts, component and e2e, if you open the Cypress window with the command npx cypress open, you need to choose manually to land on the specific type of testing.
Cypress 10 introduces two distinct flags, one each for Component Testing and End-to-End (E2E) Testing, as outlined below:
- To open the Cypress E2E Testing window directly
npx cypress open --e2e
- To open the Cypress component testing window directly.
npx cypress open --component
6. No Example Tests in Fresh Cypress Installations
Previously, Cypress installations included numerous example test cases by default. With Cypress 10, these examples have been removed, requiring users to create or download tests through the Cypress E2E Project setup interface.
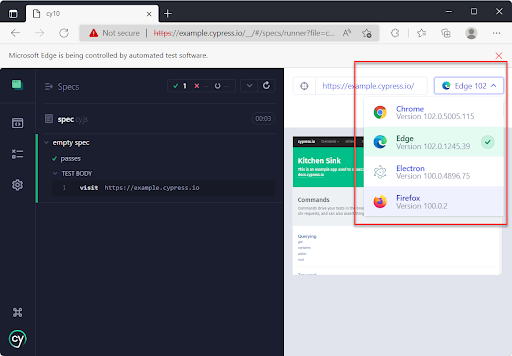
7. Browser Selection Option Added to Test Runner Window
Previously, browser selection was only available at the Cypress Project window. With Cypress 10, you can choose the browser either from the Project window or directly within the Test Runner window.
Cypress CLI Changes and features in Cypress 10
- Cypress E2E test can be now run with command
npx cypress run --e2e
- Cypress Component test can be run with command
npx cypress run –component
- The end-to-end tests by default, without any option, are run using the Cypress CLI command
npx cypress run
Read More: Cypress End to End Testing: Tutorial
How to Migrate from the Old version of Cypress Test Automation Project to Cypress 10
Cypress 10 introduced several breaking changes along with new features and bug fixes. Updating to Cypress 10 without migrating your existing project will cause tests to fail. Therefore, after upgrading, it’s necessary to migrate your project to be compatible with Cypress 10.
Run Cypress Tests on Real Devices
For integrating Cypress with BrowserStack, visit our official documentation.
Step 1: Update Cypress dependency in your project
You can update the Cypress dependency to the Cypress 10 version using the command below:
npm install cypress@latest
Step 2: Launch the Cypress window
Once the update is complete, launch the cypress window with the command
npx cypress open
Note Sometimes you might face an error, try entering the below command and repeat Step 2.
npx cypress install --force a
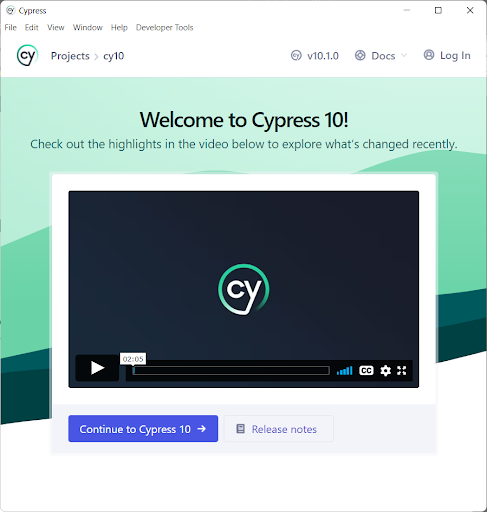
Step 3: The new Cypress 10 window Opens, watch the video (optional), and click on Continue to Cypress10.
Step 4: Migration Helper window opens up
Once you click on Continue to Cypress10 the migration helper opens up.
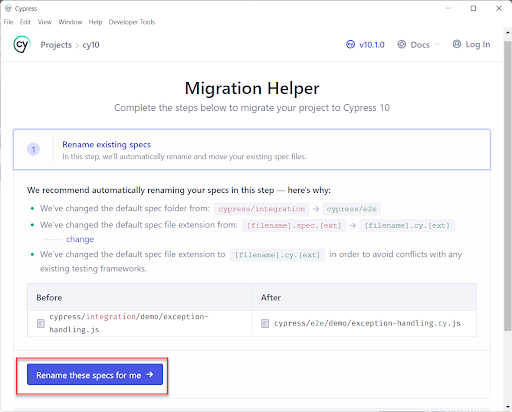
Step 5: Rename existing Specs
The migration window suggests a spec files folder from integration to e2e
Next, the naming conventions from xyz.js to xyz.cy.js file
Click on Rename These Specs for me
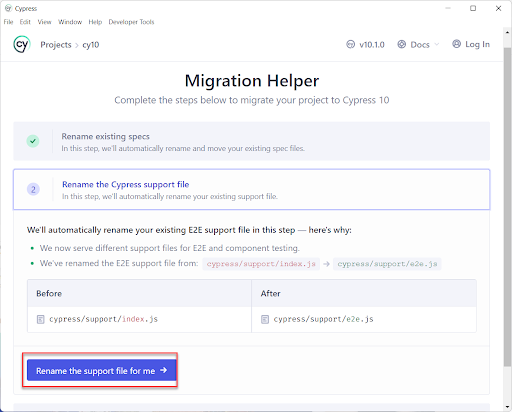
Step 6: Rename the Cypress Support file
As mentioned earlier cypress/support/index.js has changed to cypress/support/e2e.js, so you need to change them accordingly.
Click on Rename support file for me
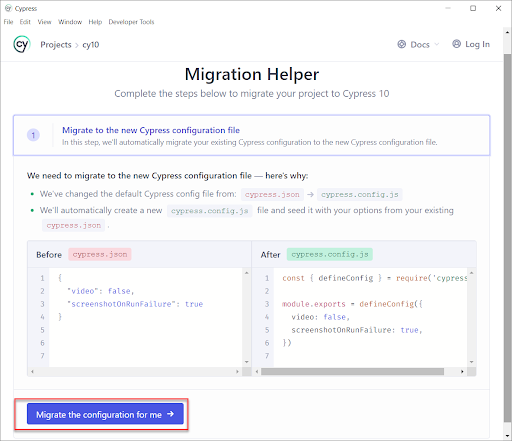
Step 7: Update Configuration File
The cypress.json is no longer supported in Cypress 10, So you need to migrate the new Cypress configuration file.
Click on Migrate the Configuration File For me
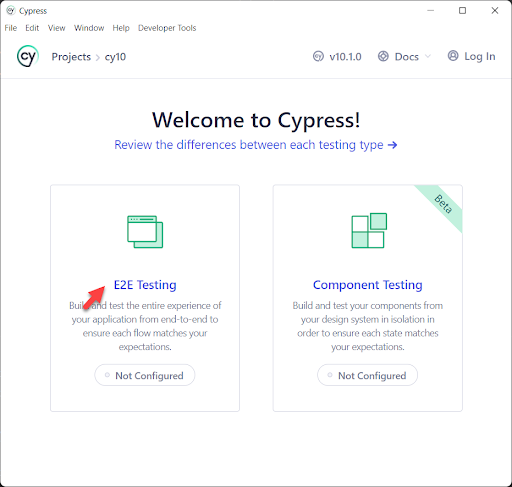
Step 8: Configure End-to-End Tests
Once you complete the above Tests you will be landed on the welcome page. Click on the E2E Testing tile to Configure End to end Tests
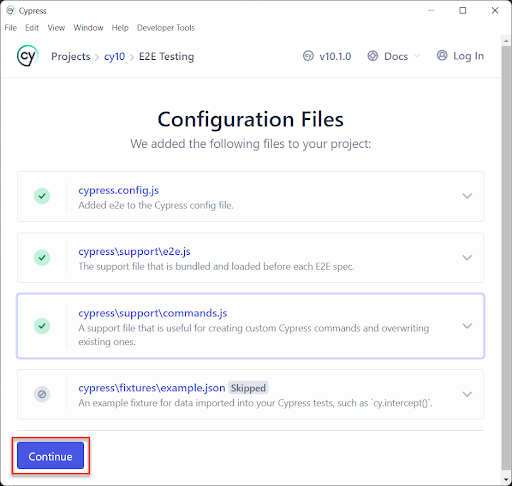
Step 9: Review newly Added files
Cypress windows Open up with the Title “Configuration Files”, Now review all the files and click on Continue
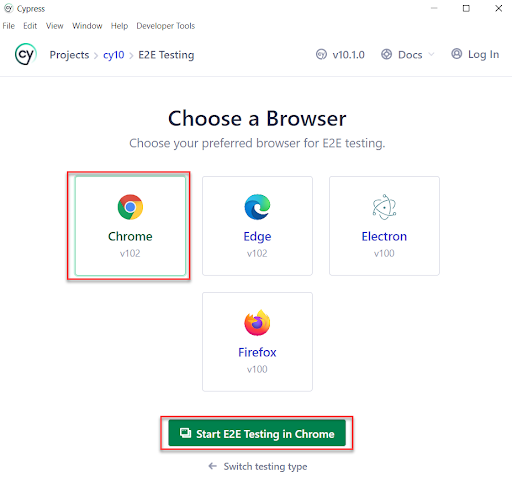
Step 10: Choose the browser
Cypress Lists all the installed browsers on your Machine Click on the Browser of your choice and Click on Start E2E Testing
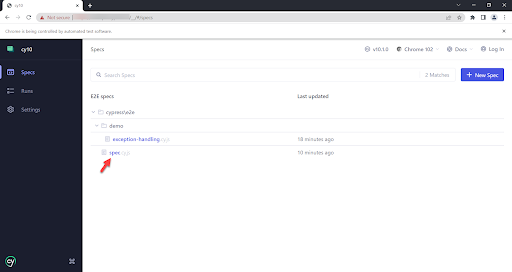
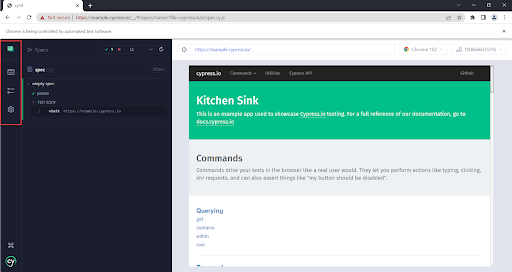
Step 11: Cypress Specs window
Cypress Specs window opens up, Choose the Spec from the available list. Cypress Test runner starts executing tests
As Cypress continues to evolve with powerful features, integrating your test automation with reliable cloud-based platforms can further enhance your testing workflow.
BrowserStack offers seamless cross-browser testing on real devices and browsers, enabling faster and more comprehensive test coverage for Cypress tests without the need for complex local setups. Combining Cypress with BrowserStack helps teams accelerate release cycles while maintaining high-quality standards.
Conclusion
Cypress 10 brought significant improvements that streamline both component and end-to-end testing, making test automation more efficient and accessible for developers and QA teams. With its redesigned UI, clear separation of test types, enhanced configuration, and powerful debugging capabilities, Cypress 10 laid the groundwork for a more unified and flexible testing experience.
While upgrading requires some migration effort, the benefits in productivity and test reliability are well worth it. Leveraging tools like Cypress alongside platforms such as BrowserStack can further optimize your testing strategy and help deliver quality applications faster.
BrowserStack’s real device cloud provides access to 3500+ real devices and browsers to perform end-to-end testing, cross-browser testing, and functional testing.
It easily integrates with frameworks like Cypress, Selenium, Playwright, etc., and all the major CICD tools like Jenkins, Gitlab, Azure, CircleCI, etc. This seamless integration enables teams to automate tests across multiple environments efficiently, ensuring faster releases with higher confidence in application quality.