Device-browser fragmentation is the challenge of ensuring a consistent user experience across a diverse range of devices, operating systems, and browsers.
Variations in screen sizes, rendering engines, and performance capabilities can lead to compatibility issues, inconsistent experiences, and potential revenue loss.
This article examines the impact of fragmentation on website performance and business success and provides strategies for achieving seamless functionality across all platforms.
What is Device-Browser Fragmentation?
In layman’s terms, fragmentation refers to the variety of devices, browsers, and platforms in use at any given point in time. For example, a website can be accessed from multiple devices such as mobile, laptops, desktops, or tablets. These devices carry unique screen sizes, operating systems, and browsers.
Additionally, each browser and operating system exist in multiple versions – latest and legacy; which adds to the complexity.
For example, there are thousands of handsets powered by the Android operating system. Given that Android has multiple versions, it would be safe to assume that the same device model is running multiple Android versions (OS fragmentation) by different users across the world. This makes a highly fragmented landscape inevitable.
Why is Fragmentation a problem for online businesses?
Here are the key reasons why Device-Browser fragmentation is a problem for online businesses:
- Inconsistent Performance Across Devices and Browsers: Different device-browser-OS combinations can cause the same code to behave unpredictably, leading to rendering issues and inconsistent user experiences.
- Inconsistent User Experience: Users accessing a site from multiple platforms may face inconsistencies, leading to frustration and increased bounce rates. This directly impacts traffic and potential revenue.
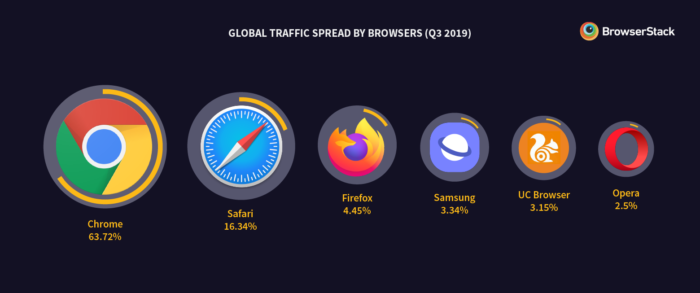
- Loss of Revenue Due to Platform-Specific Optimization: Optimizing a website solely for Android might lead to poor performance for iOS users, resulting in lost revenue from approximately 25% of potential customers. Similarly, focusing only on Chrome and Safari means neglecting the 15% of users on other browsers like Samsung Internet and Firefox.
- The Need for Cross Browser and Cross Device Compatibility: To maximize digital reach, businesses must ensure seamless functionality across all major device-browser-OS combinations. Prioritizing cross-browser compatibility is essential for delivering a truly inclusive web experience.
Refer to this detailed blog on fragmentation & compatibility that explains why one must prioritize the cross browser compatibility of a website.
For businesses to capitalize on their digital presence, providing a truly inclusive web experience across maximum device-browser-OS combinations is mandatory.
Read More: How to deal with Android Fragmentation
Solution to Overcome Device-Browser Fragmentation
There are more than 63,000 device profiles, and fragmentation continues to grow at about 20%. Obviously, testing on all device-browser combinations is not a feasible solution.
The best way to deal with this problem is to ensure that websites are tested on the most widely used devices, browsers, and platforms.
To know how one can optimize websites for 70-80% of overall global coverage, refer to this detailed fragmentation blog. It will also help with determining the platforms, device-browser combinations, and resolutions to be prioritized when testing for compatibility.
Testing on popular device-browser-OS combinations requires a comprehensive test infrastructure. Here’s where a key concern arises for testing teams regarding economic feasibility. It is not feasible for all organizations to set up on-premise device labs. Setting up such a device lab demands significant financial investment. Additionally, maintaining and updating the lab with the latest devices at regular intervals can be fairly challenging.
Also Read: How to deal with iOS Fragmentation?
In light of these challenges, testing teams often look towards adopting cloud-based testing infrastructure. This lets them gain all the functions of a real device lab without having to invest any of the efforts.
How BrowserStack Helps Solve Fragmentation Challenges
BrowserStack provides a robust cloud infrastructure, enabling teams to test in real user conditions across 3,500+ real devices and browsers for manual and automated testing.
Below are the key offerings and benefits of using BrowserStack’s Real Device Cloud:
- Wide Range of Real Devices: Mobile, tablets, and desktops.
- Cross Platform Testing: Supports Android, iOS, Windows, and macOS.
- Extensive Browser Support: Chrome, Safari, Firefox, Edge, and legacy versions.
- Diverse Mobile Devices: Includes brands like Samsung, Apple, OnePlus, Google, and Motorola.
- Hassle-Free Setup: No need for configuration; devices are securely hosted on the cloud, reducing maintenance costs.
Conclusion
Device-browser fragmentation presents a significant challenge for businesses, impacting user experience, engagement, and revenue. Ensuring seamless performance across various device-browser-OS combinations is crucial for retaining users and maximizing reach.
By leveraging cloud-based testing solutions like BrowserStack’s Real Device Cloud, businesses can prioritize cross-browser and cross-device testing to stay competitive and enhance customer satisfaction.