Users access websites and applications on a wide variety of browsers, each with its own quirks and rendering behaviors. A site that works perfectly on one browser may have issues on another, leading to frustration and potentially lost business. Cross-browser testing ensures that your application performs consistently across all major browsers, improving usability, accessibility, and user satisfaction.
Overview
Why Does My Website Look Different on Different Browsers?
- Distinct Rendering Engines (e.g., Blink for Chromium-based browsers, WebKit for Safari)
- Different Interpretation of HTML and CSS Code by Browsers
- Variations in Website Display Across Browsers
- Influence of the Visitor’s Operating System on Appearance
Three Ways to Ensure Website Compatibility Across Popular Browsers
- Mobile/Desktop Browser Emulators
- On-Premise Device Labs
- Cloud-Based Testing Platforms like BrowserStack
This article will explore the significance of cross-browser testing and how to perform it effectively.
What is Cross Browser Compatibility?
Website compatibility or browser compatibility checks whether the website is compatible across all browsers and browser versions. Today, the website is accessed from various devices such as desktops, mobile, iPads, and tablets. Each of these devices has a different screen size. Therefore, it is essential to test the website across the different browsers of the devices to ensure that it looks and feels the same for all users, irrespective of the browser or browser version from which the website is accessed.
Why does a Website look Different on Different Browsers?
Here are the reasons why a website looks different on different browsers:
- Each browser has distinct rendering engines. (Chromium-based browsers like Google Chrome & Mircosoft Edge use Blink whereas Safari browser uses WebKit)
- Each engine processes the code written for other websites in its own unique way.
- Browsers like Chrome, Safari, and Edge often interpret or display website source code (HTML and CSS) differently.
- Since each browser’s engine will interpret and render a webpage distinctively, the same website can look, feel, and function differently across browsers.
- The visitor’s OS also plays a key role in how the website looks different on different browsers.
This is why cross browser compatibility is non-negotiable for any online business, as a good website should look and function uniformly on any device-browser-OS combination. Before understanding how to make websites that are cross browser compatible, let’s discuss what Cross Browser compatibility is and why it is necessary to perform it.
Why is it Necessary to have a Cross-Browser Compatible Website?
The use of websites has increased exponentially in the past couple of decades. With over 1.98 billion websites already in use worldwide, the growth of websites shows no sign of slowing down. And due to ever-increasing rates of device fragmentation, people view this content from thousands of web-enabled devices operating on unique browsers.
Every browser comes with mobile and desktop versions. Naturally, every browser has its way of rendering HTML content.
Here’s where the primary concern arises from a business owner’s perspective –
- Are the users (visiting a website from thousands of device browser combinations) able to access the website in the best possible way?
- Are all the website features accessible on popular browsers like Chrome, Firefox, Safari, Edge, etc.?
A web page that works flawlessly across multiple device-browser combinations is essential. Not only does it establish brand credibility, but it also ensures that business owners leave no stone unturned to cater to potential customers and boost revenue.
Also Read: How to choose a Cross Browser Testing Tool
How to make a website compatible with all browsers?
Before initiating tests on random browsers impulsively, teams need to answer two important questions:
- Who is the target audience?
- What is the current browser market share among the target audience?
QA Teams should consider testing their websites on browsers that cover maximum market share.
For example, considering the current browser market share worldwide, it would make more sense for teams to test their websites on Chrome, Safari, Firefox, and Edge on priority.
- This is because the market share of these three browsers counts for 90% of the total browser market share.
- This doesn’t mean one should altogether avoid testing on remaining browsers like Opera, UC browser, etc.
- For a truly inclusive experience, optimizing the website for all browsers is best.
- Teams need to prioritize which ones to test first and most extensively. If you are using HTML to build your website, you must learn how to test HTML on different browsers and implement them to improve website compatibility.
The following are three ways using which teams can make websites compatible with popular browsers:
- Using mobile/desktop browser emulators for each browser
- Setting-up on-premise device labs
- Using a cloud-based platform that enables you to perform cross-browser testing on browsers installed on real devices
Browser emulators help you verify how your website looks and works on different browsers. However, manually downloading desktop and mobile browser emulators and testing web pages on each is time- and effort-intensive. Doing this may lead to missed deadlines and delayed releases.
Also Read: Cross Browser Compatibility Issues to Avoid
On the other hand, teams can also set up on-premise device labs and update them regularly as per market trends. However, this option is usually expensive for small organizations as it involves significant, ongoing investments.
The best alternative is to opt for cloud-based platforms like BrowserStack that provide teams with a real device cloud for cross browser testing. BrowserStack provides 3000+ real devices and browsers (Chrome, Firefox, Safari, Edge, etc.) to test on.
- QAs get instant access to browsers installed on real android and iOS mobile devices and desktop devices.
- They can perform live manual testing of their websites on browsers running on real mobile and desktop devices.
- This allows teams to test websites in real user conditions.
- Besides, teams can also leverage a Cloud Selenium Grid to perform automated cross browser tests on desired browser-device combinations.
Test Browser Compatibility of Website for Free
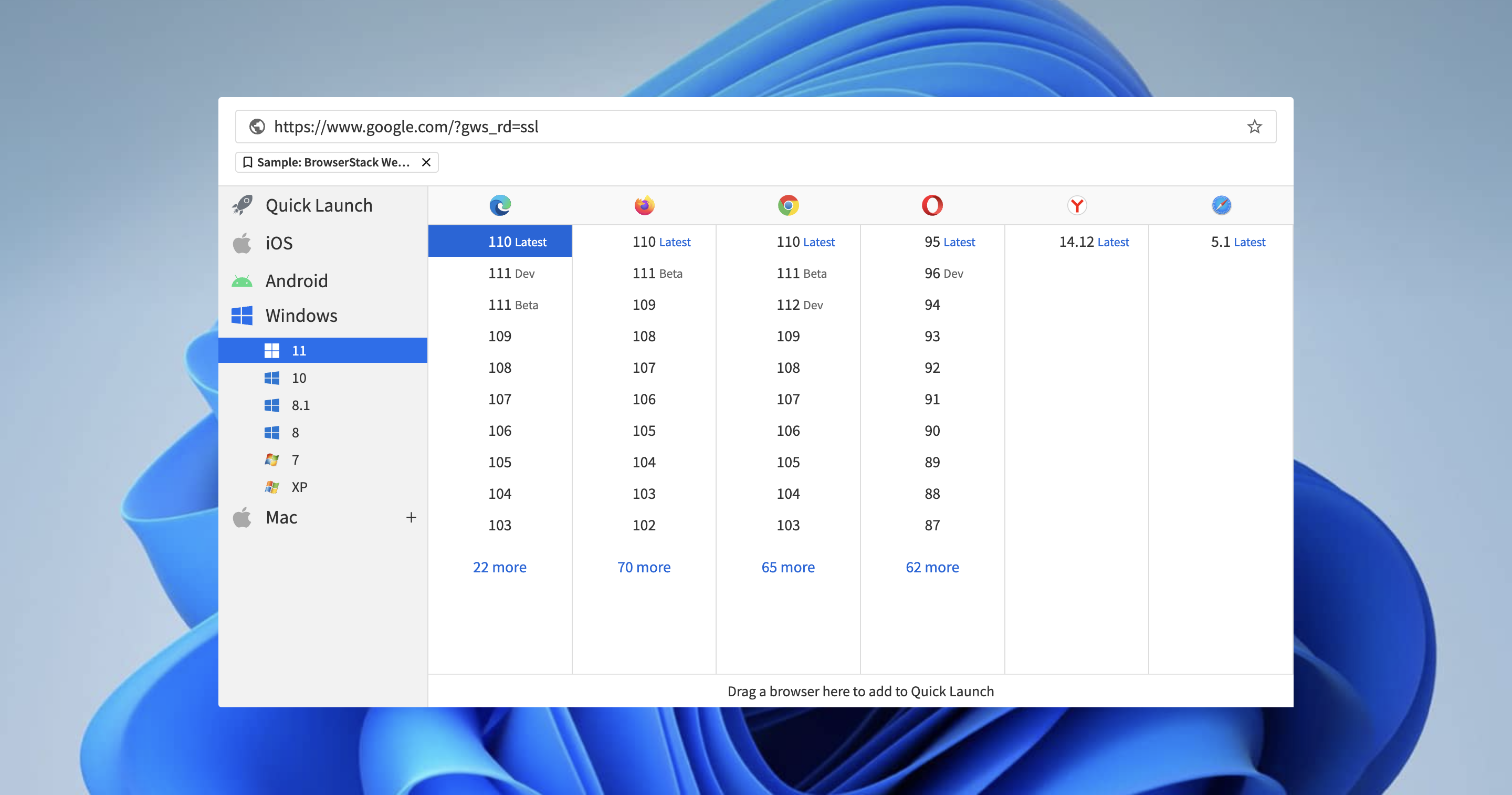
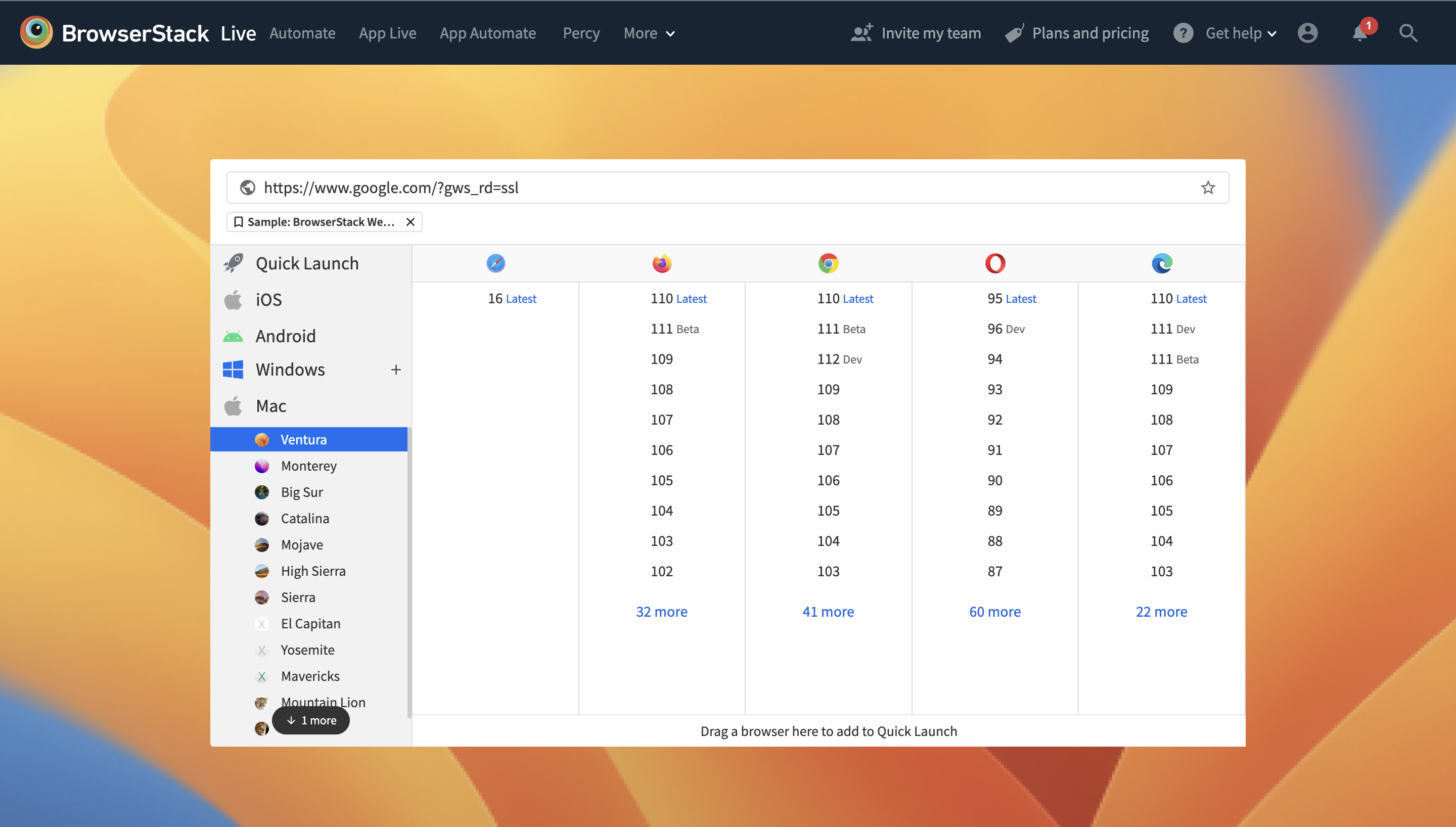
One needs to select the desired platform (iOS, Android, Windows, macOS) and browser version to test on.
Below one can refer to the BrowserStack cloud infrastructure for testing on Windows OS and macOS for Chrome, Edge, Safari, and even Opera browsers.
QA and SDETs can quickly access the latest Safari version 16, Chrome 110, or Mozilla Firefox 110 and 111 Beta versions.
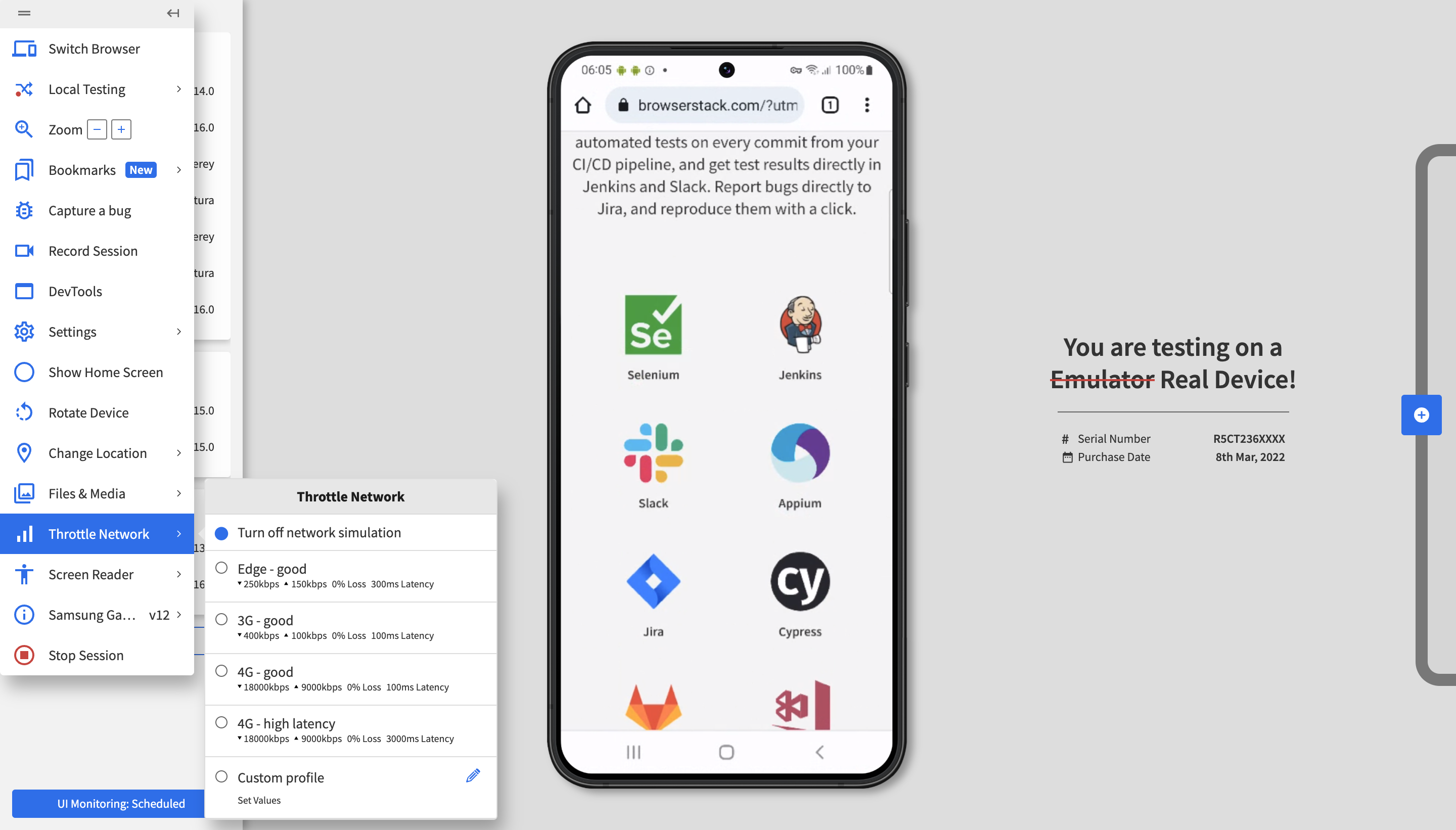
Also, let’s look at a sample Chrome session running on a real Samsung Galaxy device.
QAs can also test features like IP geolocation, pinch to zoom, and device rotation, thus providing an interactive and intuitive test experience. It also provides integrations with popular bug-reporting tools Jira, Slack, Trello etc.
Conclusion
A browser-friendly website is of utmost importance for businesses seeking online success. In a digitally-driven world, robust websites are integral to building brand equity. Having said this, teams can conclude how important it is to verify the cross browser compatibility of websites and have enough skills and resources to perform such tests.