Users in different locations may experience varying network speeds, affecting website performance. QAs use network throttling in Chrome DevTools to simulate slow networks and test user experience.
Overview
What is Network Throttling?
Network Throttling is an intentional method of slowing down the internet speed. It is used to analyze web performance, where network throttling, or network condition emulation, emulates low bandwidth conditions.
How to Perform Network Throttling?
- Network Simulation Using Chrome DevTools
- Chrome Network Throttling on Real Devices Using BrowserStack Live
This detailed guide explores Network Throttling and how Chrome developer tools slow down network using two different but effective methods.
What is Network Throttling?
Network Throttling is an intentional method to slow down the internet speed. It is used to analyze web performance where network throttling, or network condition emulation is used to emulate low bandwidth conditions.
Read More: How to Perform Network Throttling in Safari?
Why is Network Throttling important?
Network Throttling is done to test the website and get first-hand real user experience that many users with slower networks face in real world. This is a way to test the web application under real user conditions and understand the performance of the website.
Network simulation helps developers or QAs simulate the performance of a website in different bandwidths like 2G, 3G, 4G, etc. This is extremely useful from a testing standpoint as testers get a sense of how the website loads and functions when accessed from different internet connections.
| Network Type | Download (Mbps) | Upload (Mbps) | Latency (ms) |
|---|---|---|---|
| Slow (2G) | 0.25 | 0.05 | 300 |
| Average (3G) | 1 | 0.5 | 100 |
| Fast (4G) | 20 | 10 | 20 |
This article will demonstrate two methods, using which testers can simulate poor network conditions while testing websites in Chrome.
Note: For developers or QA engineers seeking to simulate poor network conditions across real mobile devices (for example, 4G network on iPhone 12 Mini or Samsung Galaxy S20), the second method will be more effective in deriving accurate results.
How to Perform Network Throttling?
You can perform network throttling using either of the following ways:
- Using default Chrome DevTools: The default No Throttling option that is included with Chrome DevTools lets you test limited network profiles that help you simulate user network conditions. The number of network profiles are limited without any support for offline mode. Since Chrome DevTools in itself also has limited device options, the ability to throttle the network and observe behavior stays limited to a few popular devices.
- Using BrowserStack Live: The BrowserStack Live dashboard gives access to multiple network options along with an option to take your device offline. Some applications support operation in offline mode, making it a critical feature for app developers. You can also create custom network profiles and use them across real devices to observe app behavior. You are not limited to a few popular choices and are also equipped with other features such as geo locations that you can couple with network throttling.
Method 1: Network Simulation Using Chrome DevTools
Chrome browser provides a network throttler in its DevTools. Chrome developer tools slow down network and help Developers or QAs to analyze website performance in slower network profiles.
Note: However, one must bear in mind that this is just a simulator, and the results for a real device may vary up to some extent.
To use the network throttler in Chrome:
Step 1: Open Chrome DevTools.
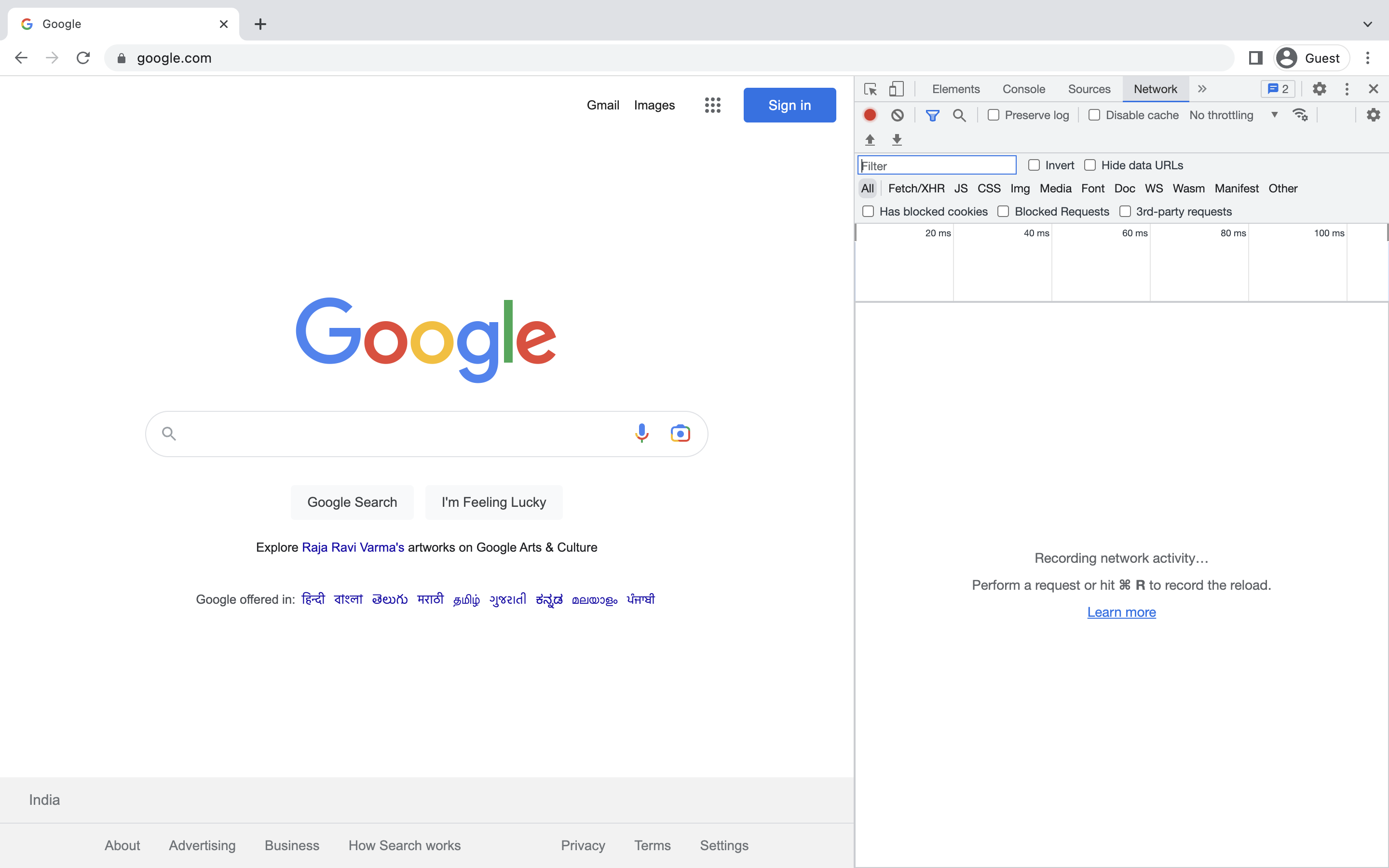
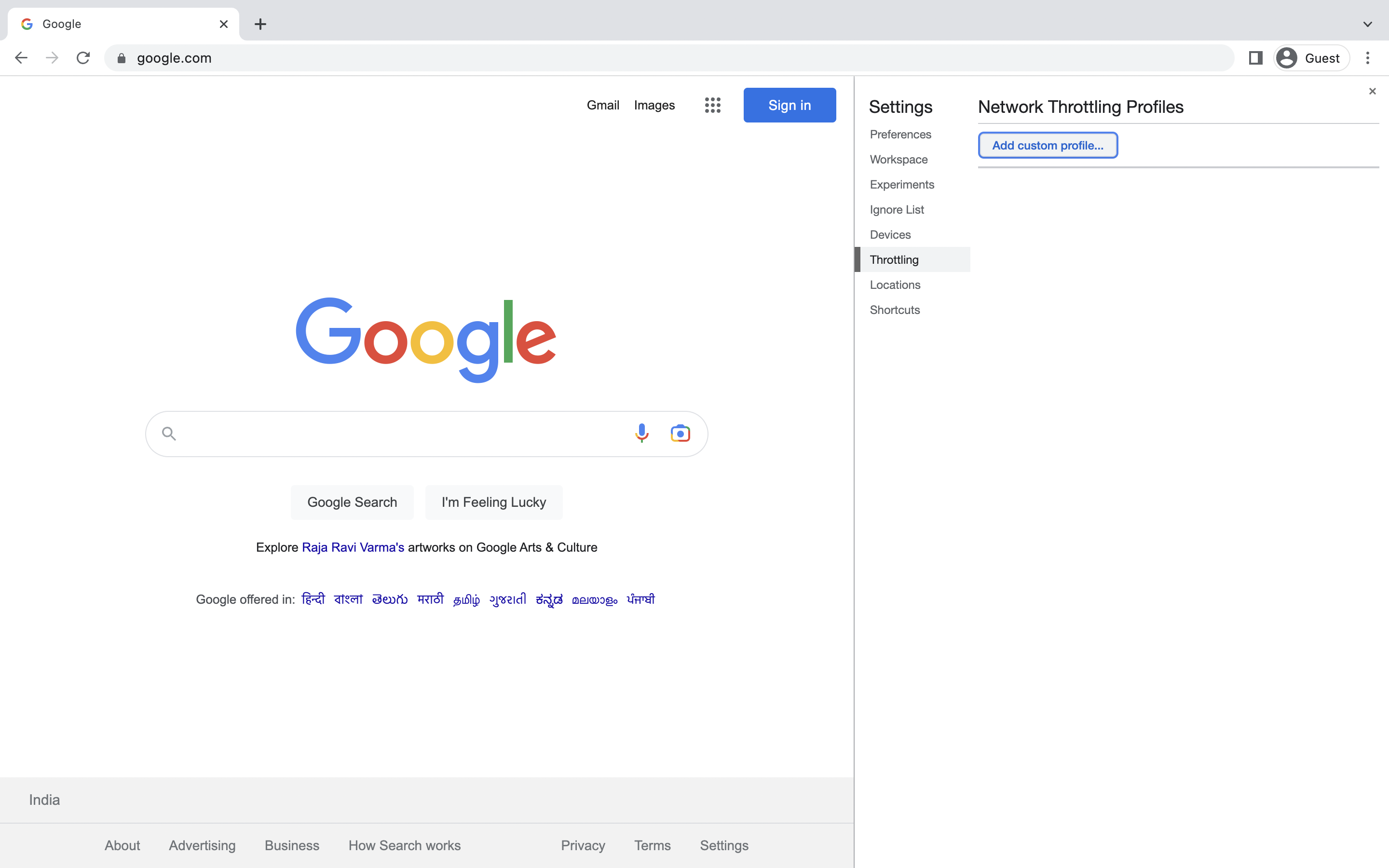
Step 2: Navigate to the Network Tab and open the Throttling dropdown which is set to No Throttling by default.
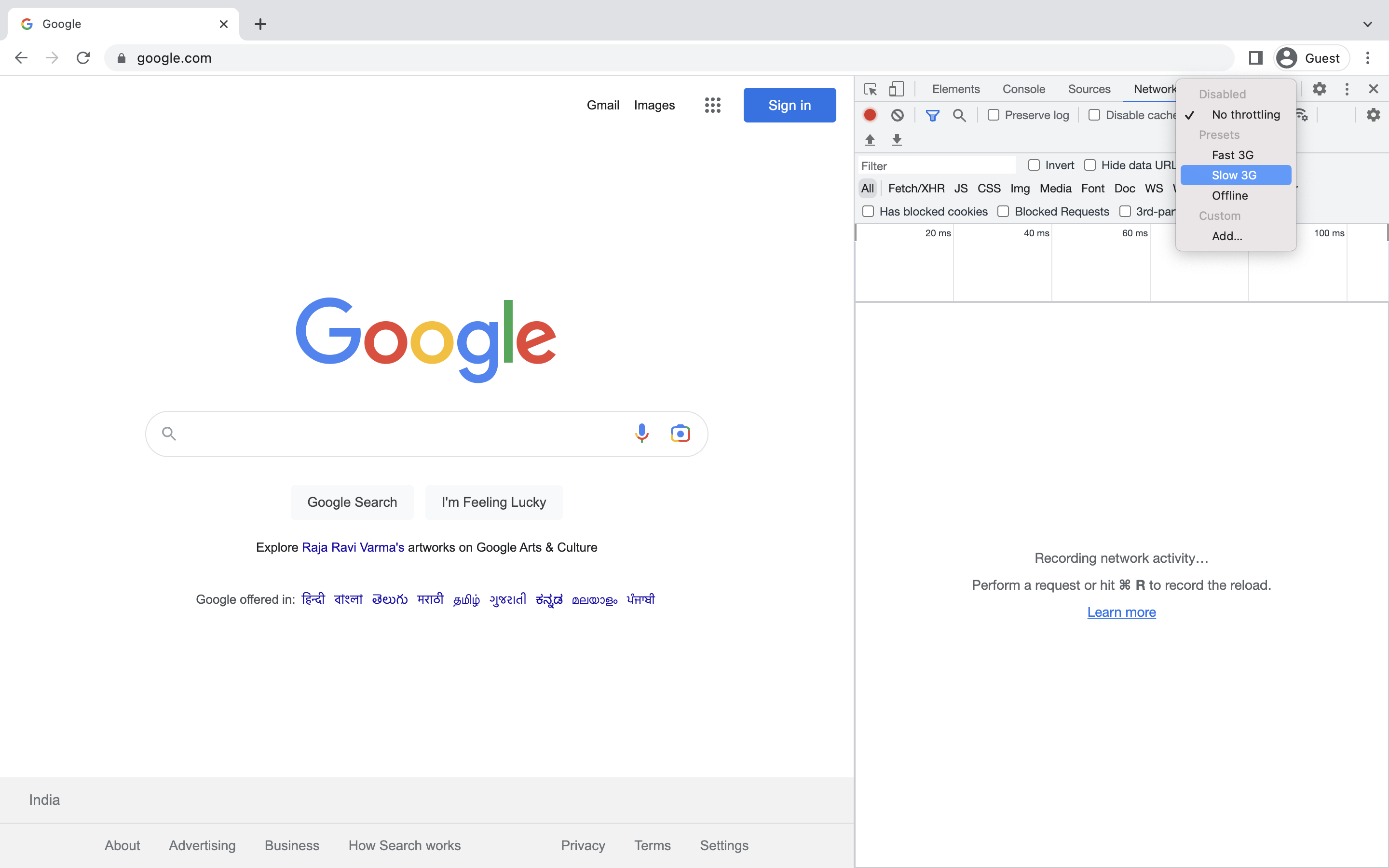
Step 3: From the dropdown menu highlighted (as shown in the image above), select Slow 3G.
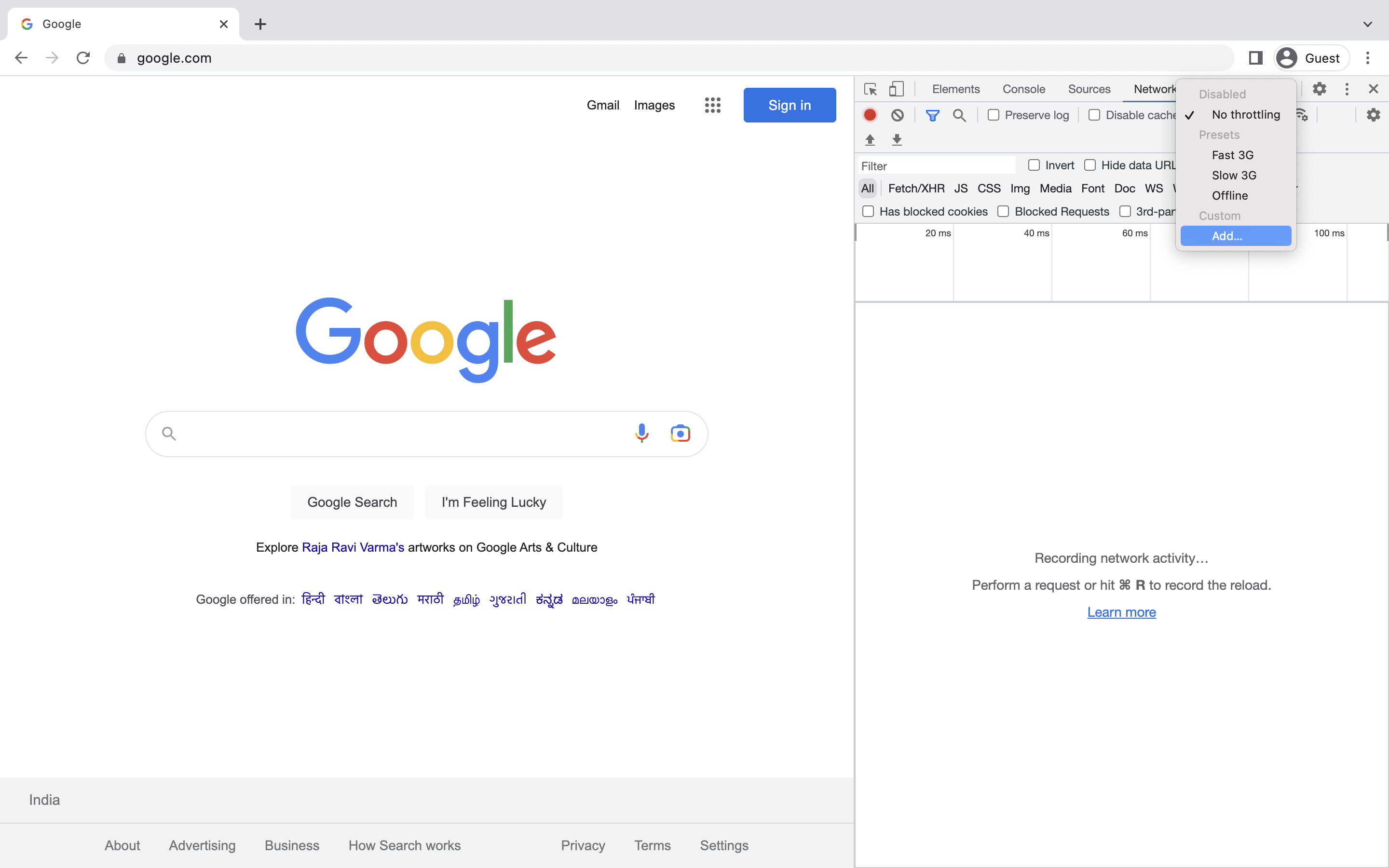
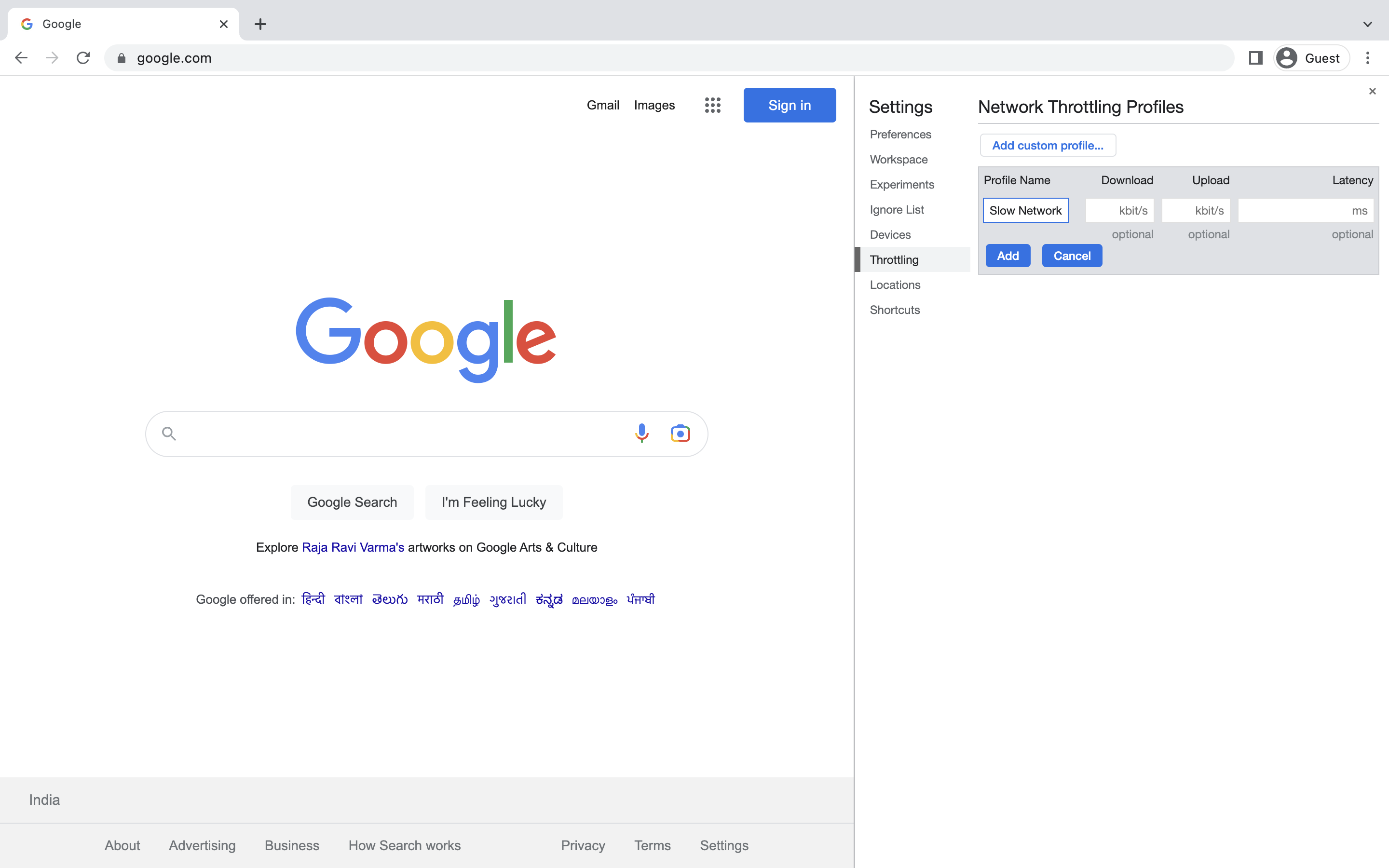
Step 4: To add Custom Network, click on Add.
Step 5: Then, click on Add Profile and fill in the required details to create a Custom Network Profile.
As the browser usually loads the page from the cache, users must select the Empty Cache And Hard Reload option. It forces the browser to load all the resources. This is helpful in examining how a first-time visitor experiences a webpage loading on slow 3G speed.
Check out this interesting article that explains how to test websites from different locations.
Method 2: Chrome Network Throttling on Real Devices Using BrowserStack Live
BrowserStack offers an option to register for a free trial to try out its line of products without any commitment. Before you start using steps in this section, create your free trial account on BrowserStack.
To test network simulation on a iPhone 15 device and Chrome browser, complete the following steps:
Step 1: Log in to your BrowserStack account. An operating system and browser selection menu is displayed.
Step 2: Select the device-browser combination on which you want to perform the test. Since we are testing on a Samsung device, click iOS > iPhone.
Step 3: Select iPhone 15 and Chrome browser.
The device starts booting.
Step 4: Enter browserstack.com in the web address bar to open the website.
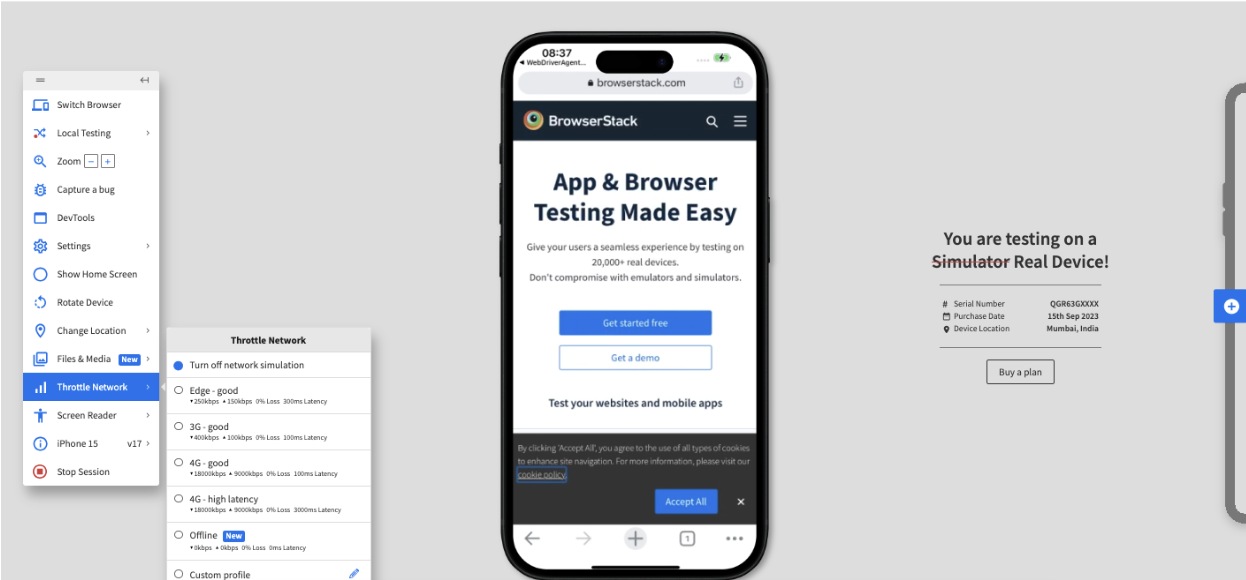
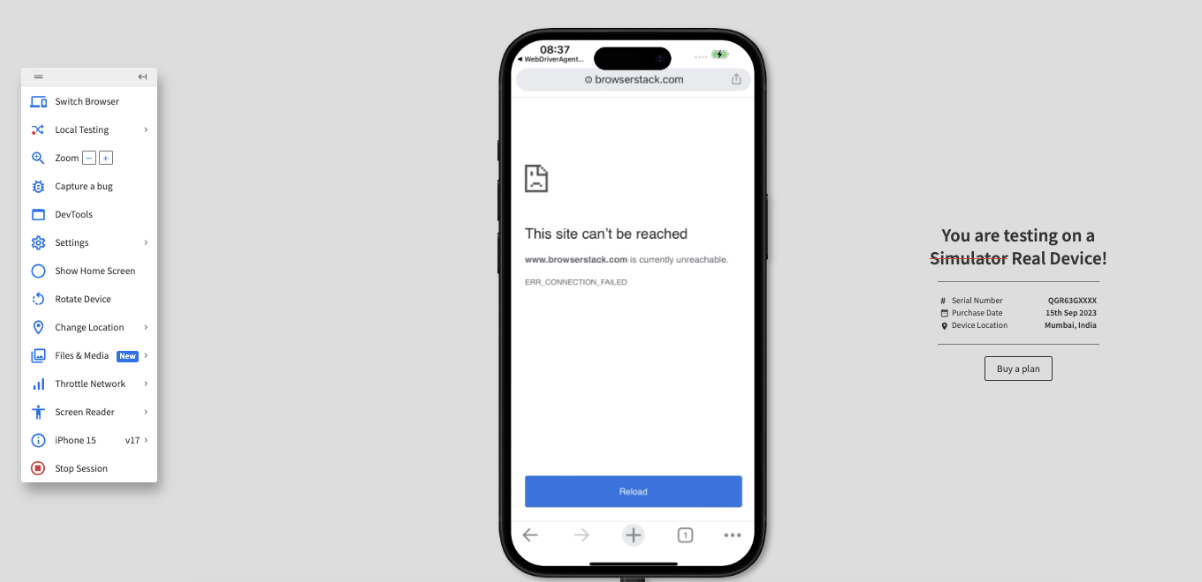
Step 5: Click Throttle Network. You can see that the Turn off network simulation option is enabled indicating that network connection is functioning.
Step 6: Click Throttle Network > Offline. A message indicating that the network to the device is disabled appears.
Step 7: Reload the address in the web address bar.
The following The site can’t be reached message appears.
You can test out other network profiles as required by your project with as many as 3500+ real device browser combinations.
What do Slow 3G and Fast 3G mean in DevTools?
“Slow 3G” and “Fast 3G” are preset network conditions used to simulate how your website or app performs on limited mobile connections in Chrome DevTools (under the Network Throttling settings).
1. Slow 3G
Download speed: ~400 kbps
Upload speed: ~400 kbps
Latency (RTT): ~400 ms
Use case: Simulates poor mobile connections (e.g., remote areas, congested networks) to test app performance under stress.
2. Fast 3G
Download speed: ~1.6 Mbps
Upload speed: ~750 kbps
Latency (RTT): ~150 ms
Use case: Mimics an average mobile connection in urban areas. This is useful for testing realistic user experiences.
Why test your Website on Real Devices?
When you test your applications on real devices, you are assured that the user experience with the similar combination will not vastly differ. BrowserStack gives you access to latest macOS releases, Chrome versions, and multiple real devices for cross-browser testing. Especially with network testing, it is essential to support both multiple network profiles and offline testing to ensure continued operation for apps that need it.
Some benefits of using real devices are:
- Extensive device coverage: You get access to an array of devices ranging from macOS, Windows, iOS, and Android operating systems, various models, and screen sizes.
- Faster testing and debugging: You can run tests on multiple devices simultaneously. This significantly speeds up the testing process compared to using a single physical device.
- Consistent experience: When you implement any set up locally, you risk varying set up behaviors due to differences in machine types, browsers used, etc. With BrowserStack, you can control the unknowns and ensure that across machines you are controlling the variables consistently.
Conclusion
BrowserStack Live alleviates most issues that QAs face when they attempt to perform cross-browser testing. Some functionalities popularly used are:
- Testing across 3500+ device browser combinations.
- Option to test both your production sites and internal dev or staging websites.
- Same day access to many devices as they are released.
- Support for geolocation testing and network throttling features to test apps.
- Ability to integrate with popular bug-reporting tools such as Jira, Trello, etc.
- Supports recording video, screenshots, and debugging options.
In addition to the popular features, BrowserStack also gives access to bunch of other functionalities such as observability, test management, etc, that can significantly reduce overheads that you would encounter otherwise.