Today, most businesses serve location-specific content and ads to enhance their marketing efforts and increase ROI. However, this tailored content must adhere strictly to the content distribution laws for particular geographies.
When that’s the case, testers must verify that users in different geographies view the right and relevant content when they access a website or app.
Therefore, geolocation testing or testing from different locations is something that can’t be compromised with.
This article guides you on how to test and check your websites from different countries and locations.
Why test Websites from Different Locations?
- Businesses serve tailored content and/or ads relevant to specific locations to capitalize on marketing efforts.
- Additionally, this tailored content must adhere strictly to the content distribution laws for particular geographies.
- In such cases, testers must verify that the right content is viewed by users in different geographies when they access a website or app.
- Current challenges include access to worldwide locations on demand, the overhead of fragmented tooling and internal operations.
- Hence, it is essential to check website from different locations.
Consider food delivery websites that rely heavily on the geolocation of a particular user.
- Teams must ensure that these sites display all the restaurants within the specific region where the user is located.
- Based on the customers’ location, the website should be able to provide a tailored list of restaurants near them.
- Any discrepancies in listings for a specific location or multiple locations can significantly lose potential revenue. This is why it is vital to perform geolocation testing.
How to Test Websites from Different Countries?
BrowserStack makes it effortless to view websites from another country or locations on real mobile or desktop devices and test it extensively.
Follow the steps below to test websites from different countries on real devices using BrowserStack.
1. Signup on BrowserStack Live or Log in if you already have an account
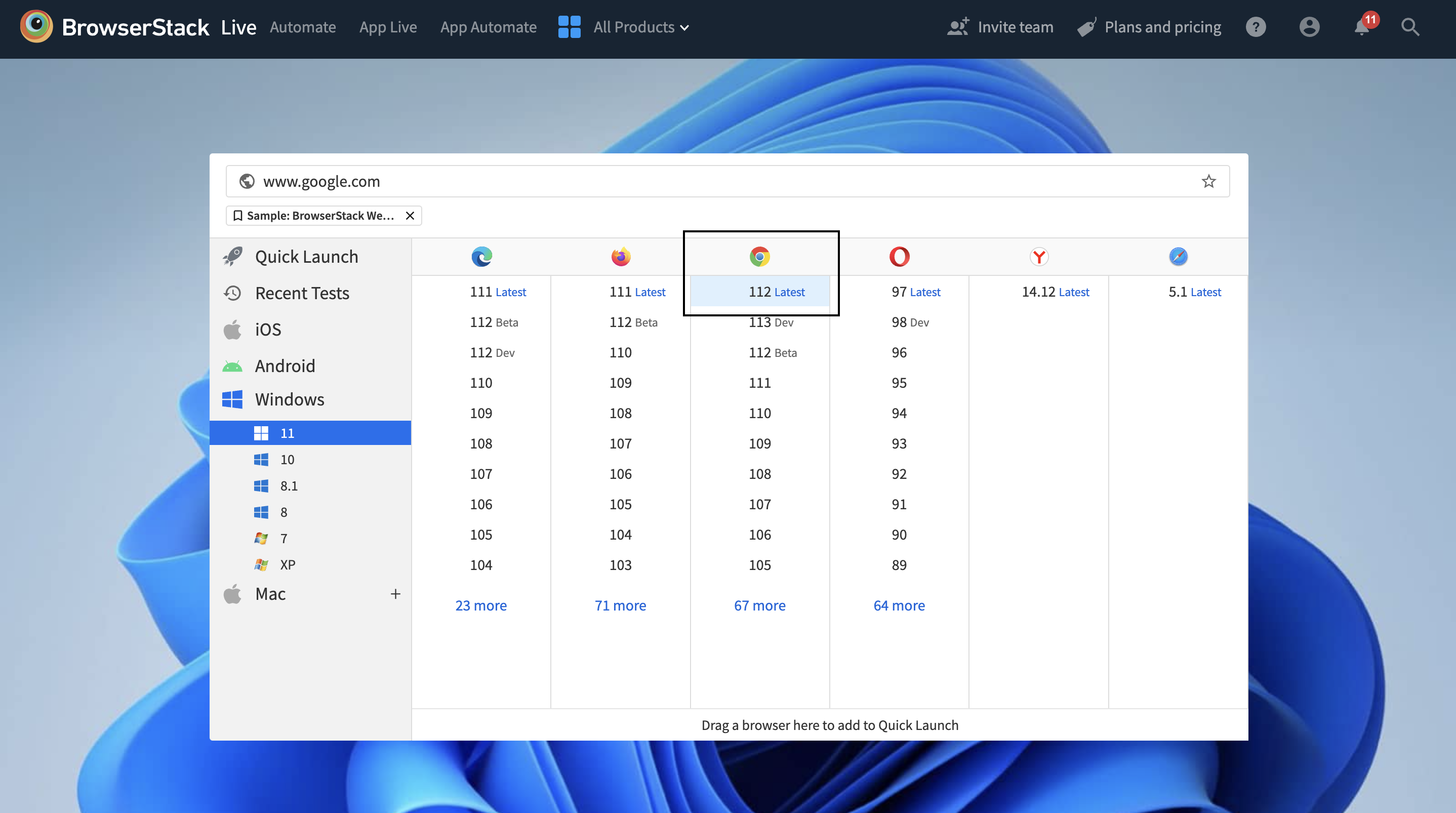
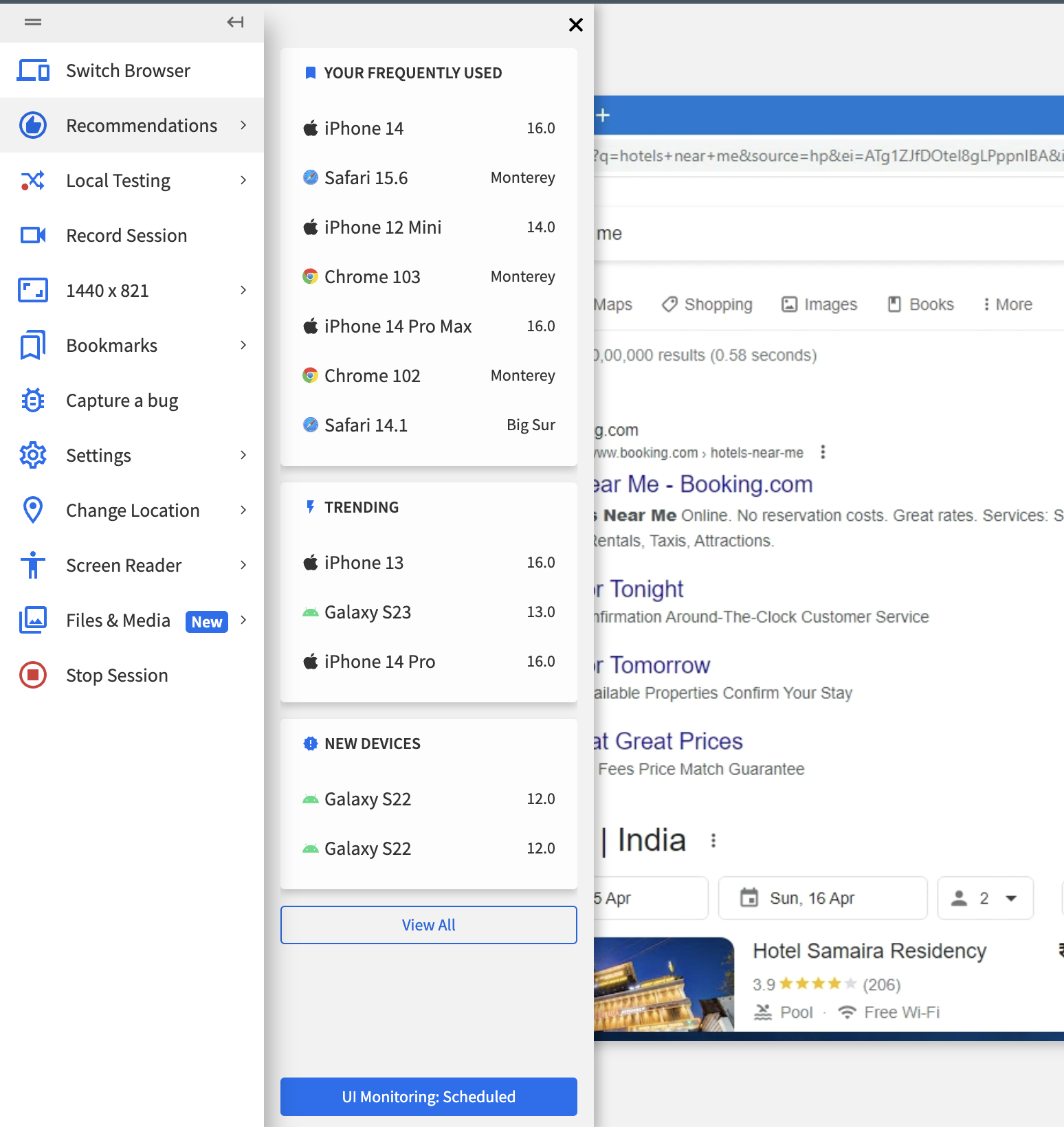
2. Once you have logged in, navigate to the BrowserStack Live Dashboard
3. Choose the OS browser combination you wish to test on. (In this example, we choose Windows 11 and the latest version of Chrome 112)
4. A session will be initiated once you select the desired OS-Browser combination.
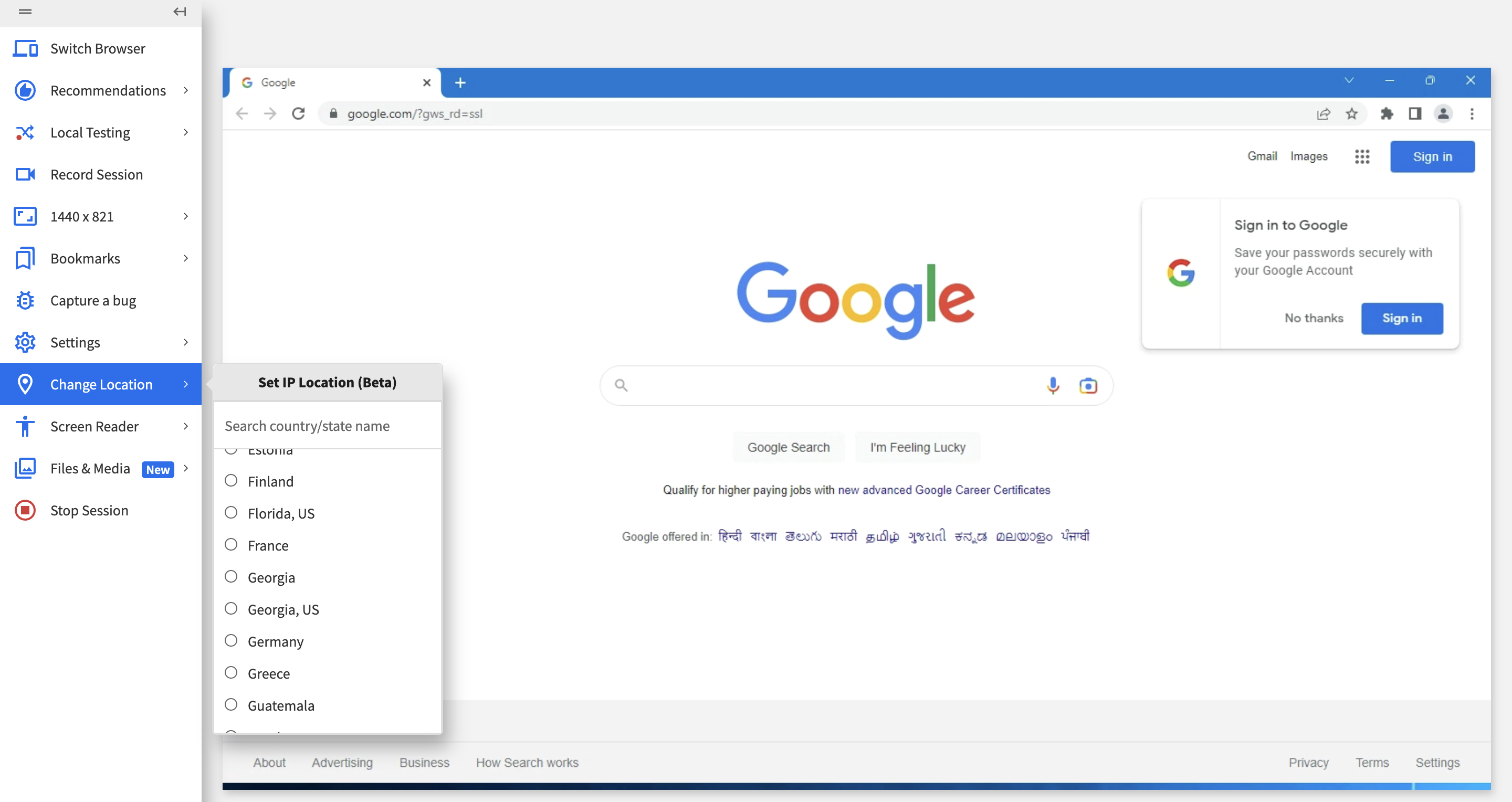
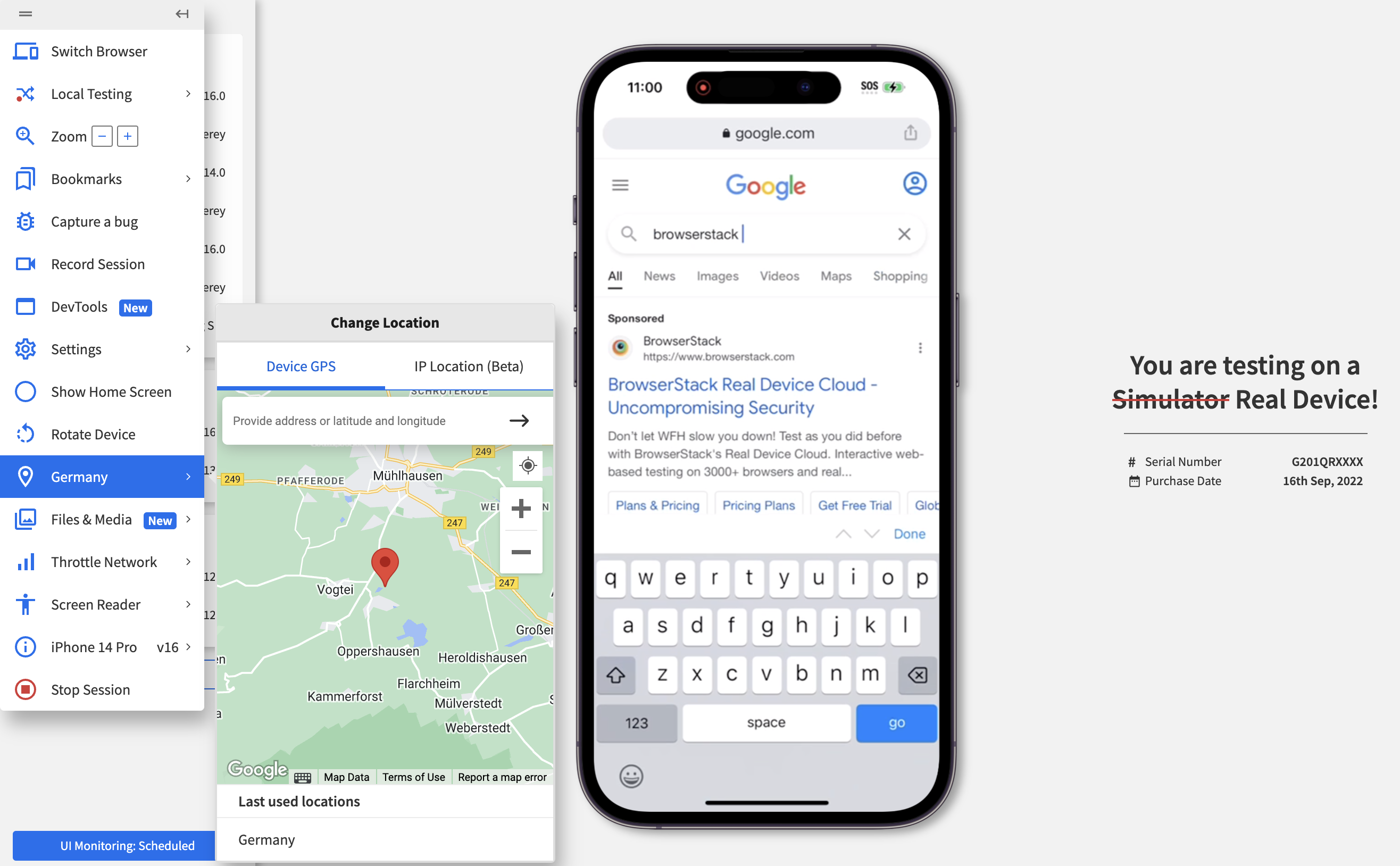
5. Once the session begins, select the Change Location option from the floating toolbox and enter the desired location or country.
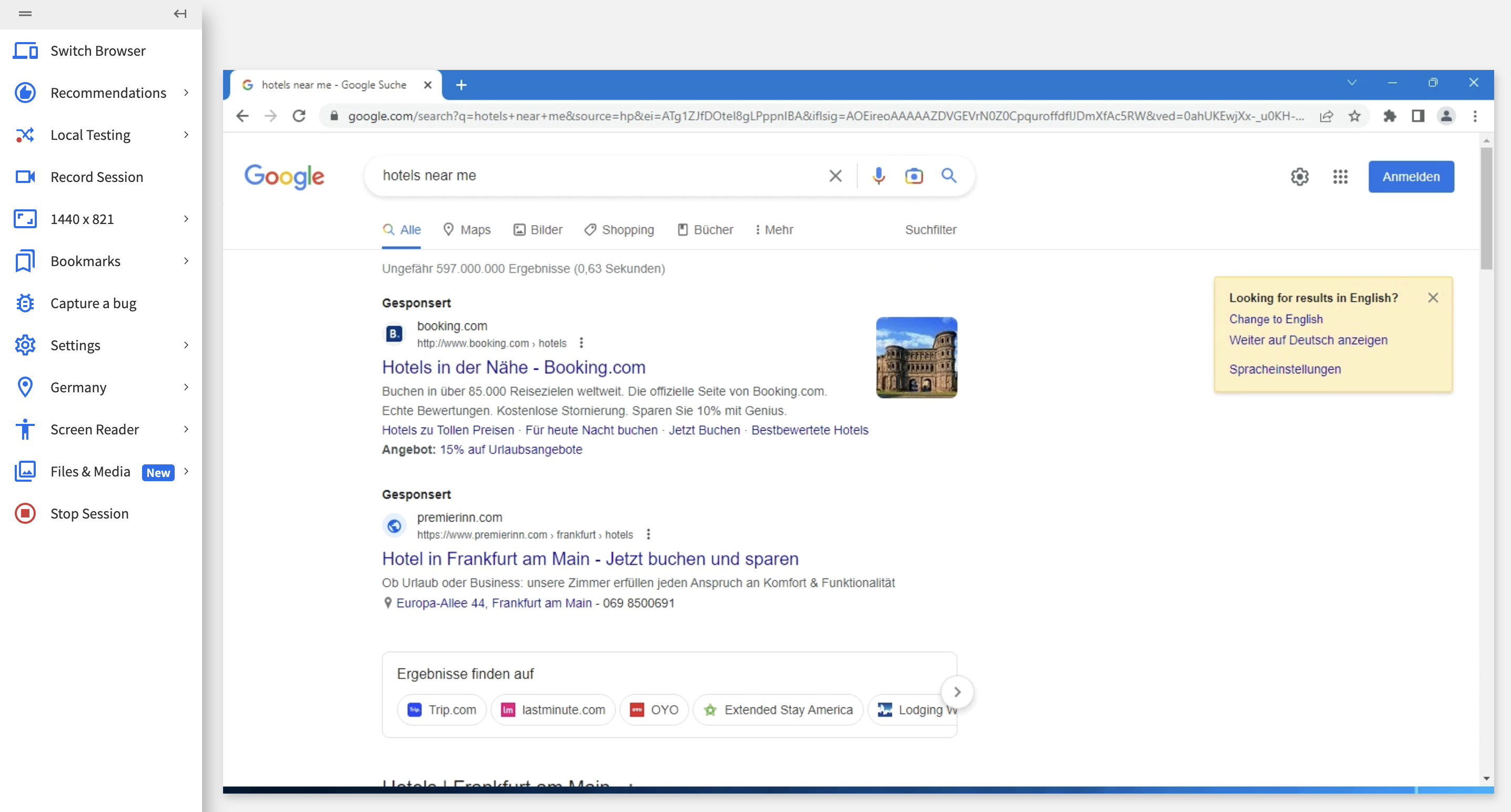
6. This feature allows you to view website from different country or location. (For the example below, we will consider Germany as the desired location for geolocation testing)
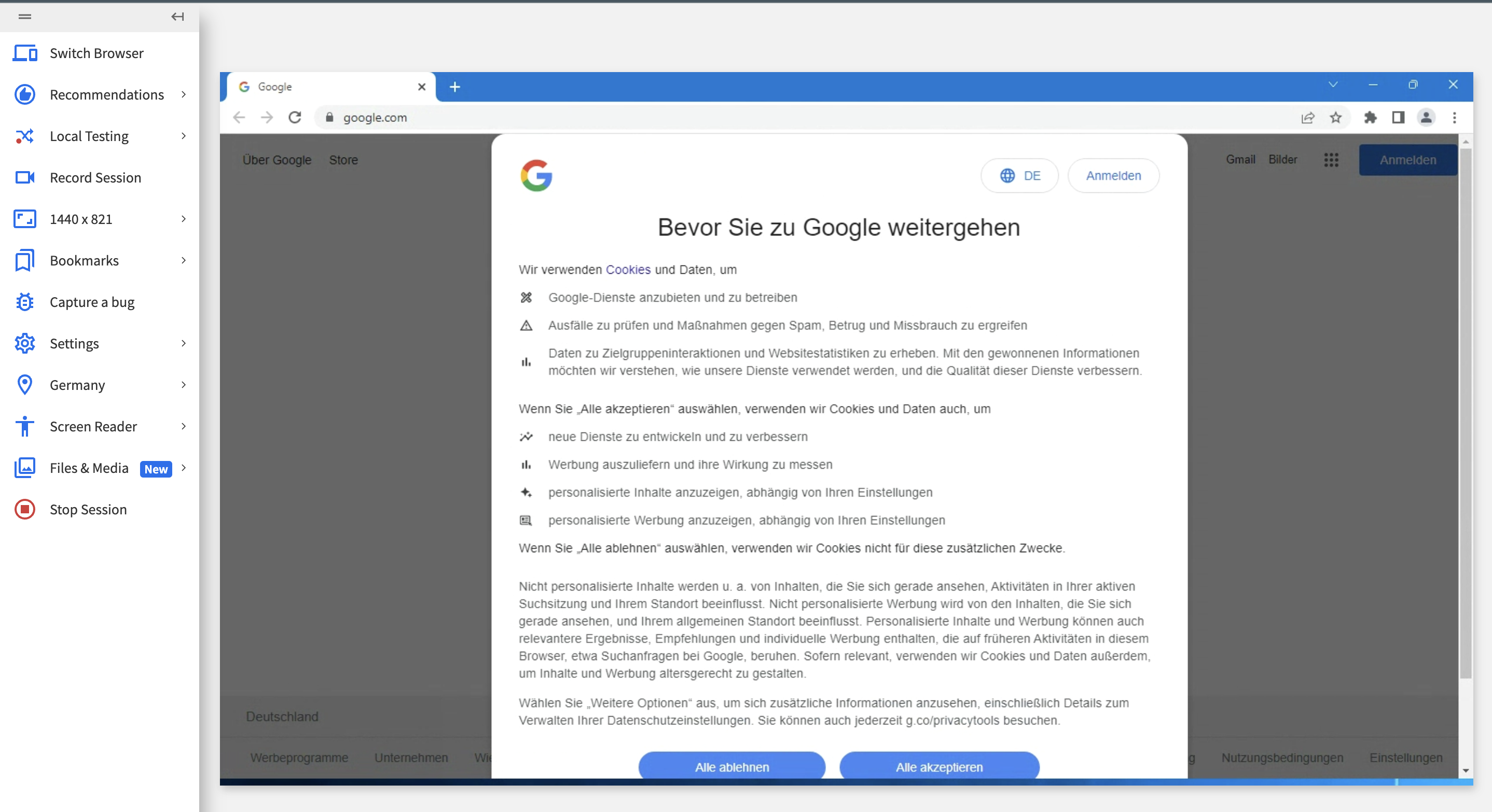
7. By default, the location is set to None; thus, the search results stay unaltered. However, once you change the IP location to Germany, you can access a refreshed browser session in the German language.
8. Once the location is set to Germany, and if you search for a random query like “hotels near me”, the search results appear in German. Refer to the image below to observe how Google provides localized search results for queries made from Germany.

Similarly, BrowserStack enables teams to test websites from different countries on real mobile devices (Android and iOS). One can do this instantly from the same dashboard or check out the highly recommended mobile devices-OS-browser combinations to test on.
Check Website from Different Country
How to Test on Android/iOS Devices from Different Countries?
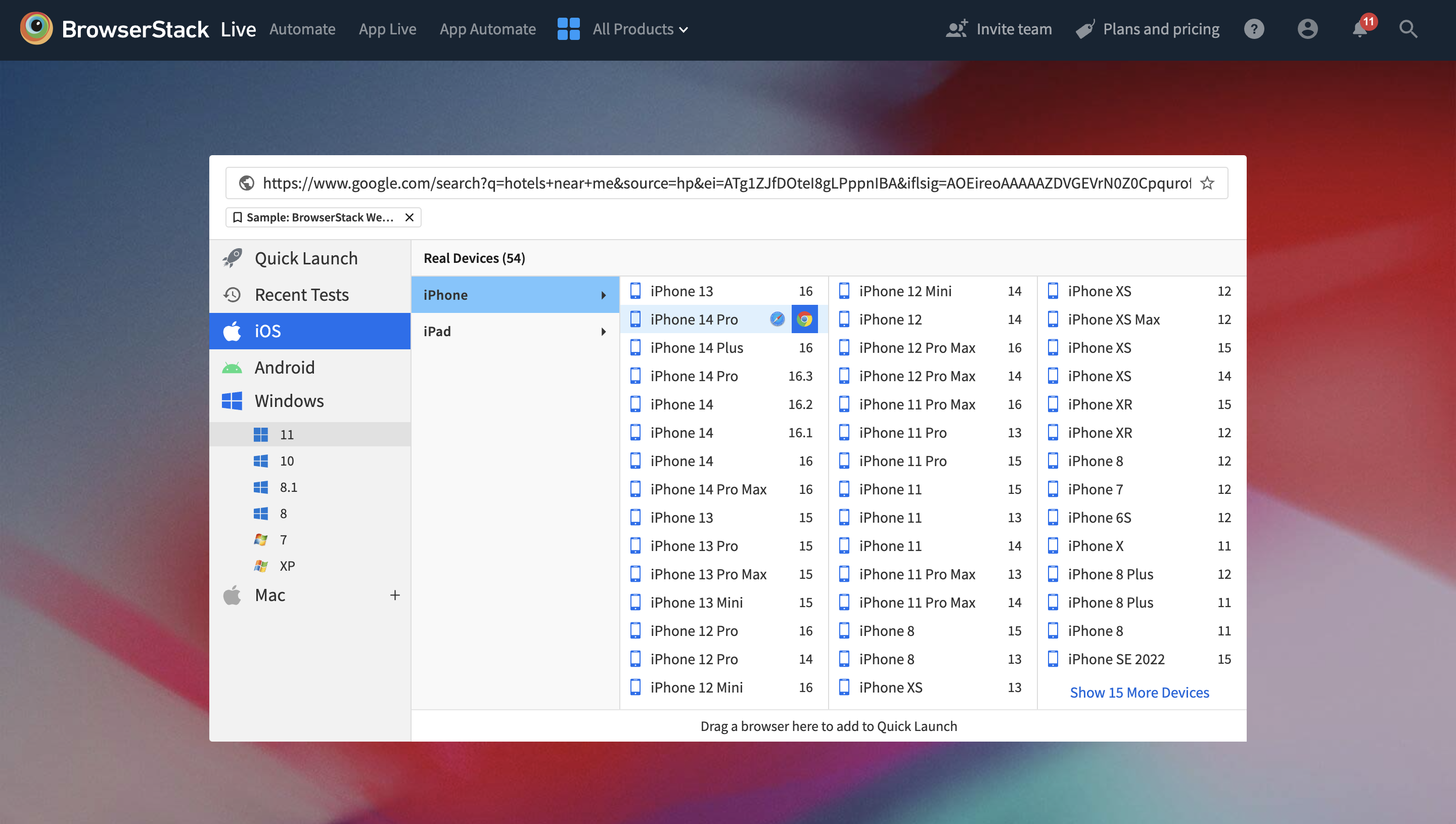
Similar to the above steps. One needs to choose the platform (Android or iOS), and select the desired handset to check website from different locations from the Live Dashboard.
For the following example, we select Google Chrome browser running iPhone 14 Pro with iOS 16.
You can manipulate the Device’s GPS and the IP Location (Beta) feature to simulate user behavior from different locations by testing with secure, private IPs hosted in 45+ countries worldwide.
Like the steps defined earlier, it will provide the results accordingly once the location is specified. Users can access flagship iOS and Android devices such as iPhone 14, iPhone 13 Mini, iPhone 12, Google Pixel, Samsung Galaxy, and so on.
Why Use BrowserStack to Test Websites from Different Countries?
BrowserStack is a powerful platform for testing websites from different countries:
- Real Device Testing: BrowserStack lets you access a vast real-device cloud to ensure that the tests replicate real user conditions across different locations, devices and browsers.
- Global IPs for Location Testing: BrowserStack’s IP geolocation feature lets you access location-specific IP addresses to simulate user interactions as it would be done in the specific region.
- Cross-browser testing: The tool enables you to test across multiple browser versions to ensure your website performs consistently on all browser versions in different locations.
- No Setup Required: You don’t have to set up a VPN or configure proxies manually to test your website from different countries as BrowserStack is a cloud-based platform.
Conclusion
With businesses expanding their services globally, testing features like Geotargeting, Geolocalization, Geofencing, and Geoblocking is mandatory. This ensures that companies can reach the target audience and deliver tailored content. Therefore, geolocation testing is a business-critical use case.
Read More: How to Perform Geolocation Testing on Chrome
There are countless applications of geolocation in the market. Some of them are mentioned below:
- On-demand location services such as food/grocery delivery apps
- Hyperlocal advertising
- Geotargeting based on country
- Region-specific content restrictions like Netflix
- Multilingual content.
Businesses must verify the functionality of their location-based user scenarios across target markets to ensure their websites or mobile apps behave as expected for customers in different regions.
BrowserStack’s real device cloud empowers teams to check websites from different locations on a real device cloud for accurate testing.
Simply sign up, select the required device-browser-OS combination, and start testing websites from different countries for free.