Dark Mode is a fundamental aspect of modern app design that millions prefer. With its widespread adoption, ensuring your application functions perfectly in this mode is crucial for meeting modern user expectations
Overview
What is Dark Mode?
Dark Mode is a display setting that uses a dark background with light-colored text and UI elements.
Importance of Dark Mode Testing
Testing Dark Mode is vital to guarantee visual appeal, readability, and a consistent user experience when this popular theme is active.
Steps to Test Dark Mode on Real Devices
- Log into BrowserStack App Live.
- Upload your app and select a real iOS or Android device from the cloud.
- Use the in-session toolbar to toggle Dark Mode on the chosen device easily.
- Thoroughly test your app’s appearance, functionality, and overall behavior in Dark Mode.
This guide details how to thoroughly test applications in Dark Mode, ensuring an optimal user experience and visual appeal for your users.
What is Dark Mode?
Dark Mode is a display setting that uses a dark background with light-colored text and icons. It’s the opposite of Light Mode, which typically has dark text on a light background.
This mode can be easier on your eyes, especially in dimly lit rooms.
Dark Mode can also save battery life for devices with OLED or AMOLED screens because dark screen areas consume less power. Many users also prefer its visual style.
Benefits of Using Dark Mode
Dark mode has become a standard feature in modern apps, driven by user demand and evolving UI design trends.
Its benefits go beyond aesthetics, offering both functional and ergonomic advantages:
- Improved Battery Efficiency: On OLED and AMOLED screens, dark mode uses significantly less power, helping extend battery life.
- Reduced Eye Strain: Dark backgrounds with light text are easier on the eyes in low-light environments, especially during extended usage.
- Minimized Blue Light Exposure: Dark mode may help reduce blue light, which is linked to eye fatigue and disrupted sleep cycles.
- Modern User Experience: Dark mode aligns with contemporary UI trends and user expectations, enhancing app appeal.
- User Preference Support: Offering a dark mode option gives users more control over their experience, increasing satisfaction and accessibility.
What to Test in Dark Mode?
Testing dark mode goes beyond checking background color changes. Focus on these critical areas:
- Color Contrast: Ensure sufficient contrast between text, icons, and background for readability.
- UI Elements: Validate that buttons, menus, forms, and other components remain visible and function correctly.
- Images and Logos: Check that images and brand elements render correctly without unintended visual artifacts.
- Theme Switching: Verify smooth transitions between light and dark modes, including system-triggered and in-app toggles.
- Platform Consistency: Test appearance and behavior across OS-level themes (iOS, Android, Windows, macOS).
Also Read: UI Testing: A Detailed Guide
Accessibility Testing in Dark Mode
Accessibility in dark mode is essential for inclusive design. Key testing points include:
- Readable Text: Confirm text maintains legibility for users with low vision or color blindness.
- Semantic Markup: Use correct HTML semantics and ARIA roles to ensure screen reader compatibility.
- Focus Indicators: Ensure focus states are visible and apparent, especially for keyboard navigation.
- No Hidden Content: Verify that dark themes don’t obscure text, icons, or critical information.
- Color Alone is Not a Cue: Avoid relying solely on color to convey critical information; use icons or labels.
Proper accessibility testing ensures that your dark mode implementation supports all users, regardless of visual ability.
How to Test in Dark Mode
Dark Mode testing ensures your app or website remains visually consistent, accessible, and functional when the dark theme is active.
This includes validating text readability, element visibility, and theme consistency across devices and platforms.
Manual Dark Mode Testing
Manual testing gives you direct insight into the real user experience and is crucial for catching design inconsistencies and usability issues.
What to check:
- Color contrast: Ensure text is readable against dark backgrounds.
- UI consistency: Check buttons, menus, icons, and layout integrity.
- Theme switching: Validate smooth transitions between light and dark modes.
- Platform-specific components: Inspect modals, alerts, and keyboards for proper styling.
- Cross-device behavior: Test on multiple screen sizes and OS versions.
Tools to assist:
- Simulators/Emulators: Useful for early-stage checks on Android/iOS.
- Real Device Cloud: Essential for accurate results, especially for OLED screens and hardware-specific rendering.
- Web Browsers: Use browser dev tools (e.g., Chrome DevTools > Rendering tab) to emulate prefers-color-scheme: dark.
Automated Dark Mode Testing
Automated testing improves efficiency and helps catch regressions early in the development lifecycle.
Approaches:
- Theme simulation: Use scripts to toggle dark mode via device commands or browser settings.
- CSS property validation: Verify that styles (like background and font colors) match expected dark mode values.
- Accessibility scans: Ensure compliance with contrast and accessibility standards.
Also Read: Manual Testing vs Automation Testing
Visual Regression Testing for Dark Mode
Visual Regression Testing is particularly effective for dark mode by focusing on visual output instead of just functional logic.
How it works:
- Capture Baselines: Take screenshots of UI in dark mode.
- Compare Snapshots: Detect differences between current and baseline visuals.
- Flag Issues: Highlight inconsistencies for review.
Recommended Tools: BrowserStack Percy seamlessly integrates into CI/CD pipelines for automated screenshot comparisons.
Benefits:
- Detects subtle visual bugs
- Ensures theme consistency across screens
- Reduces reliance on subjective manual checks
Also Read: Regression Testing: Definition, How it works
Testing Dark Mode on Websites and Real Devices
Dark Mode must be validated under real-world conditions across web and mobile platforms to ensure a consistent and accessible user experience.
This includes verifying UI behavior on real Android and iOS devices and across browsers on different operating systems.
Android Dark Mode Testing
How to Enable Dark Mode:
- Go to Settings > Display on the Android device.
- Toggle Dark Theme to enable.
Key Areas to Test:
- Compatibility with Android’s native Dark Theme settings.
- UI elements such as toolbars, buttons, notifications, and widgets.
- Device-specific behaviors across different Android versions and manufacturers.
Instantly test your Android apps in Dark Mode on real devices using BrowserStack App Live. Access a wide range of real Android devices without maintaining a physical device lab.
iOS Dark Mode Testing
How to Enable Dark Mode:
- Go to Settings > Display & Brightness, then select Dark.
- Alternatively, use Control Center and toggle the Dark Mode option.
Key Areas to Test:
- Conformance with Apple’s Human Interface Guidelines.
- System UI elements like alerts, keyboards, and modals.
- Smooth transitions between light and dark themes.
Test your iOS apps in Dark Mode on real iPhones using BrowserStack App Live. Ensure pixel-perfect performance across all iOS versions and device types.
Website Dark Mode Testing
Websites support Dark Mode through the prefers-color-scheme CSS media query, which adapts the site’s appearance based on the user’s system settings.
How to Test:
- Change your operating system or browser theme to Dark Mode.
- Use browser developer tools to simulate Dark Mode. In Chrome DevTools, use the Rendering tab to emulate prefers-color-scheme: dark.
- Validate contrast ratios, layout consistency, and image rendering.
Use BrowserStack Live to test websites in Dark Mode across real browsers like Chrome, Firefox, Safari, and Edge on actual macOS and Windows machines. Confirm consistent UI behavior across devices, screen resolutions, and browsers without any setup.
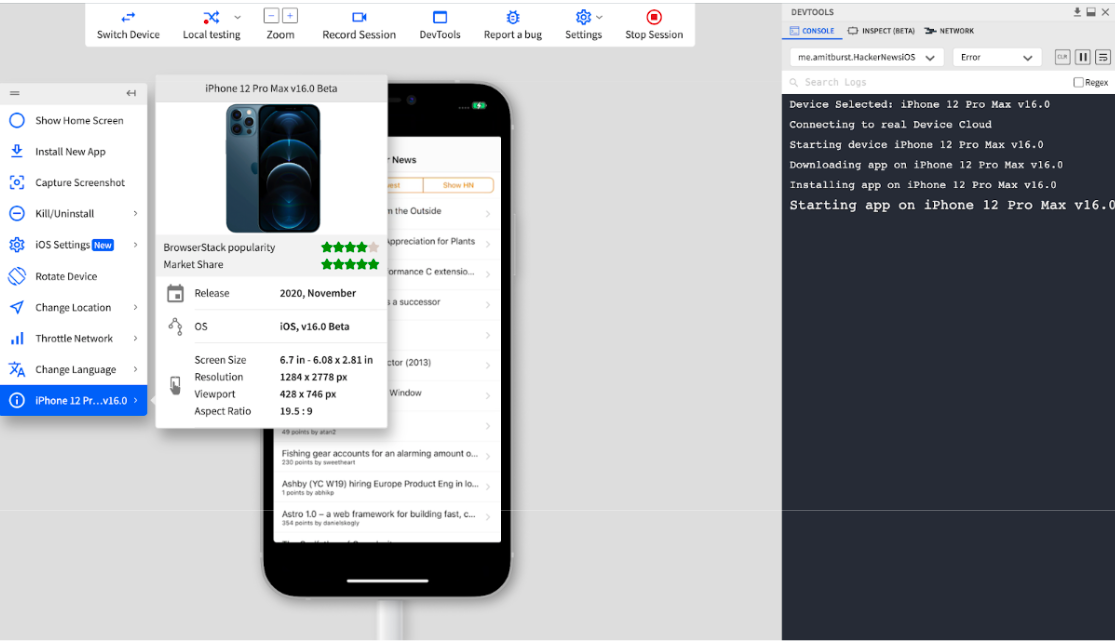
Testing Apps on iOS 15 & iOS 16
While the public iOS 16 version has been recently released, BrowserStack supports iOS 16 testing on iPhone 12 Pro Max and iPhone 12 Mini.
Give it a test run, and do keep an eye on our release notes for the latest iOS device-browser-OS updates.
Update – BrowserStack infrastructure supports iOS 16 testing on iPhone 14. iPhone 14 access is now available for all paying customers of Live and App Live.
Benefits of Testing on Real Device Cloud
If a distinct majority of your potential users strongly and decidedly prefer a feature, it must be tested in a variety of platforms and user environments. You can almost guarantee that iOS users across geographies and devices will use Dark Mode. Therefore, it stands to reason that you should verify this feature’s performance on corresponding devices and OSes.
- Instead of downloading and installing simulators/emulators, and testing in less than complete user environments, use real iOS & Android devices on the BrowserStack cloud.
- You’ll get 100% accurate results every single time, and you won’t have to install, download or maintain any hardware or software components to do so.
- With BrowserStack App Live you can always count on testing natural gestures, battery consumption, and simulated GPS & IP geolocation to eliminate any errors that might be encountered in real user conditions.
Challenges in Using Dark Mode and Its Testing
Despite its growing adoption, dark mode introduces several complexities that teams must address during development and testing:
- Inconsistent rendering across devices: Different platforms may interpret dark theme styles differently, leading to visual discrepancies.
- Hard-to-detect contrast issues: Subtle color mismatches may pass unnoticed but cause readability problems, especially for visually impaired users.
- Third-party component conflicts: External libraries or embedded content may not adapt well to dark themes, requiring custom overrides.
- Dynamic content handling: If not appropriately styled, user-generated or real-time content can disrupt the visual consistency of dark mode.
- Missed edge cases: Elements like alerts, modals, and keyboard overlays may behave unexpectedly if not explicitly tested in dark mode.
Best Practices for Effective Dark Mode Testing
To ensure a flawless dark mode experience, follow these focused and reliable testing strategies:
- Implement prefers-color-scheme correctly: Use this CSS media query to auto-adjust your UI based on system theme preferences.
- Run visual regression tests: Tools like BrowserStack Percy help detect UI inconsistencies between light and dark modes automatically.
- Test on real device cloud: Validate dark mode on actual Android and iOS hardware to catch issues that simulators might miss.
- Verify accessibility: Check contrast ratios to ensure readability and compliance with accessibility standards.
- Test full user journeys: Validate dark mode across all app screens, states, and interactions, not just the homepage.
- Switch themes mid-session: Ensure UI elements transition smoothly when toggling between light and dark modes.
- Maintain separate visual baselines: Track regressions for each theme individually to avoid false positives during automated testing.
Conclusion
Dark Mode is an essential user experience feature that requires rigorous testing. With multiple platforms, components, and accessibility factors at play, effective dark mode testing demands a mix of manual checks and automation.
Leveraging real device testing with tools like BrowserStack ensures that your apps and websites deliver a polished, consistent experience in light and dark themes, helping you meet modern UX standards and exceed user expectations.