eCommerce websites are booming, and if built well, they can churn massive revenue. However, it comes with certain challenges that should be overcome.
Overview
Challenges For eCommerce Websites
- Website Security
- Customer Attraction
- Customer Loyalty & Retention
- Tech Stack
- Building User Trust
- Payment Integrations
- Ease of Navigation
- Search Functionality
- SEO Implications
- Image Compression and Alt Text
- Shopping cart abandonment
- Logistics
In this article, we explore the challenges associated with e-commerce websites and how to resolve them.
Increasing trends in eCommerce Websites
ECommerce websites have come a long way, and it is worth exploring what makes them so popular. In 2024, the global market is estimated to be valued at approximately USD 5 trillion and is projected to surpass USD 10 trillion by 2030, reflecting a compound annual growth rate (CAGR) of around 14.9% during this period.
This surge can be attributed to the accessibility of online retail platforms. Services like Shopify and Amazon have simplified the process of establishing an online store, enabling entrepreneurs to launch their businesses with minimal technical expertise. Shopify, for instance, offers customizable themes and secure payment gateways, while Amazon provides a vast marketplace for sellers to reach a global audience.
Moreover, companies are continually enhancing their infrastructures to streamline logistics, payment integrations, and overall user experience, further propelling the adoption of eCommerce platforms worldwide
So, what are the key points that a seller should consider for ease of selling online:
- Ease of Access: It should be easy to find your store/products online; otherwise, customers cannot access your website.
- User Experience: Users must be able to interact well with your website. Slow page loads, unnecessary redirects, and payment failures are a big no-no.
- Responsiveness: Mobile accounts for approximately half of the web traffic worldwide. In the fourth quarter of 2024, mobile devices generated 61.85 percent of global website traffic. So, it is vital to make sure your website works across all devices and browsers. As seen below, mobile eCommerce is growing consistently.
- Cross Browser Testing: Users access websites on different devices, browsers, and OS combinations. Hence it is imperative to conduct cross-browser testing before launching your website to the public.
Challenges For eCommerce Websites
Since eCommerce websites are vast with multiple shopping categories, it also becomes a challenge to handle traffic, build the user experience, and manage its overall functionality. The main challenge is making it as simple as possible for the customer to navigate your website. Here’s what you need to look out for:
1. Website Security
Securing a website is essential for protecting user data, preventing cyberattacks, and building customer trust. Implementing SSL certificates, a secure payment gateway and multi-layer security measures can safeguard against malware attacks and unauthorized access.
E-commerce websites, in particular, face significant security threats, with cyberattacks accounting for nearly 32.4% of all incidents in the industry. Hackers target administrators, employees, and users through various malicious tactics. Some common security threats include:
- Financial fraud
- Phishing
- Spamming
- DoS and DDoS attacks
- Malware
- Bots
2. Customer Attraction
Make sure you know your market and put all your resources into attracting them to your website.
3. Customer Loyalty & Retention
To retain customers, you need more than competitive pricing. A smooth shopping experience, fast checkouts, and personalized recommendations play a key role. Unexpected costs, slow support, and generic interactions push customers away. AI-driven personalization, loyalty programs, and proactive customer service help improve retention.
4. Tech Stack
Your product tech stack defines how good the website performance and user experience would be, which helps in customer retention. Before beginning the website DevOps process, deciding on a tech stack suitable to your business needs is crucial.
Learn More: How to fit QA into a DevOps setup
5. Building User Trust
A user is likely not to browse your website if they feel that it’s not secure. A couple of red flags could be
- Lack of security authentication: If the website isn’t secure with the SSL certificate, it affects the website traffic. It will be low on the SEO score for starters, and users also won’t trust such a website.
- Long loading times: A customer is 41% likely to leave your site if it takes a long time to load. By checking the lighthouse score of your website, you can optimize this easily.
- Intrusive popups: Bombarding your users’ screens with advertisements and banners will discourage them from visiting your product pages. This is especially true on mobile devices, where a simple pop-up takes up most of the user’s screen.
6. Payment Integrations
One of the essential processes in any eCommerce website is the checkout process. Errors in the payment gateway process can affect sales drastically, while proper checkout optimization can increase conversions by 35.62%. Your eCommerce platform should have integrations with the most-preferred payment gateways, wallets, and banks, as payment flexibility is key to winning their loyalty.
7. Ease of Navigation
The user should be able to easily understand and maneuver through the website, possibly with a few clicks. A good practice would be to arrange the different category pages so that the shopper doesn’t have to dig through a rabbit hole to buy your products. This makes e-commerce web design tricky since many of them have hundreds of products, and all of them should be arranged properly.
8. Search Functionality
Most of the time, avid shoppers know what they want and would want to search for it as soon as they land on your website. Investing time in optimizing your search functionality to be accurate will guarantee customer satisfaction.
9. SEO Implications
eCommerce websites are different from other websites because they have many similar pages, images, URLs, and other content. The SEO for such websites is unique because one has to draw in users to the products you provide with limited content placement. So there are certain factors to be considered like:
- Product page titles and relevant keywords
- URL structure and site navigation
- Product pages content
- Keeping product sizes and colors on the same page
- Descriptive, well-written image alt tags
10. Image Compression and Alt Text
There are a lot of images on an eCommerce website. Even if there are 100 products on your website, with 3-5 images per product, that makes 300-500+ images, it is not advisable to just upload these to your site since it dramatically slows the website and harms your search engine rankings.
Image compression maintains the image quality even after reducing its size as much as possible. Image alt text is added to every image, and it is displayed in case the image fails to load. This also affects the search engine rankings. It is an excellent practice to add alt tags that describe the image with relevant keywords.
11. Shopping Cart Abandonment
Customers often abandon their carts due to unexpected costs, complicated checkouts, slow page loads, or limited payment options. Simplifying the checkout process, offering multiple payment methods, and providing clear pricing can help reduce abandonment rates. Exit-intent popups and retargeting emails can encourage customers to complete their purchases.
12. Logistics
Shipping delays, high costs, and inventory issues can ruin the customer experience. To avoid this, real-time tracking, automated inventory updates, and reliable shipping partners are key. Giving customers options like same-day delivery or faster shipping can help build trust and improve loyalty.
Overcoming Challenges in eCommerce Websites
Running an eCommerce website comes with technical and operational challenges. Addressing these effectively ensures a secure, seamless, and optimized shopping experience. Below are key areas to focus on:
1. Design a User-Friendly eCommerce Website
A well-structured, intuitive interface enhances user experience. Implement responsive design, fast-loading pages, and smooth navigation. Optimize Core Web Vitals (LCP, FID, CLS) for better speed and performance. Use CDNs and image compression to improve load times.
2. Check Responsiveness
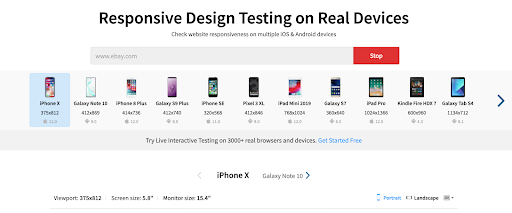
Nowadays, it’s effortless to test your website design for responsiveness. There are cloud platforms available that let you do it seamlessly. Browserstack Responsive is one of the cloud platforms available for testing your website live. The process is pretty simple.
Here is an example of testing eBay. Sign in and type in the URL.
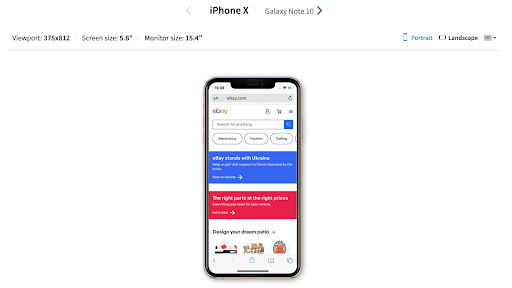
You can test your website across different phones and desktops to visualize how it would look. Here we can see quite a few models available for both mobile and desktop. Users can see the screen sizes and select portrait and landscape modes.
Multiple viewports available to test
ebay.com as seen on an iPhone X
3. Perform Cross-Browser Testing of eCommerce website
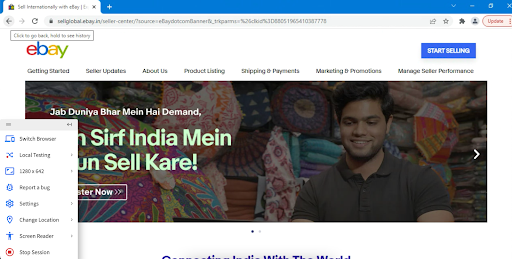
This is very important, as we saw earlier. BrowserStack Live provides a range of browsers and versions to choose from, and it’s very easy to set up. Just sign in and type your URL and select the browser and OS you want to test on.
Once it’s set up you can browse through it and test it. Browserstack also provides you with other features like local testing. You can switch between browsers or choose a different device to test on, too, as seen below.
ebay.com – Windows 10 – Google Chrome
Expect every eCommerce website to be accessed from a different browser and device combination. Your website will have to render perfectly on each browser and browser version, considering their various technical variation.
4. Validate User Interface
Your eCommerce website should focus on visual aesthetics and have a uniform UI because you’ll have a lot of product categories on your page. A consistent UI makes it easy for the eyes to navigate and add products to the cart.
Percy by Browserstack is an excellent solution as it provides pixel-perfect UI and makes it easy to integrate visual testing for web apps and components.
5. Test Website Speed
A faster loading eCommerce website leads to a positive user experience and high revenue generation. Google also ranks fast-loading pages higher. With BrowserStack SpeedLab, your QA team can run speed tests on multiple real browser-device-OS combinations.
6. Maintaining eCommerce Site Security
Use SSL certificates, secure payment gateways, and multi-factor authentication to protect user data. Implement firewalls, Web Application Firewalls (WAFs), and Intrusion Detection Systems (IDS) to prevent cyberattacks. Conduct regular security audits and penetration testing to identify vulnerabilities before they become threats.
7. Developing Effective Sales and Marketing Messages
Craft clear and compelling messaging to engage customers. Structure product descriptions well, include persuasive calls to action, and maintain consistent branding across platforms. Refine messaging and improve conversions through A/B testing.
8. Building a Paid Ad Strategy
Develop a strong ad strategy to maximize reach and ROI. Optimize targeting with relevant keywords, audience segmentation, and retargeting strategies. Test different ad formats and track performance metrics to enhance efficiency.
9. Establishing Social Proof
Encourage customers to leave reviews, testimonials, and user-generated content to build trust. Display real-time purchase notifications to create urgency. Use schema markup to improve search visibility and motivate satisfied customers to provide feedback and ratings.
10. SEO Optimization
Enhance content for search engines to increase visibility. Focus on structured data, Core Web Vitals, and mobile-first indexing. Implement XML sitemaps, canonical tags, and keyword-optimized content to boost rankings. Perform routine audits to drive continuous improvement.
11. Exit Survey
Use exit-intent popups and quick surveys to understand why users leave and improve conversions. Analyze session recordings and heatmaps to pinpoint areas where users drop off.
12. Supply Chain Visibility
Manage inventory efficiently to prevent stock issues. Use real-time tracking with IoT and RFID to enhance logistics. Leverage ERP systems for better demand forecasting, reduce supply chain disruptions and improve fulfillment.
Conclusion
Successful websites are not easy to create, but they are worth the effort. Incorporate the guidelines in this article, and start building an eCommerce website that is fast, result-oriented, high functioning, and appealing to the maximum number of users.
While now we know the challenges in developing eCommerce websites, we must also remember that it is easy to make the whole process easy by leveraging the tools available for marketing, testing, UI, logistics, inventory, and payments. It is most important to test out your website before launching it, and that’s where BrowserStack comes into the picture.
Read More: Website Launch Checklist
BrowserStack is an online cloud platform where users can test their websites functionally and visually. It also allows for third-party integrations to take responsive cross-browser and cross-device screenshots easily and quickly.
BrowserStack empowers millions of developers to build unique experiences on the web and mobile. We help Microsoft, Twitter, Barclays, Expedia, and over 50,000 customers deliver quality software at speed by moving testing to our Cloud. Your brand could be one of our success stories too!