Struggling with slow browser tests and overloaded systems?
Running hundreds of UI tests with full browser windows quickly consumes memory and slows down parallel execution, especially in CI pipelines where speed and efficiency are critical.
Headless browser testing solves this problem by running tests without the graphical interface. This reduces resource usage, cuts execution time, and keeps pipelines running smoothly. Teams adopting headless testing can reduce test execution time by up to 30%, particularly during large regression cycles.
This article explains what headless browser testing is, how it works with Selenium WebDriver, and how to configure it for faster and more efficient automation.
What is Headless Browser Testing?
Headless Browser Testing generally means an object/ thing with no head, and in context to browsers, it means browser simulation, which has no UI. Headless browser automation uses a web browser for end-to-end testing without loading the browser’s UI.
- Headless mode is a functionality that allows the execution of a full version of the browser while controlling it programmatically.
- They are executed via a command-line interface or using network communication. This means it can be used in servers without graphics or display, and still, the Selenium tests run!
- When the web page is not rendered on the screen, and the tests are executed without UI interaction, the execution gets faster than real browser automation.
Read More: How to Launch Browser in Selenium
Why is Headless execution important?
Web automation testing on an actual browser takes considerable time as the web page takes time to load the CSS, Javascript, and rendering of HTML pages. Headless testing is the best option if your approach is inclined toward performance.
- Testing comes after requirement analysis, design, and development phases in Software Development Lifecycle (SDLC).
- Headless browser testing is a shift-left design thinking. This means it moves to test to the left in the SDLC workflow by implementing Headless testing.
- Testing at the early-stage surfaces critical issues which the development team can fix and thereby help them fix the issues at a higher speed.
- A headless browser, like a real browser, has access to all the web pages; however, unlike real browsers, one cannot visualize the web pages interacting with.
Headless execution is ideal for early-stage testing, but it should complement, not replace tests on real browsers. BrowserStack’s automation specialists can help you combine headless runs for faster feedback with full-browser validation to ensure reliability, visual accuracy, and cross-environment consistency.
Get Expert QA Guidance Today
Schedule a call with BrowserStack QA specialists to discuss your testing challenges, automation strategies, and tool integrations. Gain actionable insights tailored to your projects and ensure faster, more reliable software delivery.
Running Headless Mode in Selenium for Chrome
Chrome Driver version 59 onwards can run headless without full browser UI. It offers a real browser context without the memory overhead of running a full understanding of Chrome browser. Selenium provides ChromeOptions class to modify the default characteristics of the browser. addArguments() method of ChromeOptions helps to run the tests on the headless mode by passing headless or –headless as an argument, as seen in the commands below.
ChromeOptions options = new ChromeOptions();
options.addArguments("--headless");OR
ChromeOptions options = new ChromeOptions();
options.addArguments("headless");setHeadless() method of ChromeOptions class can also be used to accomplish the same task. Pass true as an argument to the setHeadless() method.
ChromeOptions options = new ChromeOptions(); options.setHeadless(true);
After this, pass the options as an argument when instantiating the ChromeDriver object.
ChromeOptions options = new ChromeOptions(); options.setHeadless(true); WebDriver driver = new ChromeDriver(options);
Step 1: For a Maven project, add the Selenium Java and TestNG dependencies in the pom.xml file and save it to download the dependencies.
<dependencies> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>4.6.0</version> </dependency> <dependency> <groupId>org.testng</groupId> <artifactId>testng</artifactId> <version>7.6.1</version> <scope>test</scope> </dependency> </dependencies>
Step 2: Create a package under src/test/java and create a class as ChromeHeadless.
public class ChromeHeadless {
WebDriver driver;
@Test
public void verifyTitle() {
//WebDriverManager.chromedriver().setup();
ChromeOptions options=new ChromeOptions();
options.addArguments("headless");
driver=new ChromeDriver(options);
driver.get("https://www.browserstack.com/");
System.out.println("Title is: " +driver.getTitle());
Assert.assertEquals(driver.getTitle(), "Most Reliable App & Cross Browser Testing Platform | BrowserStack");
driver.quit();
}
}
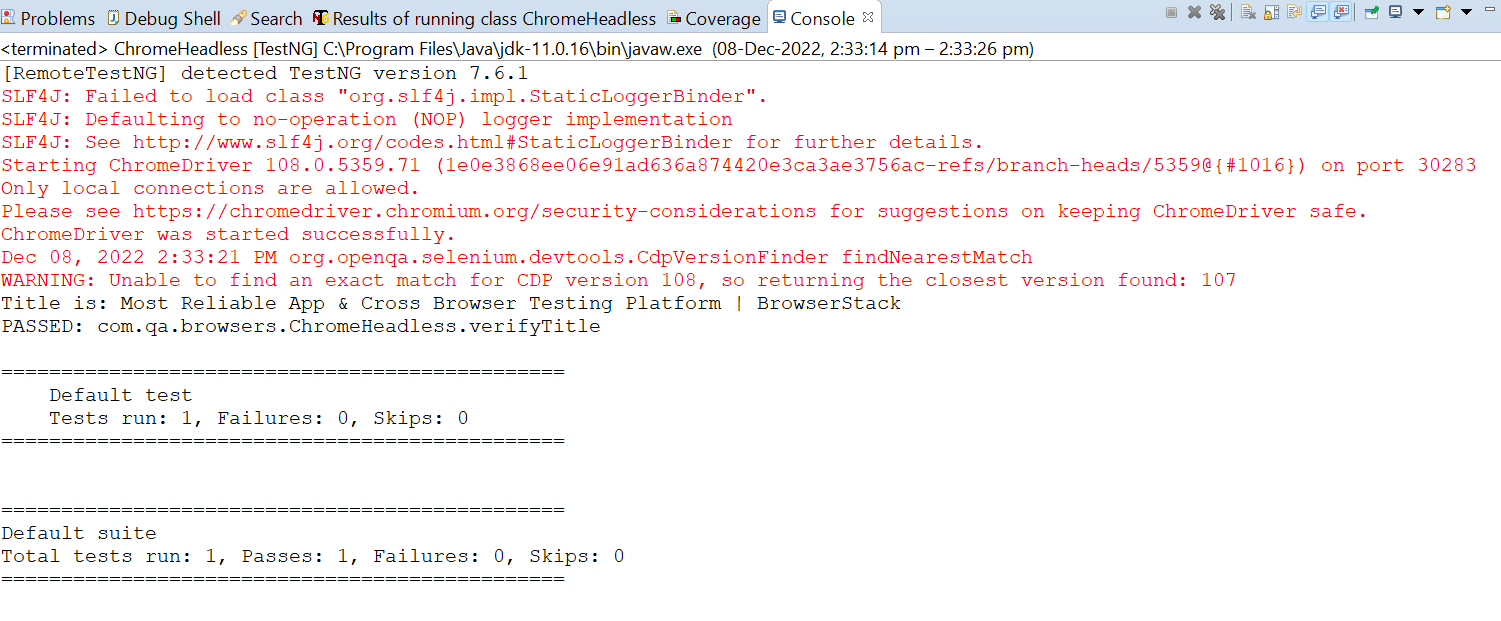
Step 3 Right-click on the class and select Run As > TestNG Test. Observe that the page title is displayed on the console, which proves that Chrome launched in headless mode.

Must-Read: Chrome’s Headless mode gets an upgrade
Running Headless Mode in Selenium for Firefox
Firefox browser launched its first headless browser with version 56. It works just like a Chrome headless browser. Selenium provides FirefoxOptions class to modify the default characteristics of the browser. addArguments() method of FirefoxOptions helps to run the tests on headless mode by passing –headless as an argument.
FirefoxOptions options=new FirefoxOptions();
options.addArguments("--headless");setHeadless() method of FirefoxOptions class can also be used to accomplish the same task. Pass true as an argument to the setHeadless() method.
FirefoxOptions options = new FirefoxOptions (); options.setHeadless(true);
After this pass the options as an argument when instantiating the FirefoxDriver object.
FirefoxOptions options = new FirefoxOptions (); options.setHeadless(true); WebDriver driver = new FirefoxDriver (options);
For Example,
public class FirefoxHeadless {
WebDriver driver;
@Test
public void verifyTitle() {
//WebDriverManager.chromedriver().setup();
FirefoxOptions options=new FirefoxOptions();
options.setHeadless(true);
driver=new FirefoxDriver(options);
driver.get("https://www.browserstack.com/");
System.out.println("Title is: " +driver.getTitle());
Assert.assertEquals(driver.getTitle(), "Most Reliable App & Cross Browser Testing Platform | BrowserStack");
driver.quit();
}
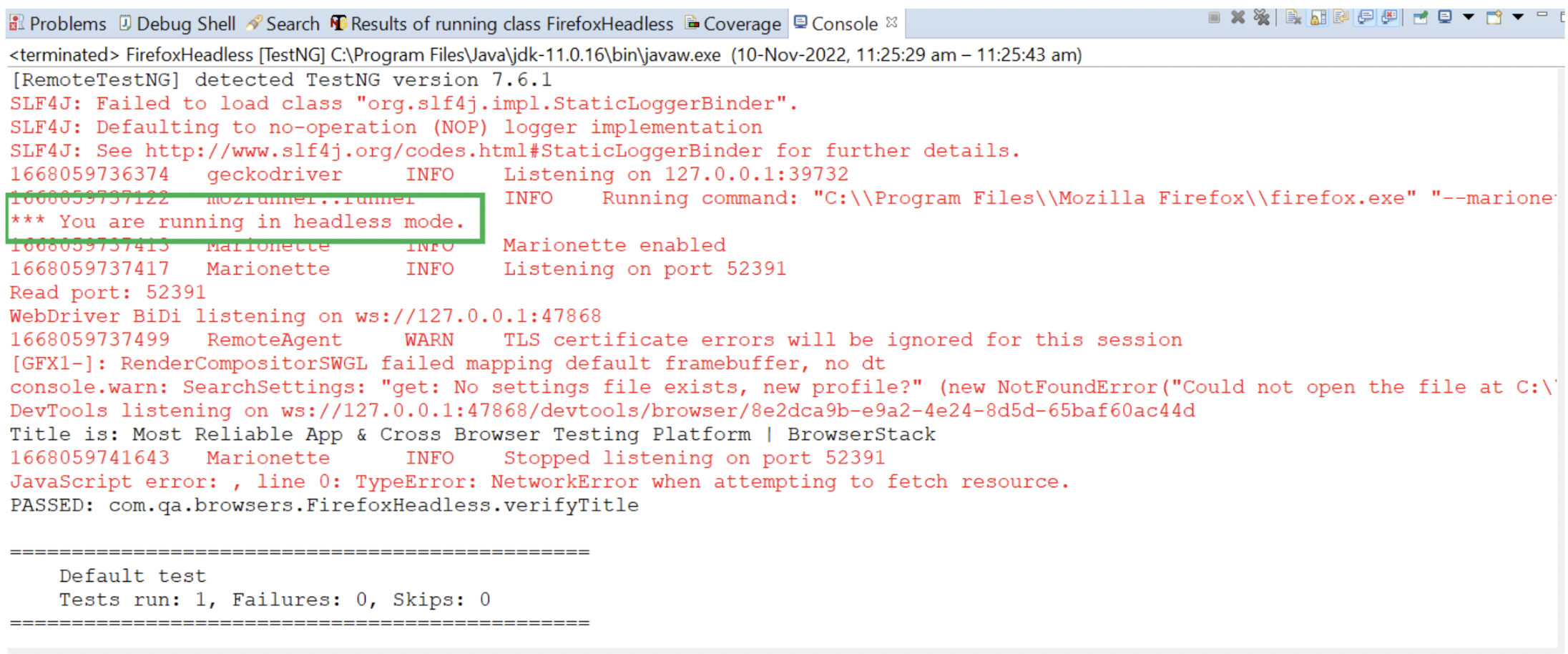
}Right-click on the class and select Run As > TestNG Test. Observe that the page title is displayed on the console, which proves that Firefox launched in headless mode. Also, observe console logs stating that “*** You are running in headless mode.”

Running Headless Mode in Selenium for Edge
Microsoft Edge browser can also be run in headless mode, just like Chrome and Firefox. EdgeOptions class of Selenium is used to manage options specific to the Edge browser. addArguments() method of EdgeOptions helps to run the tests in the headless mode by passing headless or –headless as an argument, as seen in the commands below.
EdgeOptions options=new EdgeOptions();
options.addArguments("--headless");setHeadless() method of EdgeOptions class can also be used to accomplish the same task. Pass true as an argument to the setHeadless() method.
EdgeOptions options=new EdgeOptions(); options.setHeadless(true);
After this, pass the options as an argument when instantiating the EdgeDriver object.
EdgeOptions options=new EdgeOptions(); options.setHeadless(true); driver=new EdgeDriver(options);
For example,
public class EdgeHeadless {
WebDriver driver;
@Test
public void verifyTitle() {
EdgeOptions options=new EdgeOptions();
options.setHeadless(true);
driver=new EdgeDriver(options);
driver.get("https://www.browserstack.com/");
System.out.println("Title is: " +driver.getTitle());
Assert.assertEquals(driver.getTitle(), "Most Reliable App & Cross Browser Testing Platform | BrowserStack");
driver.quit();
}
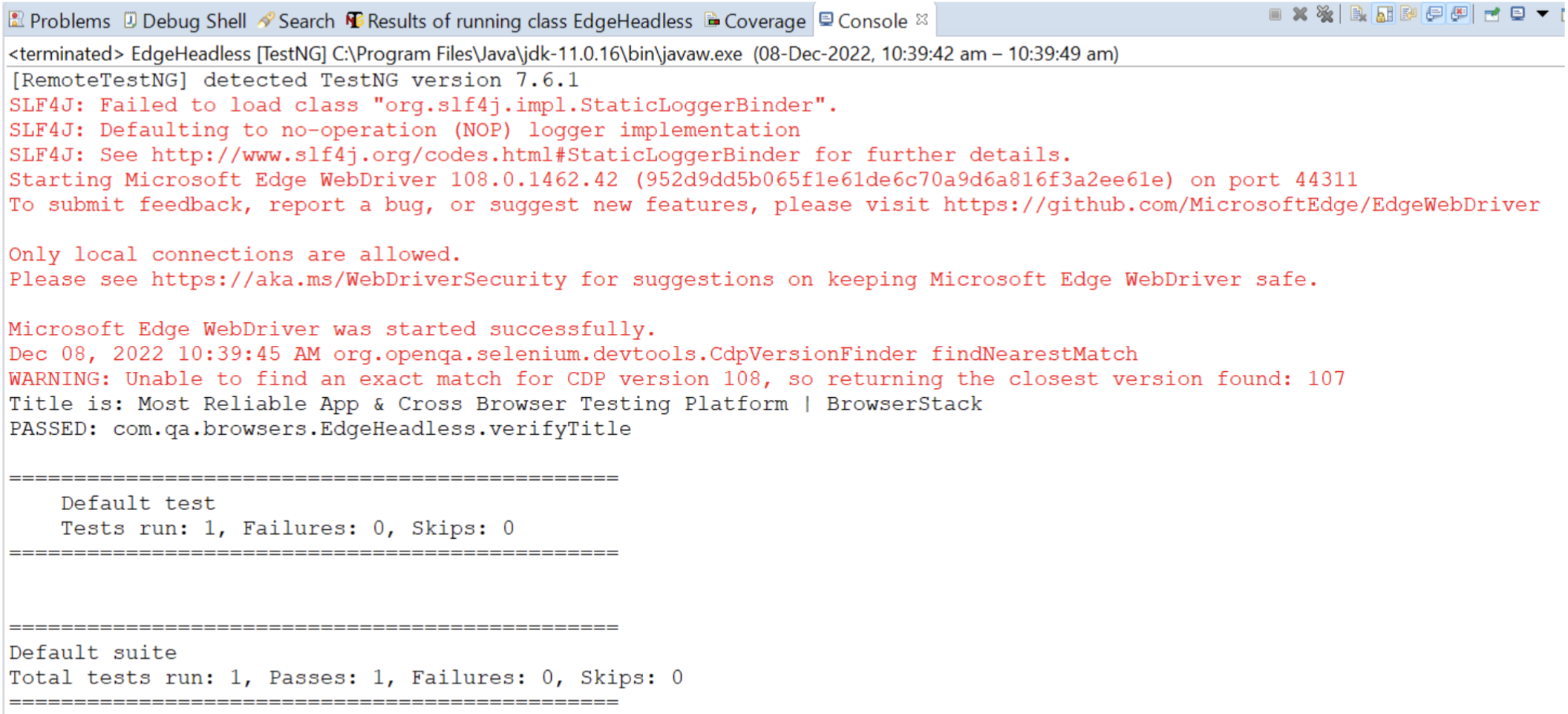
}Run as TestNG class and observe that the page title is displayed on the console, which proves that the Edge browser launched in headless mode.

Benefits of Selenium Headless Testing
Here are some of the key benefits of Selenium Headless Testing:
- Headless browser testing is high-speed compared to real browsers as it consumes fewer resources from the system they run on.
- It improves test execution performance as it executes typically 2X faster than real browser testing.
- It is perfect for Web scraping. Suppose there is a requirement to fetch a huge amount of data from a webpage (Sports data, Stocks data, etc.) through Selenium automation and store it in any Excel or database. In that case, web scraping is the best, as launching a real browser to verify UI is not required, and the main concern is to get data.
- It helps simulate multiple browsers on a single system without resource overhead.
- It is suitable for parallel testing. UI-based browsers consume a lot of memory and resources. So, here Headless browser is the better option for use.
Limitations of Selenium Headless Testing
In addition to the several benefits discussed in the previous section, here are a couple of drawbacks of Selenium Headless Testing:
- Live Debugging is impossible, as you cannot visualize what happens when a test runs in headless mode.
- If there is a need to observe the tests visually and report to the developer about the issue with the help of Web page UI, using headless mode for such testing is a bad choice.
HTMLUnit, PhantomJS, Ghost, and ZombieJS are some popular headless drivers.
Must-Read: Is Selenium Headless Mode going away?
Conclusion
Opting for headless or non-headless depends on the web application to be tested, the system on which testing would be performed, and the testing results expected from the execution. If your application demands user interaction visualization, then headless testing is a big NO. And if it requires faster execution and performance and system resources are a concern, then you should try headless browser testing. Headless Browser testing plays a major role when performance and time are crucial.
- If you are looking for a cloud-based platform to test your web application across all the latest browser versions, BrowserStack Automate is the right choice!
- As running Selenium tests on headless mode, reduce execution time and increases performance, running tests on BrowserStack speeds up the testing process as it offers 3000+ real devices and browsers to test your applications.
- BrowserStack leverages parallel testing and cross browser testing to give a seamless experience to its users.