Delivering a high-quality website within a short timeframe is challenging with manual testing alone. To meet the need for faster and more accurate testing, browser automation has become essential for efficiently verifying web applications.
Overview
Browser automation is the process of using software tools to simulate user interactions with web browsers, allowing for automated testing, data scraping, and repetitive tasks. It boosts efficiency by reducing manual effort and ensuring consistency across browsers and environments.
Best Browser Automation Tools
Here are some popular tools commonly used for browser automation:
- BrowserStack Automate
- Selenium
- Cypress
- Playwright
- Puppeteer
Benefits of Browser Automation
Here are some of the primary benefits of browser automation:
- Automates repetitive tasks
- Ensures compatibility and functionality across different browsers
- Reduces the cost of manual testing
- Ensures tests are performed consistently across environments
- Enables quicker feedback on code quality ensuring faster release cycles
This guide covers the importance of browser automation, the best tools available for it, and provides a step-by-step explanation on how to launch a browser in Selenium for automated testing.
What is Browser Automation?
Browser Automation is the act of testing software in a web browser using automated solutions, to reduce the overall testing efforts and aims to deliver faster results efficiently. It helps in building better quality software with fewer efforts involved.
Initially, there were only a selected number of browsers to develop, test or use. However, with time, as the web and technology have evolved, the number of operating systems, devices, and browsers has seen a steady increase.
Hence, having several browsers with different versions in the market make it difficult for the developers to deliver a consistent user experience across all of them. Mainly because each of these renders the web application differently, it requires software teams to develop cross-browser-compatible applications and their web pages.
As a result, the QA teams have to ensure that the application is tested across all available browsers and ensure its consistency and smooth behavior all across. It requires thorough cross browser testing to ensure a seamless and consistent user experience across all the browser-device-platform combinations. This is where Browser Automation helps cover the different actions where the Website interacts with the browser during testing.
While frameworks like Selenium offer Browser Automation, there is a fair requirement of testing web applications on a real device cloud to accommodate real user conditions while testing for better accuracy.
Why is Browser Automation needed?
Manual Testing, although is a very standard method of testing, is no longer sufficient on its own due to the vast number of browsers, devices, and operating systems combinations available. In order to achieve a wider test coverage across various browsers, devices, and platforms in a limited time period, Browser Automation has proved to be very beneficial and in line with Agile Development.
Using this, you can keep running the same set of tests across any number of browsers or devices over time. That is why Browser Automation is largely used for Regression Testing of web applications.
Read More: How to run Regression Testing in Agile Teams
Additionally, not only does browser automation saves our time and effort, but it also reduces the risk of human errors. While manual testing is important because no machine can be at par with what a human can observe about the application, it’s not very efficient to have a person manually doing the regression tests by conducting the same steps over and over again in order to check any regression issues.
As a result, Browser Automation saves a lot of effort, time, and money, which can be easily dedicated to extending the functionalities of the application.
Here are some of the other reasons why it is essential:
- Speeds Up Testing: Automates repetitive test cases, reducing manual effort.
- Enhances Accuracy: Eliminates human errors in testing processes.
- Supports Cross-Browser Testing: Ensures compatibility across different browsers and devices.
- Improves Efficiency: Saves time and resources in web application testing.
- Enables Continuous Testing: Integrates with CI/CD pipelines for faster releases.
- Simulates User Interactions: Automates clicks, form submissions, and navigation.
- Boosts Scalability: Runs tests in parallel across multiple environments.
- Facilitates Regression Testing: Quickly verifies application stability after updates.
When to use Browser Automation?
Browser Automation is used in various scenarios when:
- You need to execute the same set of test cases multiple times across different browsers or devices.
- Customers report issues that are browser or device-specific
- Cross browser and cross platform compatibility across different devices for a consistent user experience.
- When the time of doing cross browser testing is exponentially larger as compared to executing a test case once.
- When the software is having multiple versions and releases, being shipped to the customer very frequently, in those cases, manual testing could prove to be really expensive, and you might miss on a lot of issues.
Top Browser Automation Tools
Browser Automation can be done using different tools such as:
Getting started with Browser Automation
The first step towards automation is choosing a framework. Here, using Selenium with the TestNG (Java) framework for Browser Automation.
Selenium is an open-source umbrella project for a range of tools and libraries that aims at supporting browser automation. On the other hand, TestNG is a testing framework for the Java programming language, and is very easy to implement and maintain.
How to launch a browser in Selenium?
In this test case using WebDriverManager for setting up the ChromeDriver. WebDriverManager in Selenium is a class that allows us to download and set the browser driver binaries without us putting them in automation scripts manually.
You can also go with the traditional way of using the browser driver binaries and configuring their paths from the scripts themselves.
The @BeforeClass, helps in setting up the ChromeDriver. In the test method, simply launch the same chrome driver and closing it finally in the @AfterClass.
Test Browser Automation on Selenium
Browser Automation for Chrome
class browserAutomationWithSelenium {
public static WebDriver driver = null;
@BeforeClass
public void setUp() throws Exception {
WebDriverManager.chromedriver().setup();
}
@Test
public void launchBrowserInSelenium() {
try {
System.out.println("Let's start with launching chrome browser");
driver = new ChromeDriver();
System.out.println("Browser was successfully launched");
} catch (Exception e) {
}
}
@AfterClass
public void closeBrowser() {
driver.close();
}
}You can similarly launch Firefox or Microsoft Edge drivers instead of Chrome. Just use the below lines of code instead of the ChromeDriver.
Browser Automation for Firefox
WebDriverManager.firefoxdriver().setup(); WebDriver driver = new FirefoxDriver();
Browser Automation for Microsoft Edge
WebDriverManager.edgedriver().setup(); WebDriver driver = new EdgeDriver();
You can run the above suite using a testng.xml file, as used below by right-clicking on Run as TestNG.
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd"> <suite name="BrowserAutomationInSeleniumSuite"> <test name="browserAutomationWithSelenium" > <classes> <class name="browserAutomationWithSelenium" > </class> </classes> </test> </suite>
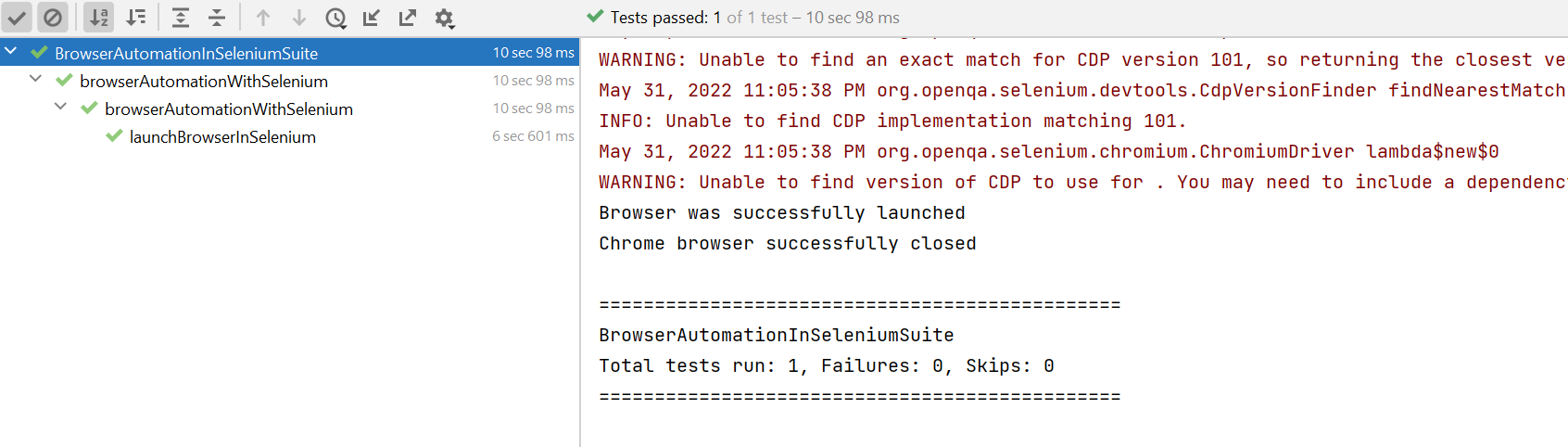
Once you run the above test case, you will see a chrome browser getting launched and the below console output.
How to launch a browser in incognito mode using Selenium Browser Automation?
For launching Chrome Browser in Incognito mode, use ChromeOptions class, which helps in sending the arguments. Here, sending incognito as an argument.
class browserAutomationWithSelenium {
public static WebDriver driver = null;
@BeforeClass
public void setUp() throws Exception {
WebDriverManager.chromedriver().setup();
}
@Test
public void openIncognitoWindowInChromeUsingSelenium() {
try {
System.out.println("Let's start with launching chrome browser in incognito mode");
ChromeOptions option = new ChromeOptions();
option.addArguments("incognito");
driver = new ChromeDriver(option);
System.out.println("Incognito window was successfully opened in Chrome");
} catch (Exception e) {
}
}
@AfterClass
public void closeBrowser() {
driver.close();
System.out.println("Closing the browser");
}
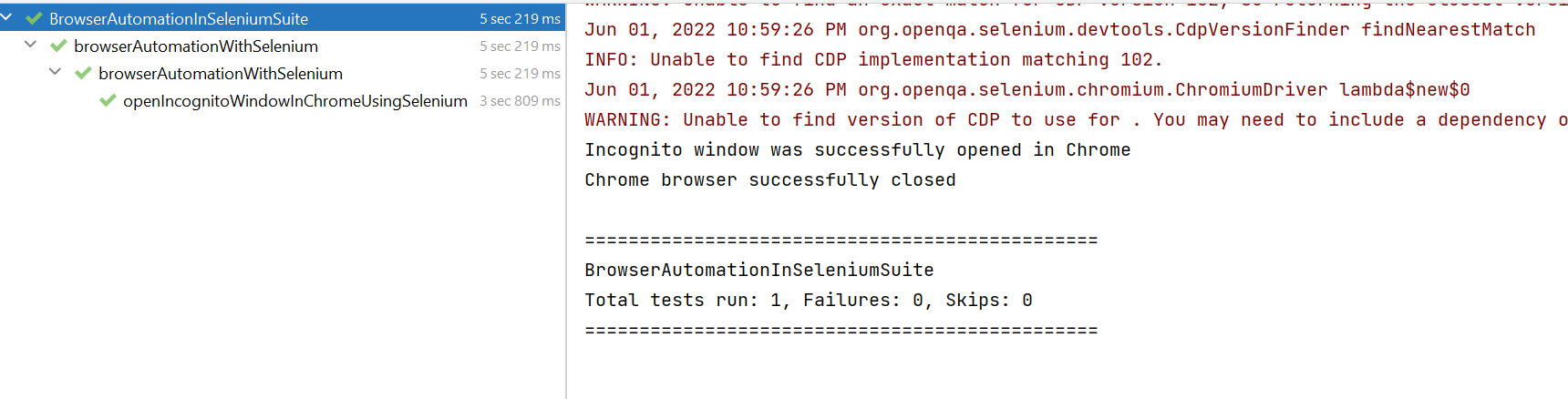
}Once you run the above test case, you will see the below console output and chrome browser getting launched in Incognito mode.
How to open a page in a browser using Selenium Browser Automation?
To open a page in a browser using Browser Automation:
- First, you need to launch the browser.
- Then open the page for BrowserStack. By using the driver.get() command, you can open any page in the launched browser.
Try Browser Automation on Real Devices
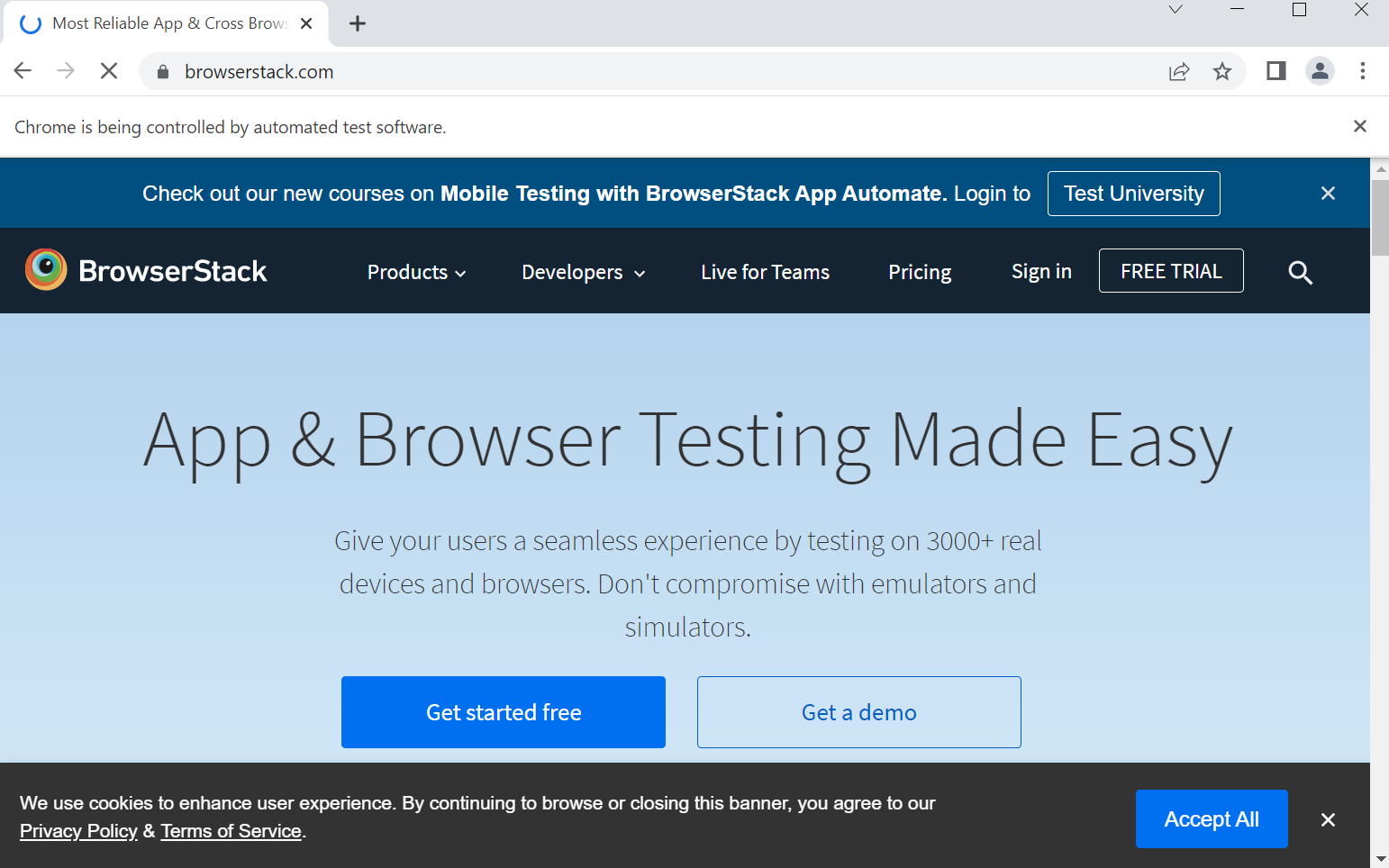
In this example, opening a webpage www.browserstack.com using Selenium Browser Automation.
class browserAutomationWithSelenium {
public static WebDriver driver = null;
@BeforeClass
public void setUp() throws Exception {
WebDriverManager.chromedriver().setup();
}
@Test
public void openAPageInChromeUsingSelenium() {
try {
System.out.println("Let's start with opening a page in Chrome browser");
driver = new ChromeDriver();
driver.get("https://www.browserstack.com/");
System.out.println("Browser stack page was opened successfully using Chrome browser.");
} catch (Exception e) {
}
}
@AfterClass
public void closeBrowser() {
driver.close();
System.out.println("Chrome browser successfully closed");
}
}Once you run the above test case, you will see the below console output and BrowserStack home page opening in the Chrome browser.
Running Browser Tests on Real Devices Using Cloud Selenium Grid
Browser Automation for one browser and test case is fairly easy, however, when the number of test cases is large and it is to be run on multiple device-browser combinations, scalability becomes a challenge. This is where parallel testing can help run tests on different browser-device combinations simultaneously using BrowserStack’s Cloud Selenium Grid
BrowserStack gives access to 3500+ real device browser combinations which allows you to test under real user conditions that would help deliver a seamless and consistent user experience.
class FirstTestWithSeleniumGrid {
public String username = "#YOUR USERNAME#";
public String accesskey = "#YOUR ACCESSKEY#";
public static RemoteWebDriver driver = null;
public String gridURL = "@hub-cloud.browserstack.com/wd/hub";
@BeforeTest
public void setUp() throws Exception {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", "chrome");
capabilities.setCapability("version", "102.0");
capabilities.setCapability("platform", "WINDOWS");
capabilities.setCapability("name", "FirstTestWithSeleniumGrid");
try {
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accesskey + gridURL), capabilities);
} catch (MalformedURLException e) {
System.out.println("Invalid grid URL");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
@Test
public void learnSingleInputFieldUsingSelenium() {
try {
driver.get("http://www.google.com");
//Locating the search box of google
WebElement element = driver.findElement(By.name("q"));
// Sending browserstack keyword for search
element.sendKeys("BrowserStack");
element.submit();
// Locating the browser stack option and clicking on it
WebElement browserStackLink= driver.findElement(By.xpath("//a[@href='https://www.browserstack.com/']"));
browserStackLink.click();
Thread.sleep(1000);
//Printing the title of the opened web page
System.out.println(driver.getTitle());
} catch (Exception e) {
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Once you run the test case, you will see the below console output.
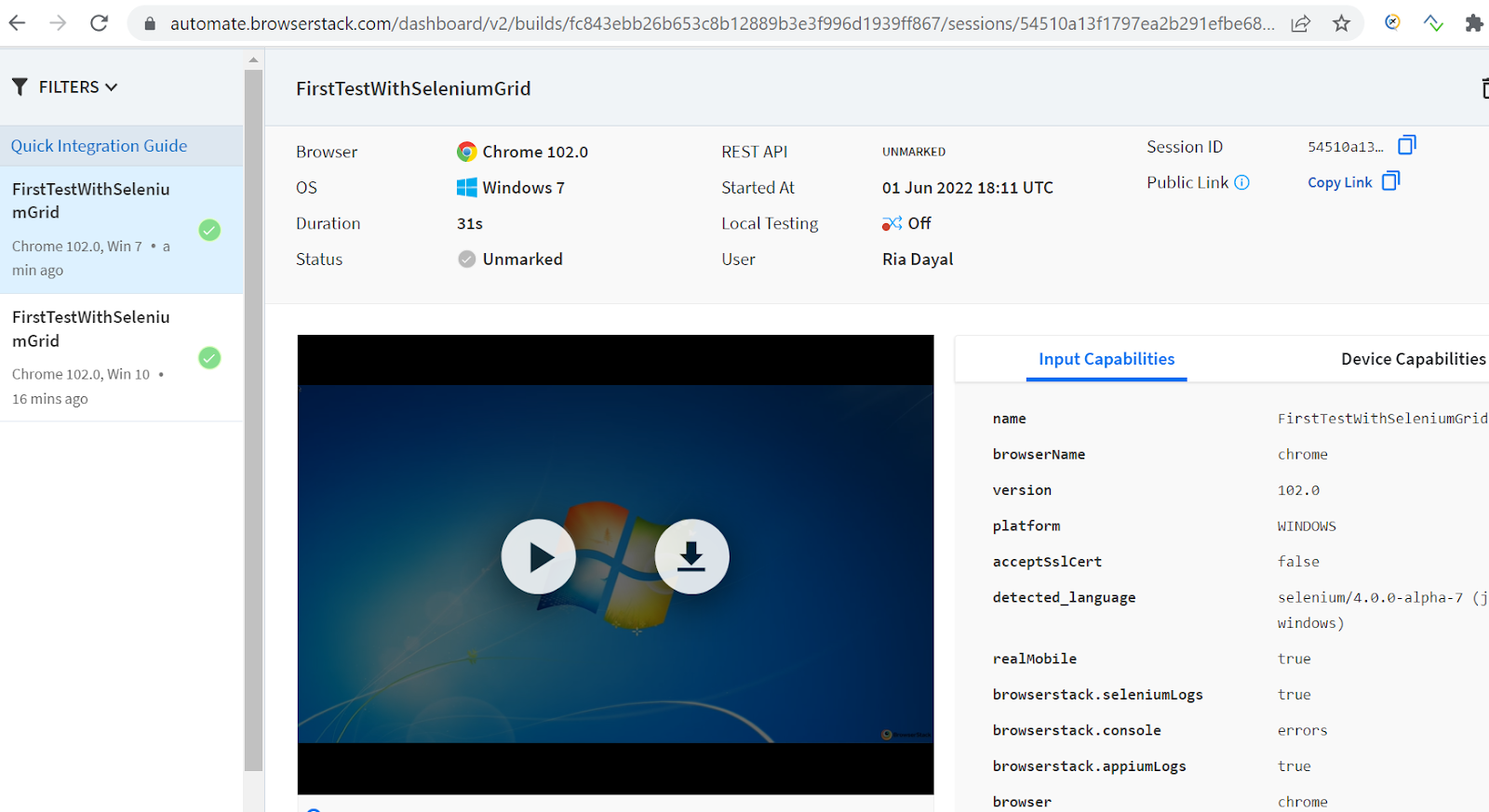
You can switch to the BrowserStack Automate dashboard next and check all the test details as shown below.
You can play the test that has been performed or even download the test case. Browserstack provides a wide range of capabilities that detail every step in detail along with the time of execution. Using Kalaton Studio, Testim, TestProject, Ranorex, and Selenium IDE, you can record and playback the Browser Automation test for better debugging failed tests.
Try Browser Automation on Cloud Selenium Grid
Conclusion
Browser automation simplifies repetitive testing, enhances accuracy, and improves efficiency in web application testing. From launching browsers to running tests on different environments, tools like Selenium make automation seamless across Chrome, Firefox, and Edge.
Leveraging cloud-based platforms like BrowserStack further ensures reliable testing on real devices, enabling teams to achieve consistent results at scale.