Chrome Browser Testing
Why waste time with Chrome Emulators? Instantly test on the latest and older versions of real Chrome browsers (v37 to 133). Don’t bother with PCs, Emulators, and Virtual Machines (VM) for Chrome Testing.
Signup & Start Testing for Free!

Trusted by more than 50,000 customers globally
Features
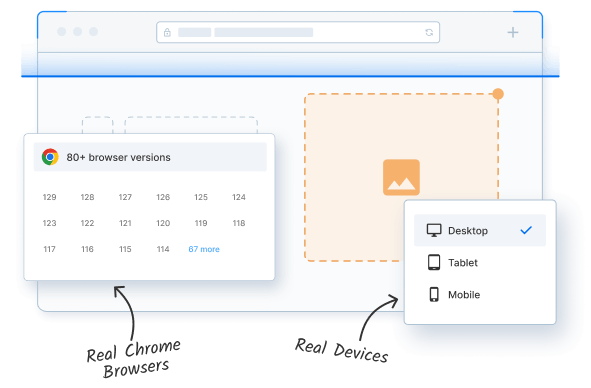
Real Chrome Browser
We provide a range of Chrome browsers (old and latest versions) on real machines, for accurate test results. Don’t compromise with Chrome Emulators, Simulators and Headless Chrome for testing.


Test on Dev Environments
Test public and internal websites on development environments seamlessly, without the hassle of setup configuration. Test Locally hosted websites on real devices and catch bugs early.
No VMs or Setups
Start testing your website on a remote Chrome browser from any machine. No VMs to be maintained, no software to be installed; you just need a browser and the Internet to use BrowserStack.


3500+ Desktop Browsers and Devices
Test on a variety of desktop browsers like Chrome, Firefox, Safari, IE, Edge and more on Windows and MacOS platforms.
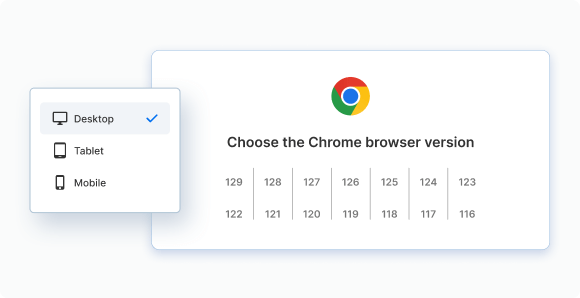
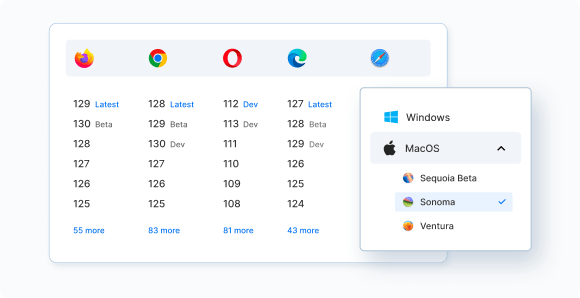
Chrome Browser Versions we support
List of Chrome Browser Versions available for testing on.
Frequently Asked Questions
It is important to run Chrome tests on real Chrome browsers, not online Chrome browser emulators. Given that Chrome is the undisputed market leader in the browser landscape, any website must run flawlessly on multiple Chrome versions.
It has been made clear that online Chrome browser emulators are not sufficient to test websites for public release. Use BrowserStack’s real device cloud of 3500+ real browsers and devices to verify a website’s features and functionalities in real user conditions.
Test on thousands of real browser-device combinations to ensure that your website works perfectly on different Chrome versions. Just sign up for free, choose a device-browser combination, and start testing. Repeat the process with different Chrome versions and devices (both mobile and desktop).
Simple. Use BrowserStack’s real device cloud with 3500+ real browsers and devices to test on Chrome browser online.
- Sign up for free.
- Navigate to the device and browser dashboard, which displays all options for testing.
- Select the device you want.
- Select the Chrome browser on said device to test on.
- Select the Chrome browser version
- Start testing.
Repeat the process on different devices and operating systems, for making your website cross-browser and cross-platform compatible.
Simple. Follow the steps below to test your website on older versions of Chrome using BrowserStack.
- Sign up for free,
- Navigate to the BrowserStack Live tool’s Dashboard.
- Enter the website URL.
- Select the devices you want to test on.
- Select the older versions of Chrome browsers to test the website on the selected device.
To start with, test on the latest versions of Chrome. However, keep in mind that not every Chrome user will update to the latest version at the same time. For example, let’s say the latest version is Chrome 133. You will obviously have to test on v37 as a large number of users will have updated to the latest version.
However, you must also test on older versions of Chrome because it is safe to assume that millions of users may not have updated at the time. Therefore, aim to test a website on as many Chrome versions as possible, installed on as many real devices as possible.
Chrome emulator replicates the features and offerings of a Chrome browser (specific version) on a device. That means someone can use a Chrome emulator to run websites they would otherwise be running on Chrome. The only difference is that, in this case, they wouldn’t need to download the Chrome browser.
However, as mentioned previously. Chrome emulators do not replicate many features of real Chrome browsers, which makes them unsuitable for comprehensive and conclusive website testing.
In Headless Chrome testing, the browser operated without the user interface. That means the browser accesses the web page and does everything it is meant to do, but the GUI is concealed from the user. When using a headless browser, the program is executed in the background but nothing is visible on the screen.
During headless Chrome testing, QAs can test all normal user functions – clicks, page navigating, downloading and uploading files, etc. However, since the GUI is not visible, headless testing is incomplete. A flawless UI is integral to providing a positive user experience, and the state of the GUI cannot be verified via headless testing.
Using Chrome browser emulators is quite useful in the initial stages. You can verify preliminary features, and check if a script executes well.
However, they are inadequate for conclusive tests. Since Chrome online emulators do not replicate all features of each Chrome version, websites tested on them will have unidentified bugs. The only way to identify every single bug/error/anomaly is to test on real Chrome browsers on real devices.
Chrome emulators don’t emulate differences in API, CSS support, and specific behaviors that you would see on a mobile or desktop browser. Therefore, running website tests on a Chrome emulator online can only lead to inconclusive results, and any software released based on these results will inevitably be riddled with bugs that disrupt user experience.
The case is the same with headless tests, as they are not suitable for mimicking a real user. Among other things, the headless browser does not provide GUI, rendering any tests on it almost pointless.
Instead of Chrome online emulators, choose to test on real Chrome browsers installed on real devices for 100% accurate results, every time.
Testing on real Chrome browsers, installed on a real desktop and mobile devices ensures that the website under test works well in real-world conditions. It enables the developer to test the applications on real operating systems and analyze any bugs that the end-user may face.
A Chrome emulator simply is not capable of replicating every browser feature. Additionally, Chrome simulators for the latest Chrome versions may not be released as quickly as the actual browser.
To ensure accurate results, Chrome testing can be conducted on real Chrome browsers by downloading every version and testing on them one by one. Of course, in this case, they wouldn’t have the advantage of running those Chrome versions on the latest and legacy devices (unless they have access to a massive in-house device lab).
It is much easier to use, which BrowserStack provides instant access to real devices with pre-installed Chrome versions. For example, teams can run a Chrome 63 test on Windows 10 by signing into BrowserStack Live. They can test on 3500+ real browsers and devices – thousands of device-browser combinations used by real-world users.
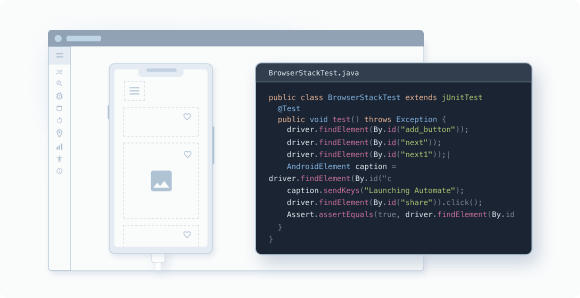
For debugging, BrowserStack provides native developer tools similar to Chrome. Teams can also automate their tests and integrate with CI/CD tools like CircleCI, TeamCity, Jenkins using our plugins. This helps run automated Chrome tests on real devices versus running a headless test.
