Integrate Your Test Suite with BrowserStack
BrowserStack’s Selenide SDK supports a plug-and-play integration. Run your entire test suite in parallel with a few steps!
Prerequisites
- An existing automated test suite.
- Selenide 4.10+, Java v8+, Selenium v2.5+ (JSON Wire / W3C).
- If you are using CLI for running tests, ensure that Maven is installed on your machine, Maven environment variables are set, and Maven bin is added to the system path,
$PATH.
Looking for a starter project? Get started with our Selenide sample project.
Integration steps
Based on the method you use to build your project, complete the steps in the following tabs to integrate with BrowserStack.
Install BrowserStack Plugin
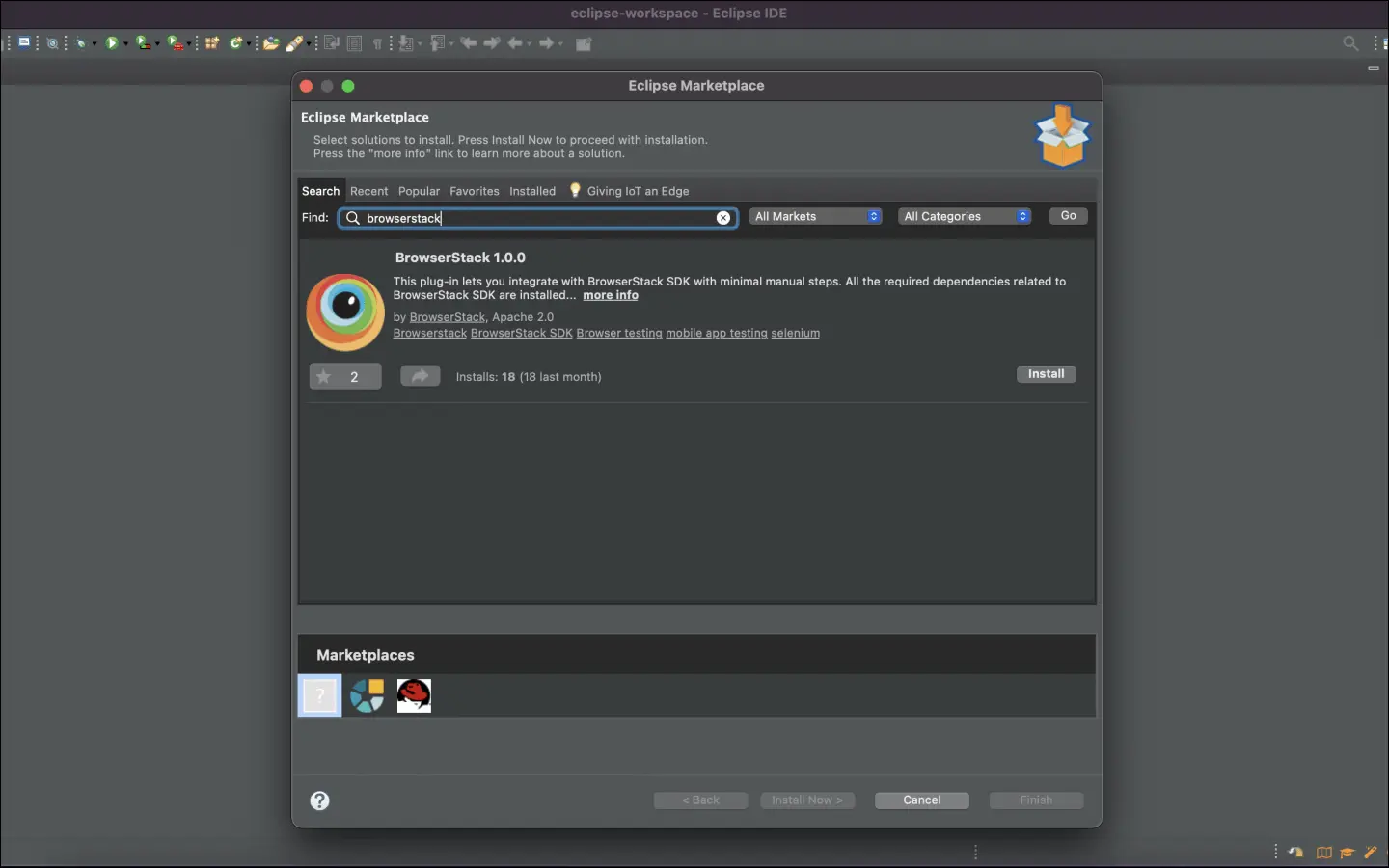
On the Eclipse toolbar, click Help > Eclipse Marketplace.
In the Eclipse Marketplace, search for BrowserStack > click Install > Finish.

Configure your test suite with BrowserStack SDK
BrowserStack plugin automatically adds the browserstack-java-sdk dependency to your pom.xml file and generates a browserstack.yml configuration file.
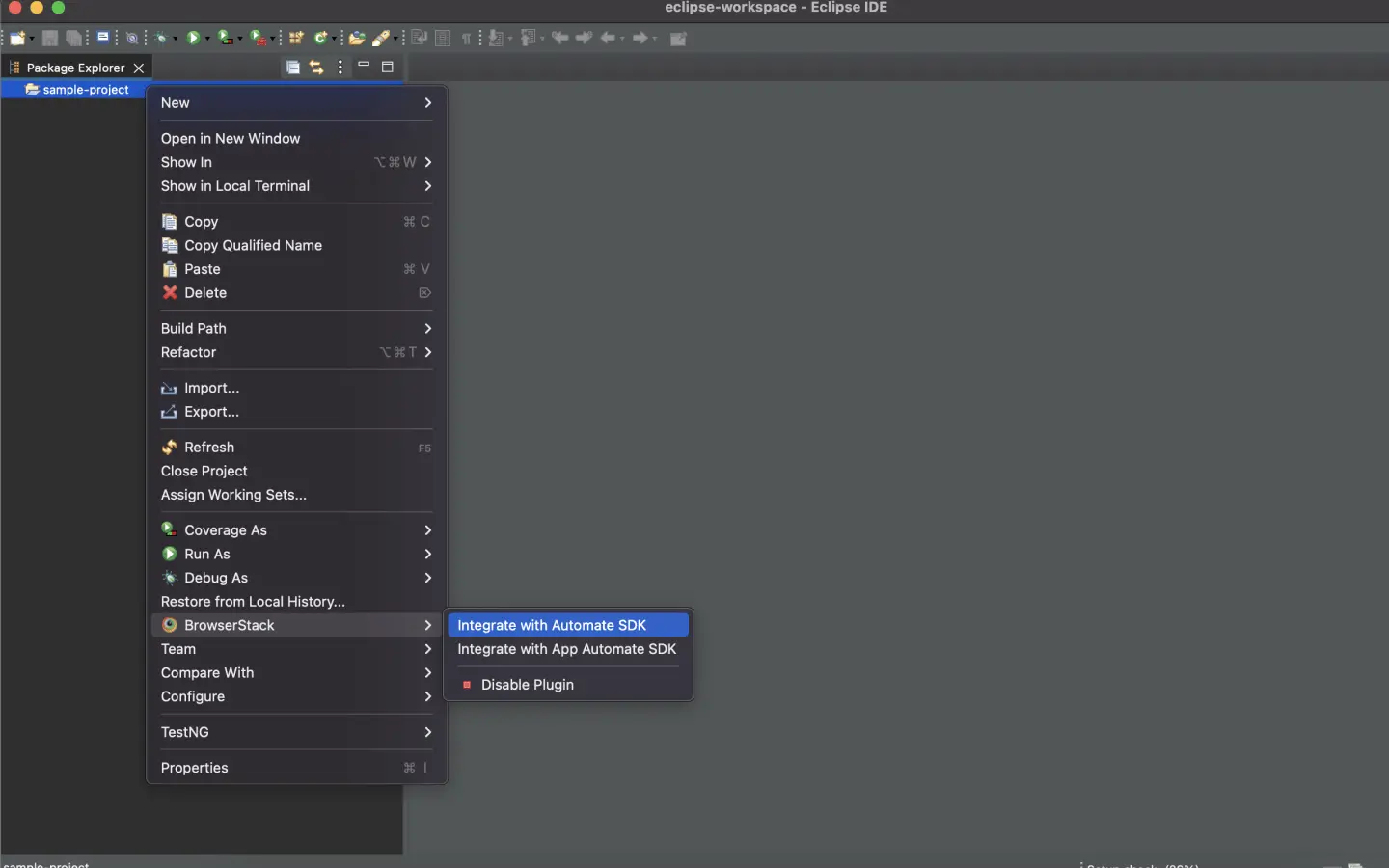
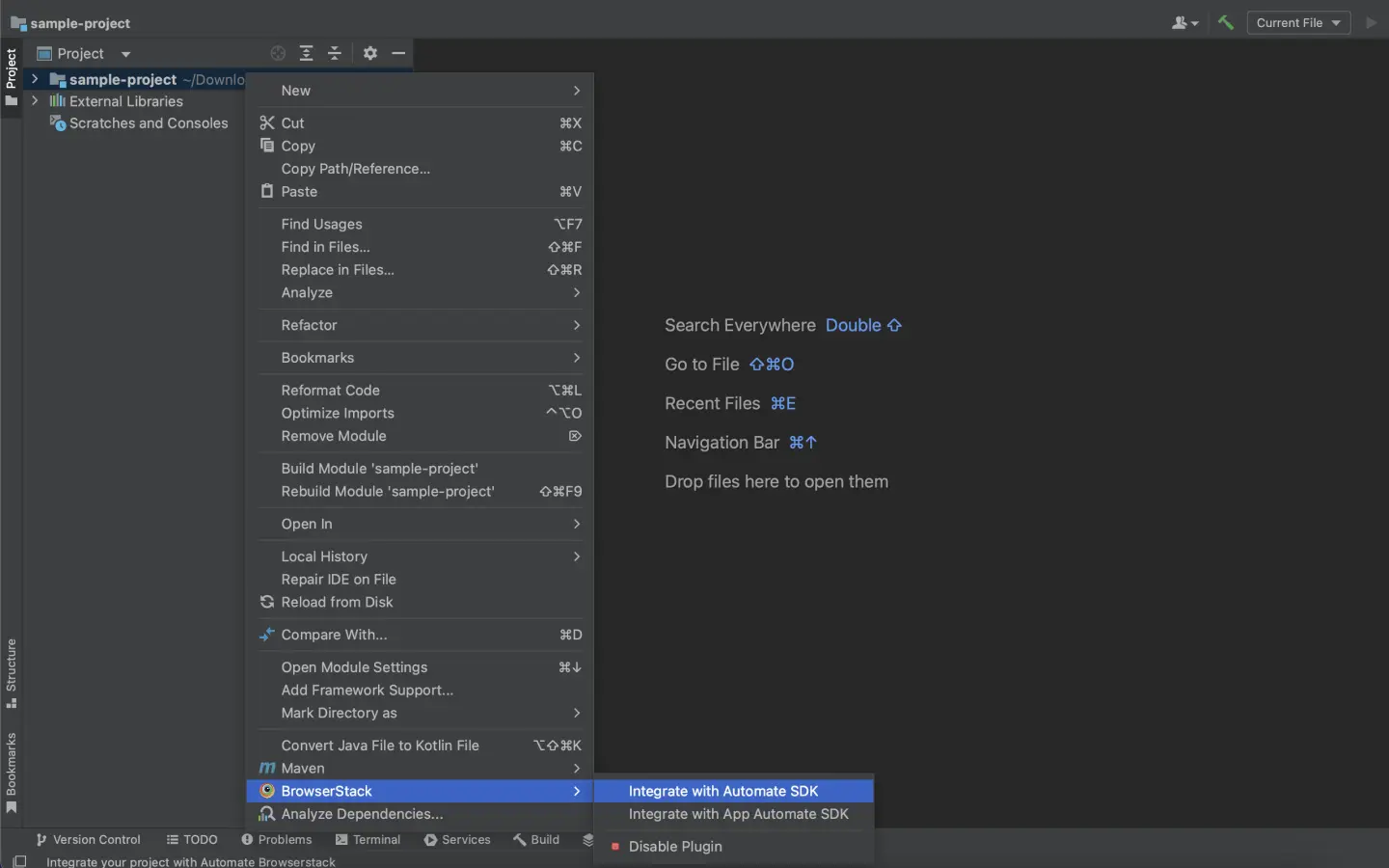
Right-click on your project folder > BrowserStack > select Integrate with Automate SDK.

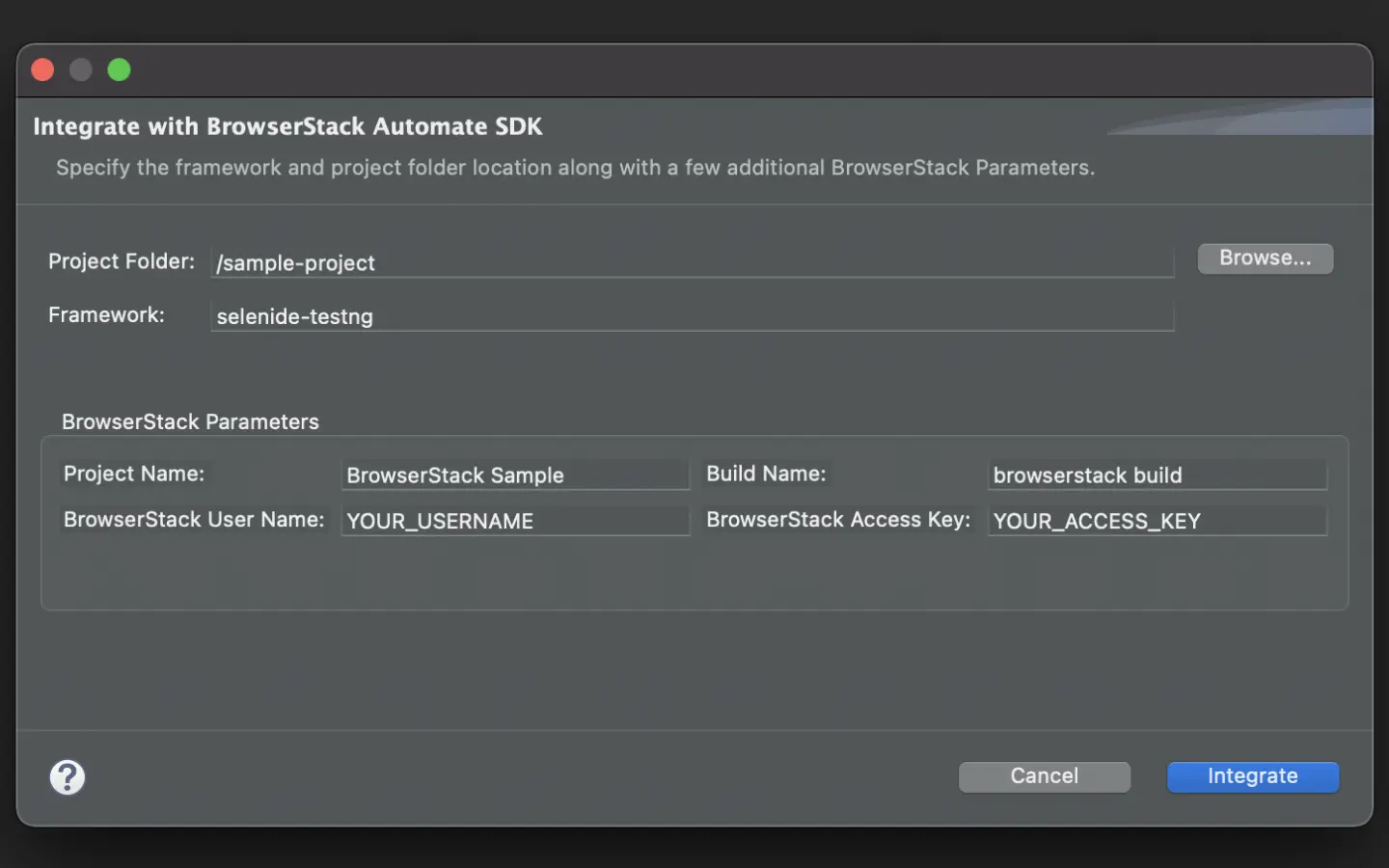
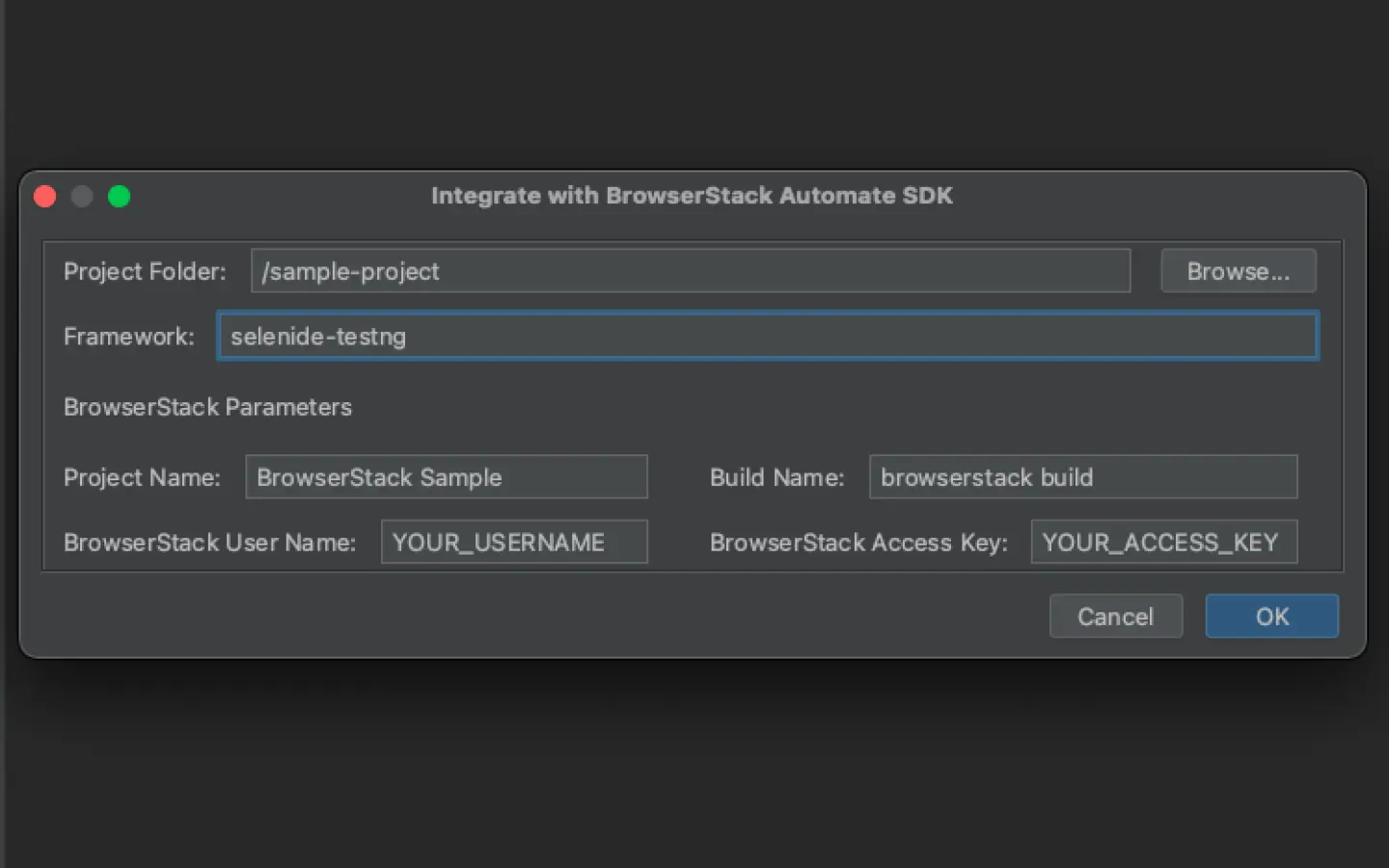
Select your Project Folder, Framework, and other BrowserStack Parameters, and then click Integrate.
Framework: selenide-testng
BrowserStack User Name: YOUR_USERNAME
BrowserStack Access Key: YOUR_ACCESS_KEY

Update your BrowserStack config file
Update your browserstack.yml config file at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set platforms to test on
Set the browsers/devices you want to test under the platforms object. Our config follows W3C-formatted capabilities.
Set number of parallel threads per platform
The parallelsPerPlatform parameter determines the number of parallel threads to be executed. BrowserStack SDK selects the best strategy based on the configured value.
Example 1: If you have configured 3 platforms and set parallelsPerPlatform as 2: a total of 6 (3 x 2) parallel threads will be used on BrowserStack.
Example 2: If you have configured 1 platform and set parallelsPerPlatform as 15: a total of 15 (1 x 15) parallel threads will be used on BrowserStack.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
| buildIdentifier | Description | Generated build name on dashboard |
|---|---|---|
| ${BUILD_NUMBER} (Default) | If build is triggered locally, an incremental counter is appended. If build is triggered with CI tools, CI generated build number is appended. |
bstack-demo 1 bstack-demo CI 1395 |
| ${DATE_TIME} | The timestamp of run time is appended to the build. | bstack-demo 29-Nov-20:44 |
Advanced use cases for Build name
Custom formatting of build name
Prefix buildIdentifier with desired characters, for example, # or :
buildName: bstack-demo
buildIdentifier: '#${BUILD_NUMBER}'
Re-run tests in a build
You can re-run selected tests from a build using any of the following options:
Option 1: Set the existing build name in the BROWSERSTACK_BUILD_NAME variable and prepend it to your test run command to re-run tests in the same build:
MacOS/Linux:
BROWSERSTACK_BUILD_NAME=“bstack-demo 123” mvn test -P sample-test
Windows Powershell:
$env:BROWSERSTACK_BUILD_NAME=“bstack-demo 123”; mvn test -P sample-test
Windows cmd:
set BROWSERSTACK_BUILD_NAME=“bstack-demo 123” && mvn test -P sample-test
Option 2: Set the build name as a combination of buildName and buildIdentifier, as seen on the dashboard, and set buildIdenitifier as null:
buildName: bstack-demo 123
buildIdentifier: null
Option 3: Set the buildIdentifier as the build number or time of the required build as seen on the dashboard:
buildName: bstack-demo
buildIdentifier: 123
sessionName is the name of your test sessions and is automatically picked from your test class/spec name. It doesn’t need to be set manually when using the BrowserStack SDK.
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Use Automate Turboscale
Update browserstack.yml file
Copy the given code snippet and replace contents of browserstack.yml file in the root folder of your test suite.
Run your test suite
You can continue running your tests as you have been previously.
Install BrowserStack Plugin
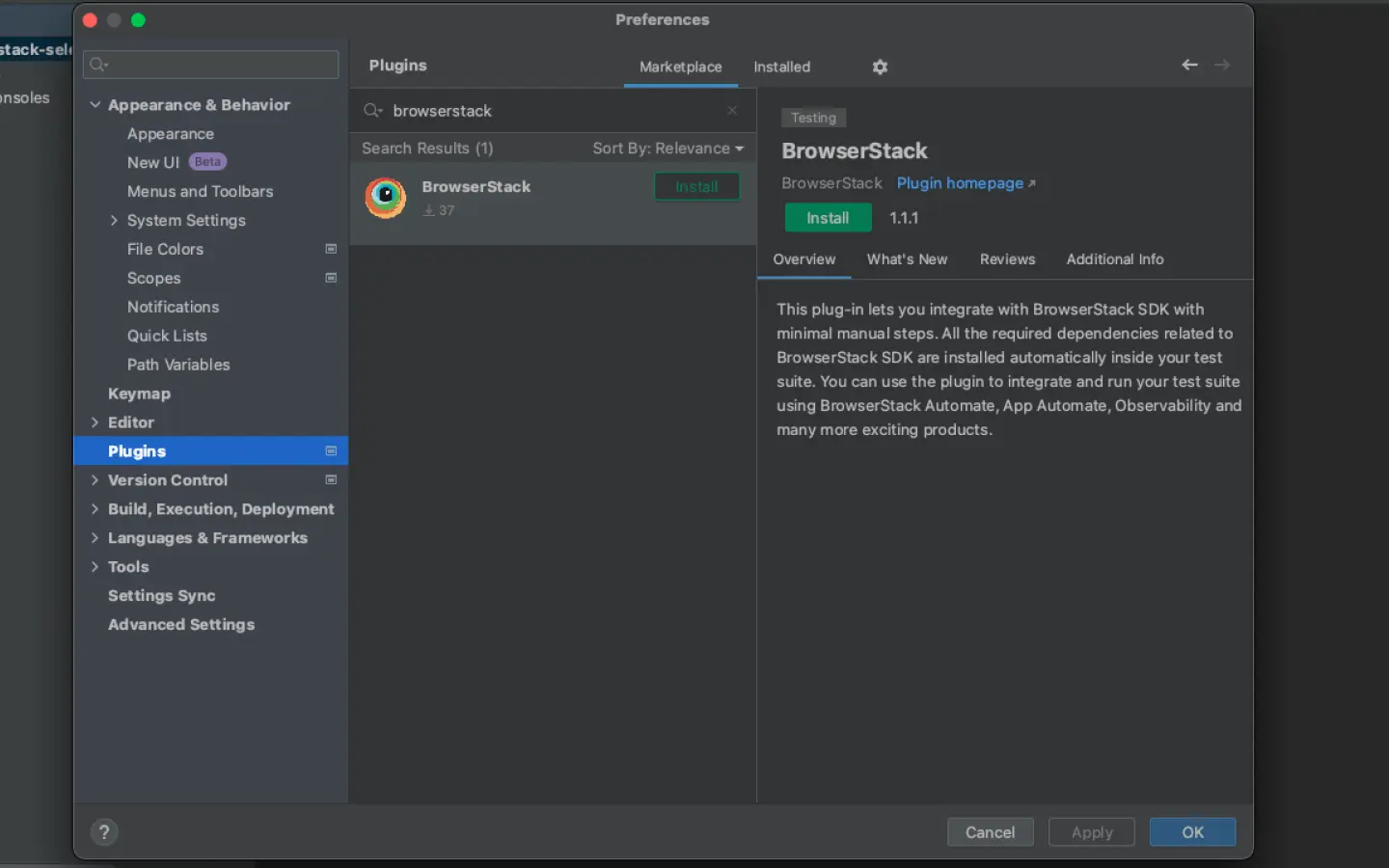
Click IntelliJ IDEA > Preferences > Plugins.
Search for BrowserStack and click Install.

Configure your test suite with BrowserStack SDK
BrowserStack plugin automatically adds the browserstack-java-sdk dependency to your pom.xml file and generates a browserstack.yml configuration file.
Right-click on your project folder > BrowserStack > select Integrate with Automate SDK.

Select your Project Folder, add Framework and other BrowserStack Parameters then click OK.
Framework: selenide-testng
BrowserStack User Name: YOUR_USERNAME
BrowserStack Access Key: YOUR_ACCESS_KEY

Update your BrowserStack config file
Update your browserstack.yml file in the root folder of your test suite and add the given code to it
Set platforms to test on
Set the browsers/devices you want to test under the platforms object. Our config follows W3C-formatted capabilities.
Set number of parallel threads per platform
The parallelsPerPlatform parameter determines the number of parallel threads to be executed. BrowserStack SDK selects the best strategy based on the configured value.
Example 1: If you have configured 3 platforms and set parallelsPerPlatform as 2: a total of 6 (3 x 2) parallel threads will be used on BrowserStack.
Example 2: If you have configured 1 platform and set parallelsPerPlatform as 15: a total of 15 (1 x 15) parallel threads will be used on BrowserStack.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
| buildIdentifier | Description | Generated build name on dashboard |
|---|---|---|
| ${BUILD_NUMBER} (Default) | If build is triggered locally, an incremental counter is appended. If build is triggered with CI tools, CI generated build number is appended. |
bstack-demo 1 bstack-demo CI 1395 |
| ${DATE_TIME} | The timestamp of run time is appended to the build. | bstack-demo 29-Nov-20:44 |
Advanced use cases for Build name
Custom formatting of build name
Prefix buildIdentifier with desired characters, for example, # or :
buildName: bstack-demo
buildIdentifier: '#${BUILD_NUMBER}'
Re-run tests in a build
You can re-run selected tests from a build using any of the following options:
Option 1: Set the existing build name in the BROWSERSTACK_BUILD_NAME variable and prepend it to your test run command to re-run tests in the same build:
MacOS/Linux:
BROWSERSTACK_BUILD_NAME=“bstack-demo 123” mvn test -P sample-test
Windows Powershell:
$env:BROWSERSTACK_BUILD_NAME=“bstack-demo 123”; mvn test -P sample-test
Windows cmd:
set BROWSERSTACK_BUILD_NAME=“bstack-demo 123” && mvn test -P sample-test
Option 2: Set the build name as a combination of buildName and buildIdentifier, as seen on the dashboard, and set buildIdenitifier as null:
buildName: bstack-demo 123
buildIdentifier: null
Option 3: Set the buildIdentifier as the build number or time of the required build as seen on the dashboard:
buildName: bstack-demo
buildIdentifier: 123
sessionName is the name of your test sessions and is automatically picked from your test class/spec name. It doesn’t need to be set manually when using the BrowserStack SDK.
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Use Automate Turboscale
Update browserstack.yml file
Copy the given code snippet and replace contents of browserstack.yml file in the root folder of your test suite.
Run your test suite
You can continue running your tests as you have been previously.
Update your BrowserStack config file
Once you have installed the SDK, a browserstack.yml config file will be created at the root level of your project. This file contains all the required capabilities to run tests on BrowserStack.
Set platforms to test on
Set the browsers/devices you want to test under the platforms object. Our config follows W3C-formatted capabilities.
Set number of parallel threads per platform
The parallelsPerPlatform parameter determines the number of parallel threads to be executed. BrowserStack SDK selects the best strategy based on the configured value.
Example 1: If you have configured 3 platforms and set parallelsPerPlatform as 2: a total of 6 (3 x 2) parallel threads will be used on BrowserStack.
Example 2: If you have configured 1 platform and set parallelsPerPlatform as 15: a total of 15 (1 x 15) parallel threads will be used on BrowserStack.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
| buildIdentifier | Description | Generated build name on dashboard |
|---|---|---|
| ${BUILD_NUMBER} (Default) | If build is triggered locally, an incremental counter is appended. If build is triggered with CI tools, CI generated build number is appended. |
bstack-demo 1 bstack-demo CI 1395 |
| ${DATE_TIME} | The timestamp of run time is appended to the build. | bstack-demo 29-Nov-20:44 |
Advanced use cases for Build name
Custom formatting of build name
Prefix buildIdentifier with desired characters, for example, # or :
buildName: bstack-demo
buildIdentifier: '#${BUILD_NUMBER}'
Re-run tests in a build
You can re-run selected tests from a build using any of the following options:
Option 1: Set the existing build name in the BROWSERSTACK_BUILD_NAME variable and prepend it to your test run command to re-run tests in the same build:
MacOS/Linux:
BROWSERSTACK_BUILD_NAME=“bstack-demo 123” mvn test -P sample-test
Windows Powershell:
$env:BROWSERSTACK_BUILD_NAME=“bstack-demo 123”; mvn test -P sample-test
Windows cmd:
set BROWSERSTACK_BUILD_NAME=“bstack-demo 123” && mvn test -P sample-test
Option 2: Set the build name as a combination of buildName and buildIdentifier, as seen on the dashboard, and set buildIdenitifier as null:
buildName: bstack-demo 123
buildIdentifier: null
Option 3: Set the buildIdentifier as the build number or time of the required build as seen on the dashboard:
buildName: bstack-demo
buildIdentifier: 123
sessionName is the name of your test sessions and is automatically picked from your test class/spec name. It doesn’t need to be set manually when using the BrowserStack SDK.
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Use Automate Turboscale
Update browserstack.yml file with selected capabilities
Copy the following code snippet and replace contents of browserstack.yml file in the root folder of your test suite.
Run your test suite
You can continue running your tests as you have been previously.
Advanced features and use cases
Here’s a list of features and capabilities you may find useful.
Accept insecure certificates
The acceptInsecureCerts capability suppresses browser popups warning about self-signed certificates usually found in staging environments.
| Capability | Expected values |
|---|---|
acceptInsecureCerts |
A boolean. Default is False.True if you want to accept all SSL certificates. |
Change desktop resolution
The resolution capability changes the default desktop screen resolution for your tests on BrowserStack.
| Capability | Description | Expected values |
|---|---|---|
resolution |
Set the resolution of your VM before beginning your test | A string. Default resolution is 1024x768 Supported resolutions: Windows (XP, 7): 800x600, 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, and 2048x1536 Windows (8, 8.1, 10): 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, and 2048x1536 OS X (Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina, Mojave, and High Sierra): 1024x768, 1280x960, 1280x1024, 1600x1200, 1920x1080, 2560x1440, 2560x1600, and 3840x2160 OS X (All other versions): 1024x768, 1280x960, 1280x1024, 1600x1200, and 1920x1080
|
Simulate IP geolocation
The geoLocation capability lets you test your websites across different countries.
Note that this capability is supported on the Enterprise plan only. You can contact sales to get an Enterprise plan for your account.
| Capability | Description | Expected values |
|---|---|---|
geoLocation |
Set the country code you want your test to detect | A string. An ISO 2 country code FR for France, CN for China Check out the complete list of 45+ countries we support. |
Simulate network conditions
The networkProfile capability lets you test your websites under different network conditions.
| Capability | Description | Expected values |
|---|---|---|
networkProfile |
Set the network profile to start the test with | A string. 2g-gprs-good, 4g-lte-advanced-lossy Check out the complete list of all pre-defined network profiles. |
Others
Following are a few additional links to documentation pages that might help with your test scenarios:
Next steps
Once you have successfully integrated your test suite with BrowserStack, you might want to check the following:
- Generate a list of capabilities that you want to use in tests
- Find information about your Projects, Builds and Sessions using our REST APIs
- Set up your CI/CD: Jenkins, Bamboo, TeamCity, Azure, CircleCI, BitBucket, TravisCI, GitHub Actions
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!


