Integrate BrowserStack Automate with CircleCI
Learn how to integrate CircleCI with the BrowserStack device cloud for running your Cypress tests.
CircleCI uses .circleci/config.yml for configuration which can be used to integrate your tests with BrowserStack by setting specific variables such as grid config, username, access key etc.
Check out how to set environment variables in CircleCI documentation.
In this guide, you will learn how to:
- Integrate CircleCI with your existing Cypress test suite
- Integrate CircleCI to test your locally hosted websites
This document assumes that you have already integrated a git repository hosting service (GitHub or BitBucket)
Integrate existing test cases
Running tests in CI/CD is similar to running tests locally. To integrate your Cypess tests in CircleCI, perform the following steps:
- Clone your project or test repository
- Install the BrowserStack-Cypress CLI
- Configure the capabilities in the
browserstack.jsonfile generated after installing the BrowserStack-Cypress CLI - Execute the command to run tests on Automate.
Check out how to integrate your test suite with BrowserStack.
Project Setup
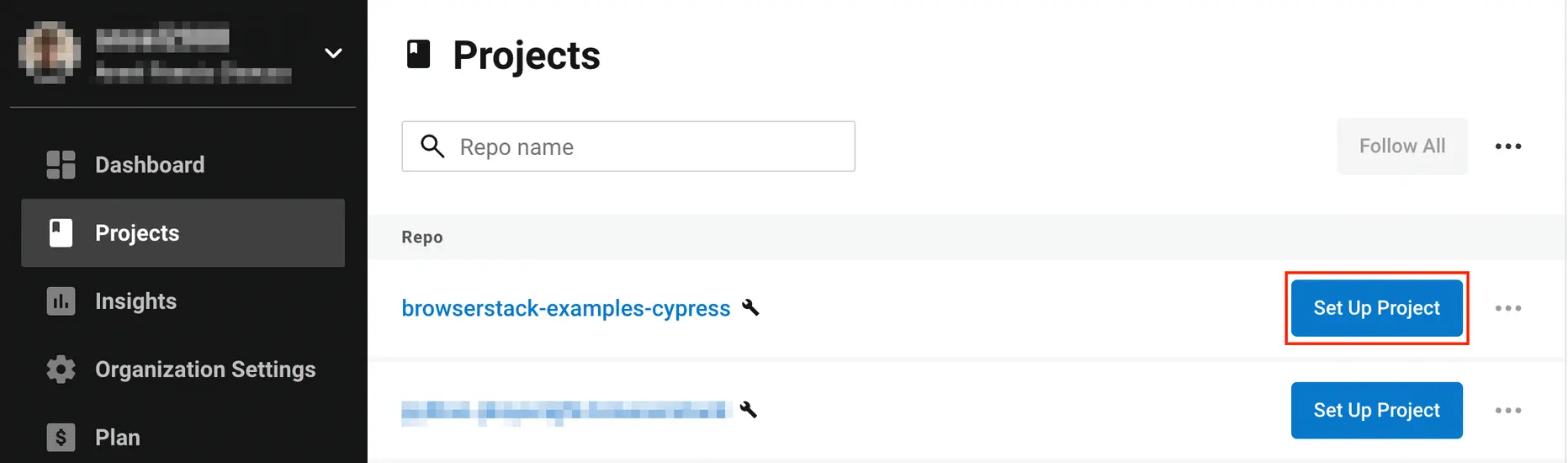
- Log in to CircleCI.
- Choose the desired repository and click Set Up Project.

- Select Add Config (or Use Existing Config). This creates a new branch in your project called
circleci-project-setup. - The
.circleci/config.ymlfile will be created in the project’s root directory. To create the YML file you can refer the CircleCI Language Guide. - You can update your
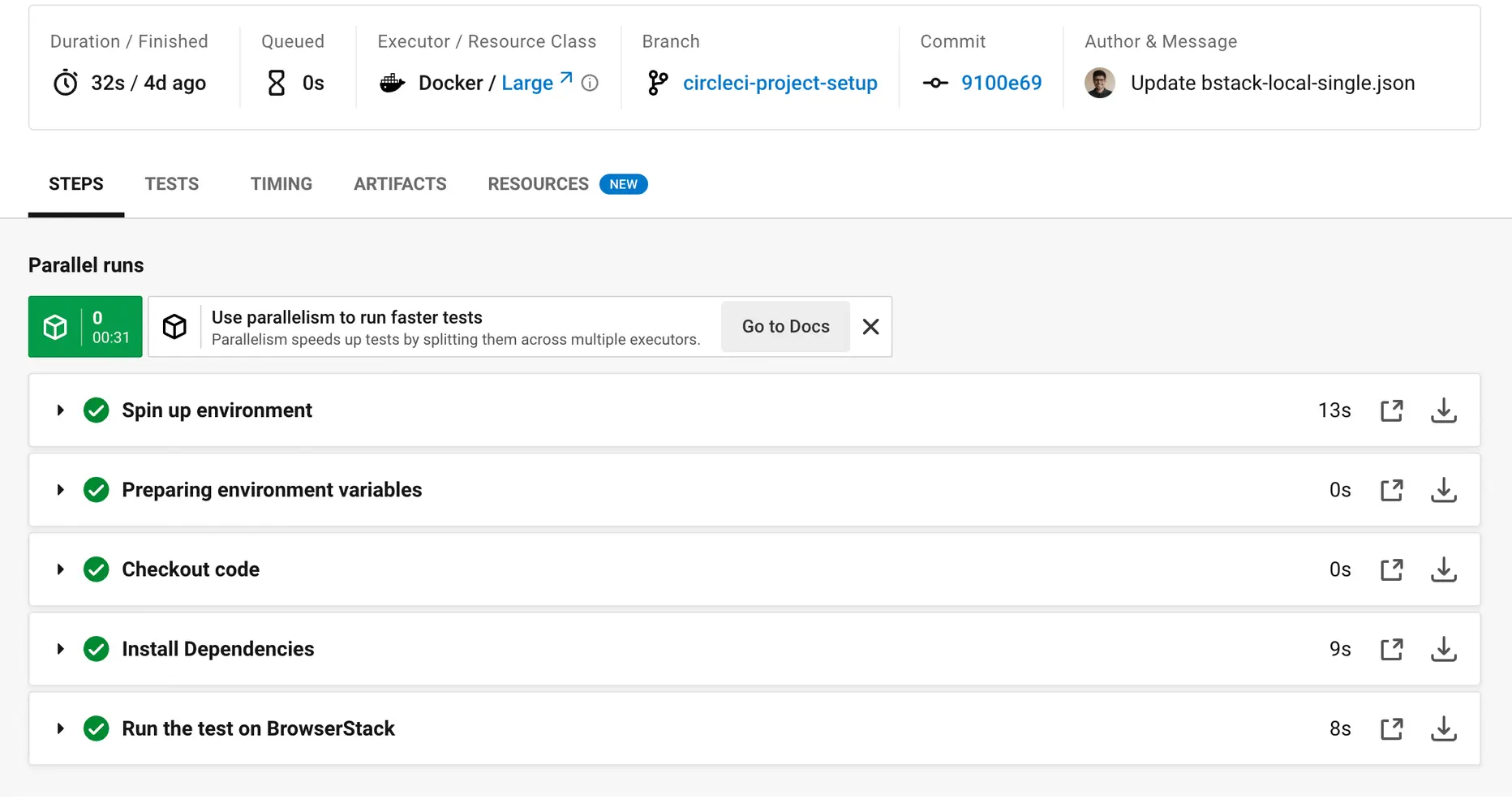
config.ymlas per your needs. Here is an example configuration for your reference which can be used to run your cypress tests using the BrowserStack Cypress CLI: You don’t have to install Cypress or any of the npm packages on your CI machine. We automatically install them on our machines before running the test.config.ymlversion: 2.1 jobs: build: docker: - image: cimg/node:14.11.0 working_directory: ~/app steps: - checkout - run: name: "Install Dependencies" command: sudo npm install -g browserstack-cypress-cli - run: name: "Run the test on BrowserStack" command: browserstack-cypress run workflows: build: jobs: - build - Once your pipeline runs successfully you will see that the build has passed when you navigate to the CircelCI dashboard.

- View the executed test results on the BrowserStack Automate Dashboard.
Set the variables
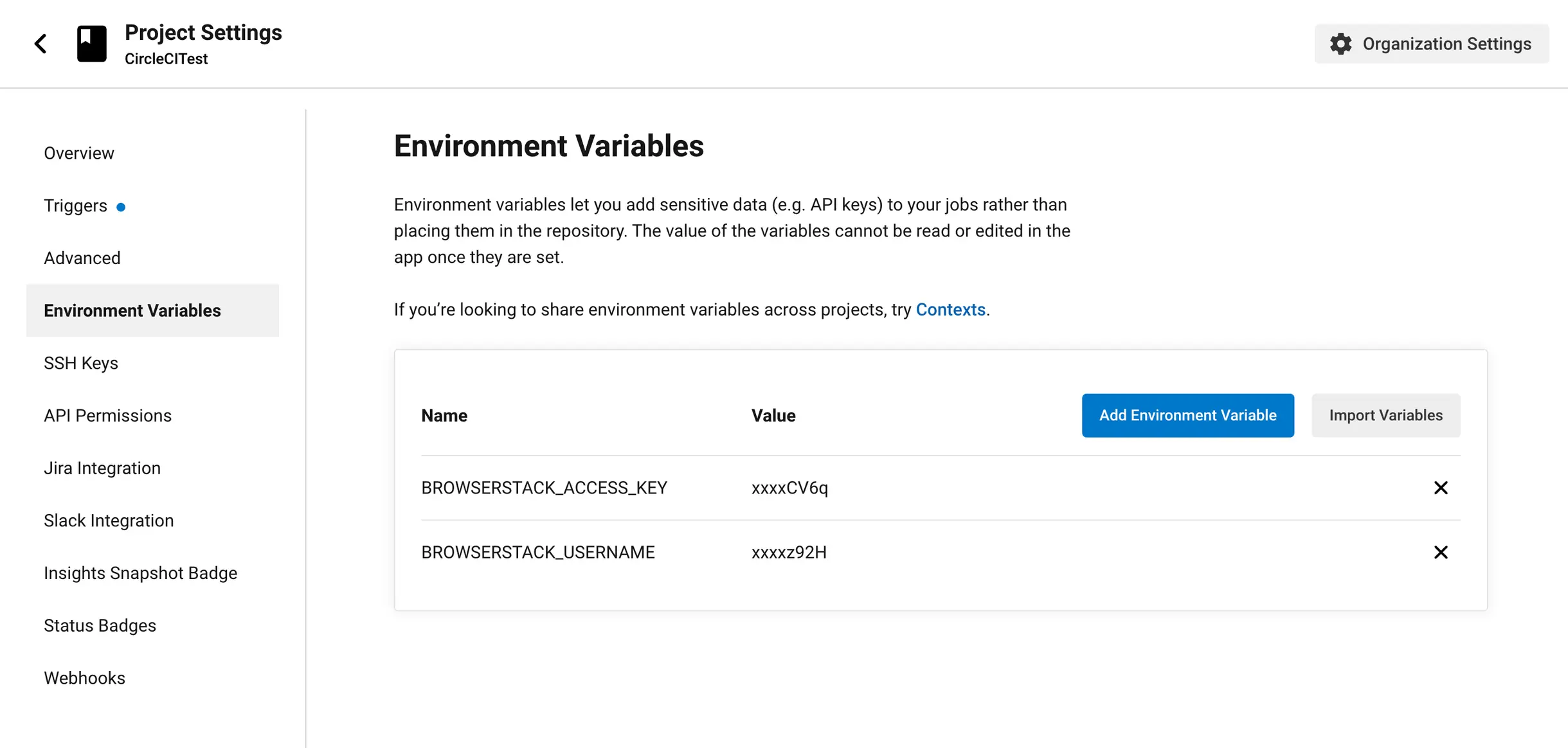
BrowserStack recommends you encrypt variables like username and access key. CircleCI enables the user to secure environment variables through their web interface. This functionality allows you to keep the contents of the secure variable private.
The key-value pairs are set in the project settings, which can be found under Project Settings, in the Environment variables section. Here you can add the variables as BROWSERSTACK_USERNAME and BROWSERSTACK_ACCESS_KEY

Public environment variables can be set directly through the circle.yml file, under environment.
Following is a sample configuration for the circle.yml file:
build:
environment:
BROWSERSTACK_LOCAL: true
BROWSERSTACK_LOCAL_IDENTIFIER: "identifier"
The CLI reads configuration from the following environment variables:
| Environment variable | Accepted values |
|---|---|
BROWSERSTACK_LOCAL_IDENTIFIER |
The Local identifier you want to use. |
BROWSERSTACK_LOCAL |
true if you want to use Local testing. |
BROWSERSTACK_USERNAME |
Your BrowserStack User Name. |
BROWSERSTACK_ACCESS_KEY |
Your BrowserStack Access Key. |
Test your locally hosted websites
Use BrowserStack Local Testing to test your web applications hosted on private, development, and internal servers. With the BrowserStack Local Testing binary, you can create a secure, private connection between the BrowserStack Selenium Grid and your internal servers.
To set up Local testing with BrowserStack, set the local key as true within connections_settings in the browserstack.json file.
The following code snippet shows the sample configuration file:
...
{
"connection_settings": {
"local": true,
"local_mode": "always-on"
}
}
...
The local mode key is set to always-on in the example above, ensuring that the local connection remains active thereby speeding up your tests.
For more configuration options, refer: Run tests on localhost and staging websites.
If you want to use an existing BrowserStack Local instance on your machine, add the local key and the local_identifier key to the browserstack.json file.
...
{
"connection_settings": {
"local": true,
"local_identifier": <your-local-identifier-string>
}
}
...
After completting these configurations, you should be able to run Cypress tests on your locally hosted websites on BrowserStack Automate.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
- RESOURCES
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!