Run your CucumberJS test on BrowserStack
Learn how to run your Cypress tests with CucumberJS across 100+ browser-OS combinations.
If you are using the older dashboard, refer to the old dashboard documentation.
CucumberJS is a popular testing framework for JavaScript-based applications that enables you to write and run automated acceptance tests in a behavior-driven development (BDD) style.
Prerequisites
- BrowserStack Username and Access key, which you can find in your account settings. If you have not created an account yet, you can sign up for a Free Trial or purchase a plan.
- NodeJS version 14 or higher is installed.
Run a sample build
To run CucumberJS test with BrowserStack, perform the following steps:
Clone sample git repository
Clone the cucumber-js-cypress-browserstack sample repo on GitHub using the following command:
git clone https://github.com/browserstack/cucumber-js-cypress-browserstack
cd cucumber-js-cypress-browserstack
Install the dependencies
Install dependencies using the following command:
npm install
Set BrowserStack credentials
Set your BrowserStack credentials in the script as follows:
Navigate to the browserstack.json file in the cucumber-js-cypress-browserstack directory and set YOUR_USERNAME and YOUR_ACCESS_KEY.
{
"auth": {
"username": "YOUR_USERNAME",
"access_key": "YOUR_ACCESS_KEY"
},
}
Alternatively, you can set the environment variables in your system as follows:
# Set these values in your ~/.zprofile (zsh) or ~/.profile (bash)
export BROWSERSTACK_USERNAME="YOUR_USERNAME"
export BROWSERSTACK_ACCESS_KEY="YOUR_ACCESS_KEY"
# setx.exe does not set the environment variable in the current command prompt, but it will be available in subsequent command prompts
setx BROWSERSTACK_USERNAME="YOUR_USERNAME"
setx BROWSERSTACK_ACCESS_KEY="YOUR_ACCESS_KEY"
# Verify whether the variables have been set
echo BROWSERSTACK_USERNAME
echo BROWSERSTACK_ACCESS_KEY
Additional Configuration
Set platforms to test on
Set the browsers/devices you want to test in the browserstack.json file.
{
"browsers": [{
"browser": "chrome",
"os": "Windows 10",
"versions": ["latest", "latest - 1"]
},
{
"browser": "firefox",
"os": "OS X Mojave",
"versions": ["latest", "latest - 1"]
},
{
"browser": "edge",
"os": "OS X Catalina",
"versions": ["latest"]
}]
}
Specify npm_dependencies and stepDefinitions
You can use the following keys in the run_settings section under browserstack.json to specify the npm packages and any options that the packages might need for your tests to run successfully.
{
"run_settings": {
"npm_dependencies": {
"cypress": "^12.5.1",
"cypress-cucumber-preprocessor": "^4.3.1",
"cypress-multi-reporters": "^1.6.2",
"cypress-xpath": "^2.0.1",
"mocha-junit-reporter": "^2.2.0",
"mochawesome": "^7.1.3"
},
"package_config_options": {
"cypress-cucumber-preprocessor": {
"stepDefinitions": "cypress/support/step_definitions"
}
},
}
}
Currently BrowserStack does not support ESBUILD due to security reasons. This indirectly makes @badeball/cypress-cucumber-preprocessor unsupported on our platform. However, you can use cypress-cucumber-preprocessor to run Cypress tests on BrowserStack.
Refer to the cypress-cucumber-preprocessor repo to use @badeball/cypress-cucumber-preprocessor with other bundlers like Browserify or Webpack.
Update the Cypress config file
Update the cypress.config.js file as shown:
const { defineConfig } = require("cypress");
const cucumber = require("cypress-cucumber-preprocessor").default;
module.exports = defineConfig({
watchForFileChanges: true,
experimentalWebKitSupport: true,
reporter: "cypress-multi-reporters",
reporterOptions: {
configFile: "reporterConfig.json",
},
e2e: {
setupNodeEvents(on, config) {
on("file:preprocessor", cucumber());
},
specPattern: "**/e2e.feature",
baseUrl: "https://bstackdemo.com/",
excludeSpecPattern: ["*.js"],
},
});
Run your test
Run your first test using the following command:
npm run sample-test
Test your Local Configuration
BrowserStack can integrate with test suites pointing to your localhost URL, staging environment, and even websites behind one or more proxies/firewalls. This is done using BrowserStack Local - a tunneling feature that establishes a secure connection between your machine and the BrowserStack Cloud.
Configure BrowserStack Local
Ensure the browserstackLocal property is set to true in your browserstack.json file. You can now test your private websites on BrowserStack.
...
{
"connection_settings": {
"local": true,
}
}
...
Run local test
From the root directory of this project, run the following command:
npm run sample-local-test
View your test results
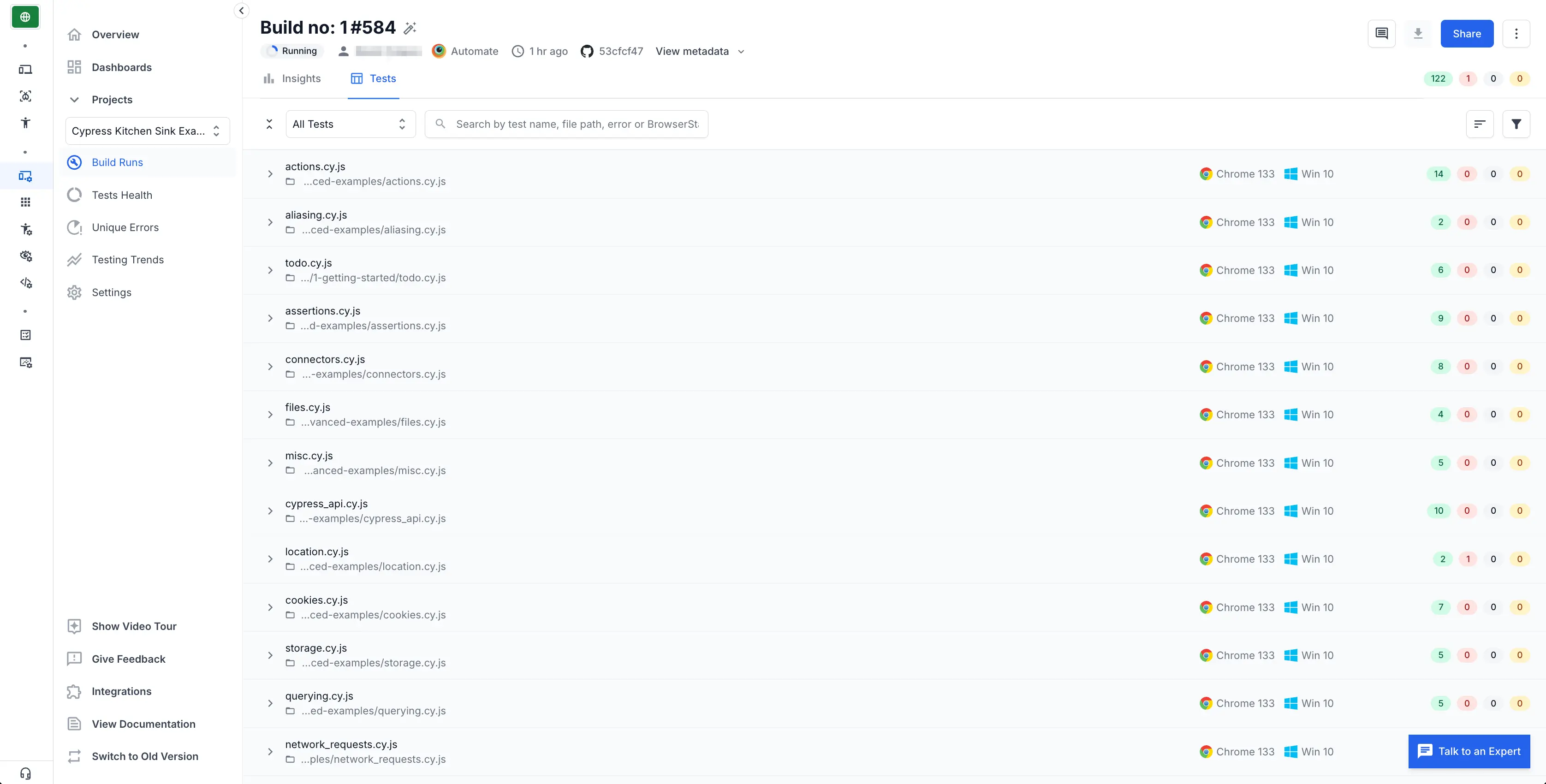
After you run your test, visit the Automate dashboard to view your test results as follows:

All tests in each spec file are grouped by browser combination. When you click a browser combination, you see a detailed view with video logs, text logs, and more. If any test fails, relevant screenshots appear in the Screenshots tab.
On your command-line tool, you see completed tests and their current status as the build runs. After execution, test results are saved in the results folder, which contains HTML and JSON files with the build summary.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
- RESOURCES
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
