Generate test reports
Learn how to generate HTML & JSON reports for your builds.
This is a feature introduced in the v1.6.0 of the BrowserStack-Cypress CLI. If you are using an older version of the CLI, please upgrade to be able to generate the reports.
In your local machines, you’d usually run the Cypress tests and generate the HTML or JSON reports using a reporter like mocha-awesome. You can use the same custom reporter functionality while testing using BrowserStack as well. Read more about downloading custom reports or other build artifacts from BrowserStack machines after your tests have completed.
Additionally, when you run your tests on BrowserStack, using multiple parallels and across multiple browsers & OS at the same time, BrowserStack gives you a comprehensive JSON report with all build level and spec level information including minute test level data. Read the section on the use of BrowserStack JSON reports to understand more about its utility.
How to generate HTML and JSON reports?
You can generate the HTML report for your test builds using one of the two ways:
- Use the
--syncargument while running your tests - Use the
generate-reportcommand after the tests are done running
Run tests in sync mode
Starting v1.6.0, the CLI can be run in a synchronous mode using the --sync arg. The test results are saving as HTML (browserstack-cypress-report.html) and as JSON (browserstack-cypress-report.json) automatically after the build is done running in the results folder.
browserstack-cypress run --sync
You can directly use the HTML file, or consume the generated JSON to create your own format of the test results.
Generating the reports after the builds are finished
If you haven’t run the tests in the sync mode, or want to generate the test report for an old build, you can use the generate-report command as follows:
browserstack-cypress generate-report <build_id>
This command will save the test results to the results folder as HTML (browserstack-cypress-report.html) and as JSON (browserstack-cypress-report.json)
BrowserStack JSON reports for Cypress tests
The BrowserStack JSON report for your Cypress build includes very rich information which includes the following:
-
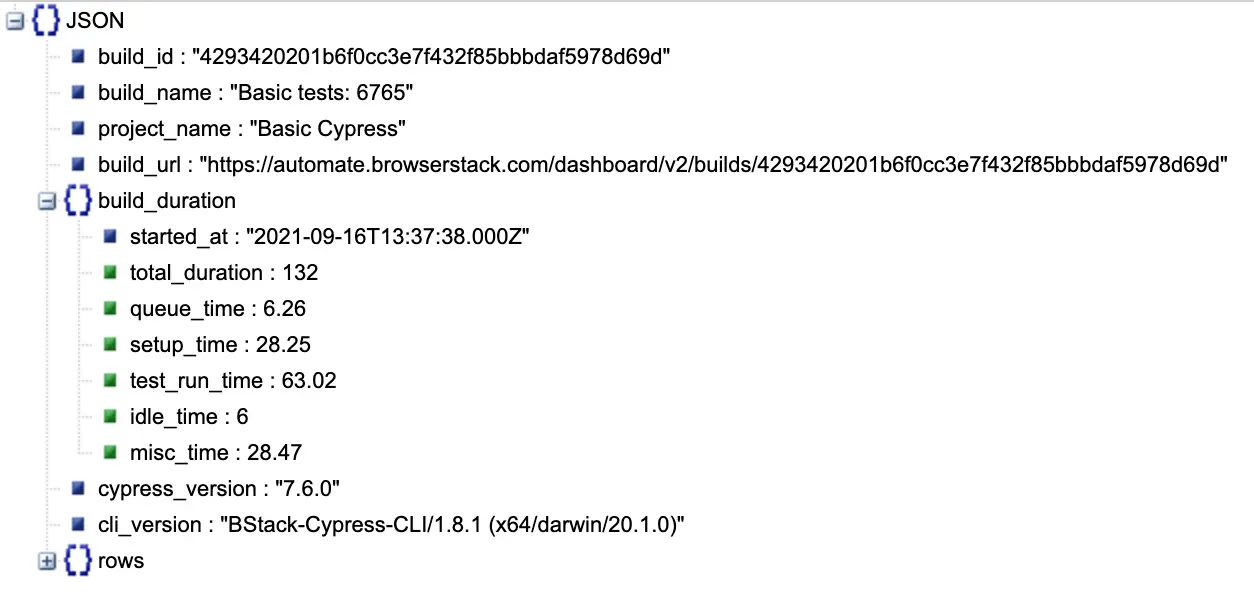
build_duration: Information regarding build duration including the following:-
started_at: Starting timestamp of the build. -
total_duration: Total time taken by the build to complete. -
queue_time: Time spent in queue due to parallels not being available. -
setup_time: Time spent in setting up the machine, such as installing the required npm packages, downloading specs, setting up local connection, etc. -
test_run_time: Time spent in running your tests. -
idle_time: Total time duration when one or more parallels are free while tests are still running on other terminals and the build is not yet completed. -
misc_time: Any additional time spent in doing activities other than those listed above is calculated under miscellaneous time.
The below image shows a sample data:

-
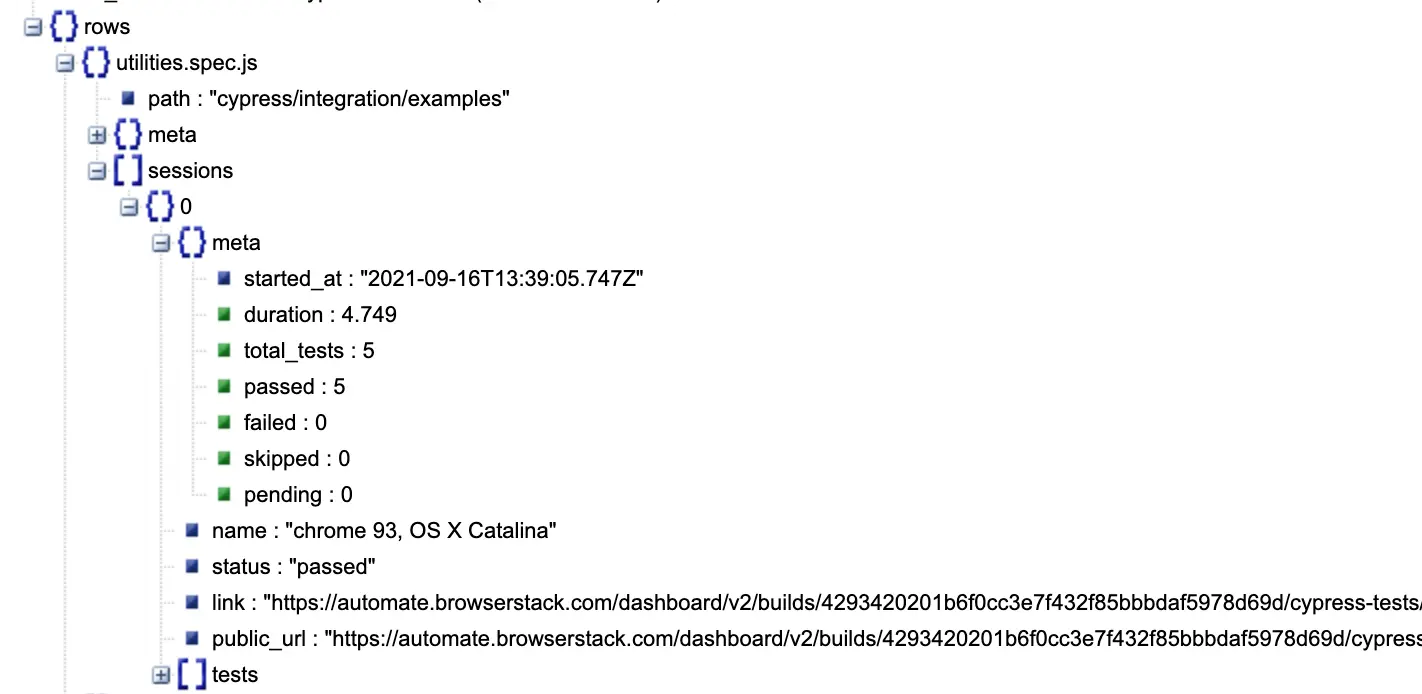
- At each spec level, we are providing the following meta information:
-
started_at: The timestamp when Cypress starts running the spec in that particular machine. -
duration: Execution duration of that spec. -
total_tests: Total number of Cypress tests that are a part of that spec. -
passed: The total number of passed tests in that spec. -
failed: The total number of failed tests in that spec. -
skipped: The total number of skipped tests in that spec. -
pending: The total number of pending tests in that spec.
The below image shows a sample data:

-
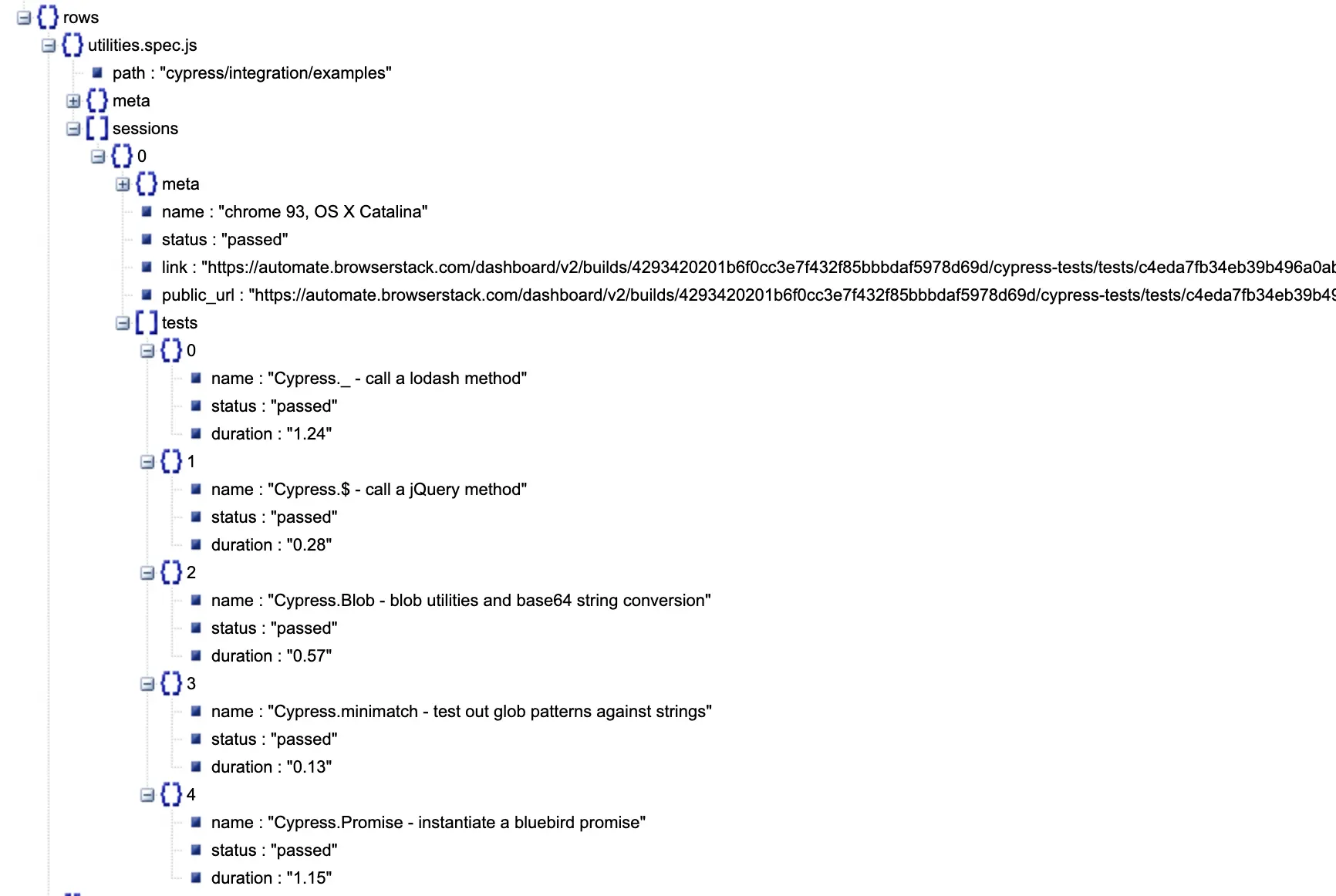
- We have also added the
public_urllink of the session on BrowserStack at a spec level. - To add to all the above, the JSON would also include individual test related data i.e. test name, the pass/fail status of the test and also the duration taken for that test to run. See the sample info below:

We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
- RESOURCES
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!