AngularJS is a widely used front-end framework for building dynamic, single-page web applications. Its modular architecture, data binding, and dependency injection features make it a popular choice for creating responsive and interactive user experiences. However, to ensure consistent performance, applications built with AngularJS must be thoroughly tested across different browsers and devices.
Overview
What is AngularJS?
- Open-source front-end JavaScript framework for websites, single-page web apps, and mobile apps.
- Developed by Misko Hevery and Adam Abrons (2009), maintained by Google.
- Focus: Dynamic, real-time applications with minimal code.
- Uses HTML templates, data binding, and dependency injection.
AngularJS vs Angular
- AngularJS → Single-page apps, JavaScript-based.
- Angular (TypeScript) → Complex web apps, TypeScript-based.
Key Benefits of AngularJS
- Code Reusability → Use components in multiple apps, save time.
- Efficient Architecture → Modular, cross-platform, supports rapid deployment.
- No Page Reload → Real-time updates (like Gmail) without refreshing pages.
- Community Support → Active Google and developer community.
Browser Compatibility of AngularJS
- Officially supported: Chrome, Firefox, Safari, Safari iOS, IE 9–11.
- Other browsers: May work; run tests for legacy versions.
- Purpose: Ensure consistent UX across devices and browsers.
This guide explains how to check browser compatibility for AngularJS web apps and why it matters for delivering a seamless user experience.
What is AngularJS Framework?
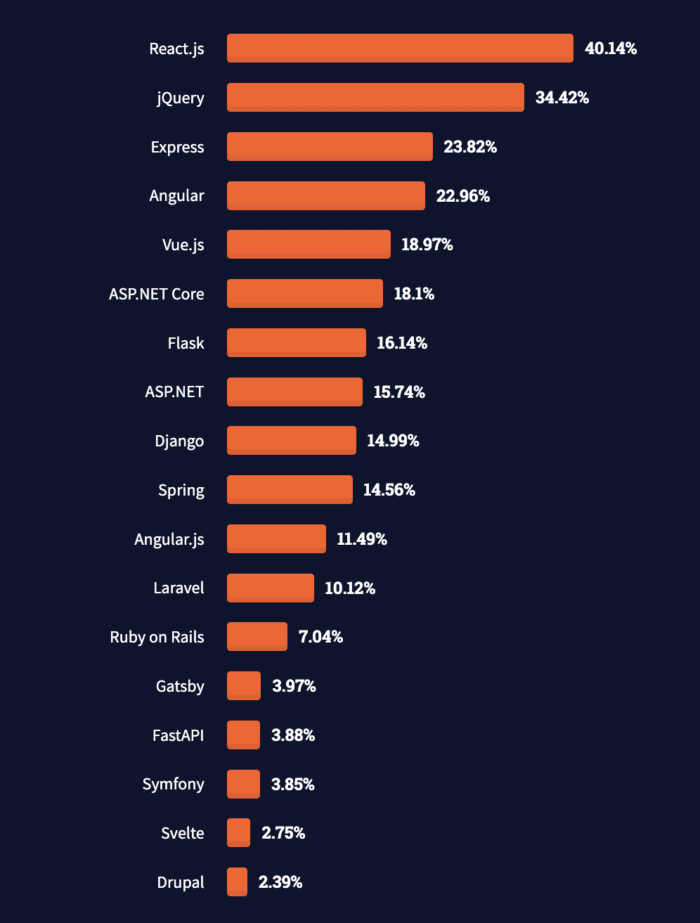
AngularJS, also termed Angular.js, is an open-source front-end JavaScript framework that is used for building websites, single-page mobile, and web apps. Developed by Misko Hevery and Adam Abrons in 2009, Angular has become one of the most popular frameworks in 2021, as per StackOverflow Survey.
For example, in a sandbox, JavaScript is free to add and modify elements on the page but might be restricted from accessing an external JSON file. This is because of a sandbox feature called same-origin.
Although AngularJS was developed originally as a for-profit project, it soon became an open-source library and is now maintained by Google. Now you can understand how AngularJS gathered such a strong community and became a benchmark for frameworks of web-based apps with Google’s patronage.
Also, people generally confuse AngularJS and the Web Application Platform called Angular. While Angular Type-Script is based on the fundamentals same as AngularJS, its focal point remains the development of complex web applications in contrast to AngularJS, focusing on single-page apps.
Know the difference between AngularJS and Angular by reading Angular vs AngularJS
AngularJS also eliminates excess code by leveraging data binding and dependency injection. It enables the developers to use HTML as their base template language and allows them to extend HTML’s syntax for clearly expressing app components with only a few lines of code.
Did you know: How to make a Web Applications’ HTML5 code Cross-Browser Compatible?
Architecture Of Angular JS Framework
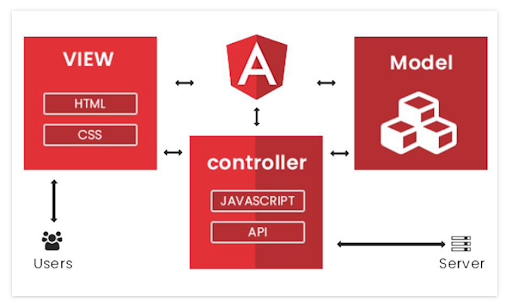
To understand how AngularJS works, it is important to discuss the architecture of the framework. AngularJS internally uses MVC (Model-View-Controller) architecture. MVC is a software design pattern that reinforces the web app development process. It promotes faster development, testing, and maintenance in the software development life cycle.
The most important feature of this architecture is its isolated application logic from the user interface layer.
Before the arrival of MVC architecture, developers would struggle a lot with integrating logic, but with Angular’s MVC logic, applications became easier to update, and development time was reduced considerably.
Source: WUSchools
Key Benefits Of AngularJS Framework
Now that we have seen how AngularJS works, let’s take a look at some of its core benefits:
- Code Reusability: With Angular’s MVC design and isolated components, developers can easily reuse code for new applications. This saves time and resources used to develop individual components of code from scratch.
- Efficient Architecture: Angular’s modular design capabilities and cross-platform architectures maximize sustainable development, and as a result, teams can deploy ready-to-use apps in minimal time.
- No Page Reload: AngularJS allows the functions such as getting new emails or submitting a registration form without requiring a page reload. Such real-time updates without page reload are due to the dynamic nature of AngularJS.
Browser Compatibility With AngularJS
Browser Compatibility is important to ensure a consistent user experience irrespective of the browser or its version that the user uses to access the AngularJS website.
AngularJS Supported Browsers
AngularJS support the recent versions of browsers like Chrome, Firefox, Safari, Safari for iOS, and Internet Explorer versions 9-11. These browsers are thoroughly tested by the AngularJS team and are fully supported.
It does support other browser versions that share a similar codebase. However, it is advisable to run Browser Compatibility Test for other Legacy Browser versions and make the workarounds to ensure that the Angular JS web app works seamlessly across different browser-device combinations.
Test Browser Compatibility for Free
How to Test AngularJS Web App for Browser Compatibility
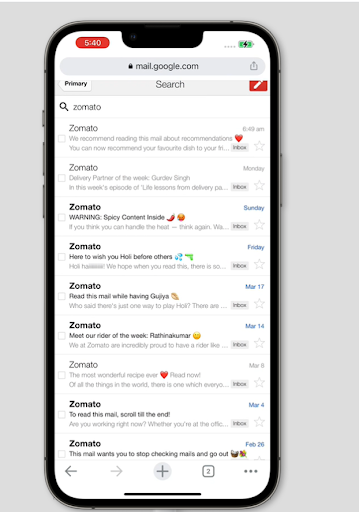
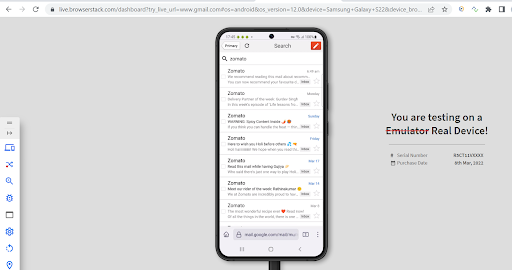
Let’s see how to deal with Browser Compatibility of AngularJS Web Apps, by testing a real AngularJS Web App: Gmail. This example tests the Gmail web app (https://www.gmail.com), using BrowserStack Live to cover different combinations of devices and browsers for a thorough cross browser testing.
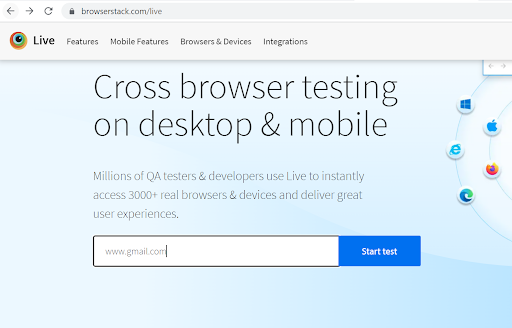
Step 1: Enter the URL of the Gmail App that is under test, upon opening BrowserStack Live.
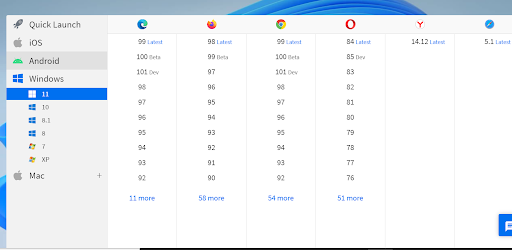
Step 2: Select the Device-Browser Combination for testing.
In this scenario, the user is trying to search for emails from Zomato and preview the list to ensure that the user experience is consistent across different browser-device combinations.
Read More: Browser compatibility for ReactJS web apps
Here are the snapshots from cross-browser compatibility tests conducted on BrowserStack’s real device cloud (web apps loading on actual devices at our global data centers, for real user conditions):
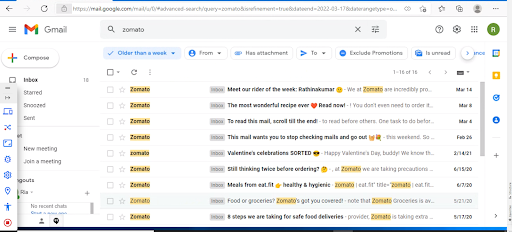
Windows 11 on Microsoft Edge 11
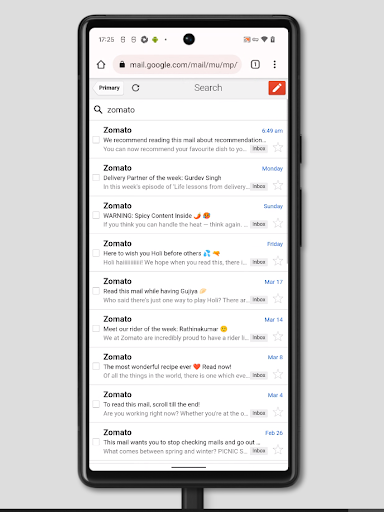
Google Pixel6 12.0 on Chrome
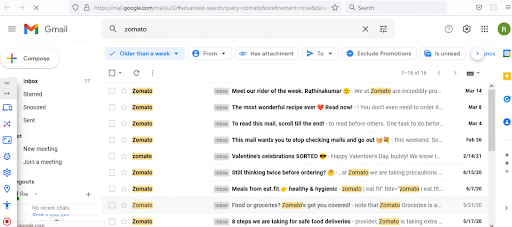
Windows 10 with Firefox 98
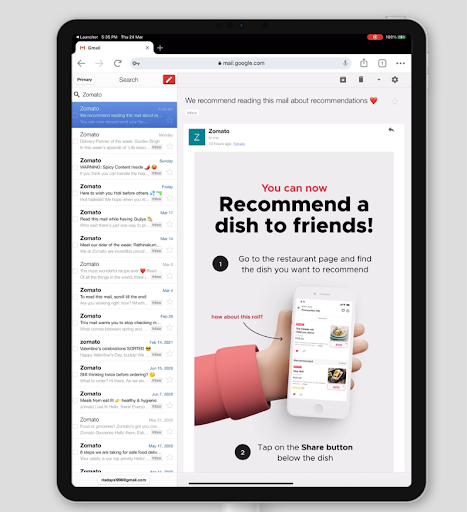
iPad Pro 12.9 2021 v14.6 with Chrome
iPhone 13 Pro Max v15.1 On Chrome
Samsung Galaxy S22 v12.0 with Firefox
Test Result
As observed across different device-platform-browser combinations, the AngularJS web app of Gmail worked consistently with seamless functionality and provided the same user experience. Hence, it is evident from the above tests that the Gmail web app built using AngularJS is cross-browser compatible.
Run Browser Compatibility Test on Real Devices
Conclusion
AngularJS has been one of the best front-end frameworks available for developing dynamic Web Pages and Web Applications. It has a versatile and elegant set of resources that comes in handy for the development of extensive web apps as well as simple websites.
Moreover, AngularJS eases the coding process and offers strong support from an active community and Google development team that allows development in shorter time frames with lesser costs and an enhanced user experience.
By testing Cross Browser Compatibility of your Angular Application using BrowserStack Live, you can test on 3000+ real device-browser combinations of your choice, under real user conditions. This will help in identifying the bottlenecks and provide a seamless user experience that is consistent across different platforms, browsers, and devices.
Enjoy testing your application on 3500+ real devices and browsers in a safe and secure cloud!