User Experience is the key to customer delight, and companies retain their customers by ensuring a high-quality user experience through software development. With the availability of many devices and browsers, cross browser compatibility is essential for a seamless and consistent experience as the user switches between different devices and browsers. Cross Browser Testing thus becomes a non-negotiable and essential part of the software development lifecycle.
Overview
Importance of Cross-Browser Testing
- Ensures consistent UI/UX across browsers.
- Identifies and resolves browser-specific issues.
- Enhances user satisfaction and retention.
Testing a ReactJS Web App
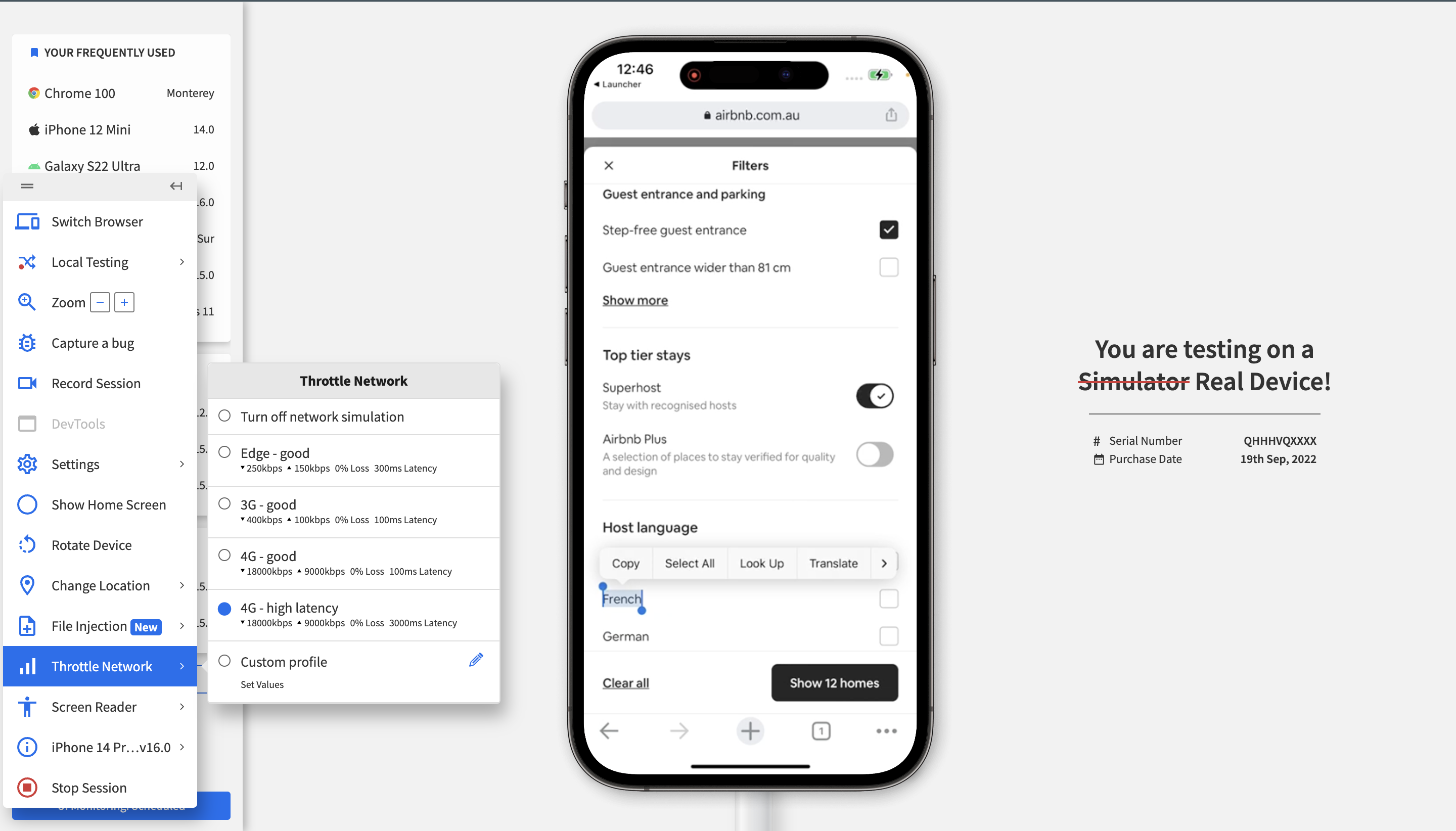
- ReactJS Web Apps can be tested using BrowserStack Live.
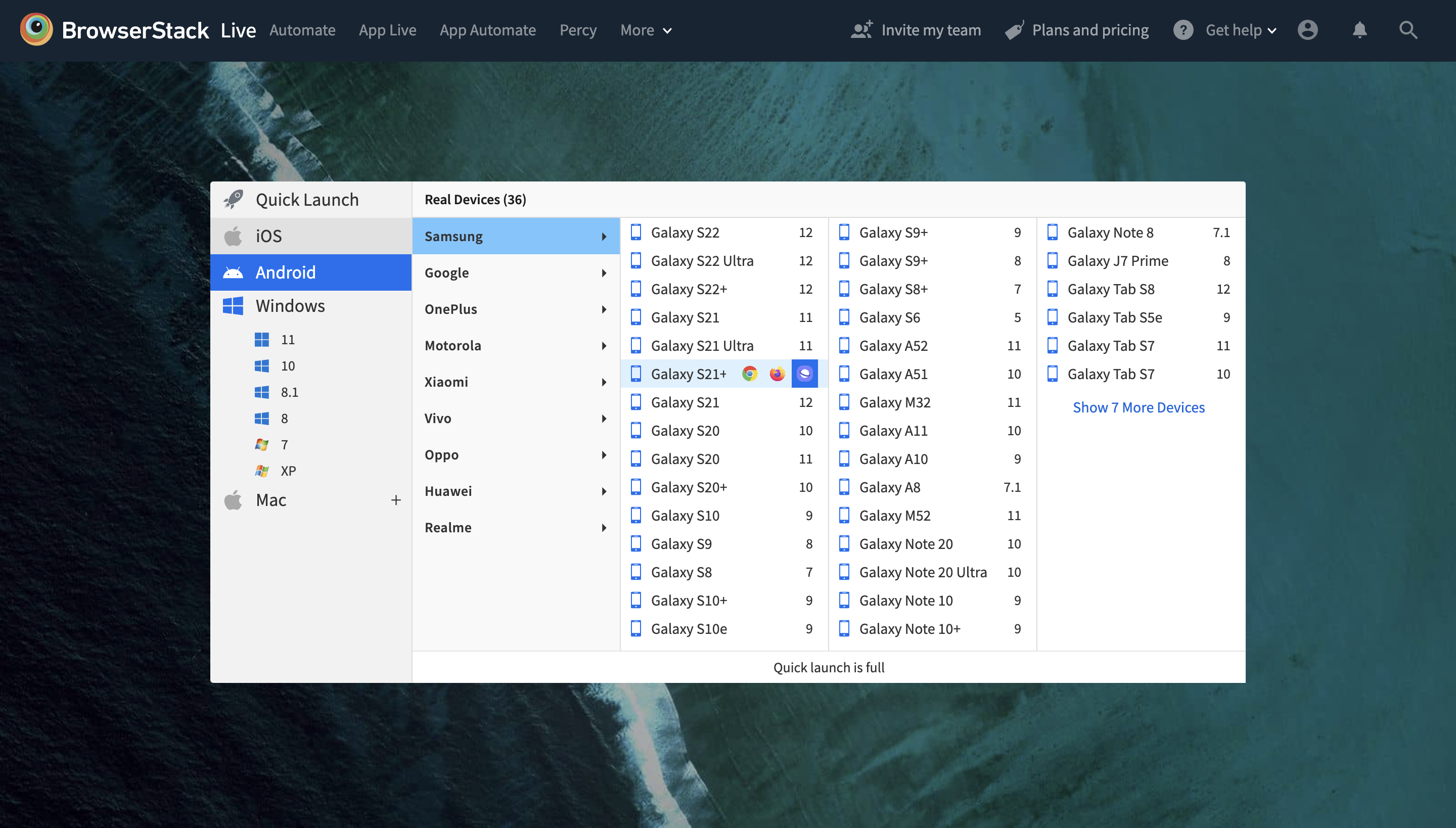
- Enter the URL in the BrowserStack Live and select the Device-Browser combination.
- Regularly update and maintain browser compatibility matrices.
This guide examines the strategies and tools to test and maintain browser compatibility for ReactJS web applications.
Cross Browser Compatibility with ReactJS
To understand ReactJS cross browser compatibility, it is essential first to understand how ReactJS works.
How does ReactJS work?
- ReactJS is an open-source JavaScript library that supports the front end and the server using Document Object Model (DOM).
- It is used for UI development, wherein the web application’s user interface is developed as UI components aligned for a complex, comprehensive user experience.
- These UI components are isolated portions based on the functions of the elements, which are further interconnected for an overall user experience.
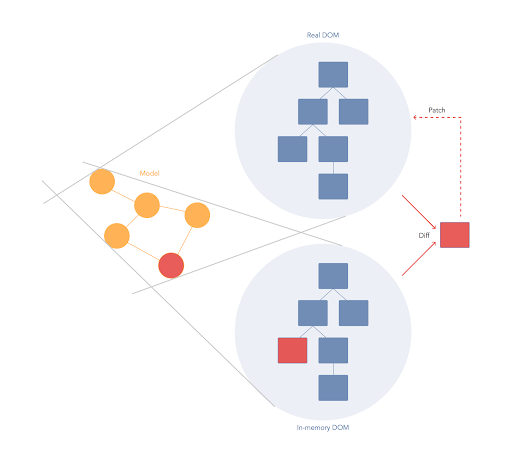
Source: Stack Overflow
- Unlike other JavaScript frameworks, ReactJS does not work with Real DOMs. Instead, it has a Virtual DOM, a lightweight representation of the Real DOMs in JavaScript.
- The above figure represents the DOM through a Tree Data Structure with a node for each UI element.
- This makes the updates faster, as the entire DOM is not changed, but only the difference patch is updated by recognizing the affected nodes, which speeds up the loading.
- Moreover, ReactJS supports client-side and server-side rendering, further streamlining the user interface.
Follow-Up Read: How to perform UI Testing of ReactJS Apps?
React Cross Browser Compatibility
ReactJS offers code reusability, where a single piece of code for a UI component can be used across different platforms. This support for all the major browsers and platforms reflects React Cross Browser compatibility. Although a lot of the cross-browser compatibility is taken care of by ReactJS itself, Cross Browser Testing is still important as some of the older versions of browsers have few limitations.
- However, as React has individual UI components, Cross Browser Testing becomes more accessible, and managing UX consistency across different browsers, platforms, and devices are simple.
- The testers can check for the HTML5 and CSS codes of the elements to ensure React browser compatibility where certain features might cause inconsistencies for several browser versions.
- Additionally, older versions can be supported by adding polyfills in a ReactJS web app to achieve cross-browser compatibility. These polyfills are third-party JS files that work similarly to JS libraries.
- However, polyfills are also capable of providing new functionalities. For example, a polyfill can support ES6-based features in browsers that fundamentally don’t.
React supported browsers – Modern browsers such as Edge, Firefox, Chrome, and Safari are supported by React 18.
Testing a real ReactJS Web App for Browser Compatibility
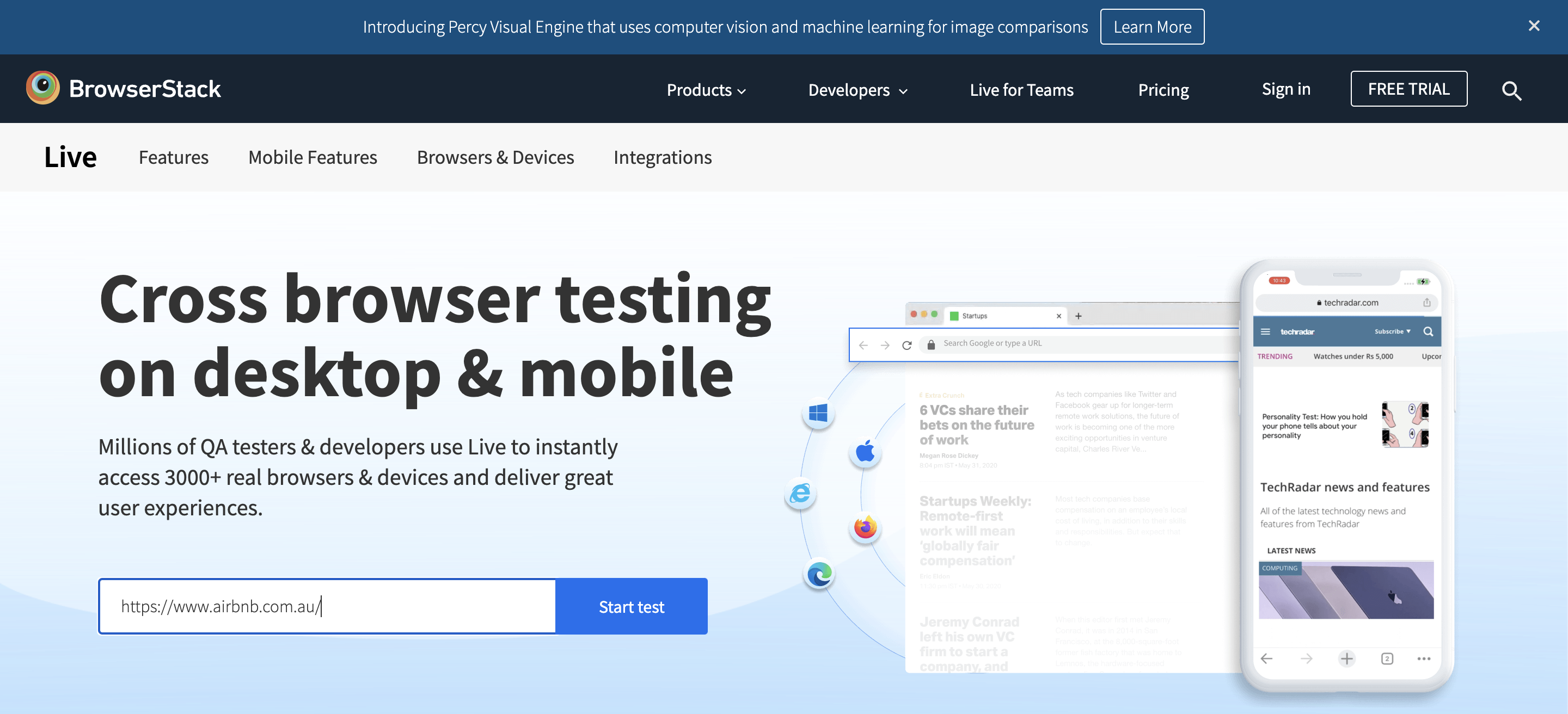
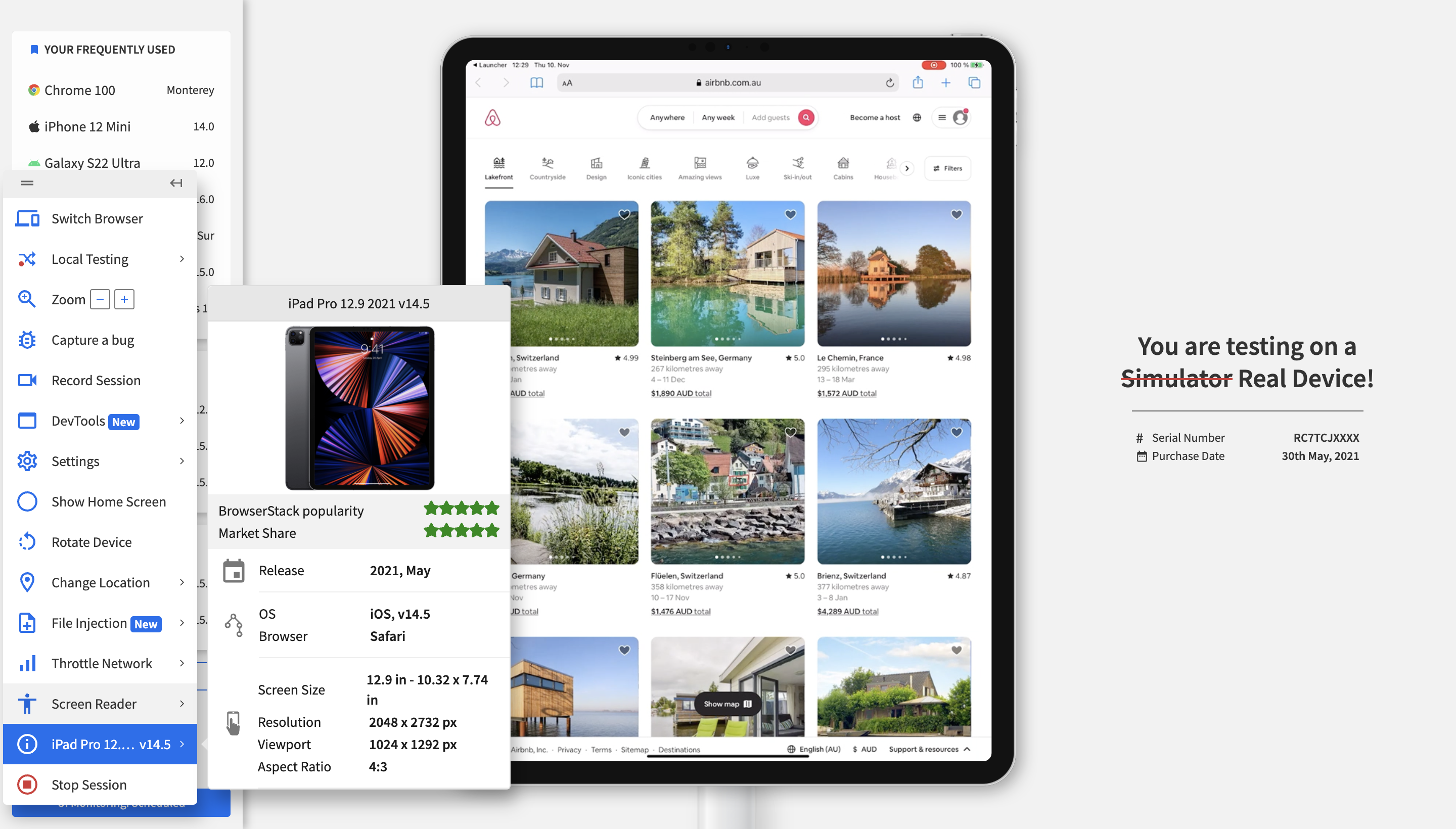
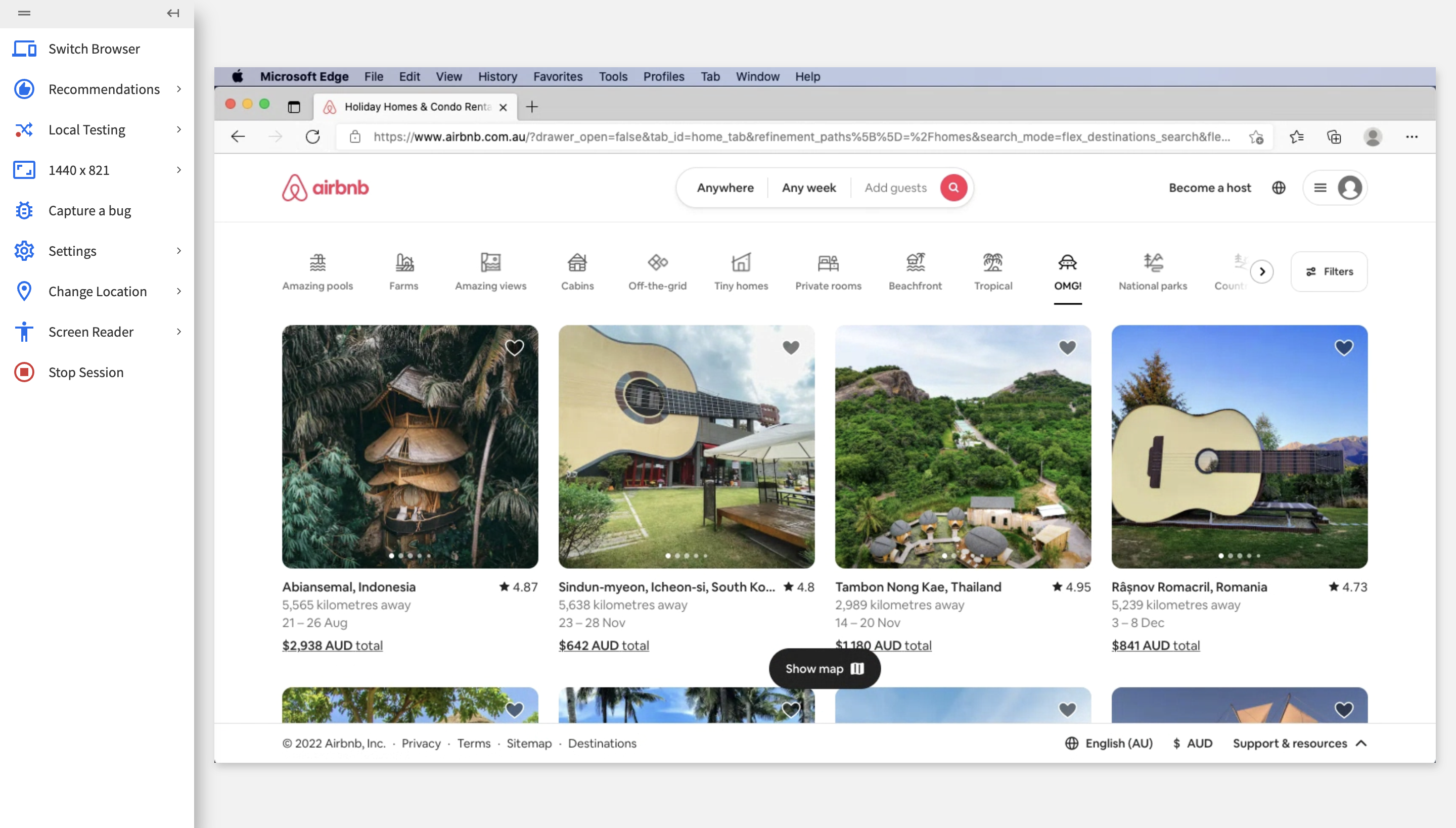
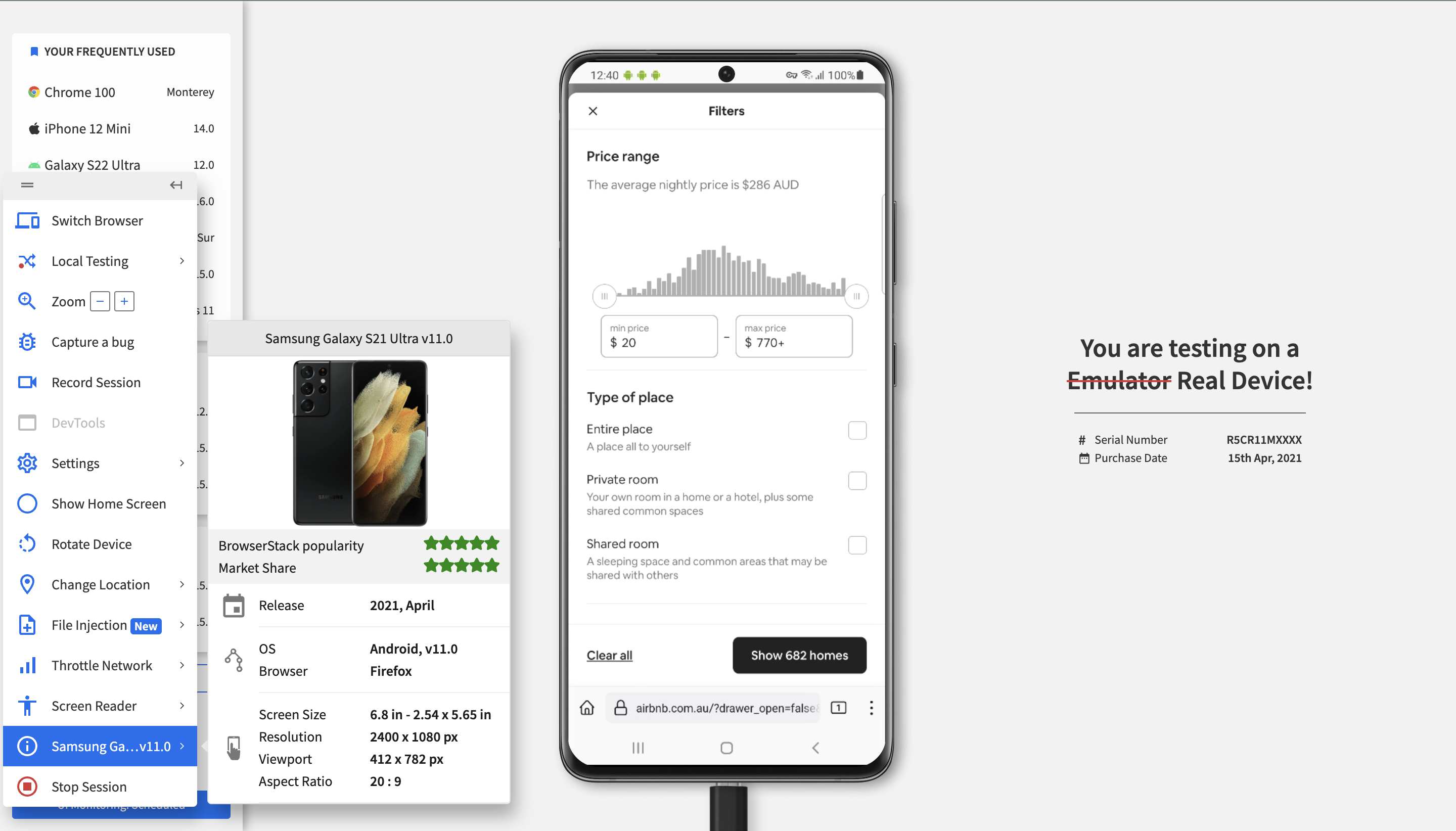
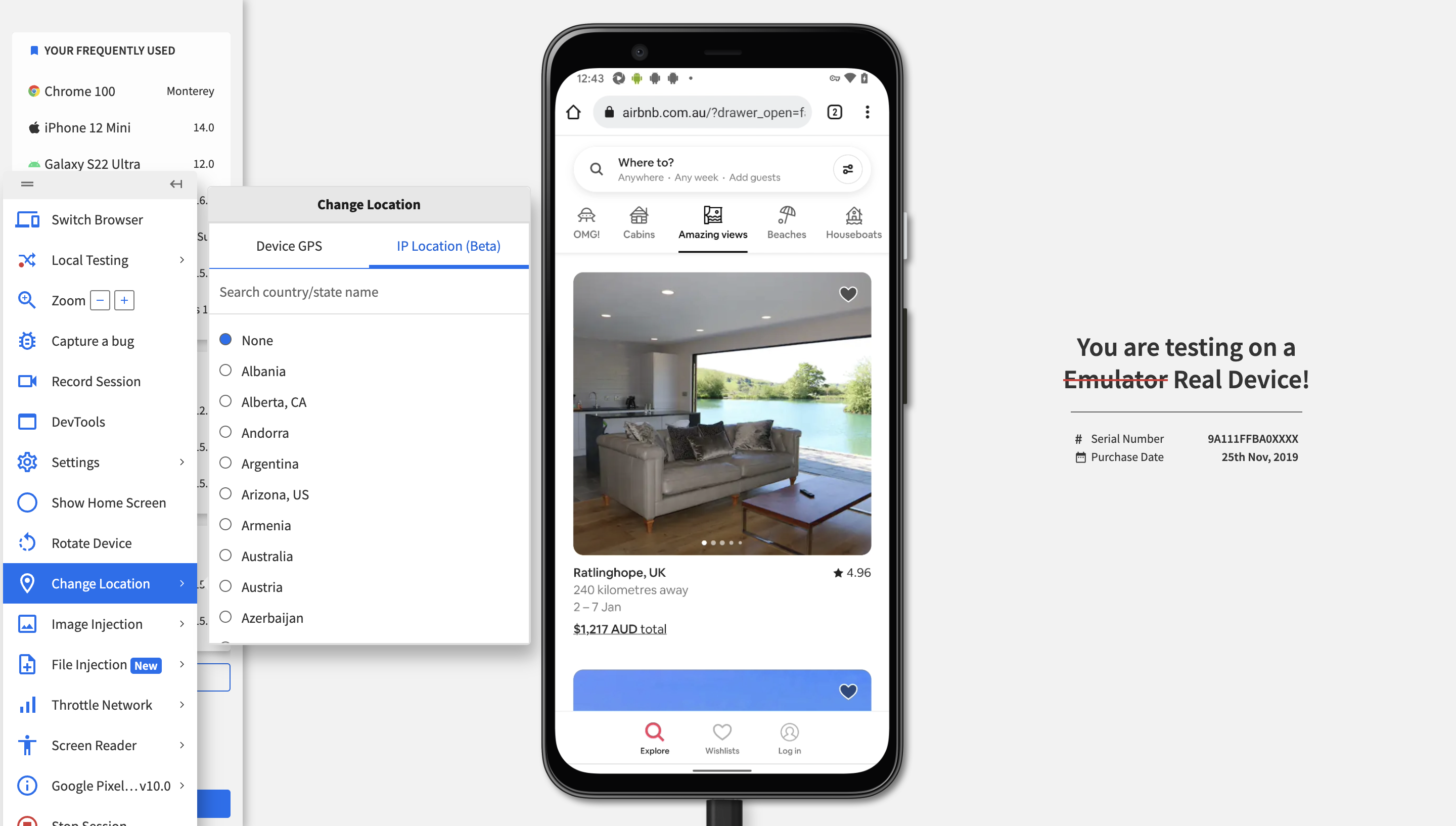
To showcase browser compatibility for ReactJS Web Apps, let’s test an actual ReactJS Web App: Airbnb, on the URL https://www.airbnb.com.au/ using BrowserStack Live.
Step 1 – Enter the URL of the Airbnb Web App under test upon opening BrowserStack Live

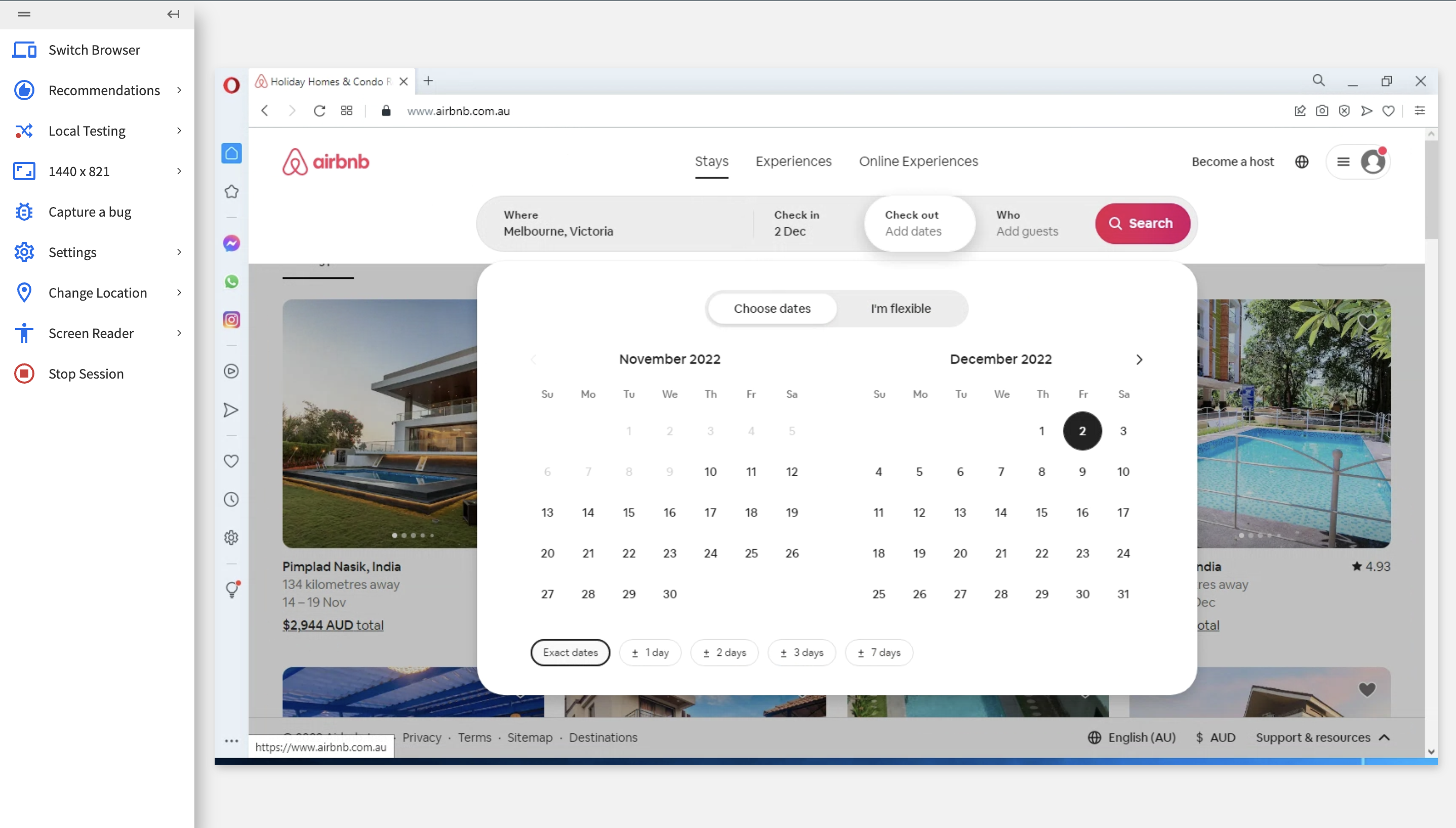
Here are some cross-browser compatibility tests conducted on different browser-device combinations using BrowserStack’s real device cloud:
- Windows 11 on Opera 79






On all the devices, the ReactJS web app of Airbnb worked consistently, with seamless functionality providing the same user experience. Hence, it can be concluded that the Airbnb web app built using ReactJS is cross browser compatible.
Closing Notes,
ReactJS is one of the most popular frameworks for building dynamic web applications.
- When UX is pivotal, and each web application is accessed through multiple browsers and devices, it becomes essential to ensure a consistent user experience across browsers.
- Hence, React cross browser compatibility is significant during software development.
- By performing cross-browser tests on real browsers and devices, the tester could detect and highlight inconsistent functionalities with specific browser versions, which can later be fixed at the backend.
BrowserStack provides access to a fleet of desktop browsers and real mobile devices that provides comprehensive coverage for Cross Browser & Platform Testing. One can also leverage the power of automation testing to check cross browser compatibility over BrowserStack’s real device cloud, saving time and cost. This allows devs and testers to build applications to retain and delight users through its seamless user experience.