Have you ever spent hours debugging a colleague’s code only to realize it failed due to inconsistent naming, formatting, or logic? Poor coding practices don’t just cause bugs—they slow teams down, increase maintenance costs, and make collaboration unnecessarily difficult.
Establishing clear coding standards and following best practices ensures that every line of code contributes to performance, scalability, and long-term maintainability.
From naming conventions and code reviews to documentation and automation, adopting a disciplined approach helps teams write cleaner, more reliable, and easily testable code—making collaboration seamless and development faster.
This guide explores the key principles of coding standards, practical best practices, and techniques to maintain consistency while effectively testing the code quality across development and QA workflows.
Purpose of having Coding Standards
Coding standards play a crucial role in software development. Here’s why having coding standards matters:
- Consistency: Coding standards ensure uniformity across codebases, making it easier for developers to read, understand, and maintain code.
- Readability: Well-defined standards enhance code readability, reducing errors and improving collaboration.
- Error Prevention: Consistent practices help catch common mistakes early, preventing bugs and improving code quality.
- Scalability: Adhering to standards ensures code can scale without becoming unwieldy or unmanageable.
- Cross-Team Collaboration: Shared standards facilitate collaboration among developers, even in large teams.
- Code Reviews: Standards provide clear criteria for code reviews, leading to more effective feedback.
- Efficient Maintenance: Following standards simplifies debugging, refactoring, and maintenance tasks.
Coding Best Practices & Guidelines to Follow
There are many coding best practices and guidelines provided to ensure that the code is clear, maintainable, and robust. Let’s discuss the major practices below:
1. Choose Industry-Specific Coding Standards
Coding best practices and standards vary depending on the industry a specific product is being built for. The standards required for coding software for luxury automobiles will differ from those for gaming software.
For example, MISRA C and C++ were written for the automotive industry and are considered the de-facto standards for building applications that emphasize safety. They are the absolute best practices for writing code in the industry.
Adhering to industry-specific coding standards in software engineering makes writing correct code that matches product expectations easier. Writing code that will satisfy the end-users and meet business requirements becomes easier.
2. Focus on Code readability
Readable code is easy to follow and optimizes space and time. Here are a few ways to achieve that:
- Write as few lines as possible.
- Use appropriate naming conventions.
- Segment blocks of code in the same section into paragraphs.
- Use indentation to mark the beginning and end of control structures. Specify the code between them.
- Don’t use lengthy functions. Ideally, a single function should carry out a single task.
- Use the DRY (Don’t Repeat Yourself) principle. Automate repetitive tasks whenever necessary. The same piece of code should not be repeated in the script.
- Avoid Deep Nesting. Too many nesting levels make code harder to read and follow.
- Capitalize SQL special words and function names to distinguish them from table and column names.
- Avoid long lines. It is easier for humans to read blocks of lines that are horizontally short and vertically long.
3. Meaningful Names
Choose meaningful names that convey the purpose of the variable or function. Consistent naming conventions enhance clarity and maintainability.
// Bad const cust = "John" const customer = "Alice" // Better const customerName = "John" const customerFullName = "Alice Johnson"
Different naming conventions used in coding –
- Camel Case – In camel case, you start a name with a lowercase letter. If the name has multiple words, the later words begin with capital letters. Camel case is commonly used in JavaScript for variable and function names.
For Example:
const userName = "Smith";
function reverseName(name) {
return name.split("").reverse().join("");
}- Snake Case – In snake case, you start the name with a lowercase letter. If the name has multiple words, the later words are also lowercase, and you use an underscore (_) to separate them.
For Example:
const user_name = "Smith";
- Kebab Case – Kebab case is similar to snake case, but you use a hyphen (-) instead of an underscore (_) to separate the words.
For Example:
const user-name = "Smith";
- Pascal Case (Upper Camel Case): – Names in pascal case start with a capital letter. For names with multiple words, all words begin with capital letters. Pascal case is typically used for class names in both Python and JavaScript.
For Example:
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
}4. Avoid using a Single Identifier for multiple purposes
Ascribe a name to each variable that clearly describes its purpose. A single variable can’t be assigned various values or utilized for numerous functions. This would confuse everyone reading the code and make future enhancements more challenging. Always assign unique variable names.
When the same variable or function name is used to represent different concepts or purposes within the code, it can lead to confusion, bugs, and unintended behavior.
For Example:
function outerFunction() {
let count = 10;
function innerFunction() {
// Oops! This 'count' shadows the outer one.
const count = 20;
console.log(count);
}
innerFunction();
console.log(count); // Prints 10, not 20
}5. Add Comments and Prioritize Documentation
Comments serve as a form of documentation within the code, explaining the logic, functionality, or purpose of specific sections. Well-placed comments transform complex algorithms or intricate business rules into understandable pieces of information.
For Example:
// TODO: Refactor this function for better performance
function processItems(items) {
// ... existing logic ...
// TODO: Optimize the sorting algorithm
items.sort((a, b) => a.value - b.value);
if (items.length === 0) {
console.warn("Empty items array!");
}
}When to add comments:
- Include comments for intricate or non-obvious code segments.
- Explain business rules, domain-specific logic, or regulatory requirements.
- Clarify how your code handles edge cases or exceptional scenarios.
- Document workarounds due to limitations or external dependencies.
- Mark areas where improvements or additional features are needed.
When Not to add comments:
- Avoid redundant comments that merely repeat what the code already expresses clearly.
- If the code’s purpose is evident (e.g., simple variable assignments), skip unnecessary comments.
- Remove temporary comments used for debugging once the issue is resolved.
- Incorrect comments can mislead other developers, so ensure accuracy.
6. Efficient Data Processing
Divide code into smaller, self-contained modules or functions for reusability and maintainability. Identify inefficient algorithms or data structures and refactor for better performance.
// Modularization
function calculateTax(income) {
// Tax calculation logic
return income * 0.2;
}
// Encapsulation
class User {
constructor(name) {
this.name = name;
}
greet() {
console.log(`Hello, ${this.name}!`);
}
}Adhering to coding standards not only improves development efficiency but also enhances the effectiveness of testing, ensuring that the code is easier to test, debug, and maintain. Experts at BrowserStack can help you implement the testing best practices effectively to ensure your code is reliable, scalable, and aligned with industry best practices.
Get Expert QA Guidance Today
Schedule a call with BrowserStack QA specialists to discuss your testing challenges, automation strategies, and tool integrations. Gain actionable insights tailored to your projects and ensure faster, more reliable software delivery.
7. Effective Version Control and Collaboration
Ensure all developers follow consistent coding techniques. Use automation tools for version control workflows.
8. Effective Code Review and Refactoring
Engage QA during refactoring to prevent new bugs. Isolate debugging from refactoring to maintain stability.
// Before refactoring
function calculateTotal(items) {
let total = 0;
for (const item of items) {
total += item.price;
}
return total;
}
// After refactoring
function calculateTotal(items) {
return items.reduce((acc, item) => acc + item.price, 0);
}9. Try to formalize Exception Handling
‘Exception’ refers to problems, issues, or uncommon events that occur when code is run and disrupt the normal flow of execution. This either pauses or terminates program execution, a scenario that must be avoided.
Exception handling is a critical aspect of programming, allowing developers to gracefully manage unexpected or erroneous situations. When an error occurs during program execution, the normal flow is disrupted, and an “exception” object containing information about the error is created. Exception handling involves responding to these exceptions effectively.
However, when they do occur, use the following techniques to minimize damage to overall execution in terms of both time and dev effort:
- Keep the code in a try-catch block.
- Ensure that auto recovery has been activated and can be used.
- Consider that it might be an issue of software/network slowness. Wait a few seconds for the required elements to show up.
- Use real-time log analysis.
Here are the key components of exception handling:
- Try block: The try block encapsulates code where an error might occur. If an exception occurs within this block, control transfers to the corresponding catch block.
For Example:
try {
// code that may throw an exception
const numerator = 10;
const denominator = 0;
// throws a division by zero exception
const result = numerator / denominator;
// skipped due to the exception
console.log("Result:", result);
}
catch (error) {
// handle the exception
console.error("Error:", error.message);
}- Catch block: The catch block catches and handles exceptions thrown within the try block.
For Example:
try {
// ...
} catch (error) {
// Handle the exception
console.error("Error:", error.message);
}- Finally block (optional): The finally block executes regardless of whether an exception occurs or not. It is commonly used for cleanup tasks (e.g., closing files, releasing resources).
For Example:
try {
// ...
} catch (error) {
// …
} finally {
// Executed always
console.log("Cleanup tasks here");
}Learn more about Exception Handling in Selenium WebDriver.
10. Security and Privacy Considerations
Extract insights without compromising privacy. Acquire maximum insight from consented data for customer benefit.
// Collect only necessary user data
const userData = {
userId: 123,
// Other non-sensitive fields
};11. Standardize Headers for Different Modules
It is easier to understand and maintain code when the headers of different modules align with a singular format. For example, each header should contain:
- Module Name
- Date of creation
- Name of creator of the module
- History of modification
- Summary of what the module does
- Functions in that module
- Variables accessed by the module
12. Turn Daily Backups into an instinct
Multiple events can trigger data loss – system crash, dead battery, software glitch, hardware damage, etc. To prevent this, save code daily, and after every modification, no matter how minuscule it may be, back up the workflow on TFS, SVN, or any other version control mechanism.
13. When choosing standards, think Closed vs. Open
Consider CERT vs. MISRA. CERT emphasizes community cooperation and participation. It offers a coding standard that is freely available as a web-based wiki.
- With CERT, users can comment on specific guidelines – comments are considered when the standards are reviewed and updated.
- On the other hand, MISRA is a set of C and C++ coding standards developed and maintained by the Motor Industry Software Reliability Association (MISRA). It is primarily considered the de-facto coding standard for embedded industries.
- MISRA was created and is updated by working groups according to predetermined blueprints. While secure and reliable, it is not available for free, though it admits some community feedback when implementing updates.
- Naturally, CERT is easier to work with. But open standards change quickly, making them hard to keep up with.
- However, closed standards like MISRA are better for safety-critical industries because they enforce uniformity across teams, organizations, and vendors.
How Code Quality help follow Coding Standards & Best Practices
Code quality plays a pivotal role in adhering to coding standards and best practices. Here’s why it matters:
- High-quality code follows consistent naming conventions, indentation, and formatting.
- Well-structured code reduces the likelihood of introducing bugs or security vulnerabilities.
- When everyone follows coding standards, collaboration becomes smoother.
- Clean code is more maintainable over time.
- Refactoring becomes less daunting when code quality is high.
Try BrowserStack Code Quality Now
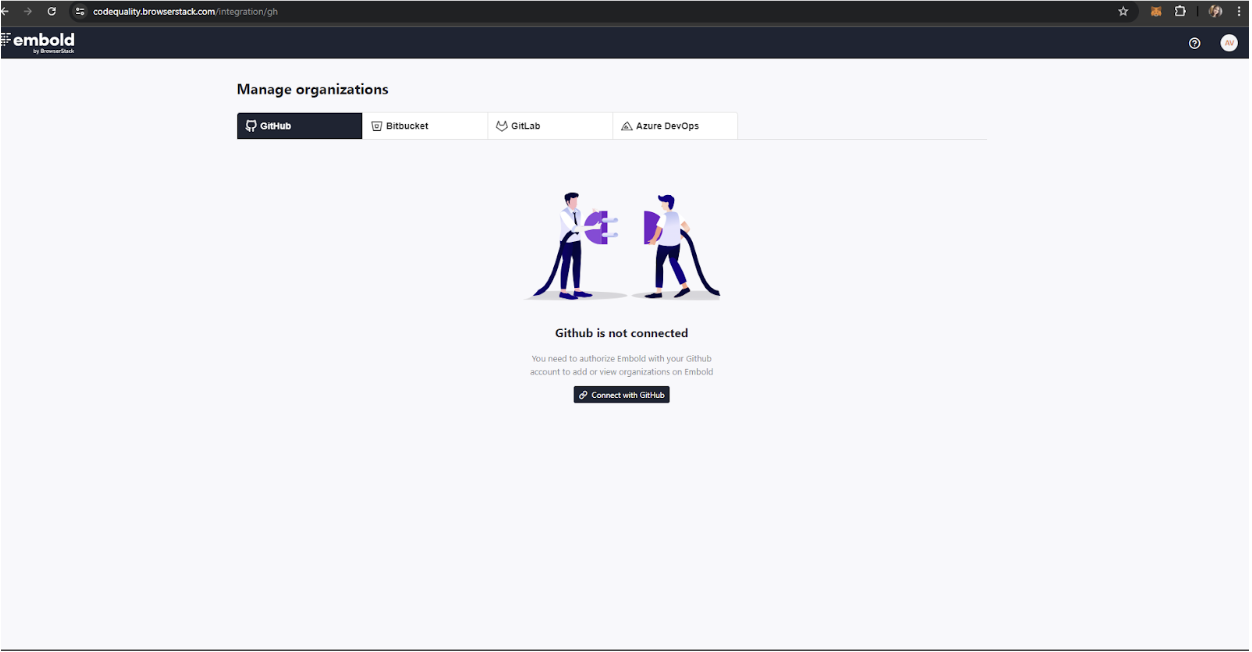
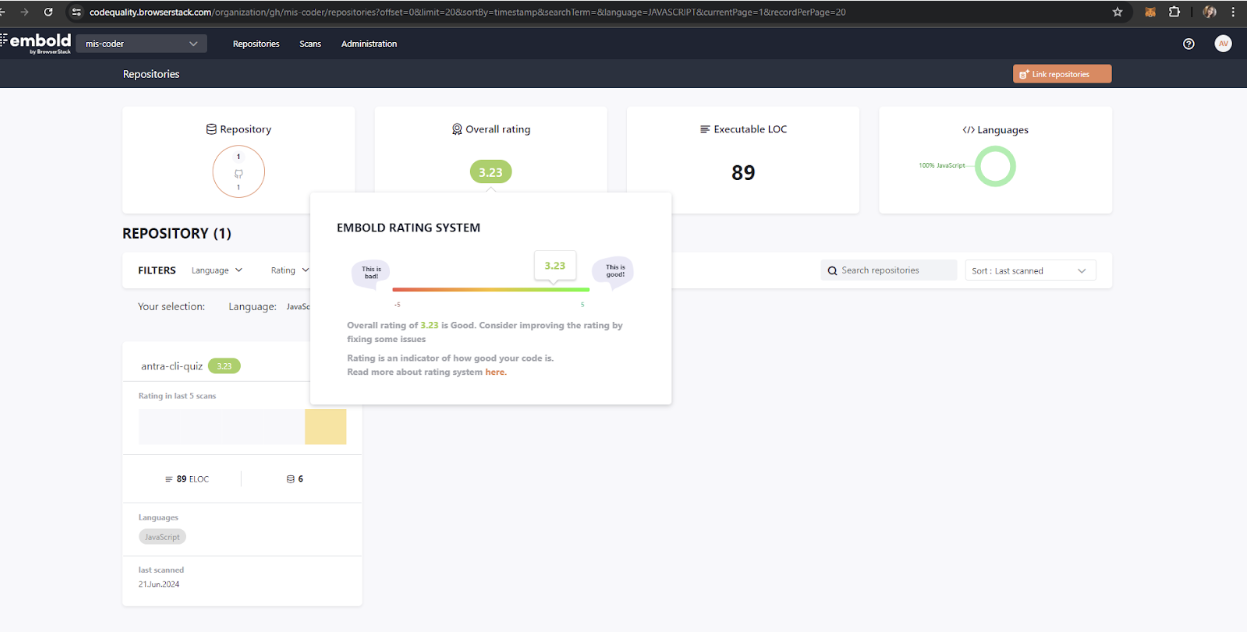
Steps to test code quality using the BrowserStack Code Quality Management tool:
Step 1. Sign up for BrowserStack.
Step 2. Configure project settings.
Step 3. Upload or connect your codebase.
Step 4. Review analysis reports.
Conclusion
Adhering to coding standards and best practices significantly impacts code quality, collaboration, and maintainability. By choosing meaningful names, using comments effectively, and planning for future enhancements, developers can create robust, readable code.
Tools like BrowserStack’s Code Quality Management further streamline the process, ensuring consistent excellence in software development.
Having a set of coding standards makes keeping the code clear and easy to collaborate. Of course, norms vary by application, nature, industry, project, developer skillset, and multiple factors. But generally, the coding standards and coding best practices described in this article will help developers and testers establish easy workflows and eliminate unnecessary grunt work.