Cross-browser testing ensures that websites and applications work consistently across different browsers, devices, and operating systems. While most teams focus on functionality, non-functional testing plays an equally important role in validating performance, usability, speed, and reliability. This article explores why non-functional testing is critical for cross-browser compatibility and how to implement it effectively.
Overview
What Are Non-Functional Tests in Cross-Browser Context?
- Focus on how the system behaves, not just what it does.
- Validate aspects like usability, performance, reliability, security, and speed.
- Example: checking whether a page loads within 2 seconds across browsers, or whether layout consistency holds on different devices.
Why Run Non-Functional Tests for Cross-Browser Compatibility?
- Ensure uniform user experience regardless of browser or device.
- Reduce production risks and prevent costly post-launch issues.
- Optimize system behavior under varying conditions (e.g., network speed, browser rendering).
- Provide metrics and insights to improve efficiency and maintainability.
What Types of Non-Functional Tests Are Used?
- Performance Testing → Check stability, speed, responsiveness, and scalability.
- Usability Testing → Validate ease of use and first-time user experience.
- Reliability Testing → Assess behavior under network changes or interruptions.
- Documentation Testing → Ensure users can easily understand product guides.
- Compatibility Testing → Confirm smooth operation across browsers, OS, and devices.
- Speed Testing → Validate quick load times to improve conversions.
How to Perform Non-Functional Cross-Browser Tests Effectively?
- Visual Regression → Catch layout and design mismatches using screenshot comparisons.
- Browser Compatibility Testing → Test on real browsers, OS, and devices.
- CSS/Script Validation → Use tools like Stylelint or ESLint to detect unsupported features.
- Transpilers → Convert modern JavaScript into backward-compatible versions for older browsers.
- BrowserStack Platform → Run non-functional tests (performance, usability, speed, reliability) on 20,000+ real devices and browsers.
This article explains why non-functional testing is critical for cross-browser compatibility and highlights methods like performance, usability, reliability, visual regression, and speed testing—supported by tools such as BrowserStack—for delivering a seamless experience across all environments.
What Are Non-Functional Tests?
Non functional tests check if the software’s non-functional aspects, such as usability, performance, reliability, security, etc., are integrated into the system. These help to test the readiness of the system. For example, a non-functional test can be a test to check how many people can log in to the software simultaneously.
Objectives of Non-functional Tests
The objectives of running non-functional tests are:
- Non-functional tests increase the system’s usability, maintainability, efficiency, and portability.
- It ensures a reduced production risk and lessens the cost of the non-functional aspects of the product.
- The tests optimize the installation, execution, setting up, management, and product monitoring.
- The tests produce metrics and measurements for development and research purposes.
- It increases awareness about the current technologies and product behavior.
Types of Non-Functional Tests
Non functional testing can be divided into multiple subsets. However, the most important ones are mentioned below.
1. Performance Testing: Performance testing evaluates the software’s working quality in different conditions. The term ‘performance’ covers other aspects like stability, speed, scalability, and responsiveness. These tests include running the software through various stress conditions, loads, or traffic levels to scrutinize how the software handles all those circumstances.
2. Usability Testing: Usability testing includes putting the product through different anticipated common scenarios which the users might face while visiting the website or app for the first time. It focuses on verifying the quality of experience by the user as provided.
3. Reliability Testing: It verifies whether the software is reliable in different environments. For example-
- Checking the performance of apps under 3G connections instead of 5G internet conditions.
- Whether or not the user’s progress is consistent in the app while receiving the call.
- How does the app react if it faces an abrupt network change from good to poor?
These tests help identify the patterns in repeated failures, note the number of losses per specific duration, and determine the reason behind failures. It also ensures the app’s stability in as many pre-assumed scenarios as possible.
4. Documentation Testing: Documentation signifies visual and written material that can describe, define, specify and guide the users while operating the product. Precise documentation answering all user questions defines the product’s success. It is difficult for the users to get started with new software without proper documentation, even if it is solution-oriented and effective. The product documentation needs to be prepared before the product is launched.
5. Compatibility Testing: This test examines the compatibility potential of the software in different browsers, operating systems, browser versions, third-party integrations, etc. This test requires access to real-time devices, browsers, and operating systems to run tests that can determine the app’s behavior in various environments.
For example, before launching a WordPress website, it is essential to test its compatibility with the WordPress site. This is essential to ensure that the UI elements and functionality remain the same irrespective of the device or browser it is accessed from. The compatibility testing ensures that the website or app runs uniformly across all devices, browsers, and operating systems.
6. Speed Testing: A site must be optimized to load as quickly as possible. Most customers expect any website to load within 2 seconds or less; otherwise, they tend to leave the website. A website’s speed directly controls the user conversion rates, and a speed test ensures the website provides an optimum user experience.
Run Website Speed Test on Real Devices
All the tests should be executed with meticulous attention. Only then will you be able to go live with a high-functioning website or app compatible with users across different regions and industry requirements.
Non Functional Tests for Cross Browser Compatibility
The three main components through which a browser can render a web page is-
- HTML: HTML focuses on handling the static pattern of the page.
- Scripts: Scripts add the way of operation to User Interface elements.
- CSS: CSS is the method of information presentation with visual layout and styles.
The functionality of a particular website or application should be unchanged across different browsers. And for this, the CSS, HTML, and JavaScript features must work efficiently across browsers. Static analysis of front-end code can ensure this without running the application. Visual regression and scripting analysis can help to cross-reference any code against the compatibility databases.
Following are some of the Non-functional tests for Cross-browser compatibility
- Visual Regression
Visual regression, also called visual tests, is a method that catches bugs in UI appearance. Ideal for verifying what the user might see – colour, layout, size, contrast, etc. This intends to check if the app meets the designer’s requirements. The visual regression tools take screenshots and then compare them with every committed state.
For example, Browser automation frameworks help test the visual appearance of any product concerning colour, size, contrast, layout, etc.
- Browser Compatibility Testing
Browser compatibility testing helps to test the website on different browsers, devices, assistive tools, and operating systems. This helps to retain customer satisfaction and ensures that a high-quality product is delivered to the end users.
The target audience will have different devices with different browsers and operating systems. And hence it is necessary for the product to work seamlessly on any device. Browser compatibility testing ensures that the application can run anywhere in any environment and under any conditions.
- CSS Checking With Stylelint, ESLint for CSS
Stylelint-no-unsupported-browser-features is a plugin that helps to configure the target browser and report errors with a corrected list of unsupported browsers. To detect the supportive feature, it uses doiuse, and Stylelint acts as a peer dependency for this specific plugin.
- Transpilers
Transpiler facilitates writing codes in the latest Javascript version and transfers to a backward-compatible version for browsers unsupportive of newer versions.
How to Perform Non-Functional Tests using BrowserStack
Non-functional testing is the type of testing that contributes to end-user experience rather than functionality. It focuses on the way a system behaves rather than specific behaviors of that system. Non-functional testing covers the following areas:
- Performance testing
- Usability testing
- Reliability testing
- Compatibility testing
- Speed testing
Now, let’s understand how each test can be done effectively using real mobile devices.
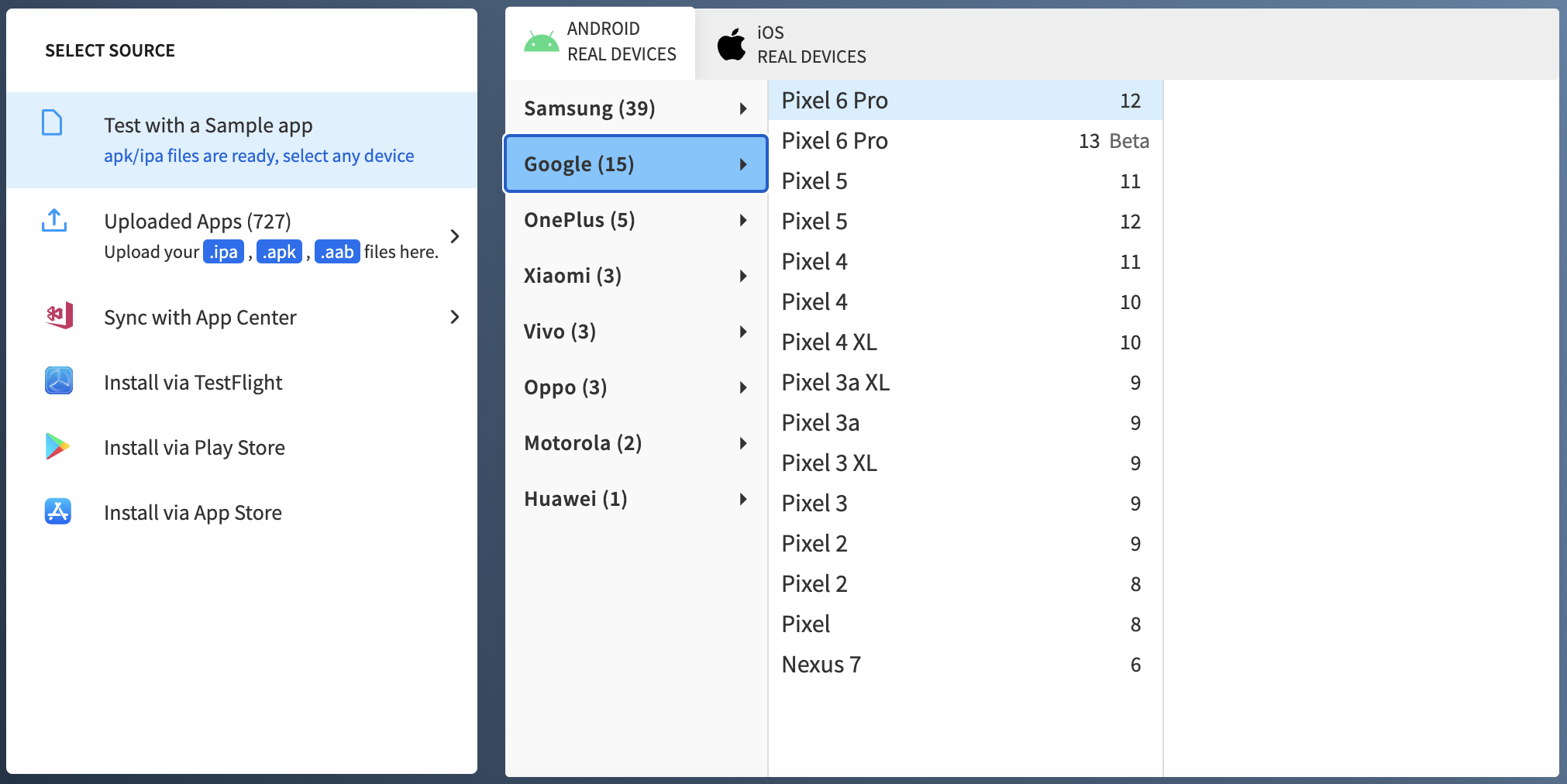
- Login to BrowserStack App Live platform.
- Select the source from which you want to access the app
- Select the operating system and device to test the app.
- Now you have the device ready to perform non functional testing. You can perform actions like network throttling, geolocation testing, local testing, change device, etc.
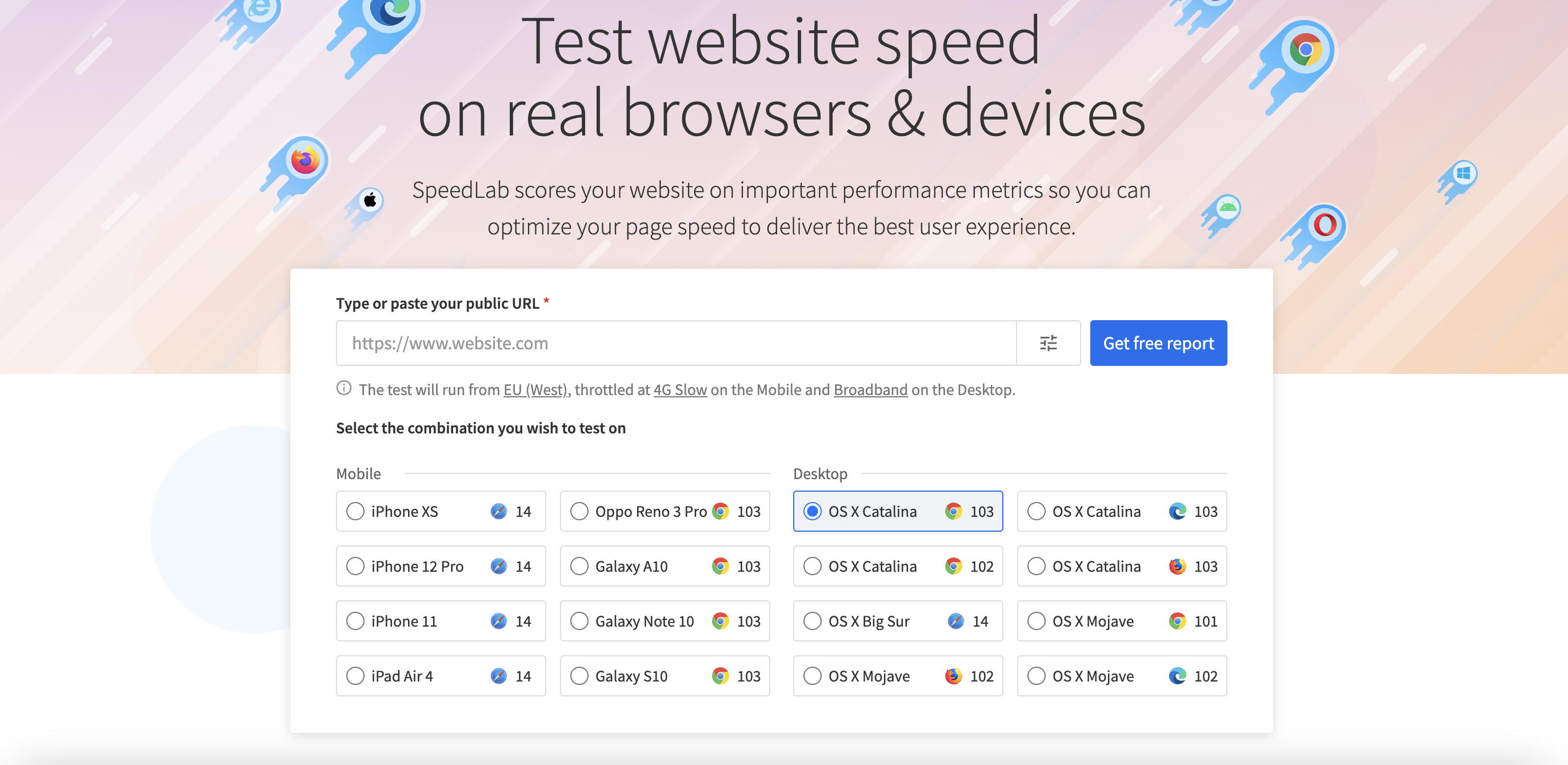
You can use BrowserStack’s free speed testing tool named SpeedLab to test your website speed.
- To perform speed testing, go to BrowserStack SpeedLab, and select the devices and browser you want to test.
- Enter the URL to find how fast the page loads across different devices and browsers.