What is Visual Regression Testing?
What is Visual Regression Testing?
Visual regression testing focuses on the testing of visual aspects of the software.
Regression testing is done whenever there are any code changes made by the developers to check if it has not broken any other functionalities of the software. In the same way, visual regression testing checks whether the code changes have not affected the software’s visual interface.
Visual regression testing helps to catch visual bugs or defects that are caused due to improper styles, alignments, and fonts. Common visual issues include overlapping modules, hidden or missing elements, elements that render off-screen, etc.
Assume you are booking a flight and you have reached the last checkout page after entering a lot of information. Then, you notice that the checkout button is hidden behind the cancel button and you are not able to proceed further. The likeliness of you, as a customer, visiting the website again for a booking reduces.
This is why visual regression testing is important.
Why Visual Regression Testing is Important?
User experience is of the most importance because they decide either to use a website and stay or just leave due to bad experiences such as Inconsistencies across browsers, devices, screen resolutions, slow loading times, and increased user bounce rates. There can be huge revenue losses due to tiny UI flaws.
- Manual testing is time-consuming and inconsistent
When it comes to manual visual testing, there are a lot of challenges like time, cost, and varying results given by different testers. As different testers will be involved in the manual testing process, the experience of each tester might be different and there may be varying results for each one. Hence, this causes an inconsistency in the evaluation.
Also, manual testing is time-consuming when it comes to complex apps and websites as they need to test the visual aspects of each and every page of a website.This whole process results in delay of the testing process and reporting of critical issues. - Functional tests are not meant to assess visual aspects
Functional testing is meant to test the core functionalities of the software and not the visual aspects. They are not designed to test the software from a visual standpoint.Unlike Functional testing, visual test cases don’t pass or fail. Automated visual testing detects the visual changes and reviews whether the changes are correct or not. - Identify False Positives
During visual regression testing there may be false positives which means a visual test case indicates an error when there is no actual error present on the web application. These false positives may be due to dynamic content present on the web pages, GIFs, and animations. These false positives can be handled to some extent by the use of tools like Percy for automated visual testing.
When to perform Visual Regression Testing?
Visual regression testing requires a significant amount of time, and hence, it should not be considered when there are strict testing deadlines. To yield optimal results, visual regression testing should combine manual and automation.
One can perform visual regression testing whenever there are changes to the visual appearance or functionality of the software. In this process, a comparison between a baseline application version and the current version is made. The differences between the two versions indicate that changes were made to the application’s appearance or layout or that there are issues that need to be fixed.
Techniques for Visual Regression Testing
Visual regression testing is done by comparing pre and post-execution snapshots.
It tests the visual aspects like fonts, colour, layouts, screen resolutions, etc.
Different techniques for performing visual testing are
- Manual Visual Testing: Manual visual testing as the name suggests is done manually by testers without the use of any automation tool. As discussed above manual testing has many drawbacks related to time, cost, and inconsistency. Hence, automated visual regression testing is always recommended.
- Layout Comparison: In Layout comparison, the size and position of various layout elements are compared.
- DOM Comparison: Document object model-based testing involves verifying the user interface by analyzing the HTML structure. It automatically helps in detecting the inconsistencies in layout and missing elements.
- Visual AI Comparison: Visual AI testing involves Artificial Intelligence for testing the inconsistencies and anomalies in a web application UI. It can be used for testing dynamic web applications without the need for a baseline image for comparison. It uses the advantage of machine learning to analyze images and videos.
- Pixel-to-Pixel comparison: Pixel-to-Pixel comparison compares images at pixel level. Pixel level comparison is at a very minute level; hence, it can give us all possible problems. It might also detect some false positives and issues that are irrelevant for usability and negligible, such as differences in the margin, rendering, etc.
How to choose a Visual Regression Testing Tool?
Visual Regression testing tools are the ones that help to automate the process of visual testing i.e. comparing visual elements of an application before and after code changes are made. They help to detect visual accuracy and consistency.
While selecting a visual testing tool, you need to make sure of the following points:
- Device and Browser Support: You need to ensure that the visual testing tool of your choice supports cross-browser and cross-device visual validation. Otherwise, the deployment of your code might not cause functional differences on different devices and browsers but it might have a negative visual impact.
- Accessibility: There are two types of automated testing tools. There are ones that don’t require any coding and anyone can test a tool with a drag-drop interface or record-playback plugin. The other ones are testing frameworks that enable app developers to write codes for testing. The tool that you select should fulfill the capability that you require.
- Integrations and Supported Frameworks: You need to make sure that the visual testing tool of your choice supports and integrates with all the necessary tools that you or your organization uses while testing an application. BrowserStack’s Percy allows integrations with React, Ember, Angular, GitHub, Slack, CircleCI, Buildkite, and many more.
- Snapshot Stabilization: The tool of your choice must be able to filter all the false positives. The tool must be able to spot pixel offsets, anti-aliasing, etc. Dynamic and Moving content should also be tested by the tool of your choice.
- Screenshots: Screenshot comparison testing is a must when you are looking for a visual testing tool. Percy extracts UI screenshots according to various browsers and devices. It can also perform a pixel-by-pixel comparison to identify any changes in your UI.
Why Choose BrowserStack Percy for Visual Regression Testing
BrowserStack Percy transforms visual regression testing from a manual, time-consuming process into an intelligent, automated workflow that scales with your development velocity.
- AI-Powered Accuracy: Percy’s Visual AI Engine automatically filters out visual noise from animations, dynamic banners, and anti-aliasing, focusing only on meaningful changes that impact user experience. This reduces false positives and cuts review time significantly, allowing teams to ship faster with confidence.
- Seamless Integration: Integrate Percy into your CI/CD pipeline with a single line of code. It works with all major testing frameworks like Selenium, Cypress, Playwright, Puppeteer, Appium. It supports both web and mobile app testing, fitting naturally into your existing workflow.
- Accelerated Review Workflows: The Visual Review Agent highlights impactful changes with bounding boxes and human-readable summaries, speeding up review processes by up to 3x. Side-by-side visual diffs and comprehensive build history make it easy to track changes across deployments.
- Comprehensive Coverage: Test across 3500+ browsers and devices to ensure pixel-perfect rendering everywhere. Percy supports scheduled scans, environment comparisons (staging vs. production), and flexible monitoring options for proactive bug detection.
- Built for Collaboration: Share visual test results through Slack or CI pipelines, enabling team-wide visibility and faster root cause analysis. A unified dashboard provides all the context needed for efficient debugging.
Pricing
- Free Plan: Available with up to 5,000 screenshots per month, ideal for getting started or for small projects.
- Paid Plan: Starting at $199 for advanced features, with custom pricing available for enterprise plan.
How to perform Visual Regression Testing using BrowserStack Percy?
Understand how to make visual regression testing using Percy:
- To get started, you first need to sign up for Percy.
- Create a project on the Percy app dashboard.
- Follow the integration guide applicable to your programming framework and use the token provided for linking accounts and validation.
- Install project dependency on your local environment as per the guide and now you can write Percy commands into your application execution script and take snapshots.
- Build and run your application, and check logs for updates on screenshot events.
- After the build is complete, go back to the dashboard, and you should be able to see your build listed.
- If you click on any entry you will be taken to the review section where you can see the difference between the explorer and other features of the Percy dashboard.
- You can find the more detailed steps here to see how you can use Percy and automate your visual testing journey.
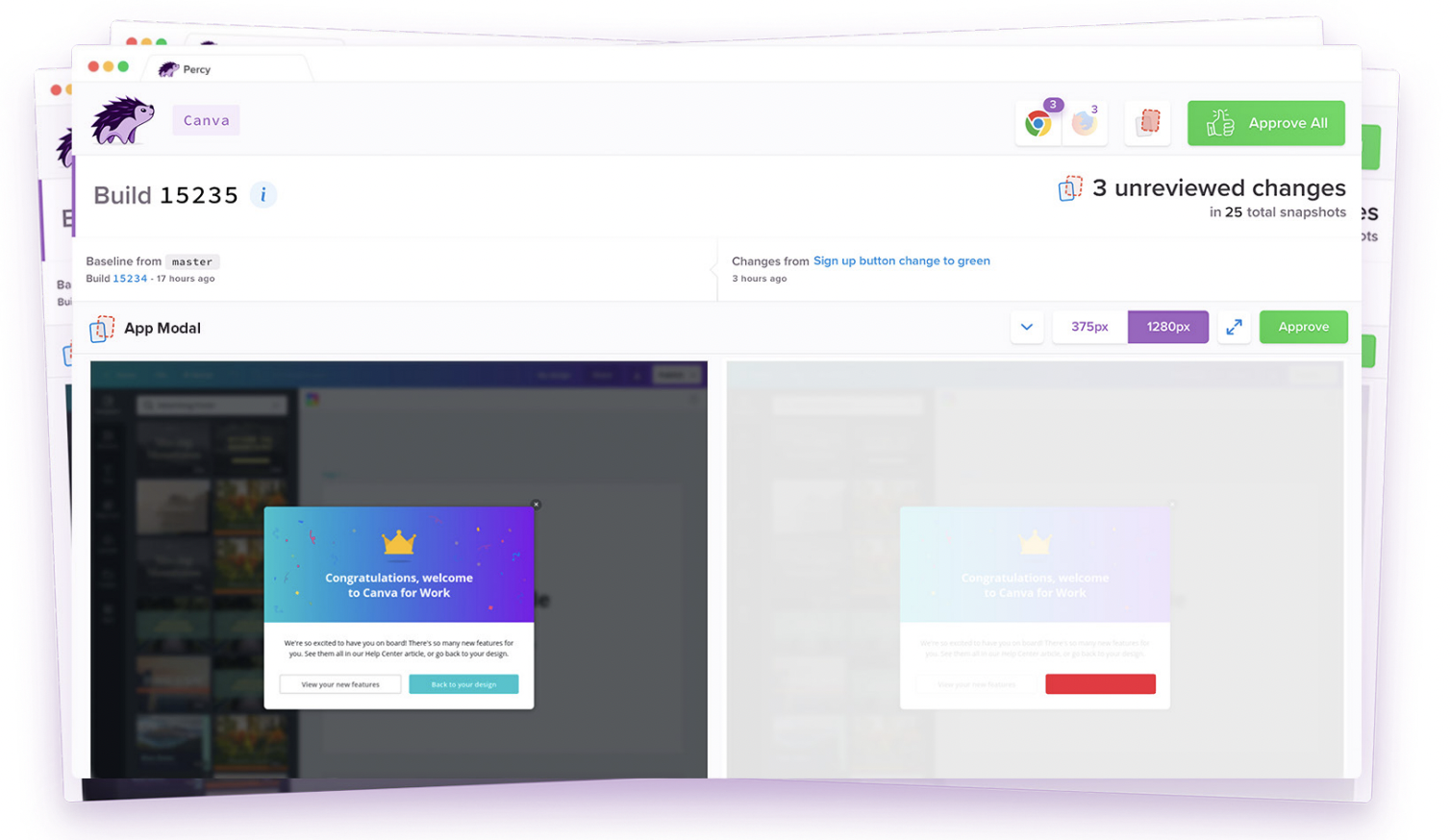
Canva, uses BrowserStack to perform visual testing. By automating the process of identifying discrepancies in the user interface, Percy not only saves time and resources but also enhances accuracy in bug detection.
Incorporate Percy into your testing workflow and gain full visual confidence, leading to the creation of visually flawless and user-friendly products. Join the ranks of developers who trust Percy for impeccable visual quality.